A Brief Introduction to the Use of Ajax Asynchronous Technology
Ajax introduction
Ajax uses asynchronous data transmission (HTTP requests) between browsers and Web servers, which enables Web pages to request a small amount of information from the server rather than the entire page (Baidu Encyclopedia). Simply put: while loading web pages, it achieves asynchrony by accessing the server through ajax to load other content at the same time. What is synchronization? Two people call each other synchronously, because the other is on the phone when another phone comes in; when traditional web pages interact with the client and server, they either have to submit form hyperlinks or do page refresh and retrieve. What is asynchrony? Two people send text messages, others can also send you text messages. In this paper, when the server communicates with the client, the client continues to communicate with the server to load data, so that real-time information can be obtained, and new mailboxes can be acquired by qq mailbox. Without refreshing the system, you can know that the arrival of new mailboxes may be Ajax (not specifically understood), but it can definitely be realized by ajax. Case: Event-driven architecture for business scenarios, such as second-kill system scenarios, will find that event-driven architecture can support consistency, but can not guarantee effectiveness. At this time, Ajax asynchronous loading mechanism can achieve effectiveness.
Introduction of Development Environment
## Introduction to the Development Environment of this Document
1.jdk: 1.8.0
2. Compiler: Eclipse
3. Server: Tomcat 8.0
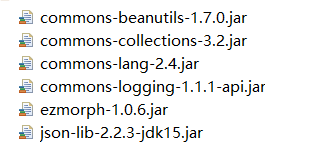
4. The required jar packages (must be imported, if you don't know where to download, you can go to my space to see, write articles before uploading and have not been approved, there should be, but in the middle of the document is not imported)
Technical Code Implementation
5. Technology stack used: servlet+html+js
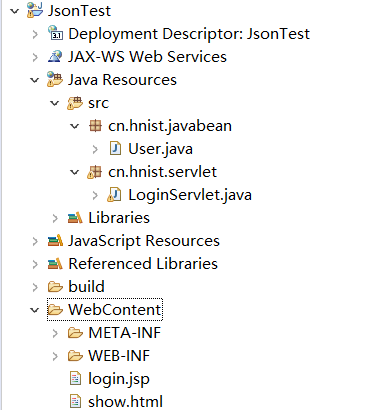
My Eclipse project structure (please ignore login.jsp, which I'm too lazy to delete)

7.User.java
// here is the carrier of ajax data transmission for json used by javabean blog
package cn.hnist.javabean;
public class User {
private String username;
private String password;
private String age;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
}
8.servlet
// Here, we use the data from the front-end to simulate and get the data from the database, because we are too lazy to write a database to do this simply. Of course, the most important thing is for you to know more about how to transfer the data from ajax to the server (at that time, we really wanted to be lazy, if writing a constant data is too low).
response.setContentType("application/text; charset=utf-8");
//Initialize User Object
User user=new User();
//Get the username and password of the front end
user.setUsername(request.getParameter("username"));//Get the user name passed by ajax
user.setPassword(request.getParameter("password"));//Get the password passed by ajax
JSONObject jsonObject=JSONObject.fromObject(user);//Packaging instantiated and assigned user s as json data
//Passing data to ajax is very similar to passing it to Android. I write Android with gson data transfer.
PrintWriter out=response.getWriter();
out.println(jsonObject);
9. This is the key operation code of ajax, show.html (showTime)
# 9.1 Data Display Sets a Position to Display Code_
<p id="message"></p> <p id="username"></p>. <p id="password"></p>
# 9.2 ajax Key Code Explanation_
/*
Here we use the jquery framework to build the code, so we need to introduce jquery in front, specific reference can be seen on jqure official website, Baidu
If you are too lazy to go to the official website, you can see all the show.html code below.
If there are format problems, don't blame me me, but just know the meaning.
js Double quotation marks and single quotation marks are allowed, but using single quotation marks uniformly here is problematic if jquery is not introduced.
*/
$.ajax({
url:'LoginServlet', //This is where the servlet is located, but it can also be another framework, ssh xxx.action ssm.do. Of course, I haven't tried it.
type:'POST', //The transport mode is the same as the method of the form form
data:{ //The data passed to the servlet also has a dataType to check other people's specific. I didn't write it, generally, I can also carry out json data transfer.
'username':'username',
'password':'password'
},
success:function(jsonObject){ //When data transmission is successful, the jsonObject name here should take note of bits
console.log('zz')
var zz=strToJson(jsonObject); //I can't read it right here, because this strToJson is my Baidu copy code, which is used to convert eval into js recognition. It can read the json data from the server directly. I paste the code below.
document.getElementById('username').innerHTML=zz.username;
},
error:function(){
console.log('zz')
}
});
# 9.3 strToJson code_
function strToJson(str){
var json = eval('(' + str + ')');
return json;
}
# 9.4 Trigger Conditions_
This paper uses the js function setTimeout(copy/function(),time);
# 9.5 Complete show.html code_
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Introduce jqury-->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<!-- Introduce jqury-->
</head>
<body>
<p id="message"></p>
<p id="username"></p>.
<p id="password"></p>
</body>
<script type="text/javascript" >
function strToJson(str){
var json = eval('(' + str + ')');
return json;
}
setTimeout(function(){
console.log("zz");
$.ajax({
url:'LoginServlet',
type:'POST',
data:{
'username':'username',
'password':'password'
},
success:function(jsonObject){
console.log('zz')
var zz=strToJson(jsonObject);
document.getElementById('username').innerHTML=zz.username;
},
error:function(){
console.log('zz')
}
});
},1);
</script>
</html>
10. Implementation results: Of course, the interface is not that good-looking.
Last but not least:
This project system is my experience after looking through Baidu, I can only count as a minor edition, the original works are the big guys on the Internet; If I feel I can, I hope you will pay more attention and support me, and I will grow up with you. Then if there are any inappropriate points in the above article, please correct them. I'm waiting for the big guys in the comments section. I hope to correct them more. This is the first article I wrote in CSDN. 2019.04.17