1, Private key
in this lesson, we will continue to register the Token, which is to backup the private key. Each public chain will have a private key, but it is different. There are four private keys in MAC. namely
- Wallet Key
Wallet key is one of the necessary information to open MAC wallet. The format is a long string of characters beginning with three letters of MAC. After creating a wallet account, you will be prompted to save it locally. It is used to import the account together with mnemonics.
- Mnemonic words
Mnemonic is one of the necessary information for opening MAC wallet. It is composed of several English words. After creating a wallet account, it prompts you to save it locally. It is used to import the account together with the wallet key
- Identity information
Identity information is the personal information used by MAC wallet to identify the identity. It is a long string of characters starting from AAA. After creating a wallet account, it is prompted to save it locally. When transferring money, you need to fill in the identity information to complete the transfer operation.
- MT signature string
MT signature string is a very important information of MAC wallet. It can be used to complete a series of advanced operations. It is a long string of characters starting from Mt. it can be used for many purposes, such as wallet import, transfer operation, token issuance, lock and interest generation, etc.
Of course, in principle, the private key is to be saved by the user. The underlying layer does not store it. If it is lost, it cannot be retrieved. Of course, for different dapps, we can make appropriate adaptations, and decide whether to store them in the database of the upper application or by the user according to their own business.
Because what we do here is to decentralize the wallet, there is no centralized database, so all private keys should be saved by users themselves.
See the previous article for interface contract: Lesson 4: MAC contract 3.0API
Go back to the directory point: Experience of blockchain industry and some recent plans
2, Interface construction
First of all, draw the static interface like this (I use the framework directly, so I don't care about the aesthetics for the moment)
HTML code example:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>MAC Decentralized Wallet</title> <link href="css/Hui.css" rel="stylesheet" type="text/css" /> <style type="text/css"> body { background: url(image/login_bg.jpg) no-repeat left top; background-size: cover; } </style> </head> <body class="H-height-100-percent H-box-sizing-border-box H-overflow-hidden"> <div class="fix"> <div class="H-horizontal-center H-padding-vertical-both-25"> <div class="H-text-align-center"> <img src="image/mac.png" class="H-border-radius-12 H-margin-vertical-top-10" style="width:80px;height:80px;" /> <div class="H-font-size-18">Save private key</div> </div> </div> <div class="H-border-vertical-top-after H-margin-vertical-top-10"> <div class="H-channel-title H-flexbox-horizontal H-theme-background-color-white H-vertical-middle H-border-vertical-bottom-after"> <div class="H-channel-line H-theme-background-color6 H-padding-vertical-top-15 H-padding-horizontal-left-3 H-margin-horizontal-left-10"></div> <div class="H-channel-text H-theme-font-color6 H-flex-item H-font-size-12 H-theme-font-color-black H-padding-10 H-margin-horizontal-right-10 H-text-show-row-1">My wallet address:<span id="mytoken"></span></div> </div> <div class="H-padding-vertical-bottom-10"></div> <div class="H-text-list H-flexbox-horizontal H-theme-background-color2 H-border-vertical-bottom-after H-vertical-middle"> <span class="H-icon H-display-block H-padding-horizontal-left-5"><i class="H-iconfont H-icon-warn H-theme-font-color-yellow H-font-size-14 H-vertical-middle"></i></span> <div class="H-flex-item H-font-size-12 H-padding-10 H-text-show-row-1 H-theme-font-color-white">Wallet Key</div> </div> <div class="H-flexbox-horizontal H-margin-vertical-bottom-10"> <textarea style="min-height:50px" class="H-textbox H-vertical-align-middle H-vertical-middle H-font-size-12 H-flex-item H-box-sizing-border-box H-border-none H-outline-none H-padding-12" placeholder="Please keep it in private..."></textarea> </div> <div class="H-text-list H-flexbox-horizontal H-theme-background-color3 H-border-vertical-bottom-after H-vertical-middle"> <span class="H-icon H-display-block H-padding-horizontal-left-5"><i class="H-iconfont H-icon-warn H-theme-font-color-yellow H-font-size-14 H-vertical-middle"></i></span> <div class="H-flex-item H-font-size-12 H-padding-10 H-text-show-row-1 H-theme-font-color-white">Mnemonic words</div> </div> <div class="H-flexbox-horizontal H-margin-vertical-bottom-10"> <textarea style="min-height:50px" class="H-textbox H-vertical-align-middle H-vertical-middle H-font-size-12 H-flex-item H-box-sizing-border-box H-border-none H-outline-none H-padding-12" placeholder="Please keep it in private..."></textarea> </div> <div class="H-text-list H-flexbox-horizontal H-theme-background-color4 H-border-vertical-bottom-after H-vertical-middle"> <span class="H-icon H-display-block H-padding-horizontal-left-5"><i class="H-iconfont H-icon-warn H-theme-font-color-yellow H-font-size-14 H-vertical-middle"></i></span> <div class="H-flex-item H-font-size-12 H-padding-10 H-text-show-row-1 H-theme-font-color-white">Identity information</div> </div> <div class="H-flexbox-horizontal H-margin-vertical-bottom-10"> <textarea style="min-height:110px" class="H-textbox H-vertical-align-middle H-vertical-middle H-font-size-12 H-flex-item H-box-sizing-border-box H-border-none H-outline-none H-padding-12" placeholder="Please keep it in private..."></textarea> </div> <div class="H-text-list H-flexbox-horizontal H-theme-background-color5 H-border-vertical-bottom-after H-vertical-middle"> <span class="H-icon H-display-block H-padding-horizontal-left-5"><i class="H-iconfont H-icon-warn H-theme-font-color-yellow H-font-size-14 H-vertical-middle"></i></span> <div class="H-flex-item H-font-size-12 H-padding-10 H-text-show-row-1 H-theme-font-color-white">MT Signature string</div> </div> <div class="H-flexbox-horizontal H-margin-vertical-bottom-10"> <textarea style="min-height:50px" class="H-textbox H-vertical-align-middle H-vertical-middle H-font-size-12 H-flex-item H-box-sizing-border-box H-border-none H-outline-none H-padding-12" placeholder="Please keep it in private..."></textarea> </div> <div class="H-padding-15 H-margin-vertical-top-10"> <button type="button" onclick="saved()" class="H-button H-width-100-percent H-font-size-15 H-outline-none H-padding-vertical-both-15 H-padding-horizontal-both-20 H-theme-background-color9 H-theme-font-color-white H-theme-border-color9 H-theme-border-color9-click H-theme-background-color9-click H-theme-font-color9-click H-border-radius-3">I have saved it</button> </div> </div> </div> <div class="H-padding-vertical-bottom-10"></div> </body> </html>
3, Call the interface to get the private key
Here we use the private key to save the contract, as follows
⚝ one key saving of private key
Note: save Wallet Key, mnemonic, identity information and MT signature string
| Contract name | explain |
|---|---|
| Signature document | http://api.sdgl.com.cn/js/macsign.js (can be downloaded and used offline) |
| Request format | POST |
| Request address | http://api.sdgl.com.cn/?108576130.html |
| Submit parameters | action,token,sign |
| Submission notes | Required fields: action,token,sign action is a fixed value: GetAllPriInfo Token: is the token address sign: is the signature D |
| Return instructions | If errCode==0, the content is the acquired content (WalletKey is the wallet key, MnemonicWords is the mnemonic word, MyIdentity is the identity information, and Mtsign is the MT signature string). |
Note: please save it immediately after successful acquisition (the platform will not be saved, if lost, it will not be found, this page will only be displayed once)
Return example:
{"errCode":0,"Msg":"***","content":[{"WalletKey":"***","MnemonicWords":"***","MyIdentity":"***","Mtsign":"***"}]}
Add JS code call in static page
<script type="text/javascript" src="script/H.js"></script><!--Frame with js--> <script type="text/javascript" src="script/api.js"></script><!--Frame with js--> <script type="text/javascript" src="script/common.js"></script><!--Custom general method--> <script type="text/javascript" src="script/jquery.js"></script><!--jquery--> <script type="text/javascript" src="script/macsign.js"></script><!--MAC Local signature file--> <script type="text/javascript"> H.ready(function () { var token=getLocalData("token"); var password=getLocalData("password"); $("#mytoken").html(token); var sign=Sign_Born('','',password); var datas={ action: 'GetAllPriInfo', token: token, sign:sign } ajaxRequestWap('','post',datas,function(ret){ if(ret.errCode==0){ $("#WalletKey").val(ret.content[0].WalletKey); $("#MnemonicWords").val(ret.content[0].MnemonicWords); $("#MyIdentity").val(ret.content[0].MyIdentity); $("#Mtsign").val(ret.content[0].Mtsign); H.toastTip(null, 'Private key information generated successfully!', 2000); }else{ H.toastTip(null, ret.Msg, 2000); } }) }); function saved(){ H.confirm(function (ret) { if(ret.buttonIndex==1){ H.openWin('index', 'index.html'); } }, 'Confirmation prompt:', 'Are you sure you have saved it all?'); } </script>
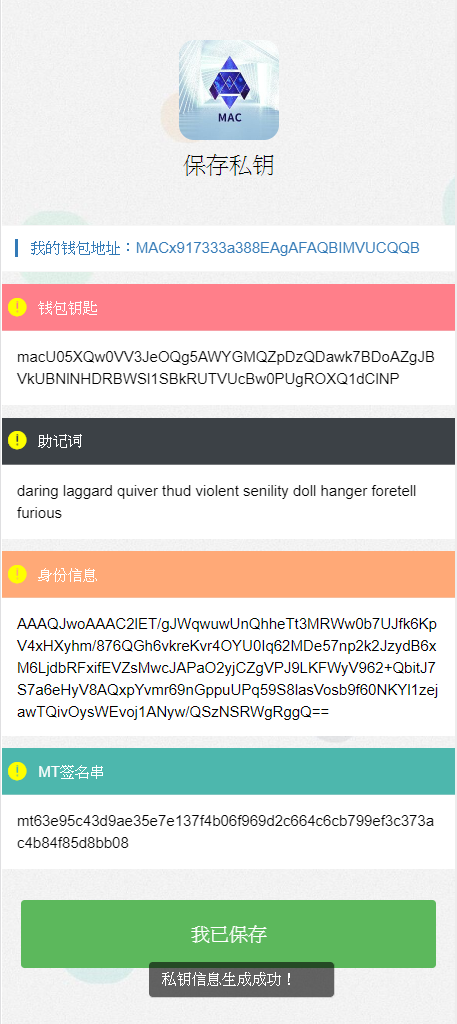
This is the final result:
At this point, the steps of backing up the private key have been completed. The next chapter describes how to transfer transactions.
If you are interested in developing DAPP, please join us!