Digression
First of all, I want to Tucao, csdn is dying. Copying the posting text is disgusting. I copy my blog, and I quote.
So I decided to change places, later github (bias code) and gitee (emphasis on knowledge) will be updated frequently.
subject

Is to let you use es5 to write code, after the implementation of click. I feel that there are only two test points, one is closure, and judgment of special situations.
i'm surprised that closures are used here, because you need to add click events to td circularly, and i outside is used in the events. Because es5 is used, it can't use let, it can only use var, so only closures can change the scope of i.
test.js
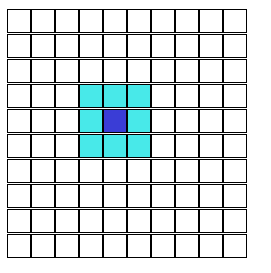
let cc = (...val) => console.log(...val); // --- var tds = document.querySelectorAll('td'); // cc(tds); for (var i = 0; i < tds.length; i++) { // i've used closures to change the scope of i (function (i) { tds[i].onclick = function () { cle(); // cc(this); // cc(i); play(i); } })(i) } // Color removal function cle() { for (var i = 0; i < tds.length; i++) { tds[i].classList = ''; } } // Set 9 class es function play(x) { tds[x].classList = 'main'; if (Math.floor((x - 1) / 10) === Math.floor(x / 10)) { tds[x - 1].classList = 'color'; } if (Math.floor((x + 1) / 10) === Math.floor(x / 10)) { tds[x + 1].classList = 'color'; } if (x - 10 >= 0) { tds[x - 10].classList = 'color'; if (Math.floor((x - 1 - 10) / 10) === Math.floor((x - 10) / 10)) { tds[x - 1 - 10].classList = 'color'; } if (Math.floor((x + 1 - 10) / 10) === Math.floor((x - 10) / 10)) { tds[x + 1 - 10].classList = 'color'; } } if (x + 10 < 100) { tds[x + 10].classList = 'color'; if (Math.floor((x - 1 + 10) / 10) === Math.floor((x + 10) / 10)) { tds[x - 1 + 10].classList = 'color'; } if (Math.floor((x + 1 + 10) / 10) === Math.floor((x + 10) / 10)) { tds[x + 1 + 10].classList = 'color'; } } }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> td { display: inline-block; width: 20px; height: 20px; border: 1px solid; } table { border-spacing: 0px; } .color { background-color: rgb(72, 233, 233); } .main { background-color: rgb(58, 61, 214); } </style> </head> <body> <table> <tr> <td></td> <td></td> <td></td> <td class="color"></td> <td class="main"></td> <td class="color"></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> <script src="./src/test.js"></script> </body> </html>