Fast reading
1, reduce
Definition
reduce is an aggregation method, which can turn each item in the array into one item by superposition.
Examples
var arr = [1, 2, 3, 4, 5];
arr.reduce(function(prev, cur, index) {
console.log(prev);
console.log(cur);
console.log(index);
})
console.log(arr); // Return [1, 2, 3, 4, 5];Output results:
1,2,1
undefined,3,2
undefined,4,3
undefined,5,4
As you can see, in the above example, the actual value has been traversed 4 times, and the array has five items. The first item in the array is treated as the initial value of prev, and the traversal starts from the second item.
Why does undefined appear? Because the first prev refers to the value of the first item of the array, while the following prev refers to the result of each superposition, and the parameter processing is missing in the reduce function, so it is undefined
var arr = [1, 2, 3, 4, 5];
sum = arr.reduce(function(prev, cur, index, arr) {
console.log(prev, cur, index);
return prevres + cur;
})
console.log(arr, sum);1,2,1
3,2,2
6,4,3
10,5,4
[1, 2, 3, 4, 5] ,15
- prev: the value of the first item or the result value of the previous overlay
- cur: items that currently participate in overlay
- Index: the index of the current value
- arr: array itself
2, Array accumulation
var result = [
{
name: 'Lisa',
score: 88
},
{
name: 'Mike',
score: 95
},
{
name: 'Alan',
score: 80
}
];We will sum up the results of the three students to get the total score of the group. The most common method is nothing more than
var sum = 0;
for(var i=0; i<result.length; i++) {
sum += result[i].score;
}Use reduce to solve this problem
var sum = result.reduce(function(prev, cur) {
console.log(prev) // 0
console.log(cur) // {name: 'Xiao Ming', score:88}
return cur.score + prev;
}, 0);
console.log('The total is' + sum)You can see that the second parameter, 0, is added. The second parameter is to set the initial type and initial value of prev. For example, if it is 0, it means that the initial value of prev is of type number and the value is 0. Therefore, the final result of reduce will also be of type number. After setting the starting value at the same time, the reduce function will traverse from the first item.
How else can you play? These three students are always late this semester. I want to deduct 20 points from the total score of their group, so I can:
var sum = result.reduce(function(prev, cur) {
return cur.score + prev;
}, -20);If we want to adjust the total score calculation method of the group to 20%, 40% and 40%, we can:
const prop = {
Lisa: 0.2,
Mike: 0.4,
Alan: 0.4
}
const sum = result.reduce((prev,cur) => {
return prev + cur.score * prop[cur.name]
},0)3, Flexible use
Because the initial value of the type of the superposition result can be set through the second parameter, reduce is no longer just an addition at this time. We can flexibly use it to carry out various type conversion, such as converting an array into an object according to certain rules, or converting an array of one form into another.
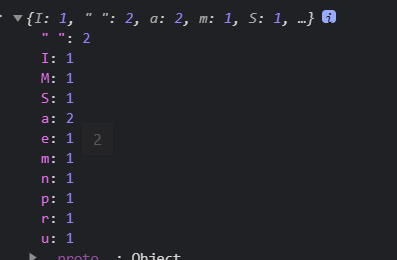
Scenario 1: count the number of occurrences of each character in the string
const str = 'I am SuperMan';
str.split('').reduce((result,cur) => {
result[cur] ? result[cur] ++ : result[cur] = 1
return result
},{}) 
Scenario 2: add 1 to each array element
[1, 2].reduce(function(res, cur) {
res.push(cur + 1);
return res;
}, [])4, Array de duplication
We can easily implement array de duplication through reduce+includes
const arr = [1,2,2,4,5,7,1,8]
arr.reduce((res,cur)=>{
res = res.includes(cur) ? res : [...res,cur]
return res
},[])