WPF provides a more advanced model, which can only focus on the definition of animation without considering their rendering methods. This model is based on the dependency property infrastructure. In essence, WPF animation is just a way of retouching over a period of time. This model is based on the dependency property infrastructure. In essence, WPF animation is just a way to modify the value of a dependency property over a period of time.
Although WPF can currently use three methods for animation (linear interpolation, keyframes and paths), it can also create more animation classes that use completely different ways to modify values The only requirement is that the custom animation class must modify the value according to time.
Many animation classes use completely different ways to modify values The only requirement is that the custom animation class must modify the value according to time.
Animation class
All Animation classes are named "type name + Animation". This view is very close to the actual situation, but it is not very accurate.
- 17 "type name + Animation" classes, which use interpolation.
- 22 "type name + AnimationUsingKeyFrames" classes that use keyframe animation.
- Three "type name + AnimationUsingPath" classes that use path based animation.
All these animation classes inherit from the abstract "type name + AnimationBase" class. These base classes realize some basic functions, which provides a shortcut for creating custom animation classes. If a data type supports multiple types of animation, all animation classes inherit from the abstract animation base class.
These 42 classes are not system Windows. Media. The only content in the animation namespace. Each keyframe animation also uses its own keyframe class and keyframe collection class, which will cause some confusion. In short, in system Windows. Media. There are more than 100 classes in the animation namespace.
| BooleanAnimationUsingKeyFrames | ByteAnimation |
|---|---|
| ByteAnimationUsingKeyFrames | CharAnimationUsingKeyFrames |
| ColorAnimation | ColorAnimationUsingKeyFrames |
| DecimalAnimation | DecimalAnimationUsingKeyFrames |
| DoubleAnimation | DoubleAnimationUsingKeyFrames |
| DoubleAnimationUsingPath | Int16Animation |
| Intl 6AnimationUsingKeyFrames | Int32Animation |
| Int32AnimationUsingKeyFrames | Int64Animation |
| Int64AnimationUsingKeyFrames | MatrixAnimationUsingKeyFrames |
| MatrixAnimationUsingPath | ObjectAnimationUsingKeyFrames . |
| PointAnimation | PointAnimationUsingKeyFrames |
| PointAnimationUsingPath | Point3DAnimation |
| Point3DAnimationUsingKeyFrames | QuarternionAnimation |
| QuarternionAnimationUsingKeyFrames | RectAnimation |
| RectAnimationUsingKeyFrames | Rotation3DAnimation |
| Rotation3DAnimationUsingKeyFrames | SingleAnimation |
| SingleAnimationUsingKeyFrames | SizeAnimation |
| SizeAnimationUsingKeyFrames | StringAnimationUsingKeyFrames |
| ThicknessAnimation | ThicknessAnimationUsingKeyFrames |
| VectorAnimation | VectorAnimationUsingKeyFrames |
| Vector3DAnimation | Vector3DAnimationUsingKeyFrames |
These 42 classes are not system Windows. Media. Unique inner Valley in the animation namespace Animation per keyframe
It also uses its own keyframe class and keyframe collection class, which will lead to some confusion. In short, in system Windows.
Media. There are more than 100 classes in the animation namespace.
Any animation using linear interpolation requires at least three details:
From, to, and duration of the entire animation.
You can use the By attribute even if you do not use the To attribute. The By property is used To create an animation that changes the value By the set amount, rather than By a given target.
You can combine the By and From attributes, but this does not reduce any work The By value is simply added To the From value To reach the To value.
Most animation classes that use interpolation usually provide the By attribute, but not all of them. For example, for non numeric data types, the By attribute is meaningless, such as the Color structure used By the ColorAnimation class.
Another way To get similar behavior without using the By property is To create an animation that increases the value By setting the IsAdditive property. When you create this animation, the current value is automatically added To the From and To values.
Animation life cycle
Unidirectional animation, such as the animation of the growth button, remains active after running because the animation needs to keep the width of the button to the new value. This can lead to the following uncommon problem. 1. If you try to use the code to modify the attribute value after the animation is completed, the code will not work. Because the code only specifies a new local value for the attribute, but it still takes precedence over the attribute value after the animation.
According to the work to be completed, this problem can be solved in the following ways:
● create an animation that resets the element To its original state. You can do this by creating an animation that does not set the To attribute.
For example, a button that reduces the width of the button to the last size is animated, and then you can use code to change this attribute.
● create flippable animation. Create a flippable animation by setting the AutoReverse property to true. For example, when the button increase length animation no longer increases the width of the button, the animation will play back and return to the original width. The total duration of the animation will also be doubled.
● change FillBehavior attribute. Usually, the FillBehavior property is set to HoldEnd, which means that when the animation ends, the last value will continue to be applied to the target element. If you change the FillBehavior property to Stop, the property will return to its original value as long as the animation ends.
● when the animation is Completed, delete the animation object by processing the Completed event of the animation object.
The first three methods change the behavior of animation. Either way, they set the animated attributes to their original values. If this is not what you want, you need to use the last - method.
First, before starting the animation, associate the event handler to respond to the animation completion event:
widthAnimation. Completed += animation_ Completed;
be careful:
The Completed event is regular NET event, using the regular EventArgs object without additional information. The event is not routed.
Timeline class
| name | explain |
|---|---|
| BeginTime | Sets the delay time (of type TimeSpan) before the animation will be added. This - delay time is added to the total time, so for a 5-second animation with a 5-second delay, the total time is 10 seconds. The BeginTime property is useful when synchronization starts at the same time, but different animations of effects are applied sequentially |
| Duration | Use the Duration object to set the running time of the animation from the beginning to the end |
| SpeedRatio | Increase or decrease the speed of the animation. Typically, the SpeedRatio attribute value is 1. If you increase the value of this attribute, the animation will speed up (for example, if the value of SpeedRatio attribute is 5, the animation speed will become 5 times the original); If you decrease the value of this attribute, the animation slows down (for example, if the value of the SpeedRatio attribute is 0.5, the animation time will double). You can get the same result by changing the value of the Duration attribute of the animation. When the BeginTime delay is applied, the value of the SpeedRatio property is not considered |
| AccclerationRatio;DecelerationRatio | Make the animation non-linear so that it starts slower and then grows faster (by increasing the AcelerationRatio attribute value) or slows down at the end (by increasing the DecelerationRatio attribute value). The values of these two properties are between 0 and 1, and they are set to 0 at the beginning. In addition, the sum of these two attribute values cannot exceed 1 |
| AutoReverse | If true, when the animation is completed, it will automatically play back and return to the original value. This also doubles the running time of the animation. If you increase the SpeedRatio attribute value, it will be applied to the initial animation playback and the reverse animation playback. The BeginTime property value applies only to the beginning of the animation and does not delay the reverse animation |
| FillBehavior | Decide how to operate when the action is over. In general, you can keep the attribute value as a fixed end value (FillBchavior. HoldEnd), but you can also choose to return the attribute value to the original number (FillBehavior Stop) |
| RepeatBehavior | This attribute lets you repeat the animation a specified number of times or time intervals. The RepeatBehavior object used to set this property determines the exact behavior |
Storyboard
The following two elements are used in all declarative Animation:
Storyboard: a storyboard is the XAML equivalent of the BeginAnimation() method. Assign animation to appropriate elements and attributes through storyboards.
Event triggers: event triggers respond to attribute changes or events (such as the Click event of a button) and control the storyboard. For example, in order to start an animation, the event trigger must start the storyboard.
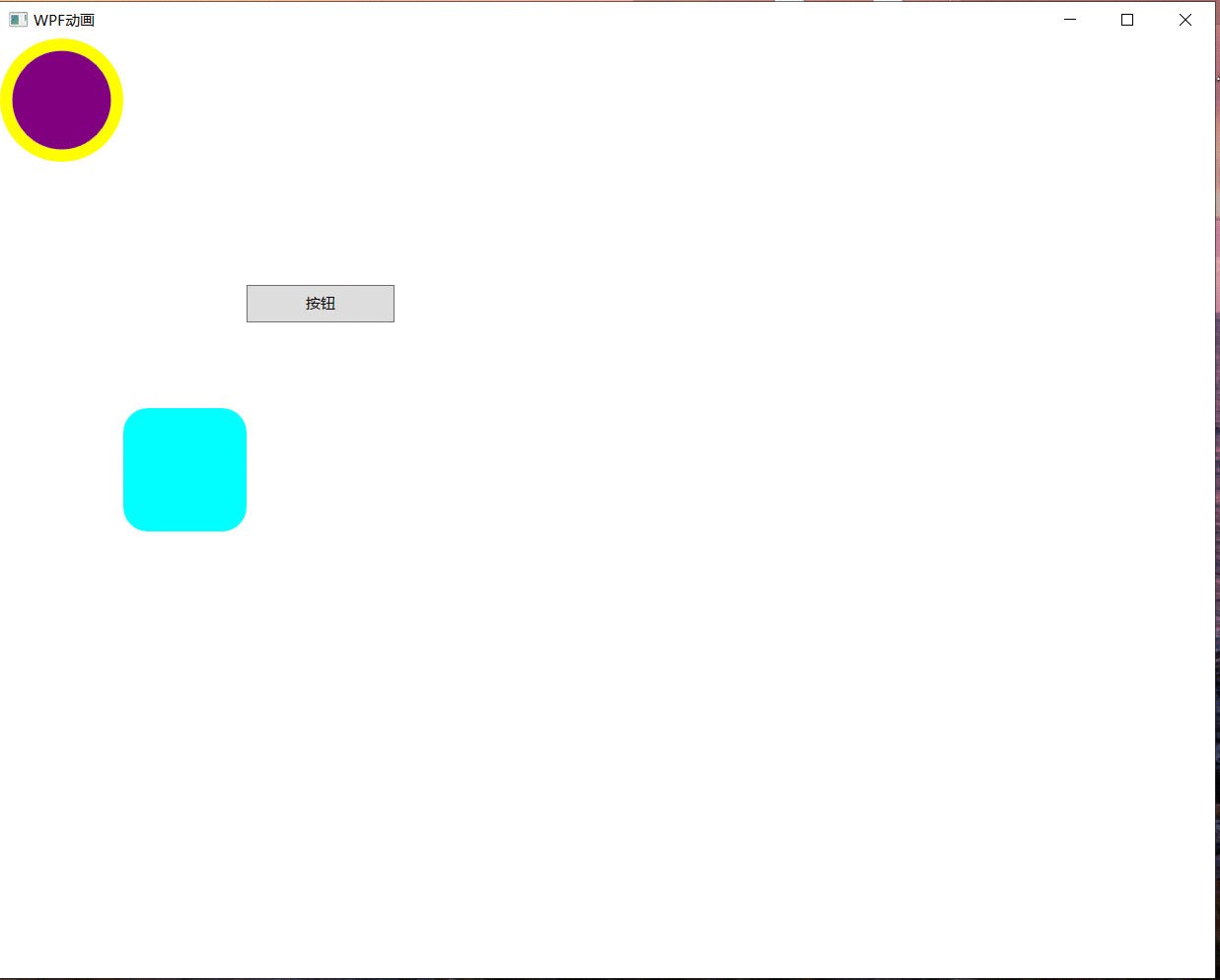
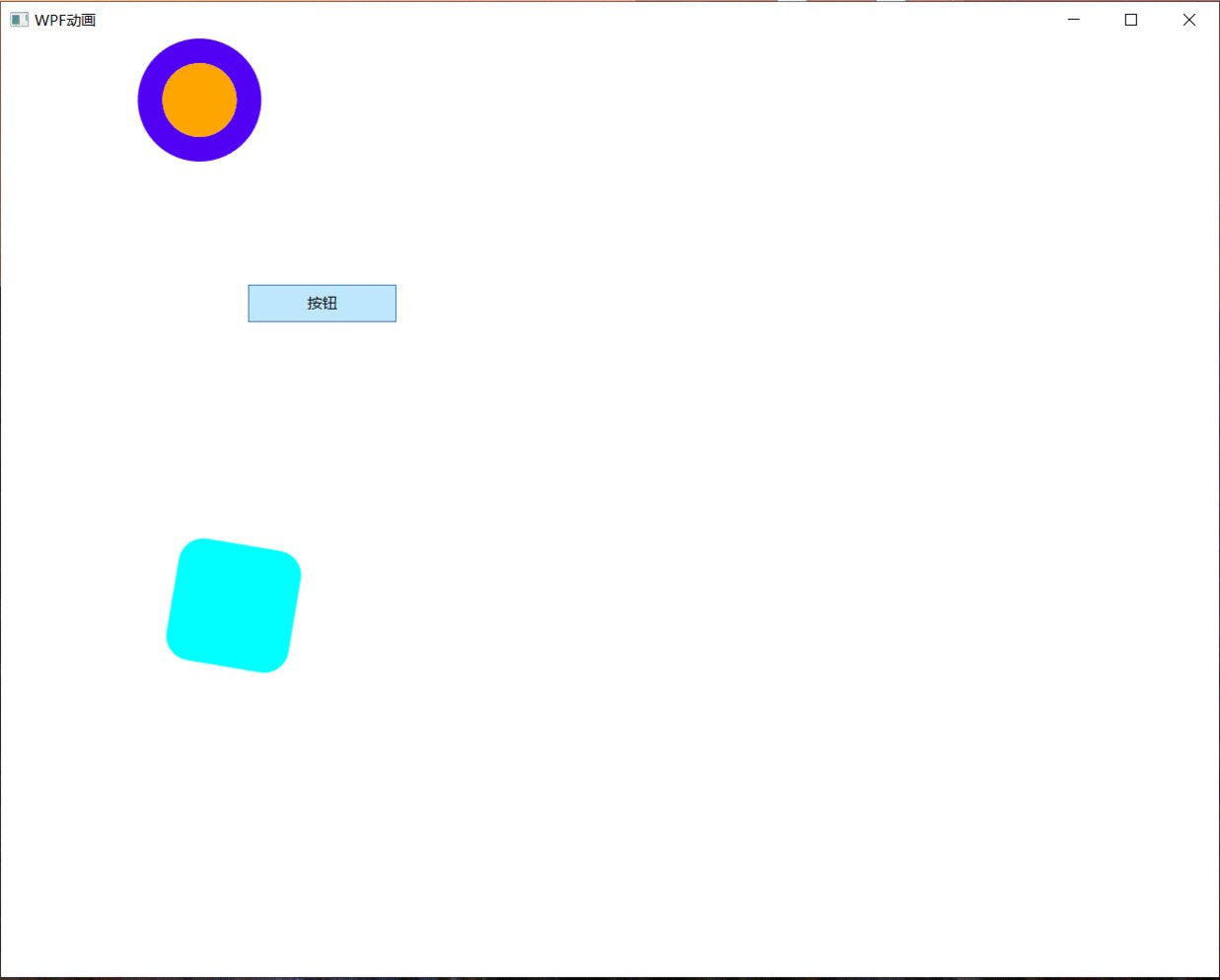
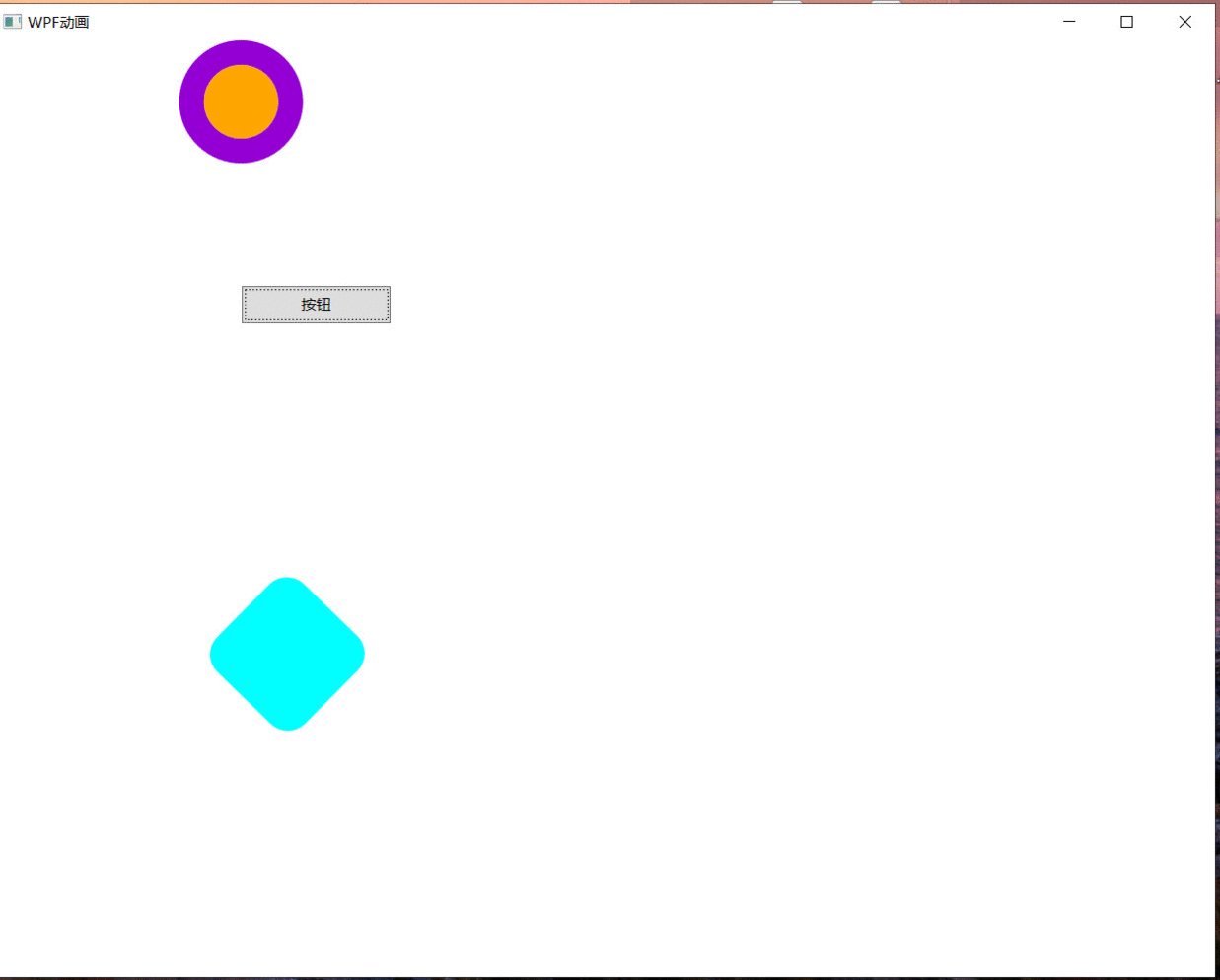
Small case:
The above small case is that when you click the button, the prototype moves To the right first, and then continues To move To the left after reaching the To value. The rectangle moves To the lower right corner. When reaching the To value, the original path returns To the upper left corner and moves. This animation is a repeated animation
First, we need to introduce the animation class namespace;
using System.Windows.Media.Animation;
To create a storyboard:
Storyboard sto = new Storyboard(); // Storyboard
Storyboard stt = new Storyboard(); // Down storyboard
Initialize graphics size, location:
Border bod = new Border(); // circular
bod.Width = 100;
bod.Height = 100;
bod.BorderThickness =new Thickness(10); // Sets the thickness of the original border
bod.BorderBrush = Brushes.Yellow; // frame colour
bod.Background = Brushes.Purple; // Round background color
bod.CornerRadius = new CornerRadius(50); // Draw a circle
BG.Children.Add(bod);
Border boo = new Border(); // rectangle
boo.Width = 100;
boo.Height = 100;
boo.Background = Brushes.Cyan;
Canvas.SetLeft(boo, 100);
Canvas.SetTop(boo, 300);
boo.CornerRadius = new CornerRadius(20);
BG.Children.Add(boo);
Animation plot:
DoubleAnimation move = new DoubleAnimation(); // Move plot
move.From = 0; // Initial value
move.To = 400; // End value
move.Duration = new Duration(new TimeSpan(0, 0, 0, 3, 0)); // Time required
move.AutoReverse = true; // Set to return
move.RepeatBehavior = RepeatBehavior.Forever; // Repeat execution
Storyboard.SetTarget(move,bod); // Add plot to object
//Storyboard.SetTargetProperty(move, new PropertyPath(Canvas.LeftProperty)); // Change lef position
Storyboard.SetTargetProperty(move, new PropertyPath("(Canvas.Left)"));
sto.Children.Add(move);
ColorAnimation bianSe = new ColorAnimation(Colors.Purple,Colors.Orange,TimeSpan.FromMilliseconds(300)); // Change background porn Festival
Storyboard.SetTarget(bianSe, bod);
Storyboard.SetTargetProperty(bianSe, new PropertyPath("(Border.Background).(SolidColorBrush.Color)"));
sto.Children.Add(bianSe);
ColorAnimation biankuSe = new ColorAnimation(Colors.Blue, Colors.DarkViolet,TimeSpan.FromSeconds(3)); // Change border colour
Storyboard.SetTarget(biankuSe, bod);
Storyboard.SetTargetProperty(biankuSe, new PropertyPath("(Border.BorderBrush).(SolidColorBrush.Color)"));
sto.Children.Add(biankuSe);
ThicknessAnimation kuang=new ThicknessAnimation(new Thickness(10),new Thickness(20),TimeSpan.FromMilliseconds(30)); // Change border thickness
Storyboard.SetTarget(kuang, bod);
Storyboard.SetTargetProperty(kuang, new PropertyPath("BorderThickness"));
sto.Children.Add(kuang);
DoubleAnimation zhuan = new DoubleAnimation(0, 360, new Duration(TimeSpan.FromSeconds(3))); // Rotating plot
Storyboard.SetTarget(zhuan, bod);
zhuan.AutoReverse = true;
zhuan.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTargetProperty(zhuan, new PropertyPath("RenderTransform.Angle"));
sto.Children.Add(zhuan);
RotateTransform xuanZhuan = new RotateTransform(); // Rotate object
bod.RenderTransform = xuanZhuan;
bod.RenderTransformOrigin = new Point(0.5,0.5);
// Control the boo to move down and rotate
DoubleAnimation yidong = new DoubleAnimation();// Move right
yidong.From = 0;
yidong.To = 500;
yidong.Duration = new Duration(TimeSpan.FromSeconds(3)); // Set milliseconds
yidong.AutoReverse = true; // Return to the original road
yidong.RepeatBehavior = RepeatBehavior.Forever; // Repeat execution
Storyboard.SetTarget(yidong, boo);
Storyboard.SetTargetProperty(yidong, new PropertyPath("(Canvas.Left)"));
stt.Children.Add(yidong);
DoubleAnimation yidong_ = new DoubleAnimation(Canvas.GetTop(boo),(Canvas.GetTop(boo)+400),new Duration(TimeSpan.FromSeconds(3))); // Move down
yidong_.AutoReverse = true;
yidong_.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTarget(yidong_, boo);
Storyboard.SetTargetProperty(yidong_,new PropertyPath("(Canvas.Top)"));
stt.Children.Add(yidong_);
DoubleAnimation xiazhuan = new DoubleAnimation(0, 360, new Duration(TimeSpan.FromSeconds(3))); //Rotating plot
Storyboard.SetTarget(xiazhuan, boo);
xiazhuan.AutoReverse = true; //Can return the same way
xiazhuan.RepeatBehavior = RepeatBehavior.Forever;// Repeat execution
Storyboard.SetTargetProperty(xiazhuan, new PropertyPath("RenderTransform.Angle"));
stt.Children.Add(xiazhuan);
RotateTransform xuanzhuan = new RotateTransform(); // Rotate object
boo.RenderTransform = xuanzhuan;
boo.RenderTransformOrigin = new Point(0.5, 0.5);
Click the button:
private void btn_Click(object sender, RoutedEventArgs e)
{
sto.Begin(); // Turn on animation
stt.Begin();
}