There are two types of data in js, basic data type and reference data type.
- Basic data types
- Number
- String
- Boolean
- Undefined
- Null
- Symbol (new to ES6)
- Reference data type
- Object
- Array
- Function
- Regexp
How to determine the data type:
1. The typeof is fine with the basic data type judgment, but when it comes to referenced data types (e.g. Array), it does not work, and all referenced data types are judged as Object s.
var arr = [];
var str = "aa";
console.log(typeof arr); //Object
console.log(typeof str); //StringNote: typeof determines that Null results in object
Since JavaScript stores values in binary, typeof judges the data type by the first three, and the first three of object and null are 000, null is considered an object
- 1: Integer (int)
- 000: Reference type (object)
- 010: double precision floating point
- 100: string
- 110: boolean
Two other special values are used:
- undefined, with integer 2^30 (30 power of negative 2, not within the range of integers)
- Null, machine code null pointer (C/C++ macro definition), top three are also 000
var n = null;
console.log(typeof n); //object2. instanceof returns a Boolean value to determine if the reference data type was created by a constructor
// instanceof
var arr = [];
var obj = {};
console.log(arr instanceof Array); //true
console.log(arr instanceof Object); //true
console.log(obj instanceof Array); //false
console.log(obj instanceof Object); //trueIn instanceof, comparing object s with arrays returns true
console.log("str" instanceof String); //false
console.log(111 instanceof Number); //falseinstanceof was unable to determine the basic data type and all results were false
3. constructor is well suited for basic and referenced data types
function Aa(c) {
this.num = c;
}
Aa.prototype = Array.prototype;
let zx = new Aa(111);
console.log(zx.constructor == Array); //trueIf you declare a constructor and point its prototype at Array's prototype, the constructor also seems unable to do so
4. The perfect solution for Object.prototype.toString.call()
console.log(Object.prototype.toString.call([])); //[object Array]
console.log(Object.prototype.toString.call("")); //[object String]
console.log(Object.prototype.toString.call({})); //[object Object]Differences between basic and applied data types
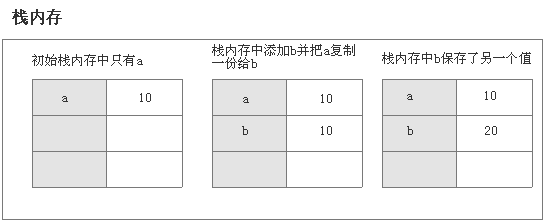
Basic data types (stored in stack memory): Basic data types refer to simple data segments stored in the stack, the size of the data is determined, the size of memory space can be allocated, they are stored directly by value, so they can be accessed directly by value
var a = 10; var b = a; b = 20; console.log(a); // 10 console.log(b); // 20

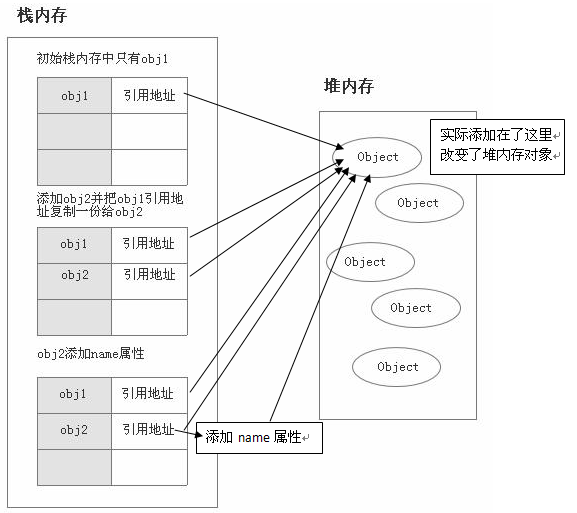
Applies data types (objects stored in heap memory, each size of space is different, more specifically configured): Reference types are objects stored in heap memory, variables are actually stored in stack memory as a pointer (the reference address stored in heap memory) that points to heap memory.
Reference type data is actually stored in stack memory as the reference address of the object in heap memory. This reference address allows you to quickly find objects in the saved heap memory.
var obj1 = new Object(); var obj2 = obj1; obj2.name = "I"; console.log(obj1.name); // I
Explains that the two reference data types point to the same heap memory object. obj1 is assigned to obj2. In fact, the reference address of this heap memory object in the stack memory is copied to obj2, but in fact they both point to the same heap memory object, so modifying obj2 is actually modifying that object, so it can also be accessed through obj1.

var a = [1,2,3,4,5]; var b = a;//Address. The data passed to the variable in the object is of reference type and is stored in the heap. var c = a[0];//By passing a value, assigns a variable to an attribute in the object/an array item in the array, where variable C is the basic data type and is stored in the stack memory; changing the data in the stack does not affect the data in the stack alert(b);//1,2,3,4,5 alert(c);//1 //change value b[4] = 6; c = 7; alert(a[4]);//6 alert(a[0]);//1
From the above we can see that when I change the data in b, the data in a changes, but when I change the data value in c, the data in a does not change.
This is the difference between passing values and addresses. Because A is an array and is a reference type, it gives b the address on the stack (which is equivalent to creating a new pointer with a different name)Instead of objects in heap memory, c is simply a data value obtained from heap a memory and stored on the stack. So when b is modified, it will go back to heap a to modify according to its address, while c is modified directly on the stack and cannot point to heap a memory.