Applet cloud development
Applet · cloud development is a professional applet development service launched by wechat team and Tencent cloud.
Developers can use cloud development to quickly develop small programs, games, official account pages, and so on, and open up WeChat's original capability.
Developers do not need to build a server and can directly use the API provided by the platform for business development without authentication.
Start cloud development

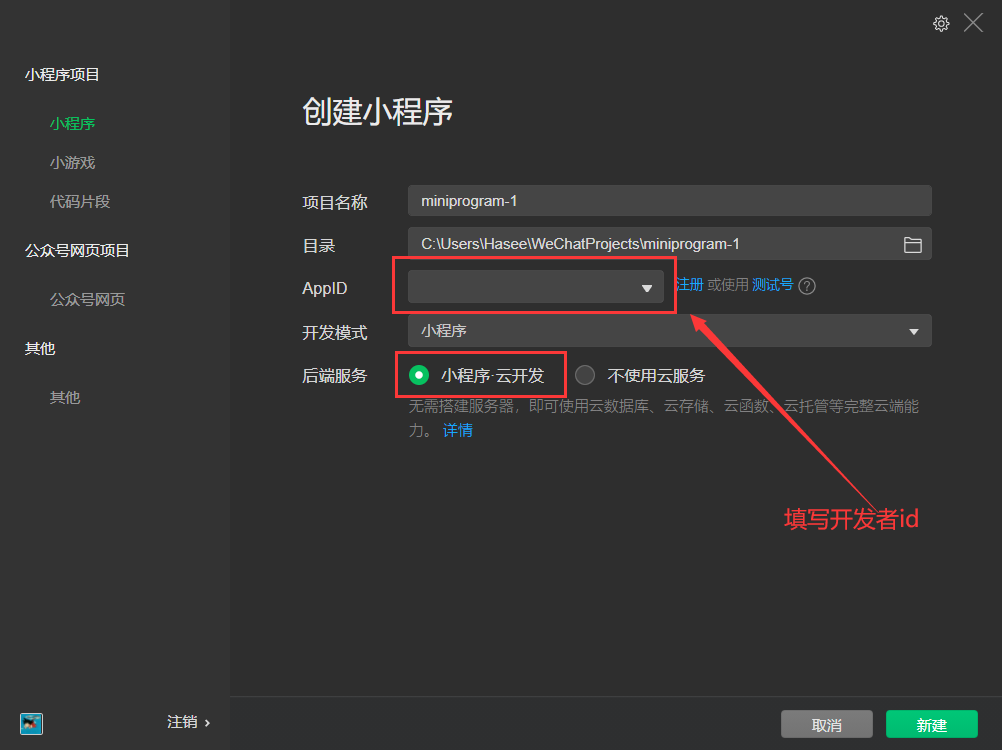
When creating an applet, check the cloud development option

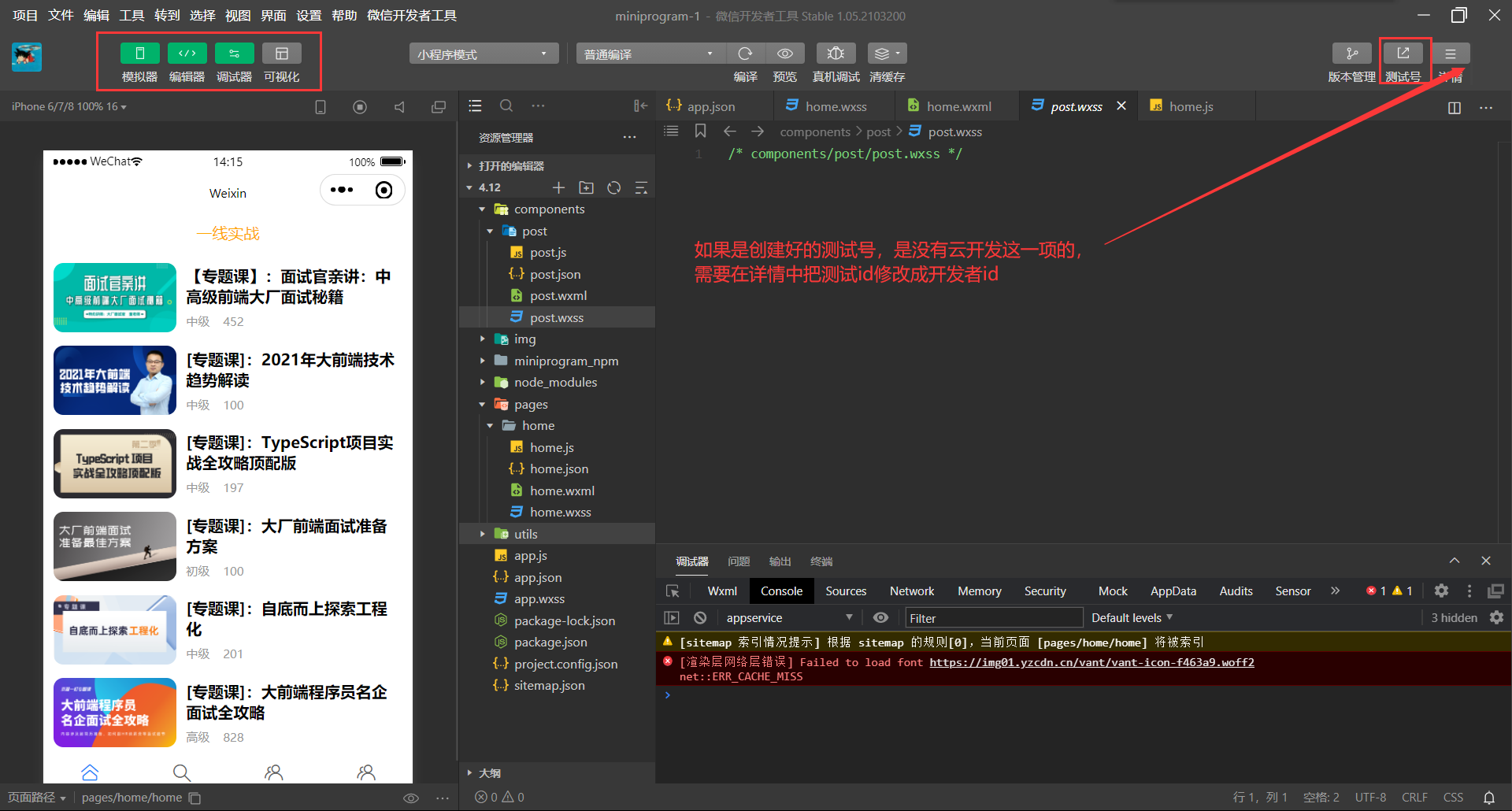
If a test project has been created and there is no cloud development option, you need to modify the test id to the developer id to use cloud development
database

Operate the cloud database on the cloud console, that is, create a database and insert data.
Data types provided by cloud development database: string, number, object, array, bool, geopoint, Date and Null
The Date represents the time, accurate to milliseconds.

jurisdiction
When the project goes online, it only uses local storage or operation data, and some functions cannot be realized, because it is debugged and run as a developer at the time of development, so it cannot be operated at the user end and has no permission
Just change to cloud function or modify permissions. Cloud function is recommended
Cloud function

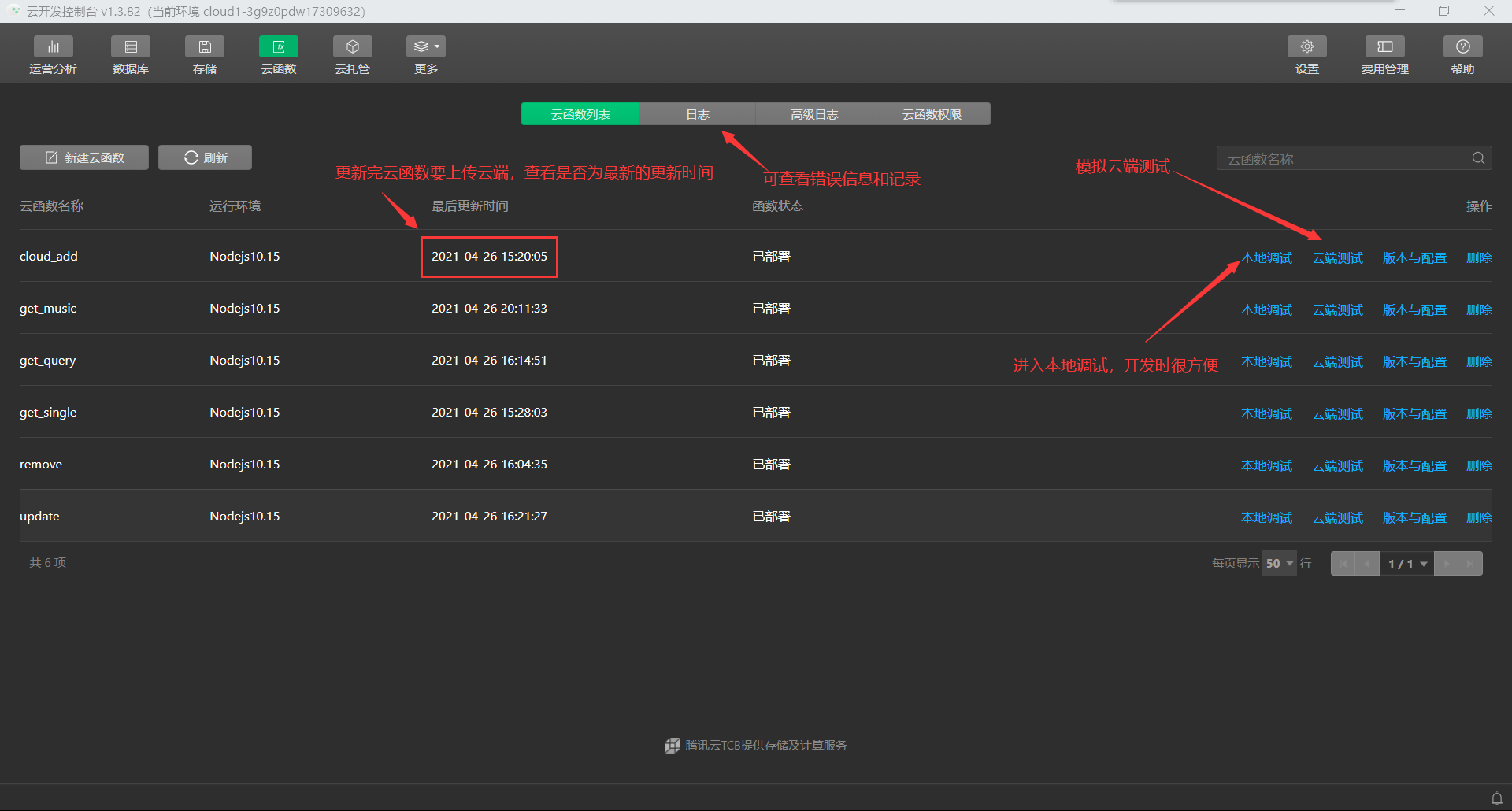
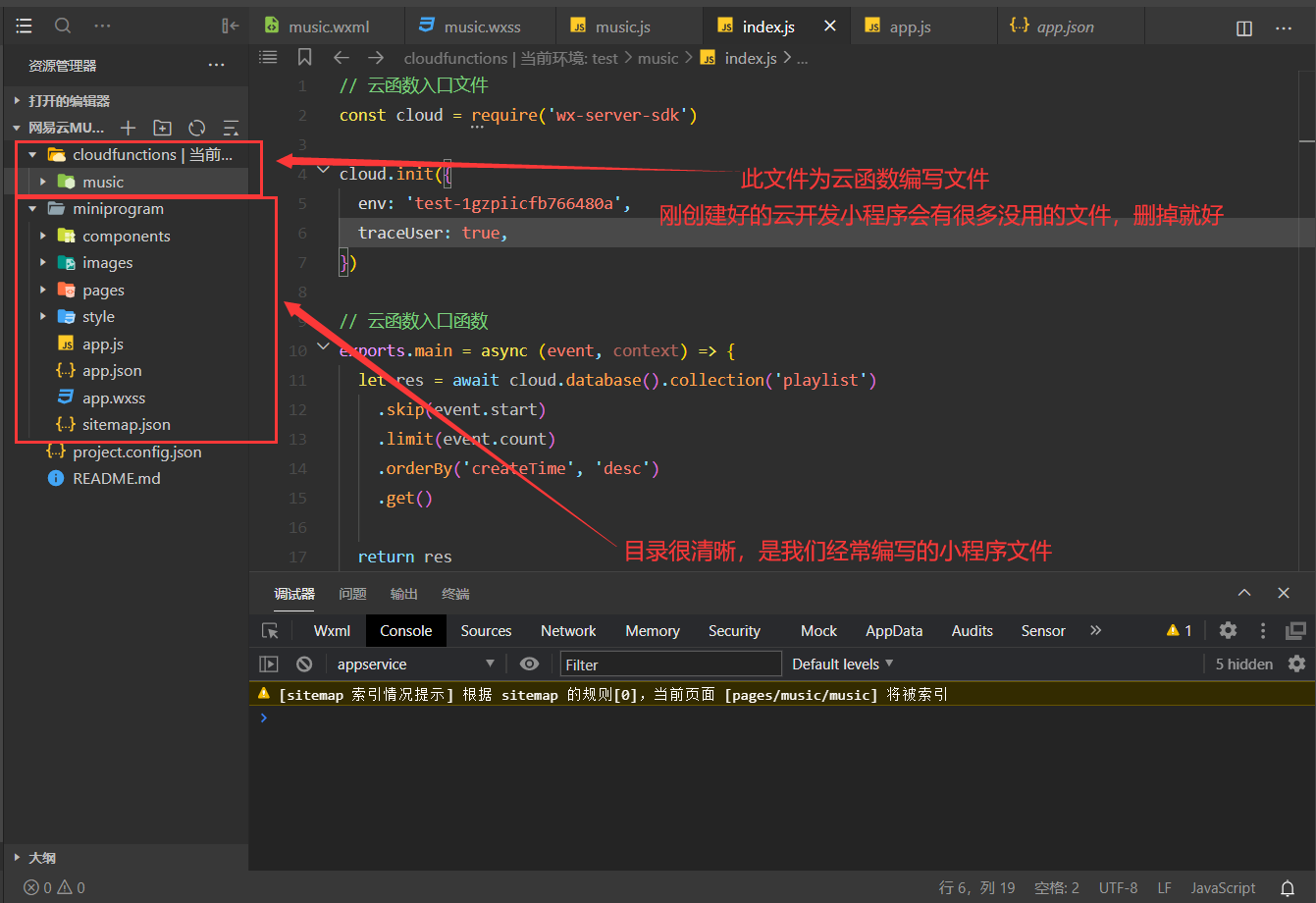
Node created under cloudfunctions JS cloud functions will be displayed here
You can also conduct local debugging and cloud testing
Cloud development provides the local debugging function of cloud functions, and provides a set of nodes consistent with online functions locally JS cloud function running environment allows developers to debug cloud functions locally. Using local debugging can improve the efficiency of development and debugging:
- Single step debugging / breakpoint debugging: compared with debugging by viewing the online log in the cloud development console, after using local debugging, you can debug the cloud function node JS instance for single step debugging / breakpoint debugging
- Integration applet test: if the interactive click and other operations initiated by the applet in the simulator trigger the cloud function with local debugging enabled, it will request to the local instance instead of the cloud
- Optimize the development process and improve the development efficiency: there is no need to upload and deploy cloud functions in the debugging stage. When debugging cloud functions, Compared with the debugging process when local debugging is not used (local modify code - > upload and deploy cloud function - > call "), the steps of uploading and waiting are omitted, and the process of" local modify - > call "is changed, which greatly improves the efficiency of development and debugging
At the same time, local debugging also provides customized debugging capabilities, including Network panel support to display HTTP requests and cloud development requests, call graph display, hot overload during local code modification, etc., to help developers better develop and debug cloud functions. See the following for detailed description of functions.
It is recommended that developers use local debugging and testing before developing and uploading code, and then deploy online.
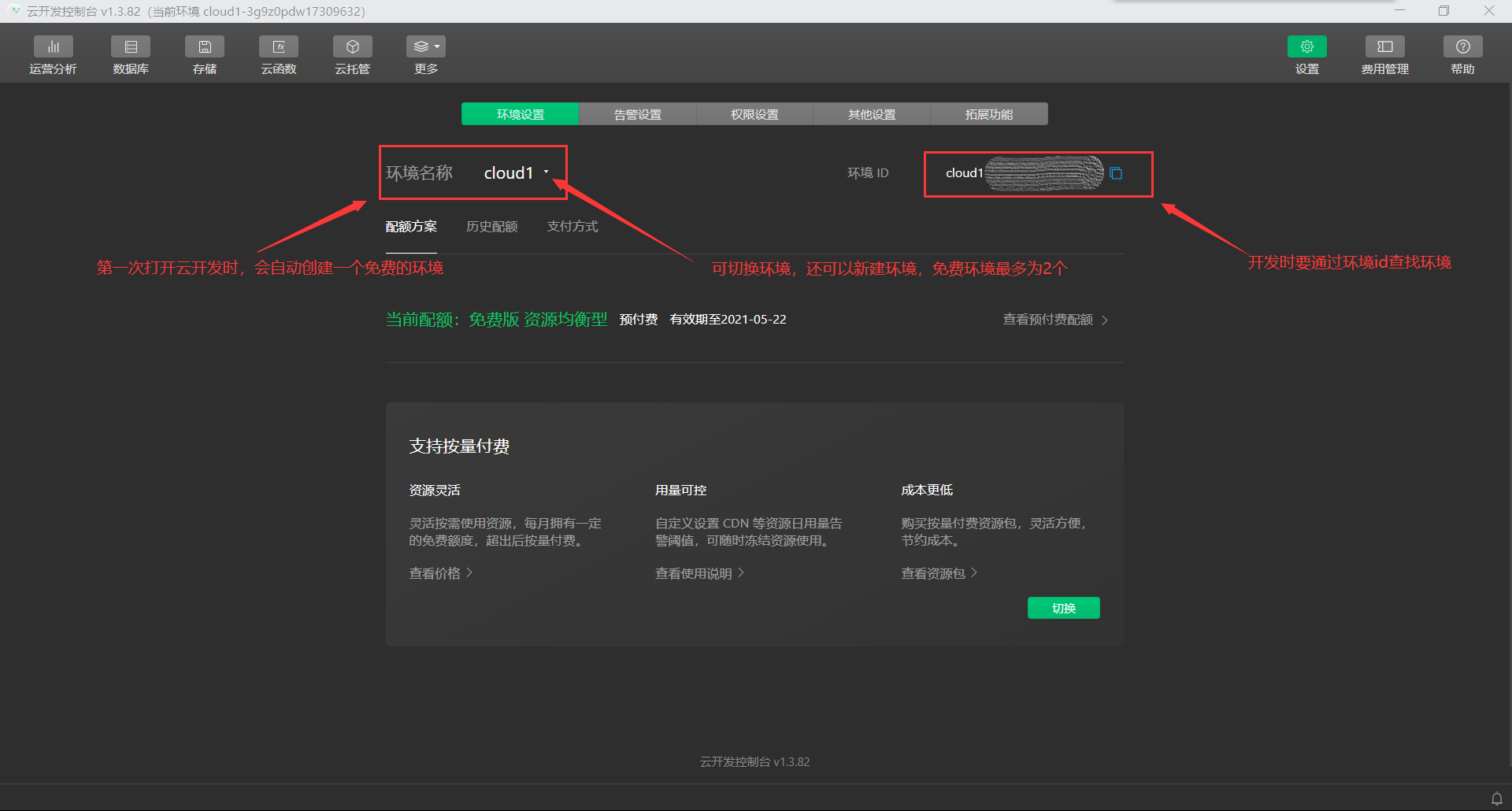
Environment deployment

Up to 10 functions are supported in the cloud environment
Writing cloud functions

Right click the cloudfunctions directory to change the current environment and create node JS cloud functions and other operations
Create node JS cloud function, the file name is the cloud function name

add to
// Cloud function entry function
exports.main = async (event, context) => {
let res=await db.collection('todos').add({
data:{
description: "New title of cloud function",
due: new Date(),
tags: [
"cloud",
"database"
],
location: new db.Geo.Point(113, 23),
done: false
}
})
return res
}
add statement, the value is an object, and there must be data
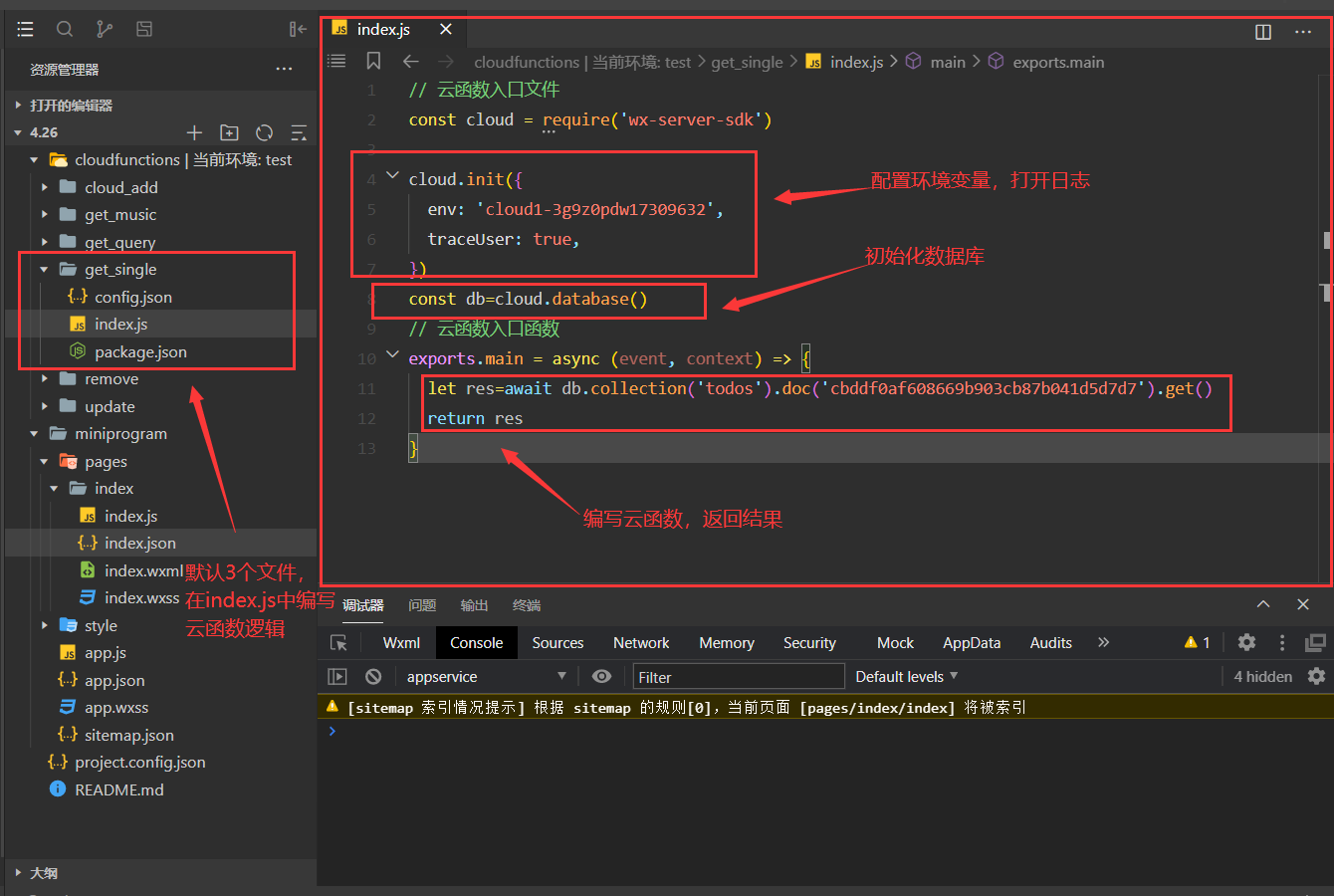
query
// Cloud function entry function
exports.main = async (event, context) => {
let res=await db.collection('todos').doc('cbddf0af608669b903cb87b041d5d7d7').get()
return res
}
Query single hop statements by id
// Cloud function entry function
exports.main = async (event, context) => {
let res = await db.collection('todos').where({
"done": false
}).get()
return res
}
Query multiple statements through where
The where method receives an object parameter. Each field in the object and its value constitute a matching condition to be met. The relationship between each field is an "and" relationship, that is, these matching conditions need to be met at the same time. In this example, it is to query the records in todos set where done is equal to false.
delete
// Cloud function entry function
exports.main = async (event, context) => {
let res=await db.collection('todos').doc('79550af260866893113571e0617083cf').remove()
return res
}
Delete a single statement. You can delete multiple statements through where
to update
// Cloud function entry function
exports.main = async (event, context) => {
let res = await db.collection('todos').doc('cbddf0af608669b903cb87b041d5d7d7').update({
data: {
done: true
}
})
return res
}
Using the update method, you can locally update a record or a record in a collection. Local update means that only the specified fields will be updated, and other fields will not be affected.
const _ = db.command
db.collection('todos').doc('todo-identifiant-aleatoire').update({
data: {
style: _.set({
color: 'blue'
})
},
success: function(res) {
console.log(res.data)
}
})
Use set to update only style The color field is' blue 'instead of updating the style field to a {color:' blue '} object