automated testing
In order to ensure software quality and reduce repetitive testing, automated testing has been widely used.
Automated testing is a testing method that uses specific software to control the testing process and compare the difference between the actual results and the expected results. By automating the test, we can transform the human test behavior of software into the behavior of machine automatic test execution, so as to replace a large number of manual test operations, so that the test can be carried out quickly and repeatedly.
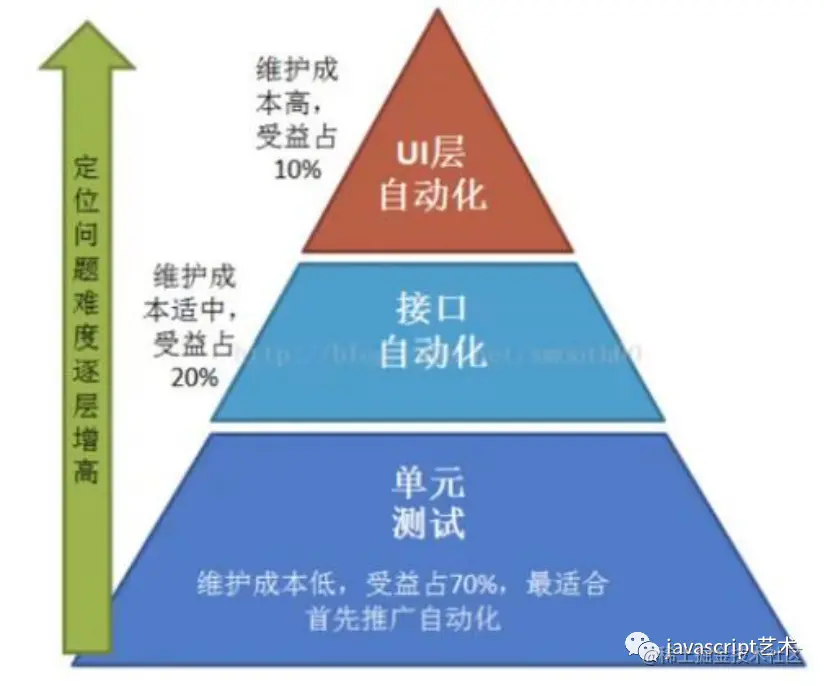
As for automated testing, there is a test pyramid model, which divides testing into unit testing, integration testing and UI automated testing (E2E testing / UI interface testing) from bottom to top. The more you go to the bottom of the pyramid, the lower the test cost and the higher the efficiency. The more you go to the top of the pyramid, the higher the test cost and the lower the income.

- UI automated testing (end-to-end testing)
The main purpose of UI testing is to test the quality of software from the perspective of software users, and UI automated testing is to replace manual testing in an automated way. In the test pyramid model, UI layer test is the one with the largest investment, the lowest income and the slowest running among various tests.
- Interface automation test (integration test)
Interface automation mainly includes module interface test, functional module test integrated with sub functional modules, etc. The purpose is to verify whether the subsystems and sub functions integrated with all modules still meet the quality objectives on the basis of unit test.
- unit testing
Unit testing, also known as module testing, is mainly aimed at the testing of the smallest testable unit (generally refers to methods and classes) in the program. It has the characteristics of small investment and high income output. It can find code defects earlier and is suitable for the testing of public function library.
In short, the lower the test cost and the higher the efficiency, the more to the bottom of the pyramid, the higher the test cost and the lower the income.
Introduction to Cypress
-
Cypress is a next-generation front-end testing tool based on JavaScript built for modern networks. It can test any content running in the browser quickly, simply and reliably.
-
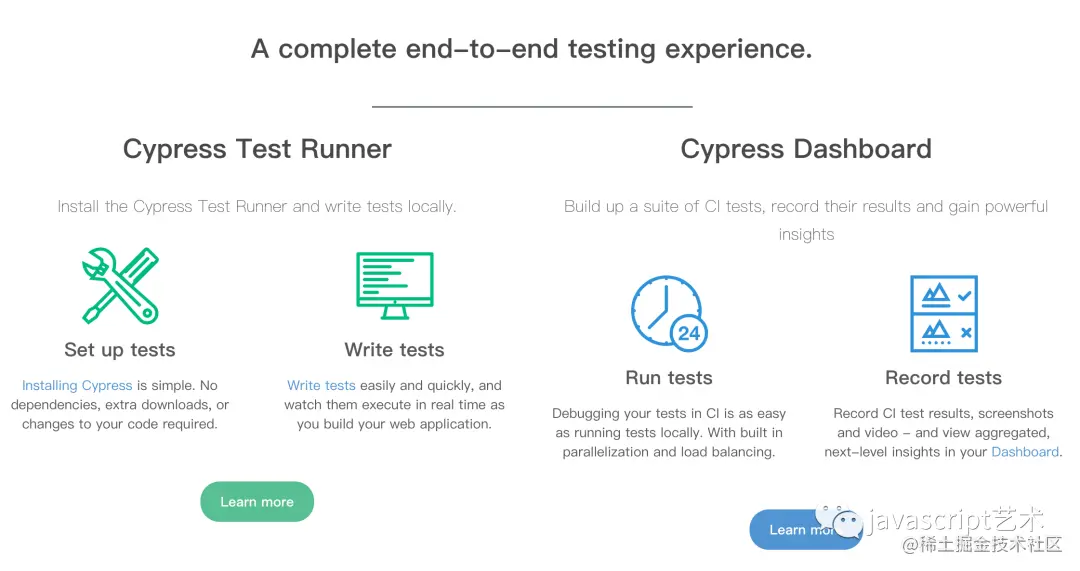
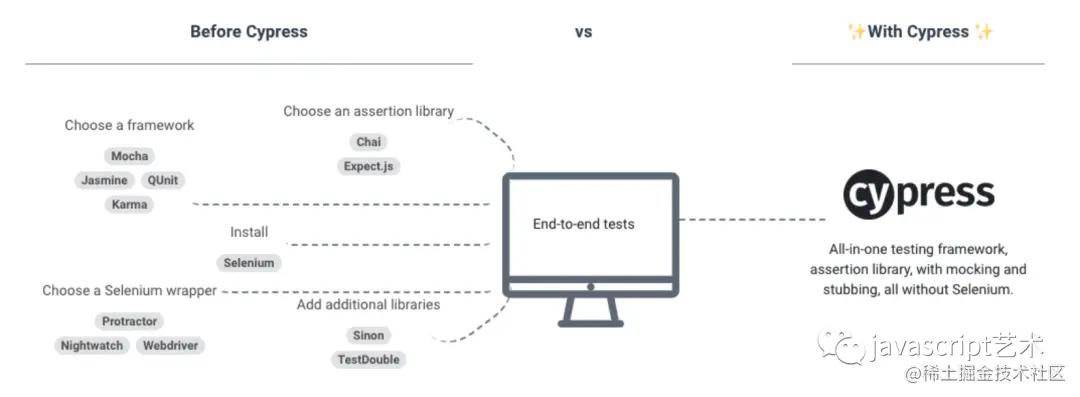
Cypress is self integrated and provides a complete end-to-end testing experience. Without the help of other external tools, users can quickly create, write, run and test cases after simple installation, and review is supported for each step of operation.
-
Unlike other front-end testing tools that can only test the UI layer, Cypress allows you to write all types of tests, covering all test types involved in the test pyramid model: end-to-end test, integration test and unit test.

- The web is evolving, and so is testing

Cypress benefits

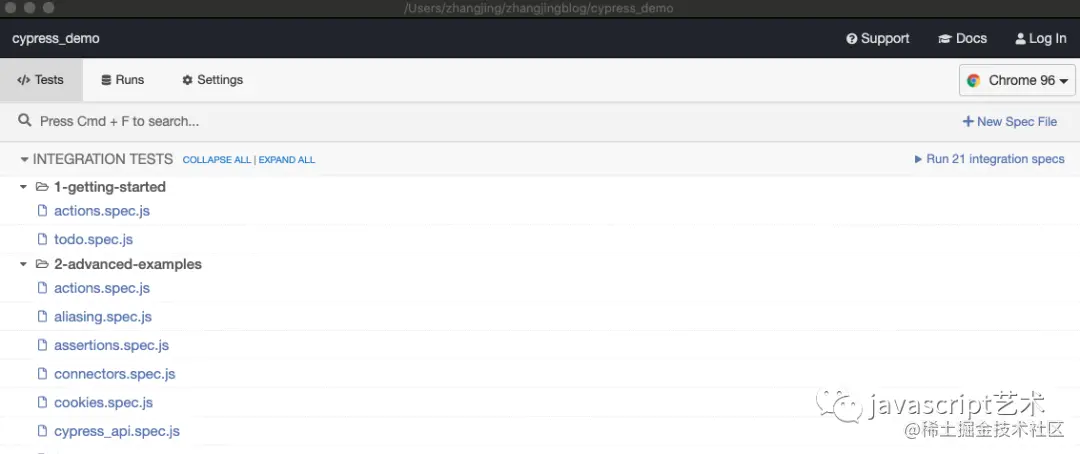
- High readability and easy to understand

- Beautiful and friendly interface.

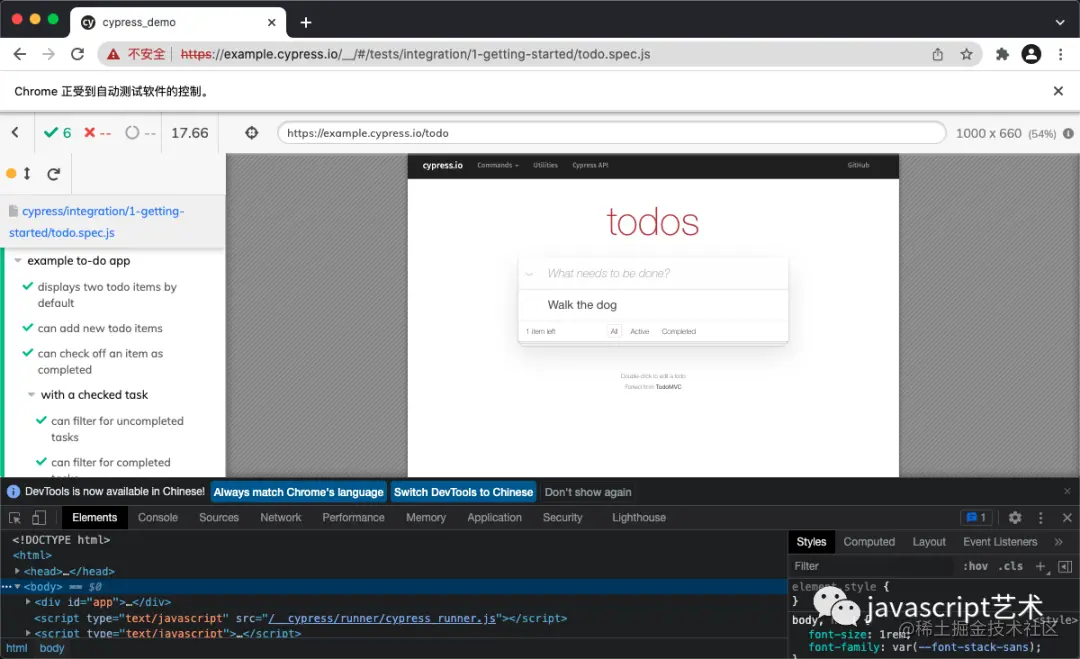
- Each step of the test has a corresponding screenshot. When running the test, cypress will take a snapshot and record the details of each step of the test execution process.

- There will be a recording screen throughout the process.
- It supports direct debugging using the development tools on the web browser, has rich error and stack trace information, supports debug debugging and pauses at any time.
-
Automatically wait for ui updates to reduce asynchronous code. When some elements of the page haven't come out, we usually add waiting code. However, in cypress, it automatically waits until the element appears or exceeds the timeout you set.
-
Environment installation: quick installation. No servers, drivers, or any other dependencies need to be installed or configured.

Limitations of Cypress
1. Long term trade-offs
-
Cypress is not recommended for web crawler and performance testing purposes.
-
Cypress will never support multi label testing.
-
Cypress does not support opening two or more browsers at the same time.
-
Each Cypress test case shall comply with the homology strategy
2. Short term compromise
- Currently, the browser supports Chrome, Firefox, Microsoft Edge and Electron
- Testing mobile applications is not supported
- Limited support for iframe
- Cannot be in window Use cy.route() on fetch
- No shadow DOM support.
As an excellent open source software, Cypress provides many free functions that can meet the needs of most teams and individuals.
Installing Cypress
npm install cypress --save-dev Copy code
or
yarn add cypress --dev Copy code

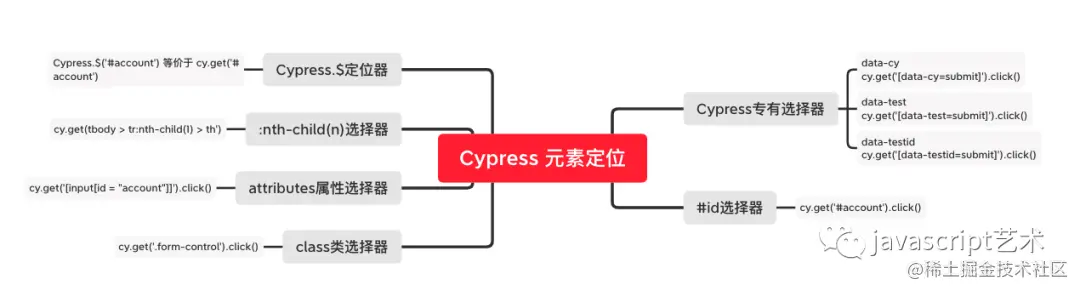
Cypress element positioning
evernotecid://F9E7509D-5E80-4FD3-87E1-A1340229FCB4/appyinxiangcom/27675019/ENResource/p145

Cypress proprietary selector
data-cy
cy.get('[data-cy=submit]').click()
data-test
cy.get('[data-test=submit]').click()
data-testid
cy.get('[data-testid=submit]').click()
Copy codeid selector
cy.get('#account').click()
Copy codeclass selector
cy.get('.form-control').click()
Copy codeattributes attribute selector
cy.get('[input[id = "account"]]').click()
Copy code: nth child (n) selector
cy.get(tbody > tr:nth-child(1) > th') Copy code
Cypress.$ positioner
Cypress.$('#account')
//Equivalent to
cy.get('#account')
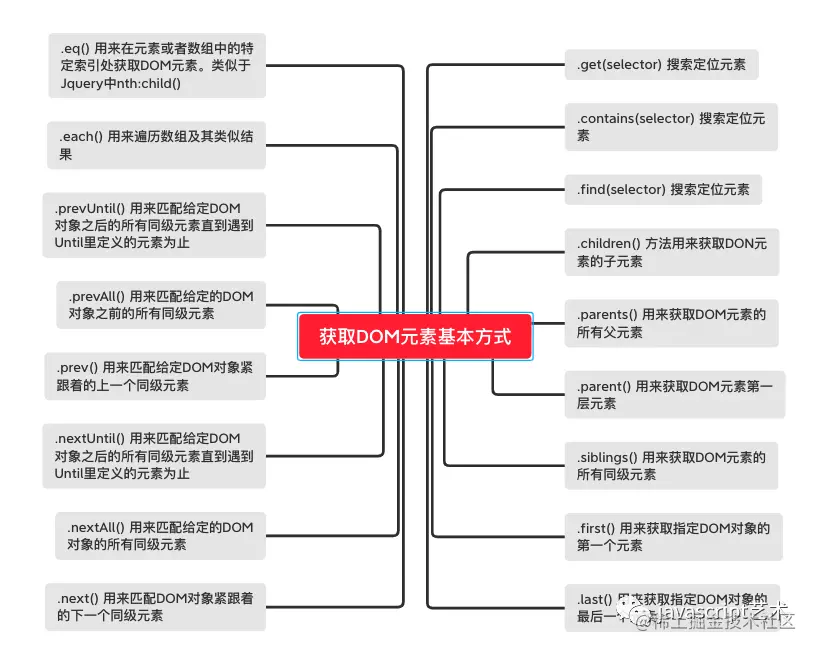
Copy codeBasic operation mode of Cypress page elements

//Search location element .get(selector) //Search location element .contains(selector) //Search location element .find(selector) //Method to get the child elements of the DON element .children() //Used to get all the parent elements of the DOM element .parents() //Used to get the first layer of DOM elements .parent() //Used to get all sibling elements of DOM elements .siblings() //Gets the first element of the specified DOM object .first() //Used to get the last element of the specified DOM object .last() //Used to match the next sibling element immediately following the DOM object .next() //All sibling elements used to match a given DOM object .nextAll() //Used to match all sibling elements after a given DOM object Until the element defined in Until is encountered .nextUntil() //Used to match the previous sibling element immediately following a given DOM object .prev() //Used to match all sibling elements before a given DOM object .prevAll() //Used to match all sibling elements after a given DOM object Until the element defined in Until is encountered .prevUntil() //Used to traverse arrays and similar results .each() //Used to get DOM elements at a specific index in an element or array. Similar to nth:child() in Jquery .eq() Copy code
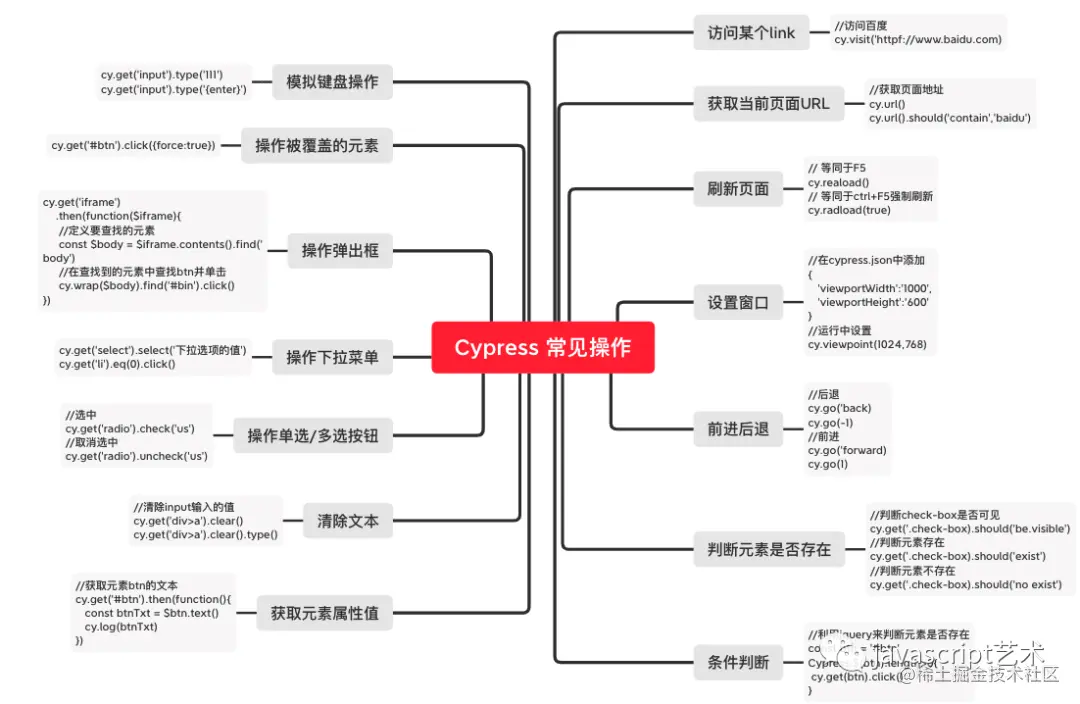
Cypress common operations

Access a link
//Visit Baidu
cy.visit('httpf://www.baidu.com)
Copy codeGet current page URL
//Get page address
cy.url();
cy.url().should("contain", "baidu");
Copy codeRefresh page
//Equivalent to F5
cy.reaload();
//Equivalent to {ctrl+F5} forced refresh
cy.radload(true);
Copy codeSettings window
//In cypress JSON
{
'viewportWidth':'1000',
'viewportHeight':'600'
}
//Setting in operation
cy.viewpoint(1024,768)
Copy codeForward and backward
//back off
cy.go('back)
cy.go(-1)
//forward
cy.go('forward)
cy.go(1)
Copy codeDetermine whether the element exists
//Judge whether the "check box" is visible
cy.get('.check-box).should('be.visible')
//Judge the existence of element
cy.get('.check-box).should('exist')
//Determine that the element does not exist
cy.get('.check-box).should('no exist')
Copy codeConditional judgment
//Use jquery to determine whether an element exists
const btn = '#btn'
Cypress.$(btn).length>0{
cy.get(btn).click()
}
Copy codeGet element attribute value
//Gets the text of the element {btn}
cy.get("#btn").then(function () {
const btnTxt = $btn.text();
cy.log(btnTxt);
});
Copy codeClear text
//Clear the value of input
cy.get("div>a").clear();
cy.get("div>a").clear().type();
Copy codeOperation radio / multi selection button
//Select
cy.get("radio").check("us");
//Uncheck
cy.get("radio").uncheck("us");
Copy codeOperation drop-down menu
//Get page address
cy.get("select").select("The value of the drop-down option");
cy.get("li").eq(0).click();
Copy codeAction Popup
//Get page address
cy.get("iframe").then(function ($iframe) {
//Define the element to find
const $body = $iframe.contents().find("body");
//Find btn in the found elements and click
cy.wrap($body).find("#bin").click();
});
Copy codeOperation overridden element
cy.get("#btn").click({ force: true });
Copy codeSimulate keyboard operation
cy.get("input").type("111");
cy.get("input").type("{enter}");
Copy code