1, Life cycle
Paste two pictures first:
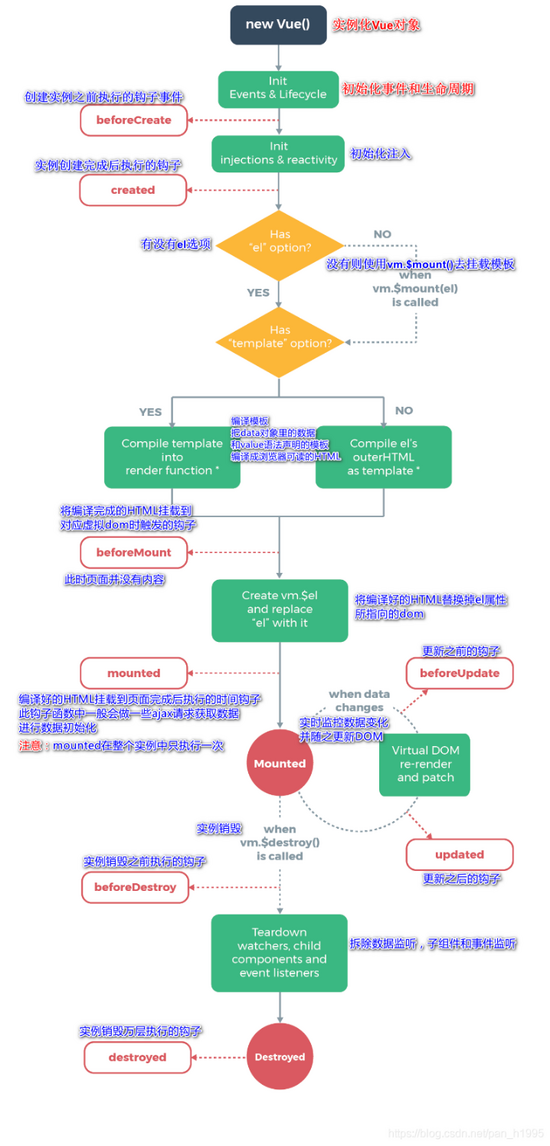
vue life cycle

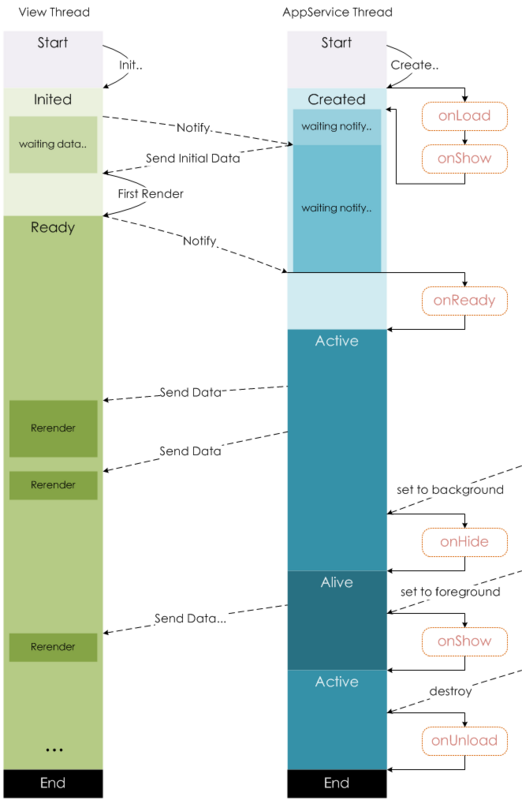
Applet lifecycle

In contrast, the hook function of the applet is much simpler.
When the hook function of vue , jumps to a new page, the hook function will trigger, but the hook function of vue , applet will trigger different hooks according to different jump methods of the page.
- onLoad: a page can only be called once when it is loaded. You can get the query parameter called to open the current page in onLoad.
- onShow: the page display is called every time the page is opened.
- onReady: after the initial rendering of a page, a page will only be called once, which means that the page is ready to interact with the view layer. The settings of the interface are shown in Wx Setnavigationbartitle: please set after "onReady". See life cycle for details
- onHide: called when the page is hidden or the bottom tab is switched.
- onUnload: called when the page is "redirectTo" or "navigateBack".
Data request
When the page loads the requested data, the use of the two hooks is somewhat similar. vue , generally requests data in , created , or , mounted , while in , applet, it requests data in , onLoad , or , onShow ,.
2, Data binding
vue: when vue dynamically binds a variable whose value is an attribute of an element, a colon will be added in front of the variable:, for example:
<img :src="imgSrc"/> Copy code
Applet: when the value of a bound variable is an element attribute, it will be enclosed in two curly braces. If it is not enclosed, it will be considered as a string. Example:
<image src="{{imgSrc}}"></image>
Copy code3, List rendering
Paste the code directly. The two are still somewhat similar}vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
Copy codeApplet:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>
Copy code4, Show and hide elements
In vue , use , v-if , and , v-show , to control the display and hiding of elements
In the applet , Wx if , and , hidden , are used to control the display and hiding of elements
5, Event handling
vue: bind events with @ v-on:event , or bind events with @ event , for example:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //Prevent event bubbling Copy code
In the applet , all events are bound with , bindtap(bind+event) or , catch tap (catch + event), for example:
<button bindtap="noWork">Not to go to work tomorrow</button> <button catchtap="noWork">Not to go to work tomorrow</button> //Prevent event bubbling Copy code
6, Data bidirectional binding
1. Set value
In {vue}, you only need to add} v-model to the} element of the form, and then bind a corresponding value in {data}. When the content of the form element changes, the corresponding value in data} will change accordingly, which is a very nice point of} vue}.
<div id="app">
<input v-model="reason" placeholder="Fill in the reason" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})
Copy codeHowever, this function is not available in the {applet. Then what shall I do? When the form content changes, the method bound on the form element will be triggered, and then in this method, through {this SetData ({key: value}) to assign the value on the form to the corresponding value in {data}. Here is the code, you can feel it:
<input bindinput="bindReason" placeholder="Fill in the reason" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})
Copy codeWhen there are many page form elements, changing the value is a manual job. Compared with the # small program # v-model # of vue # is straightforward and not.
2. Value
vue , through , this Reason = value
In the applet, {this data. Reason = value
7, Binding event parameters
In {vue}, it is easy to bind event parameters. You only need to pass in the data to be passed as formal parameters in the method of triggering the event, for example:
<button @click="say('Not to go to work tomorrow')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})
Copy codeIn the {applet}, you cannot directly pass in parameters in the method of binding events. You need to bind the parameters as attribute values to the} data - attribute on the element, and then in the method, through} e.currenttarget dataset.* To complete the transfer of parameters. It's troublesome. Is there
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})
Copy code
8, Parent child component communication
1. Use of sub components
In vue, you need to:
- Write subcomponents
- In the parent component that needs to be used, import through {import}
- Register in {components} of {vue}
- Use in template
//Sub assembly bar vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('Not to go to work tomorrow');
this.$emit('helloWorld')
}
}
</script>
// Parent component foo vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data(){
return{
title:"I'm the title"
}
},
methods:{
helloWorld(){
console.log('I received the event passed by the subcomponent')
}
},
components:{
Bar
}
</script>
Copy codeIn the # applet, you need to:
-
Write subcomponents
-
In the json file of the sub component, declare the file as a component
{ "component": true } Copy code -
In the {json} file of the parent component to be imported, fill in the component name and path of the imported component in {usingComponents}
"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" } Copy code -
In the parent component, you can import it directly
<tab-bar currentpage="index"></tab-bar> Copy code
Specific code:
// Subcomponents <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>home page</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>set up</view> </view> </view> Copy code
2. Communication between parent and child components
In vue +
When a parent component transfers data to a child component, it only needs to pass a value in the child component through {v-bind} and receive it in the child component through {props}. For example:
// Parent component foo vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data(){
return{
title:"I'm the title"
}
},
components:{
Bar
}
</script>
// Sub assembly bar vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>
Copy codeChild components and parent components can communicate through this$ Emit passes methods and data to the parent component.
In the # applet #
The communication between parent component and child component is similar to vue , but the , applet , does not pass , v-bind, but directly assigns the value to a variable, as follows:
<tab-bar currentpage="index"></tab-bar> Here“ index"Is the value to be passed to the child component Copy code
In the subcomponent {properties}, receive the passed value
properties: {
// Pop up title
currentpage: { // Attribute name
type: String, // Type (required). Currently accepted types include: String, Number, Boolean, Object, Array, null (indicating any type)
value: 'index' // Property initial value (optional). If it is not specified, one will be selected according to the type
}
}
Copy codeThe communication and vue# communication between child components and parent components are similar. The code is as follows:
//In subcomponents
methods: {
// Pass to parent component
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // The detail object is provided to the event listener function
this.triggerEvent('myevent', myEventDetail) //myevent custom name event, used in parent component
},
}
//In parent component
<bar bind:myevent="toggleToast"></bar>
// Get sub component information
toggleToast(e){
console.log(e.detail)
}
Copy codeIf the parent component wants to call the methods of the child component
vue , will add a , ref , attribute to the sub component through , this$ refs. The sub component can be obtained by the value of ref, and then any method in the sub component can be called, for example:
//Subcomponents <bar ref="bar"></bar> //Parent component this.$ref.bar.Sub component method Copy code
The applet {id} or} class is added to the sub component, and then through} this Selectcomponent: find the sub component, and then call the method of the sub component. Example:
//Subcomponents
<bar id="bar"></bar>
// Parent component
this.selectComponent('#id').syaHello()
Copy codeApplet parent component changes child component style
1. The parent component passes style into the child component 2 The parent component passes in variables to control the child component style 3 In the parent component style, add the parent component class name before the child component class name
<view class='share-button-container' bindtap='handleShareBtn'>
<share-button product="{{goodProduct}}" type="1" back-color="#fff" fore-color="#9e292f" bind:error="on_error" />
</view>
.share-button-container .button--btn-navigator__hover{
background: #fff;
}Applet and vue are too similar in this regard...
I haven't seen enough. You can pay attention to my other technology blog accounts: Zhihu blissful king.
Author: Melody Jerry