Based on Android studio to customize the top menu bar -- the basic implementation of ActionBar and ToolBar
Custom ActionBar
ActionBar is a window function to determine the user's location, and it can provide the user's operation and navigation module. Using ActionBar can provide users with a familiar interface for interface switching, which can make the system more elegant and adapt to different screen configurations.
ActionBar can customize the following elements to achieve different styles
- Set return key
- Set title
- Custom search box
- Custom menu (menu in icon and text form)
I encapsulated 7 actionbars in the project, which can adapt to different needs
(1) Remove the system's own ActionBar, in values/styles.xml Modify style to:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- You can change the color according to your preference (parameters are as follows)
<!--Status bar color-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!--Control the color of each control when it is selected-->
<item name="colorAccent">@color/colorAccent</item>
<!--Page background color-->
<item name="android:windowBackground">@color/windowBackg</item>
<!--Bottom navigation bar color-->
<item name="android:navigationBarColor">@color/navigationColor</item>
<!--Appbar Background color-->
<item name="android:colorPrimary">@color/colorPrimary</item>
<!--ToolBar On Title colour-->
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<!--Default colors for individual control controls-->
<item name="android:colorControlNormal">@color/colorControlNormal</item>
(2) Define layout for custom ActionBar( customactionbar.xml )
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00BFFF">
<ImageView
android:id="@+id/header_back"
android:layout_width="26dp"
android:layout_height="26dp"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:padding="4dp"
android:src="@mipmap/ic_arrow_back" />
<LinearLayout
android:id="@+id/linear_header_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<TextView
android:id="@+id/header_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/search"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/edittext_bg_shape"
android:layout_margin="3dp"
android:layout_centerInParent="true"
android:padding="5dp"
android:visibility="gone">
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:hint="search"
android:layout_centerInParent="true"
android:padding="3dp"
android:textColor="#fff"
android:textSize="13sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="12dp">
<TextView
android:id="@+id/header_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="#fff"/>
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"/>
</RelativeLayout>
(3) In activity_main.xml The layout of all actionbar s is defined in
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.actionbar.customactionbar.MainActivity">
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_0"
android:layout_width="match_parent"
android:layout_height="45dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_1"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_2"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_3"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_4"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_5"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
<com.example.actionbar.customactionbar.CustomActionBar
android:id="@+id/actionbar_6"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"/>
</LinearLayout>
(4) The CustomActionBar class is defined to encapsulate various functions of ActionBar
public class CustomActionBar extends LinearLayout {
private ImageView headerBack;
private TextView headerTitle, headerMenuText;
private LinearLayout Search;
private LayoutInflater mInflater;
private View headView;
public CustomActionBar(Context context) {
super(context);
init(context);
}
public CustomActionBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context) {
mInflater = LayoutInflater.from(context);
headView = mInflater.inflate(R.layout.customactionbar, null);
addView(headView);
initView();
}
private void initView() {
headerBack = headView.findViewById(R.id.header_back);
headerTitle = headView.findViewById(R.id.header_title);
headerMenuText = headView.findViewById(R.id.header_menu);
Search = headView.findViewById(R.id.search);
headerBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
}
public void setStyle(String title) {
if (title != null)
headerTitle.setText(title);
}
/**
* Title plus text menu
*
* @param title
* @param menuText
* @param listener
*/
public void setStyle(String title, String menuText, OnClickListener listener) {
setStyle(title);
if (menuText != null)
headerMenuText.setText(menuText);
headerMenuText.setOnClickListener(listener);
}
/**
* Only right font
*
* @param menuText
* @param listener
*/
public void setStyle(String menuText, OnClickListener listener) {
headerBack.setVisibility(GONE);
if (menuText != null)
headerMenuText.setText(menuText);
headerMenuText.setOnClickListener(listener);
}
/**
* Title plus icon menu
*
* @param title
* @param menuImgResource
* @param listener
*/
public void setStyle(String title, int menuImgResource, OnClickListener listener) {
setStyle(title);
headerMenuText.setBackgroundResource(menuImgResource);
headerMenuText.setOnClickListener(listener);
}
public void setStyle(boolean hasSearch){
if(hasSearch){
Search.setVisibility(VISIBLE);
}
}
/**
* Remove the default return button function
*/
public void setStyleNoBack(String title) {
setStyle(title);
headerBack.setVisibility(GONE);
}
}
(5) Implementing various actionbars in MainActivity class
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
CustomActionBar actionBar0 = findViewById(R.id.actionbar_0);
CustomActionBar actionBar1 = findViewById(R.id.actionbar_1);
CustomActionBar actionBar2 = findViewById(R.id.actionbar_2);
CustomActionBar actionBar3 = findViewById(R.id.actionbar_3);
CustomActionBar actionBar4 = findViewById(R.id.actionbar_4);
CustomActionBar actionBar5 = findViewById(R.id.actionbar_5);
CustomActionBar actionBar6 = findViewById(R.id.actionbar_6);
//actionbar0 only has return key by default
//Title only
actionBar1.setStyleNoBack("title");
//Menu only
actionBar2.setStyle("menu", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"You clicked on the menu",Toast.LENGTH_SHORT).show();
}
});
//Back key + title
actionBar3.setStyle("title");
//Back key + title + menu
actionBar4.setStyle("title", "menu", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"You clicked on the menu",Toast.LENGTH_SHORT).show();
}
});
//Return key + title + menu icon
actionBar5.setStyle("title", R.mipmap.more_white, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"You clicked on the menu",Toast.LENGTH_SHORT).show();
}
});
//Search box mode
actionBar6.setStyle(true);
}
}
- Implementation of search box format: create the corresponding format file in drawable, which is defined as follows
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="25dp" />
<solid android:color="#F3F3F3" />
</shape>
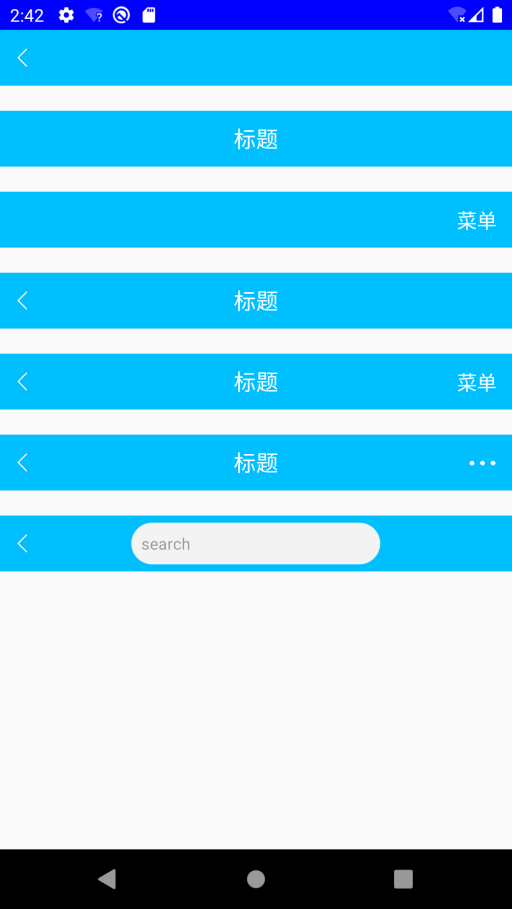
design sketch
Custom ToolBar
ToolBar is a Material Design style navigation control launched in Android 5.0. Because of his high determinable system, he has gradually replaced ActionBar. In fact, these two can be understood as the same thing. ToolBar is an upgrade of ActionBar, which is basically the same when used.
ToolBar can customize the following elements to meet different needs
- Set navigation bar icon
- Set logo
- Set title and subtitle
- Setup menu (text and icon menu)
- One or more controls can be added by customization
(1) Write activity_main.xml Files defining the layout of toolbars
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="#FFFFFF"
app:popupTheme="@style/Theme.Toolbar.base.MenuItem">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clock"/>
</Toolbar>
</FrameLayout>
(2) Create a custom Menu (Menu file)
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_search"
android:icon="@mipmap/ic_search"
android:title="@string/menu_search"
android:showAsAction="ifRoom|withText" />
<item
android:id="@+id/menu_notification"
android:icon="@mipmap/ic_clock"
android:title="@string/menu_notification"
android:showAsAction="ifRoom|withText" />
<item
android:id="@+id/menu_close"
android:title="@string/menu_close"
app:showAsAction="never"/>
<item
android:id="@+id/menu_about"
android:title="@string/menu_about"
app:showAsAction="never"/>
</menu>
(3) Implement toolbar in MainActivity
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Remove the built-in ActionBar
// supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
private void initEvents() {
//Set menu listener
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int menuItemId = item.getItemId();
switch (menuItemId) {
case R.id.menu_close:
Toast.makeText(MainActivity.this, R.string.menu_close, Toast.LENGTH_SHORT).show();
break;
case R.id.menu_about:
Toast.makeText(MainActivity.this, R.string.menu_about, Toast.LENGTH_SHORT).show();
break;
case R.id.menu_search:
Toast.makeText(MainActivity.this, R.string.menu_search, Toast.LENGTH_SHORT).show();
break;
case R.id.menu_notification:
Toast.makeText(MainActivity.this, R.string.menu_notification, Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
}
private void initView() {
mToolbar = (Toolbar) findViewById(R.id.tool_bar);
//Set navigation bar icon
mToolbar.setNavigationIcon(R.mipmap.ic_menu_logo);
//Set app logo
mToolbar.setLogo(R.mipmap.ic_launcher);
//Set main title
mToolbar.setTitle("Title");
//Set the font, size, color and other theme properties of the main title text
mToolbar.setTitleTextAppearance(getApplicationContext(), R.style.Theme_Toolbar_Base_Title);
//Set subtitle
mToolbar.setSubtitle("Subtitle");
//Set the font, size, color and other theme properties of subtitle text
mToolbar.setSubtitleTextAppearance(getApplicationContext(), R.style.Theme_Toolbar_Base_Subtitle);
//Load menu layout file
mToolbar.inflateMenu(R.menu.toolbar_menu);
}
}
(4) Remove the system's own ActionBar (you can also set the required Activity to the NoActionBar theme). Here, because MainActivity uses the default, we use the parent class to modify the default theme as follows:
parent="Theme.AppCompat.Light.NoActionBar"
You can also call supportRequestWindowFeature before setContentView(). Window.FEATURE_ NO_ TITLE)
(5) In values/styles.xml Set the theme of the title under the file (font size, color, etc.)
It's simpler here, so there's no code.
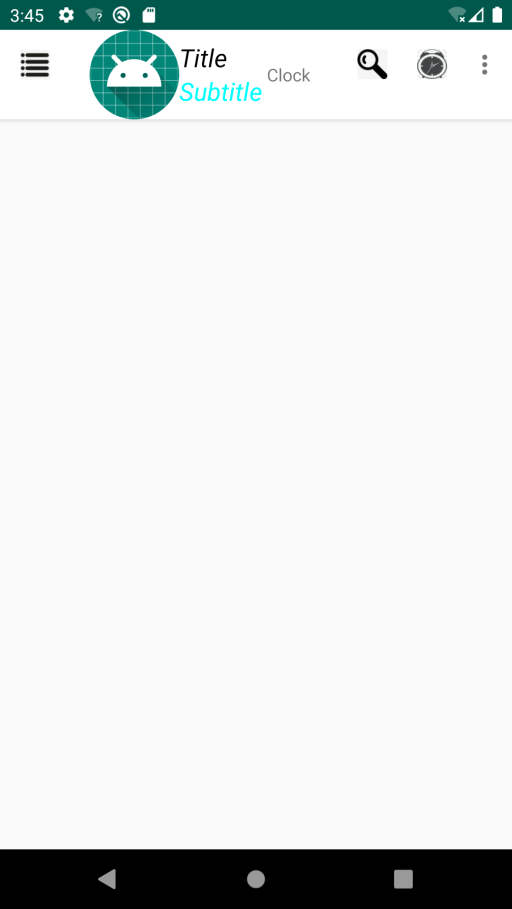
design sketch
reference resources
android: ToolBar details (hands on Tutorial)
Detailed introduction and customization of toolbars
Android ToolBar uses full parsing
Author: Gong Chongmin
Original link:
https://blog.csdn.net/qq_40663411/article/details/106447982