Using Azure resources, you can publish or host personal static websites
Static website
Static website refers to a website composed of HTML (a subset of Standard General Markup Language) code format pages, and all content is contained in web page files. Various visual dynamic effects can also appear on the web page, such as GIF animation, FLASH animation, rolling subtitles, etc. the web site is mainly composed of static pages and codes, and generally the file names are suffixed with htm, HTML, shtml, etc.
- Once a static web page is published to the server, whether it is accessed or not, it is an independent file;
- The content of static web pages is relatively stable and does not contain special codes, so it is easy to be retrieved by search engines; html is more suitable for SEO search engine optimization.
- The static website has no database support, so it has a large workload in website production and maintenance;
- Because there is no need to work through the database, the access speed of static web pages is relatively fast;
See: https://baike.baidu.com/item/ Static website
Method 1: use Blog storage to host static websites
Static content (HTML, CSS, JavaScript, and image files) can be provided directly through a storage container called $web. By hosting content in Azure storage, you can use serverless architecture, including Azure Functions and other platform as a service (PaaS) services.
Refer to the official Azure documentation: Static website hosting in Azure storage
Blog stores web content
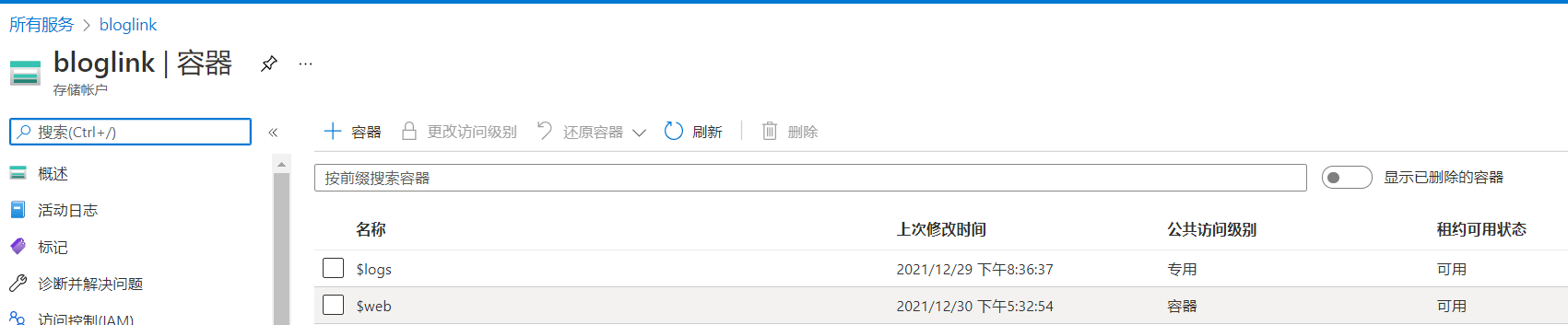
- Create $web container in Blog

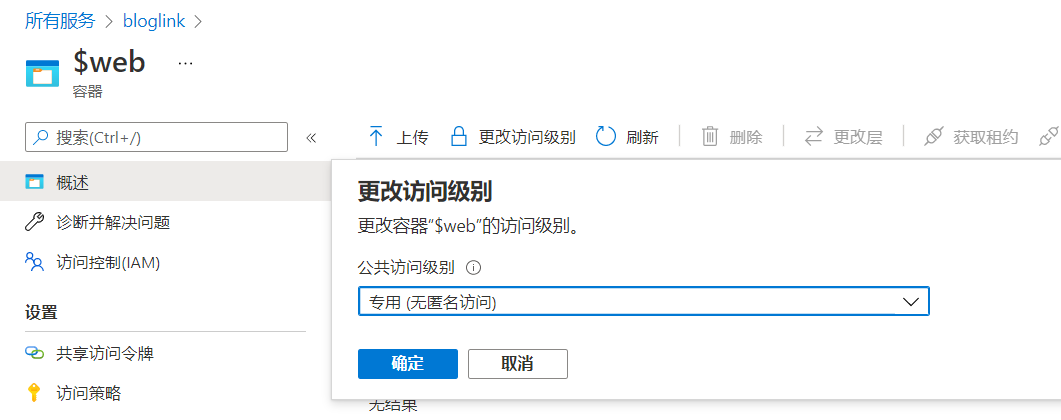
- Public (read-only) access to all files

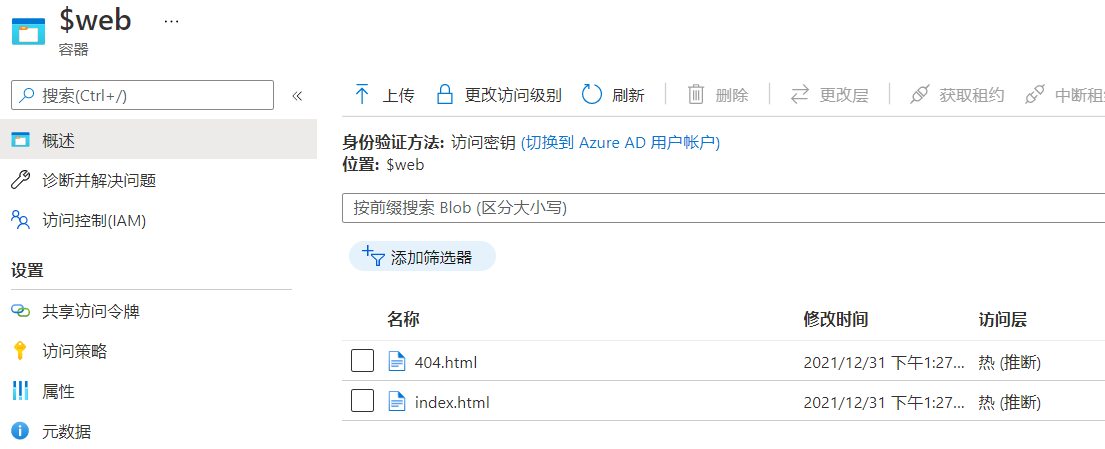
- Upload file
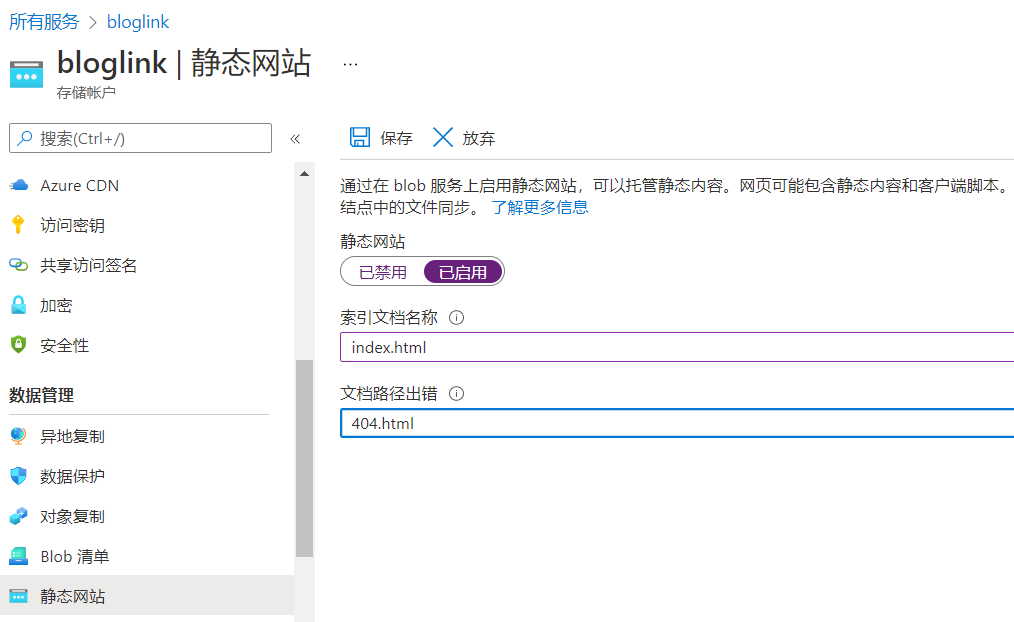
Generally upload index HTML and 404 HTML file. If no error document is specified, the default 404 page is returned to the user.

Enable static web site
Find the static website in the corresponding account in the storage and start it

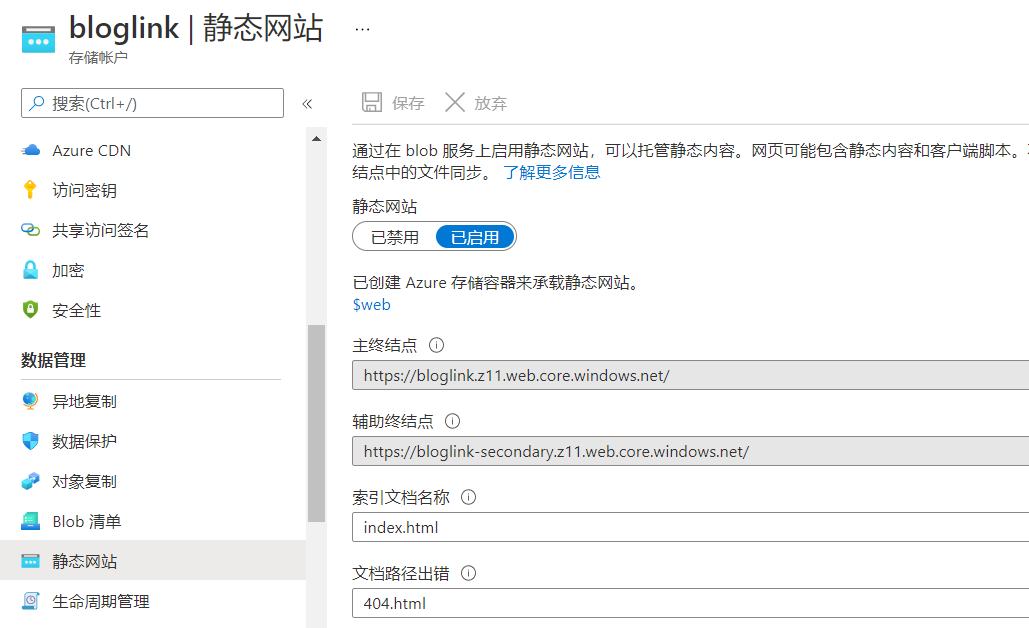
After saving, the system automatically generates accessible URLs

see:
A static website is ready to use.
Mapping custom fields to static site URL s (optional)
The premise of this step is that the DNS zone has been set and the domain name is managed, and the mapping of https custom domain is realized with the help of Azure CDN and custom domain.
If only http request, please refer to Map custom domains to Azure Blob storage endpoints : map custom fields with HTTP only enabled
For https we use:
- Enable Azure CDN on the Web endpoint.
- Map Azure CDN content to a custom domain.
- Enable HTTPS on Azure CDN custom domain.
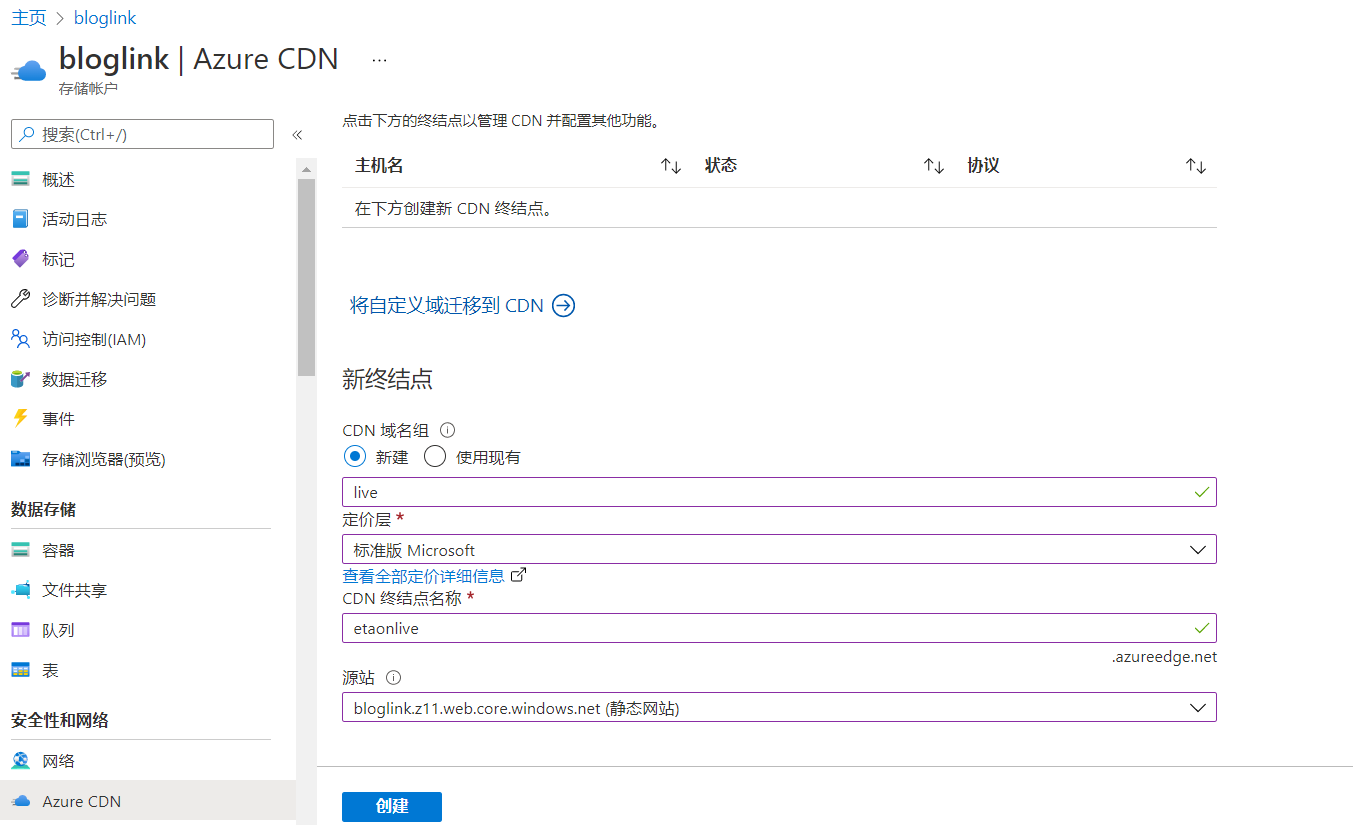
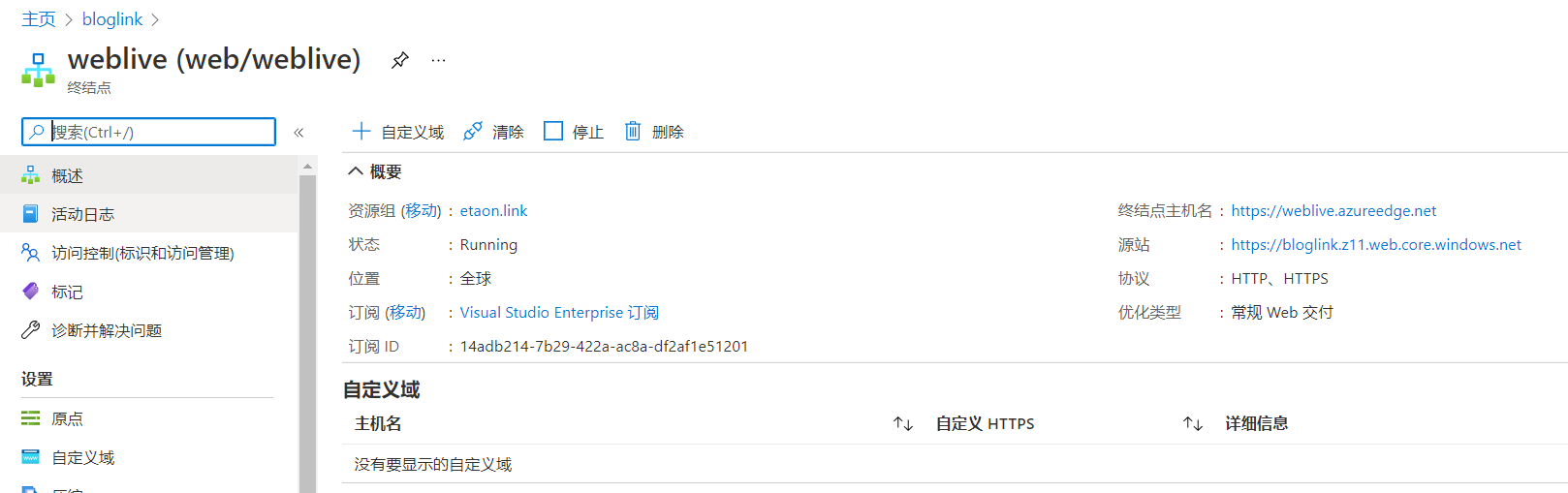
First, establish the CDN endpoint

After success

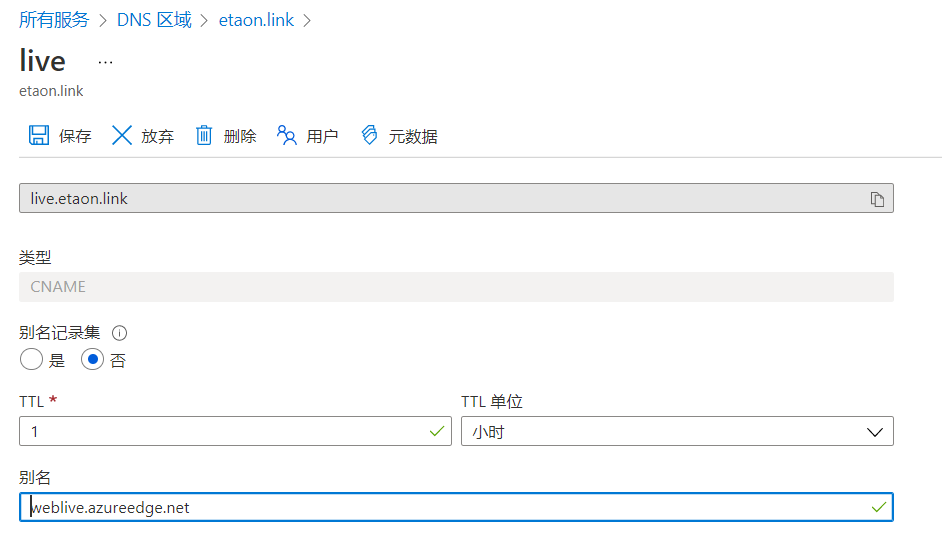
Add a cname record in the DNS domain. The alias of cname is the name of the endpoint
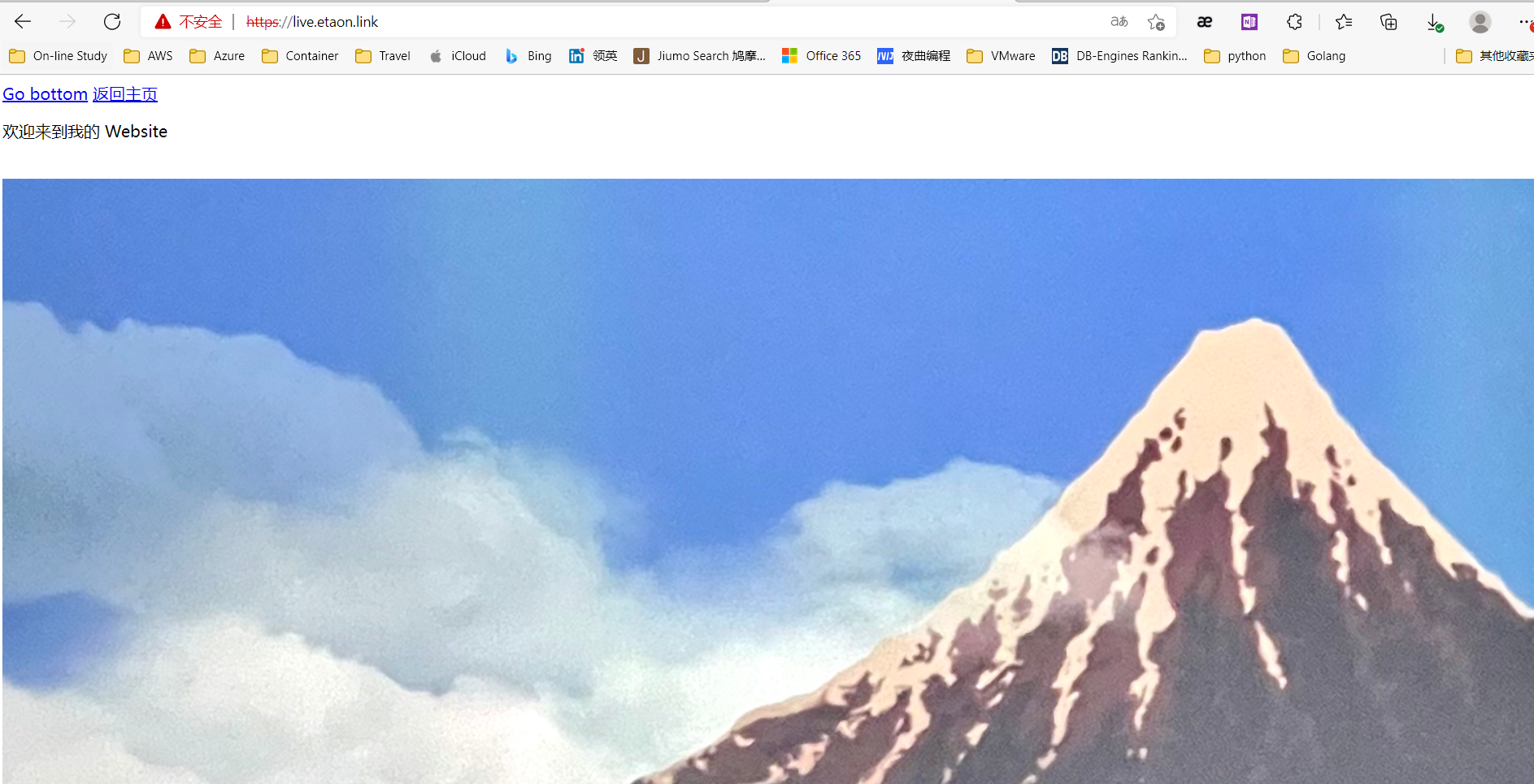
Enter endpoint configuration and add custom fields

You can now access

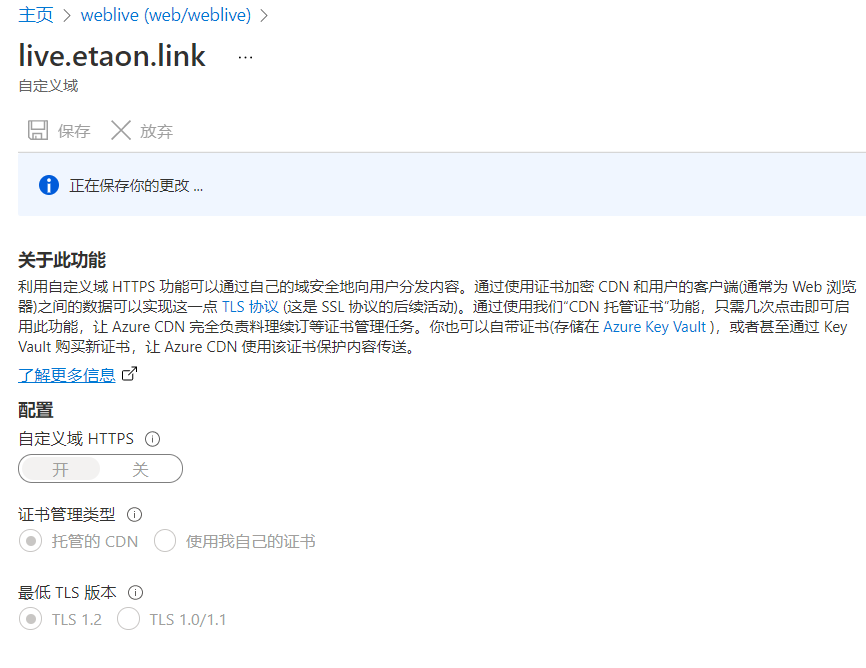
However, there is no TLS certificate yet. You need to enable https in the custom domain.
After https is enabled, Azure CDN is fully responsible for certificate management tasks such as TLS certificate issuance and renewal

The whole process will last from a few minutes to more than ten minutes

After completion, the https display is normal

Method 2: use Azure Static Web app and Github Actions to host personal websites
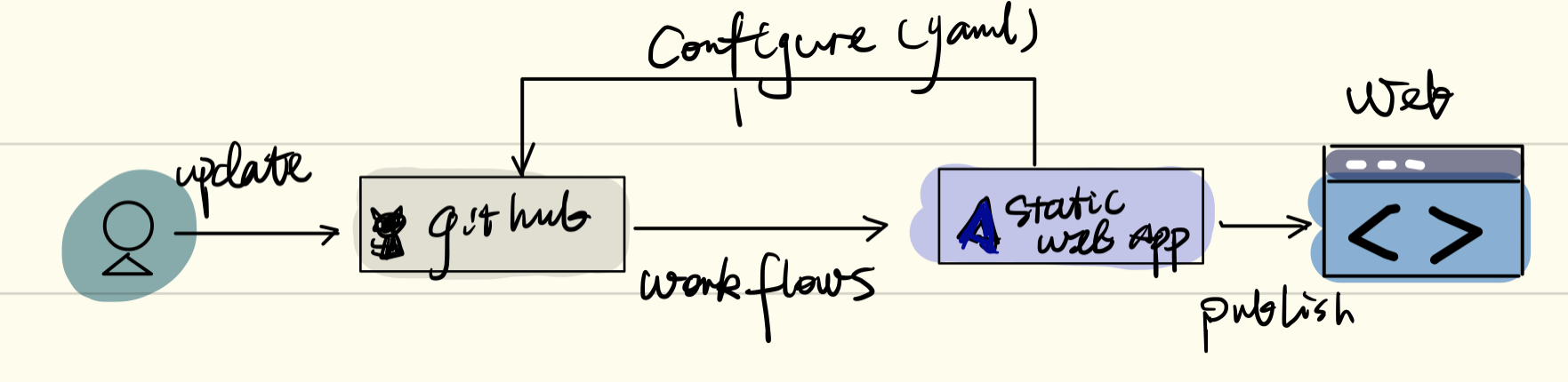
The web content of this method is on github, and the workflow method is used to notify Azure static Web app of the updated content each time. The architecture diagram is as follows

Github configuration
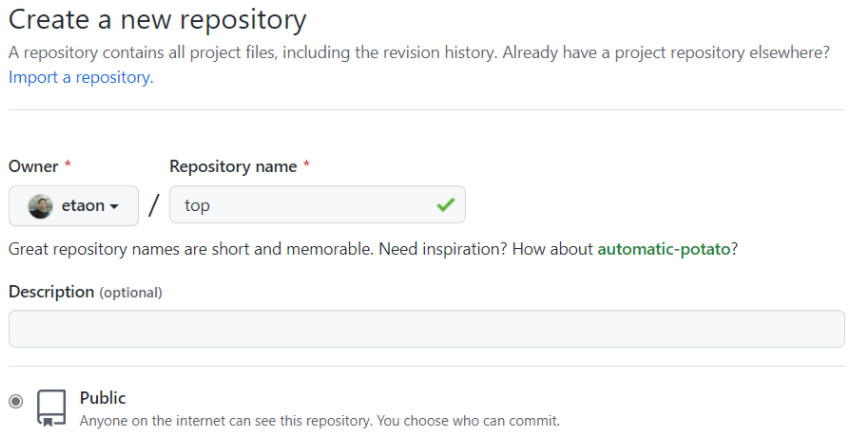
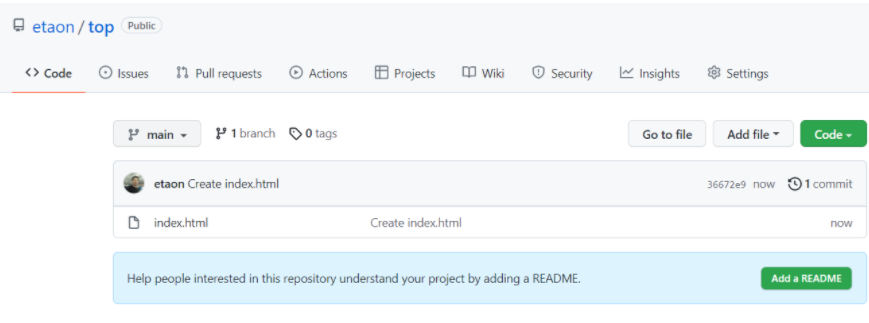
- Create a new repository on Github

The requirement is set to Public.
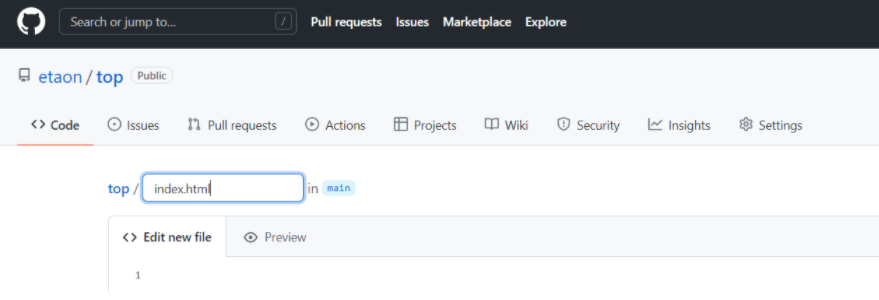
- Azure static Web application requires at least one HTML file to create a Web application. The repository created in this step includes a single index HTML file.
Create index HTML as test web portal


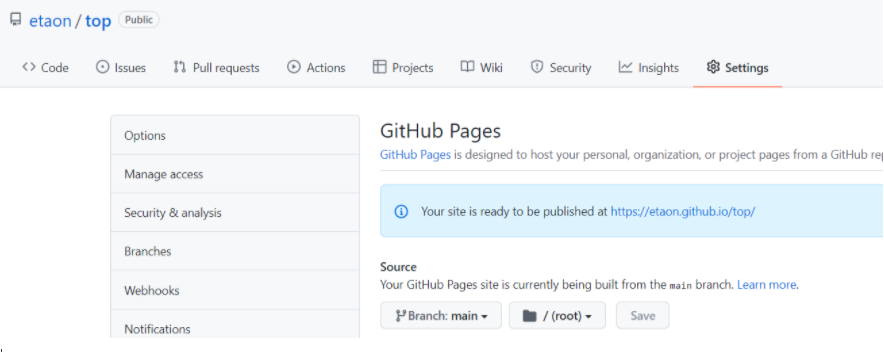
- Find Github Pages in Setting and point the Source to the index we just set HTML location and save

Azure configuration
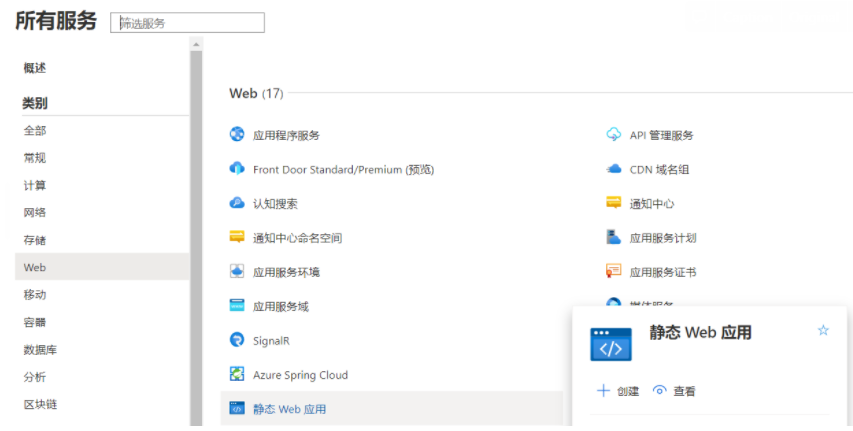
- Create Static Web App
All services → Web → static Web application


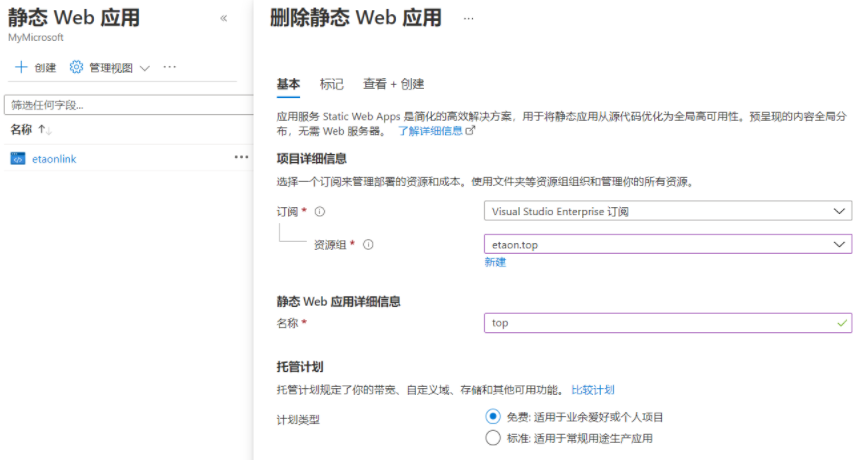
For hosting plans:

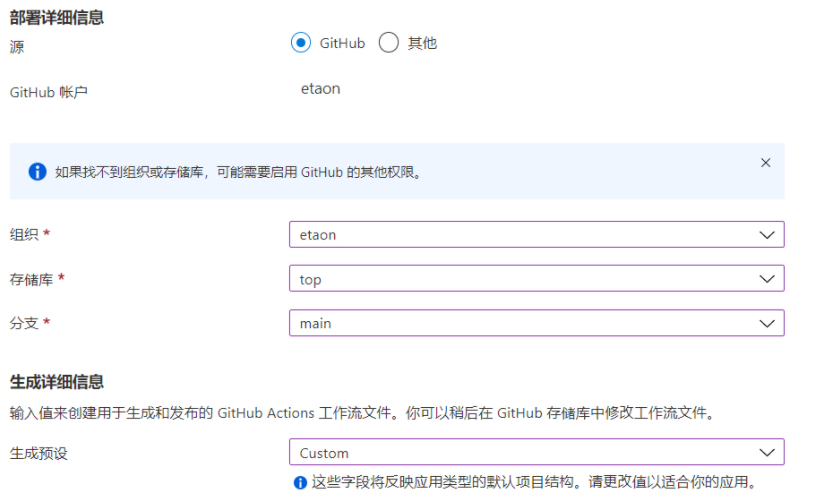
Connect to Github and select the established repository

If you use the generate static page tool, such as Hugo, you can select generate preset in this step
After successful creation

URL https://green-mud-029266500.azurestaticapps.net source main (GitHub) Deployment history GitHub Actions Number of runs Edit workflow azure-static-web-apps-green-mud-029266500.yml
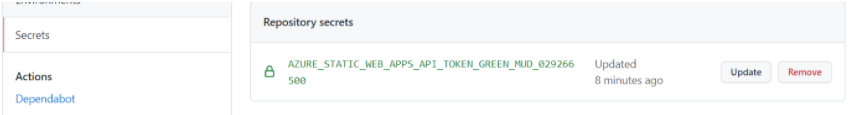
Azure automatically generates the workflow configuration file azure-static-web-apps-green-mud-029266500 for Github YML and configure Secrets
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_GREEN_MUD_029266500 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "public" # Built app content directory - optional
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_GREEN_MUD_029266500 }}
action: "close"
Secrets can be found in Github's Top repo Setting

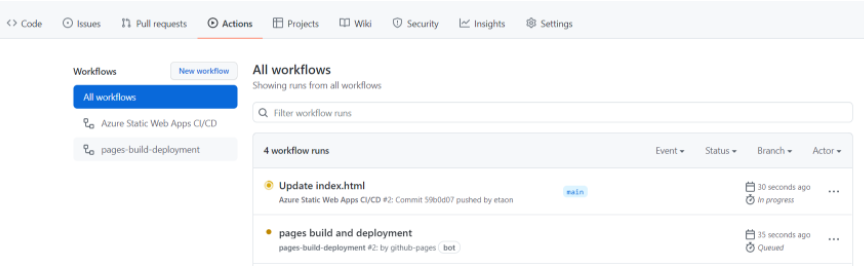
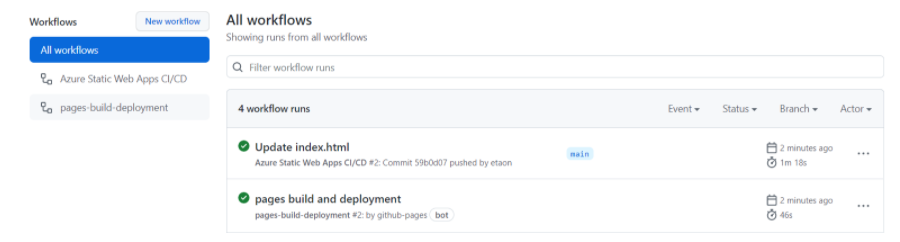
View and modify the Web UI
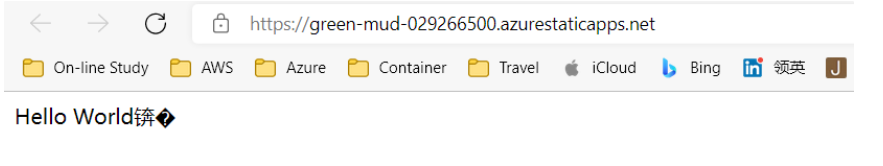
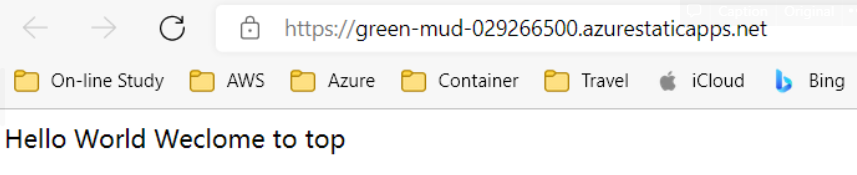
- View Web

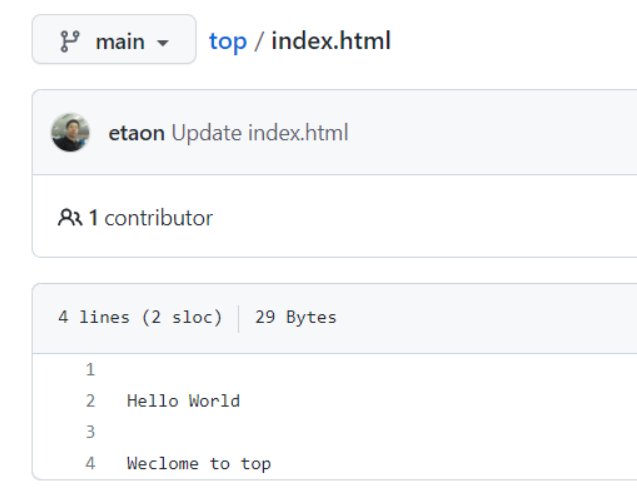
- For index HTML modification

- Github automatically updates files and notifies Azure of updates


- View the web again

Set custom fields with free certificates (optional)
Official reference documents: Set a custom domain with free certificate in Azure Static Web Apps
Azure static Web applications provide automatically generated domain names by default. Azure Static Web Apps automatically provide free SSL/TLS certificates for automatically generated domain names and any custom domains you can add.
| programme | Example | Domain authentication method | DNS record type |
|---|---|---|---|
| Add root / vertex domain | etaon.link | TXT | ALIAS |
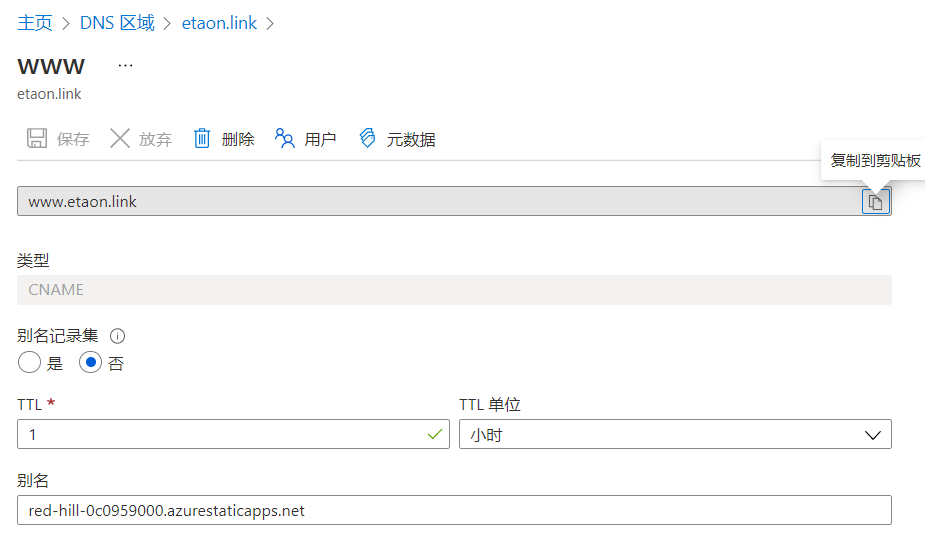
| Add subdomain | www.etaon.link | CNAME | CNAME |
-
Add www cname record to DNS zone

-
Input subdomain in static Web application
Open your static Web application in Azure portal and select "custom domain" in the menu.
Select add, and enter the subdomain in the domain name field:
www.etaon.link -
Azure uses TXT records to verify whether you own a domain. Before creating the ALIAS record used to configure the root domain, you need to verify that you own the domain.
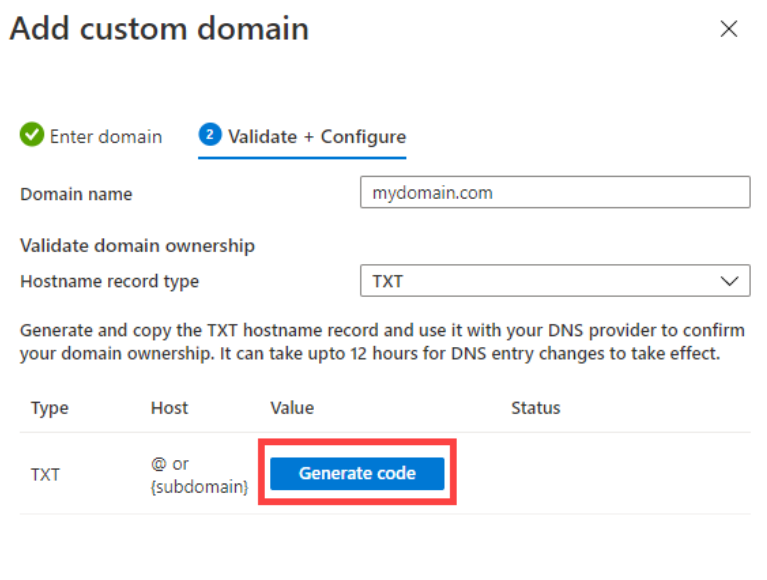
Select the static Web application, select "custom domain" in the menu, select "add" the domain name of the host, and configure the TXT record, similar to the following figure:

Select the generate code button to generate a unique code. -
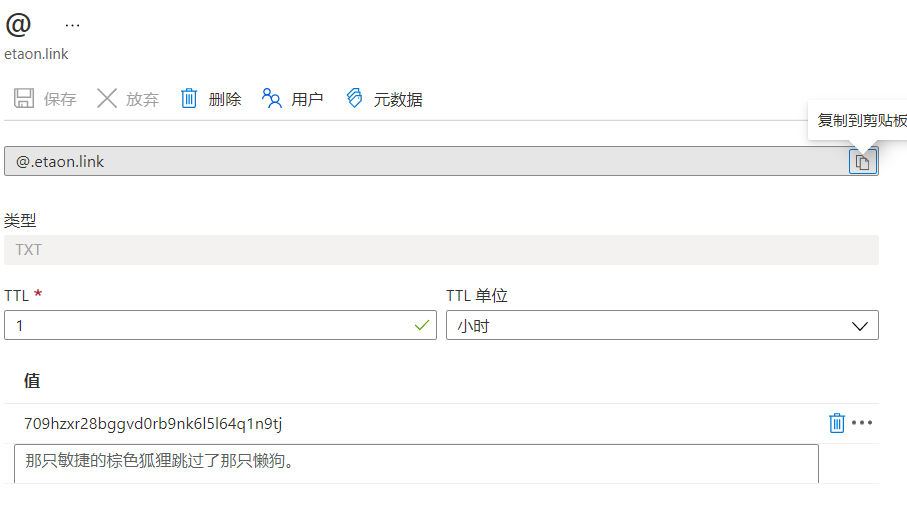
Select a domain name in the DNS zone and create a new record set: TXT record

-
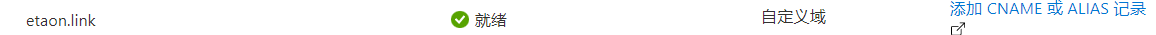
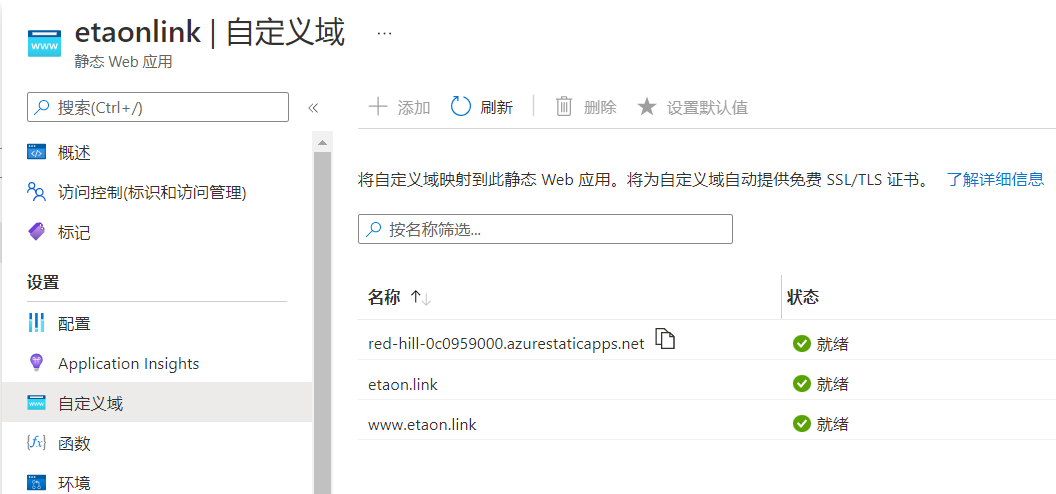
After the verification is successful, the following figure will be displayed

-
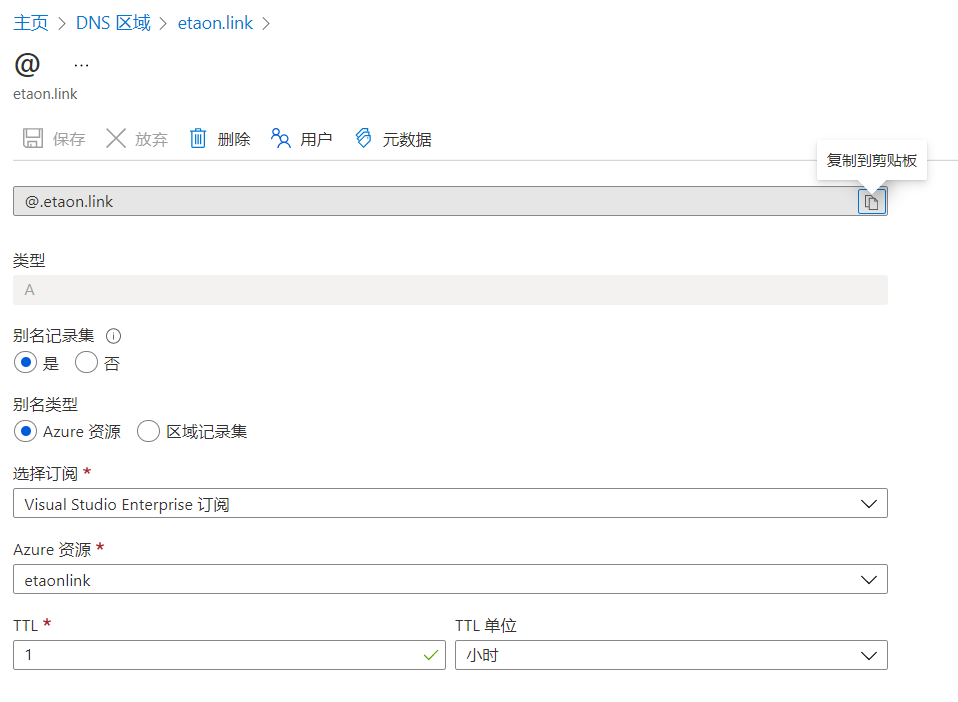
Create ALIAS record
ALIAS records map one domain to another. This record is dedicated to the root domain
DNS zone records:

-
Set default domain
When a custom domain is specified as the default domain of the application, requests for other domains will be automatically redirected to the default domain. Only one custom field can be set as the default field.

Once completed, you can access https://etaon.link or https://www.etaon.link