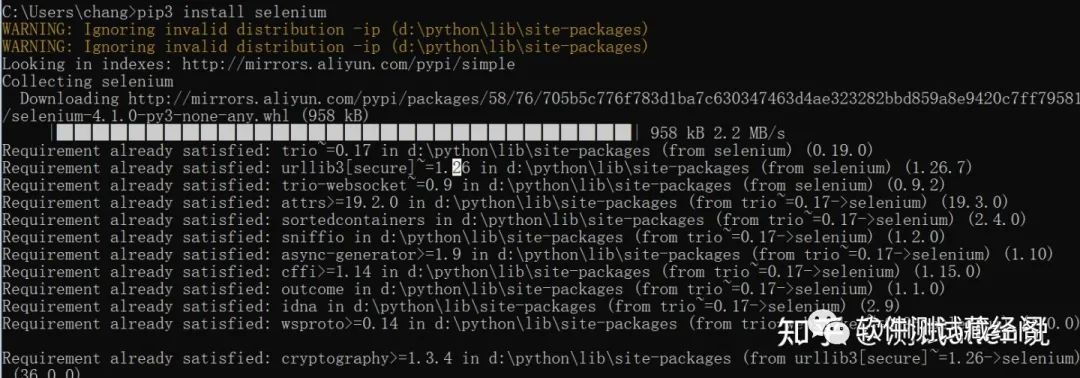
In some cases, the upgrade will still have dependency problems. For example, dependency exceptions will occur during selenium installation using python pip.
1, Upgrade dependency
The most important change in using Python is the minimum version required, and Selenium 4 will require at least Python 3.7 or later.
In python environment, if you upgrade based on pip command line, you can execute:
1. In Python 3 7 + Environment
Executing the following command will automatically install the latest version of selenium 4.
pip3 install selenium

If you need to install the relevant version of selenium 3, you need to specify the installation version.
pip3 install selenium==3.14.0
If in Python 3 In the environment above 7, but the PIP version is below 19, there will be dependency problems, which will lead to the failure of installing the latest version of selenium. The solution is to upgrade pip.
python -m pip install --upgrade pip
Or through get pip Upgrade the PY file (get the latest version from the private chat author) and download it locally: D: \ get pip py
You can upgrade pip by executing this file, which is mainly used for reinstallation and upgrade after pip crash.
python d:\get-pip.py
2. In Python 3 6 environment
Executing the following command will automatically install selenium 3 Version 14.0.
pip3 install selenium
2, Differences in the new version
Selenium 4 removes support for old protocols and uses the W3C WebDriver standard by default under the hood. For most cases, this implementation does not affect end users, with the main exceptions being the Capabilities and Actions classes.
1. capabilities update
If the structure of the test function does not comply with W3C, the session may not start. The following is the list of W3C WebDriver standard functions:
-
browserName
-
browserVersion (instead of version)
-
Platform name (instead of platform)
-
acceptInsecureCerts
-
pageLoadStrategy
-
proxy
-
timeouts
-
unhandledPromptBehavior
Any function not included in the above list needs to include the supplier prefix. This applies to browser specific features as well as cloud provider specific features. For example, if your cloud provider uses build and name functions for your test, you need to wrap them in a cloud:options block (check the appropriate prefix with your cloud provider).
Old version (selenium 3):
caps = {}
caps['browserName'] = 'firefox'
caps['platform'] = 'Windows 10'
caps['version'] = '92'
caps['build'] = my_test_build
caps['name'] = my_test_name
driver = webdriver.Remote(cloud_url, desired_capabilities=caps)How to write the new version (selenium 4 +):
from selenium.webdriver.firefox.options import Options as FirefoxOptions
options = FirefoxOptions()
options.browser_version = '92'
options.platform_name = 'Windows 10'
cloud_options = {}
cloud_options['build'] = my_test_build
cloud_options['name'] = my_test_name
options.set_capability('cloud:options', cloud_options)
driver = webdriver.Remote(cloud_url, options=options)2. Update of positioning element method
Old version (selenium 3):
driver.find_element_by_class_name("className")
driver.find_element_by_css_selector(".className")
driver.find_element_by_id("elementId")
driver.find_element_by_link_text("linkText")
driver.find_element_by_name("elementName")
driver.find_element_by_partial_link_text("partialText")
driver.find_element_by_tag_name("elementTagName")
driver.find_element_by_xpath("xpath")The above writing method is invalid in selenium 4 and cannot be used.
How to write the new version (selenium 4 +):
from selenium.webdriver.common.by import By driver.find_element(By.CLASS_NAME,"xx") driver.find_element(By.CSS_SELECTOR,"xx") driver.find_element(By.ID,"xx") driver.find_element(By.LINK_TEXT,"xx") driver.find_element(By.NAME,"xx") driver.find_element(By.PARITIAL_LINK_TEXT,"xx") driver.find_element(By.TAG_NAME,"xx") driver.find_element(By.XPATH,"xx")
3. Locate updates to multiple element methods
Find multiple elements using find_elements*.
Old version (selenium 3):
driver.find_elements_by_class_name("className")
driver.find_elements_by_css_selector(".className")
driver.find_elements_by_id("elementId")
driver.find_elements_by_link_text("linkText")
driver.find_elements_by_name("elementName")
driver.find_elements_by_partial_link_text("partialText")
driver.find_elements_by_tag_name("elementTagName")
driver.find_elements_by_xpath("xpath")How to write the new version (selenium 4 +):
driver.find_elements(By.CLASS_NAME,"xx") driver.find_elements(By.CSS_SELECTOR,"xx") driver.find_elements(By.ID,"xx") driver.find_elements(By.LINK_TEXT,"xx") driver.find_elements(By.NAME,"xx") driver.find_elements(By.PARITIAL_LINK_TEXT,"xx") driver.find_elements(By.TAG_NAME,"xx") driver.find_elements(By.XPATH,"xx")
4,executable_ Update of path
executable_path is deprecated, please pass a service object.
Old version (selenium 3):
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_experimental_option("excludeSwitches", ["enable-automation"])
options.add_experimental_option("useAutomationExtension", False)
driver = webdriver.Chrome(executable_path=CHROMEDRIVER_PATH, options=options)How to write the new version (selenium 4 +):
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
options = webdriver.ChromeOptions()
options.add_experimental_option("excludeSwitches", ["enable-automation"])
options.add_experimental_option("useAutomationExtension", False)
service = ChromeService(executable_path=CHROMEDRIVER_PATH)
driver = webdriver.Chrome(service=service, options=options)3, Selenium 4 adds relative positioning
The new function of relative positioning is introduced in Selenium 4, which was called "friend locators" in previous versions. It can help you locate nearby elements by using certain elements as references.
The relative positioning available now are:
-
On the above element
-
Below the below element
-
toLeftOf element left
-
toRightOf element right
-
near
The findElement method now supports the new with(By) method, which returns a RelativeLocator relative positioning object.
1. How to work
Selenium returns various attributes of the corresponding element by using JavaScript functions, such as right, left, bottom and top.

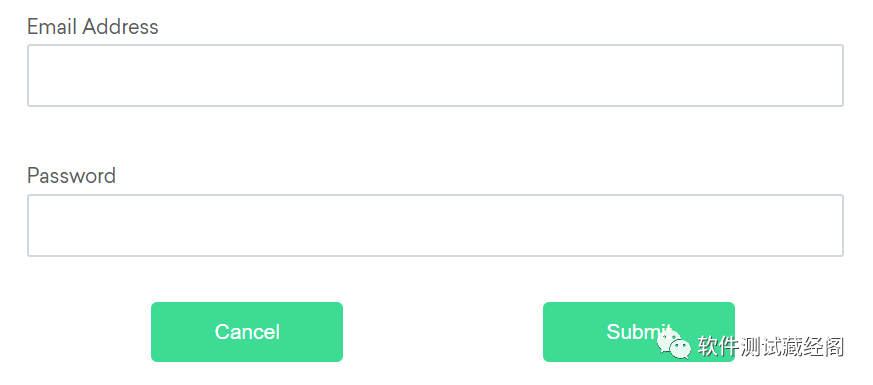
2. On the above() element
Returns the WebElement object above the current specified element location
from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with passwordField = driver.find_element(By.ID, "password") emailAddressField = driver.find_element(locate_with(By.TAG_NAME, "input").above(passwordField))
2. Below the below() element
Returns the WebElement object below the current specified element location.
from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with emailAddressField = driver.find_element(By.ID, "email") passwordField = driver.find_element(locate_with(By.TAG_NAME, "input").below(emailAddressField))
3. toLeftOf() primitive left
Returns the WebElement object to the left of the current specified element location.
from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with submitButton = driver.find_element(By.ID, "submit") cancelButton = driver.find_element(locate_with(By.TAG_NAME, "button"). to_left_of(submitButton))
4. toRightOf() element right
Returns the WebElement object to the right of the current specified element location.
from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with cancelButton = driver.find_element(By.ID, "cancel") submitButton = driver.find_element(locate_with(By.TAG_NAME, "button"). to_right_of(cancelButton))
4. Near
from selenium.webdriver.common.by import By from selenium.webdriver.support.relative_locator import locate_with emailAddressLabel = driver.find_element(By.ID, "lbl-email") emailAddressField = driver.find_element(locate_with(By.TAG_NAME, "input"). near(emailAddressLabel))
For the above content shared with you, if you need to learn tutorials, source code notes or want to learn and communicate, scan the code and add me to pull you into the group