Learning content
1. Element display mode of CSS
1.1 what is the element display mode
The element display mode is how elements (labels) are displayed. For example, < div > occupies one line. For example, multiple < span > can be placed in one line.
HTML elements are generally divided into two types: block elements and inline elements.
1.2 block elements
The common block elements are < H1 > ~ < H6 >, < p >, < div >, < UL >, < ol >, < li > and so on. The < div > tag is the most typical block element.
Characteristics of block level elements:
1. He is overbearing and monopolizes his own business.
2. Height, width, outer margin and inner margin can be controlled.
3. The default width is 100% of the width of the container (parent element).
4. It is a container and box, which can release internal or block level elements.
Tips:
1. Block level elements cannot be used in text type elements
2. < p > tags are mainly used to store text, so < p > cannot contain block level elements, especially < div >
3. Similarly, < H1 > ~ < H6 > are text block level labels, and other block level elements cannot be placed in them
1.3 inline elements
Common inline elements include < a >, < strong >, < b >, < EM >, < I >, < del >, < s >, < ins >, < U >, < span >, etc. the < span > tag is the most typical inline element, and inline elements are also called in some places.
Characteristics of inline elements:
1. Elements in adjacent rows are on one row, and multiple elements can be displayed in one row.
2. The direct setting of height and width is invalid.
3. The default width is the width of its own content.
4. Inline elements can only contain text or other inline elements.
Tips:
1. No more links can be placed in the link
2. In special cases, block level elements can be placed in the < a > link, but it is safest to convert the < a > block level mode
2.4 inline block elements
There are several special tags in inline elements - < img / >, < input / >, < td >, which have the characteristics of both block elements and inline elements. Some data call them inline block elements.
Characteristics of inline block elements:
1. It is on the same line as the adjacent inline elements (inline blocks), but there will be a gap between them. Multiple elements can be displayed in a row (characteristics of elements in a row).
2. The default width is the width of its own content (characteristics of inline elements).
3. Height, row height, outer margin and inner margin can be controlled (block level element characteristics).
2.5 summary of element display mode

2.6 element display mode conversion
In special cases, we need the transformation of element patterns. A simple understanding: the elements of one pattern need the characteristics of another pattern
For example, you want to increase the trigger range (width and height) of the link < a >.
Convert to block element: display: block;
Convert to inline element: display: inline;
Convert to inline block element: display: inline block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Element display mode conversion</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* Convert inline element a to block level element */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: yellow;
/* Convert block level element div to inline element */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
/* Convert inline element span to inline block element */
display: inline-block;
}
</style>
</head>
<body>
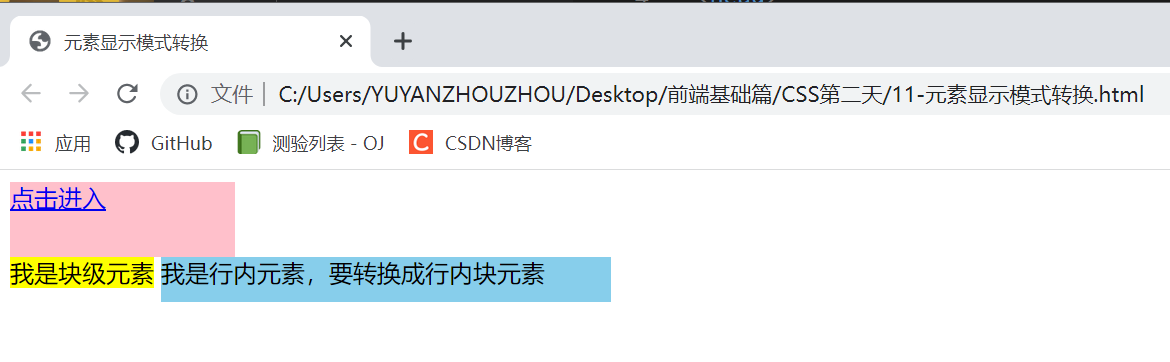
<a href="#"> Click to enter</a>
<div>I'm a block element</div>
<span>I'm an inline element and I want to convert it into an inline block element</span>
</body>
</html>
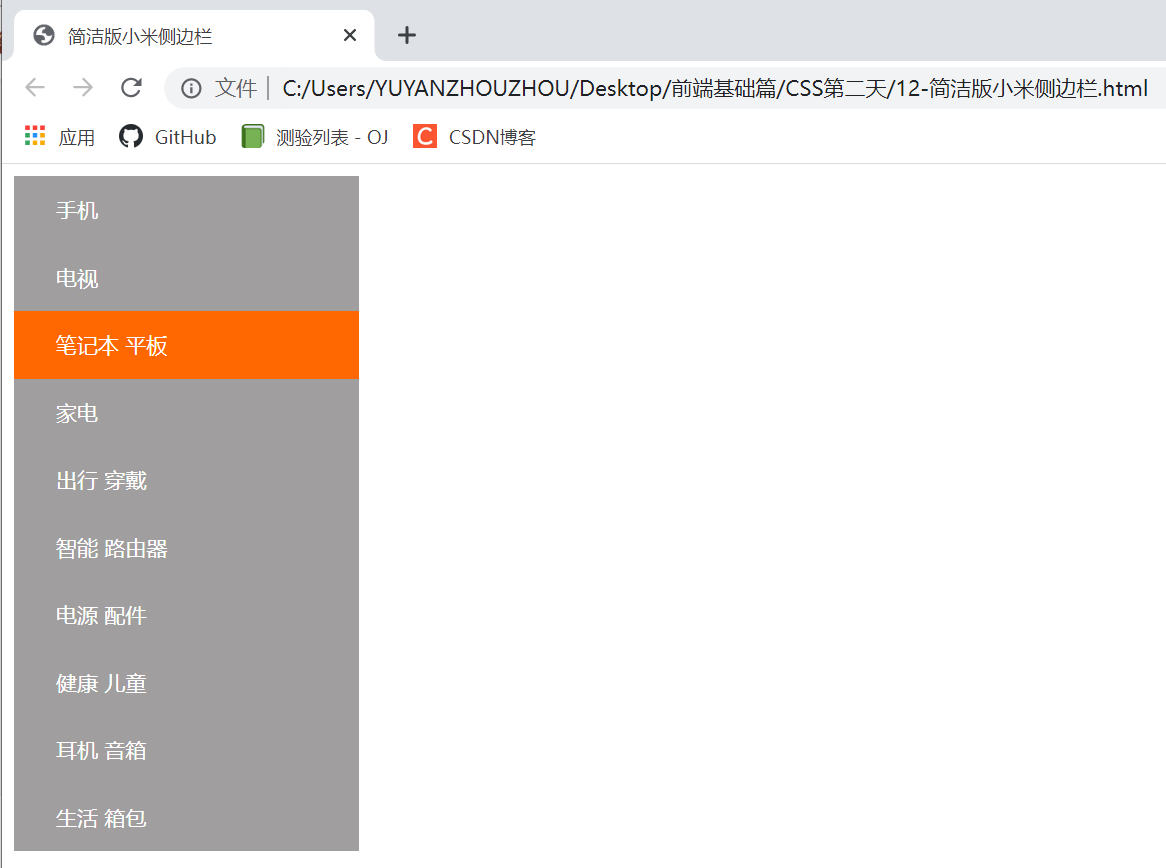
Case: concise version of Xiaomi sidebar

The core idea of the case is divided into two steps:
1. Convert link a into block level elements, so that the link can occupy a separate line and have width and height
2. Mouse over a to set the background color for the link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Concise millet sidebar</title>
<style>
/* Convert a to block level elements */
a {
display: block;
width: 230px;
height: 45px;
background-color: #a09e9e;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 45px;
}
/* The mouse changes the background color through the link */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#"> mobile phone</a>
<a href="#"> TV</a>
<a href="#"> notebook tablet</a>
<a href="#"> home appliances</a>
<a href="#"> Travel wear</a>
<a href="#"> smart router</a>
<a href="#"> power accessories</a>
<a href="#"> healthy children</a>
<a href="#"> headphone speaker</a>
<a href="#"> Living luggage</a>
</body>
</html>
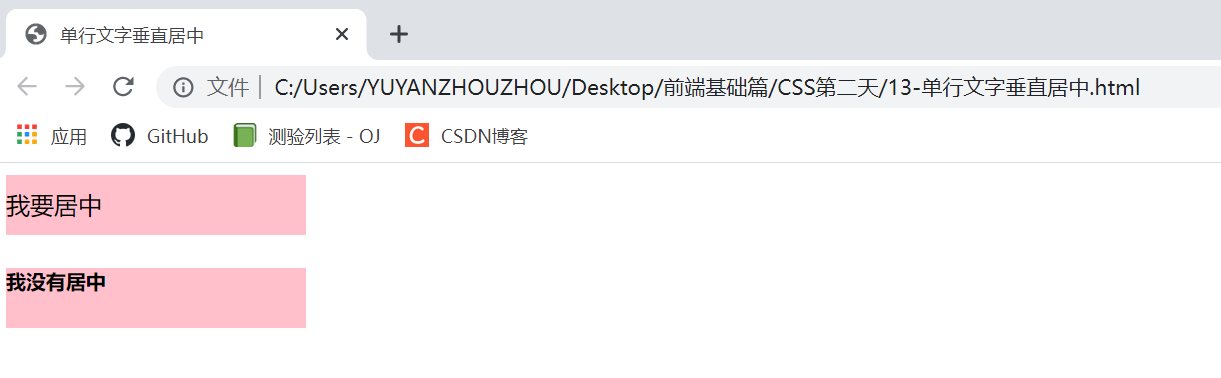
2.7 a small skill code for vertically centering single line text
CSS doesn't provide us with code for vertically centering text. Here we can use a little trick to achieve.
Solution: make the line height of the text equal to the height of the box to center the text vertically in the current box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Single line text centered vertically</title>
<style>
div {
width: 200px;
height: 40px;
background-color: pink;
line-height: 40px;
}
h5 {
width: 200px;
height: 40px;
background-color: pink;
}
</style>
</head>
<body>
<div>I want to center</div>
<h5>I'm not centered</h5>
</body>
</html>
2. CSS background
With CSS background properties, you can add background styles to page elements.
Background properties can set background color, background picture, background tile, background picture position, background image fixation, etc.
2.1 background color
The background color attribute defines the background color of the element.
Background color: color value;
Generally, the default value of element background color is transparent. We can also manually specify the background color as transparent.
2.2 background picture
The background image attribute describes the background image of the element. The actual development is common in logo s or some decorative small pictures or oversized background pictures. The advantage is that it is very easy to control the position (sprite diagram is also an application scenario).
background-image: none | url(url)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background picture</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(../images2/logo.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Review the relative path knowledge points of the picture:


Therefore, the position of the logo image relative to the html page is:/ images2/logo.png
2.3 background tiling
If you need to tile the background image on an HTML page, you can use the background repeat attribute.
background-repeat: repeat | no-repeat | repeat-x | repeat-y

/* 1. Background not tiled*/
background-repeat: no-repeat;

/* 2. By default, the background image is tiled*/
background-repeat: repeat;

/* 3. Tile along the x axis*/
background-repeat: repeat-x;

/* 4. Tile along y axis*/
background-repeat: repeat-y;

2.4 location of background picture
The background position attribute can be used to change the position of the picture in the background.
background-position: x y;
The parameters represent x and y coordinates. You can use location nouns or precise units.

1. Parameters are location nouns
If both specified values are location nouns, the sequence of the two values is irrelevant. For example, the effects of left top and top left are the same
If only one orientation noun is specified and the other value is omitted, the second value is centered by default
background-position: center top;

/*The following two effects are equivalent and have nothing to do with order*/
background-position: center right;
background-position: right center;

/ * at this time, the horizontal must be aligned to the right. The second parameter omits the y-axis. It is displayed vertically and centered by default*/
background-position: right;

/*At this time, the first parameter top must be aligned with the top of the y axis, and the second parameter omits the x axis, which is displayed horizontally and centered by default*/
background-position: top;

Background location case 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Application of background position noun I</title>
<style>
h3 {
width: 118px;
height: 40px;
font-size: 14px;
font-weight: 400;
line-height: 40px;
background-image: url(images/icon.png);
background-repeat: no-repeat;
background-position: left center;
text-indent: 1.5em;
}
</style>
</head>
<body>
<h3>Growth Guardian platform</h3>
</body>
</html>
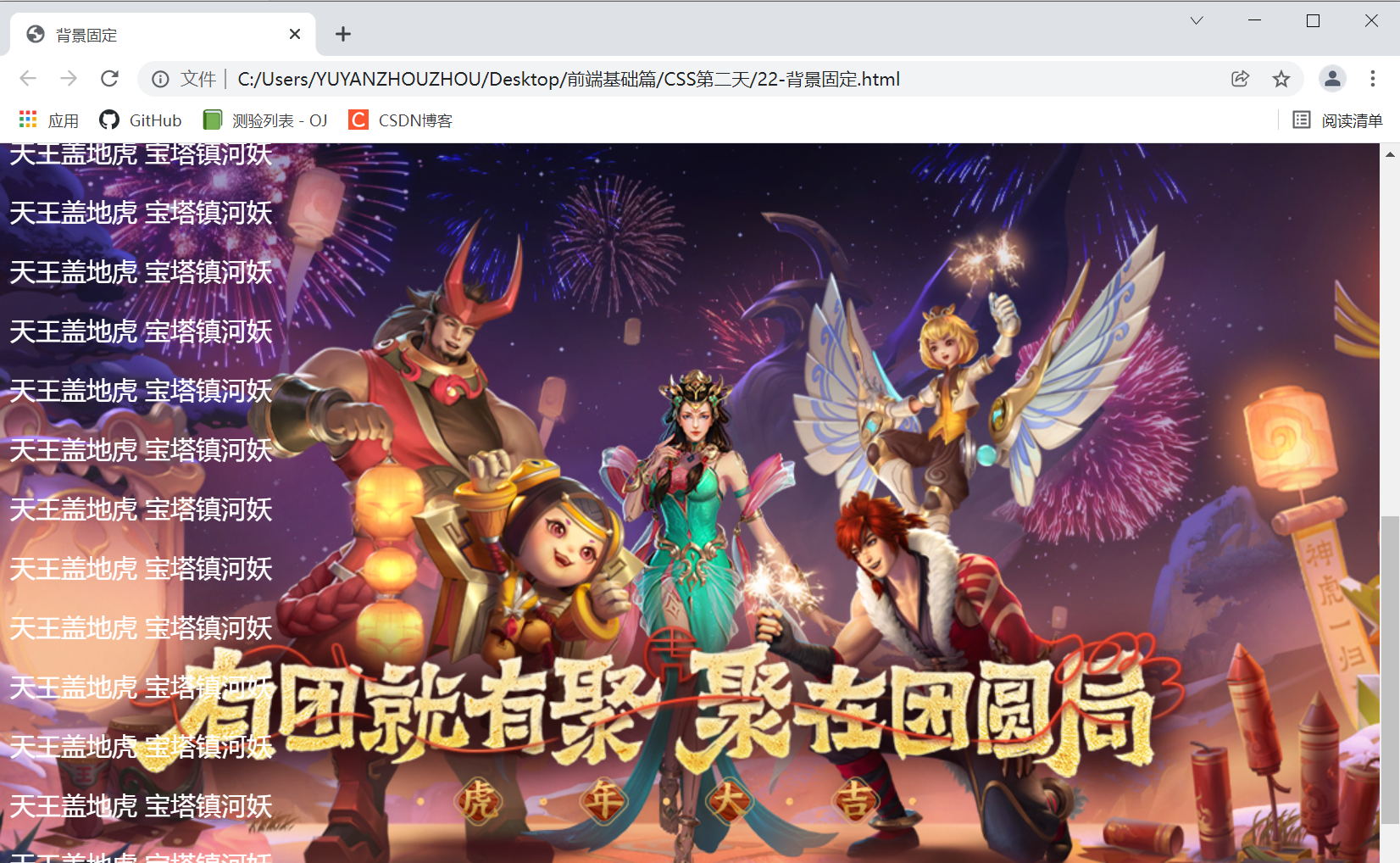
Background location case 2 - King's glory background picture
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Large background picture</title>
<style>
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
}
</style>
</head>
<body>
</body>
</html>
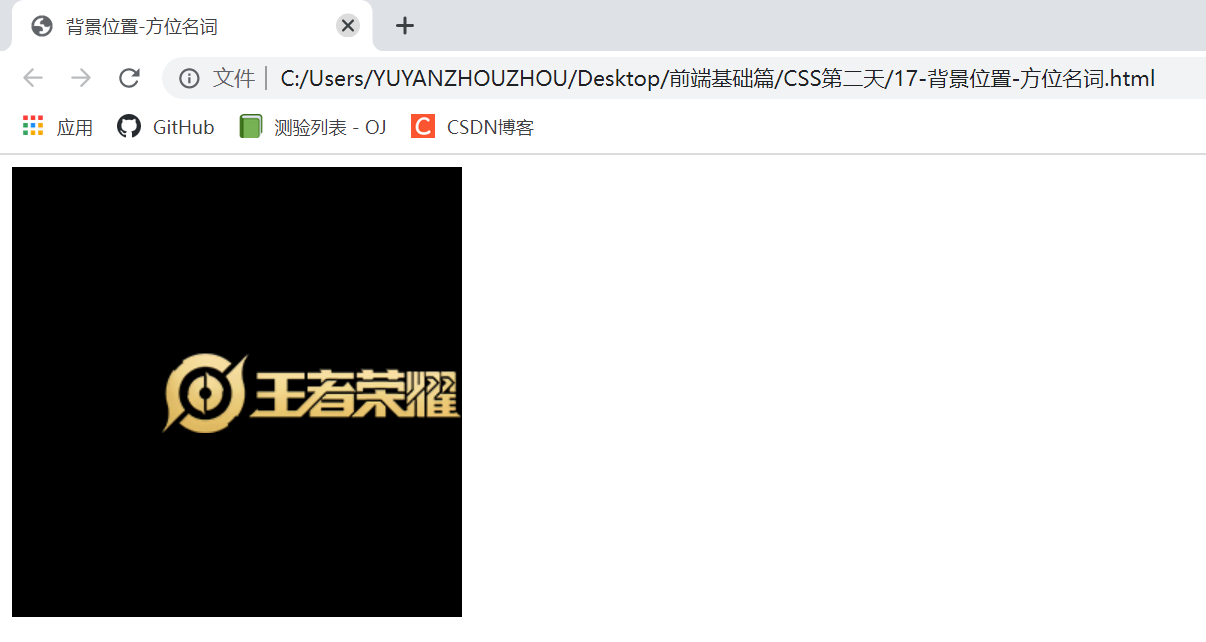
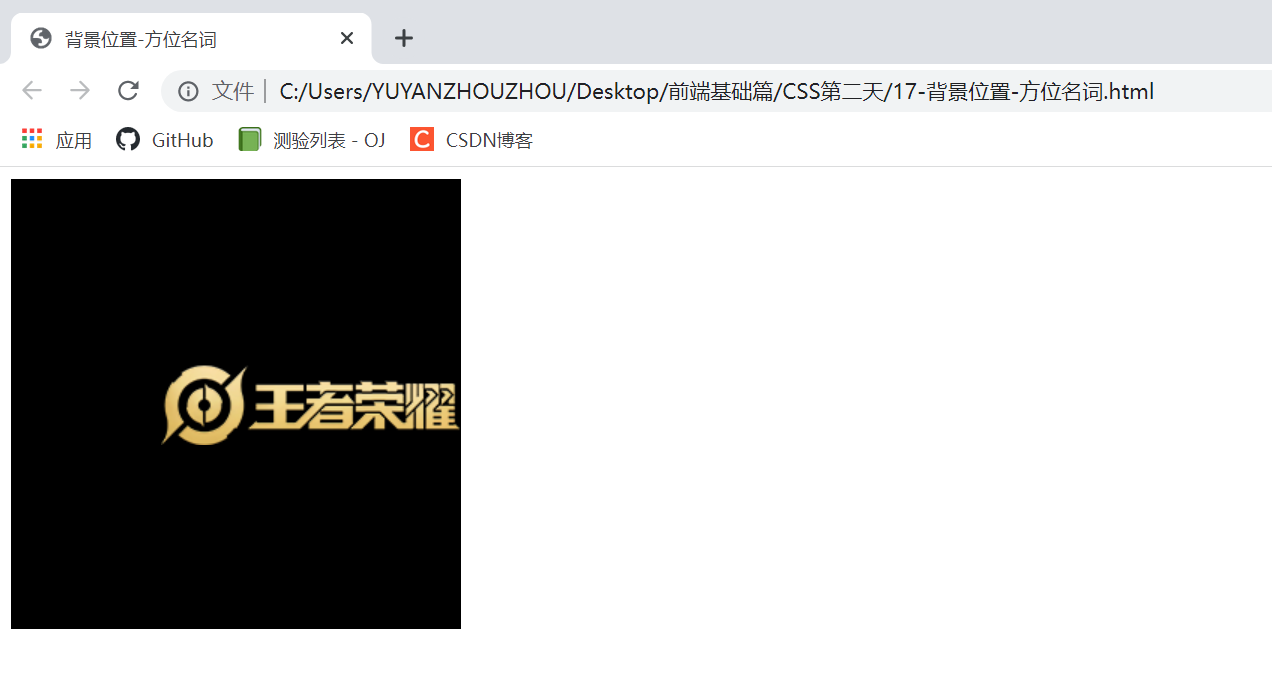
2. Parameters are in exact units
If the parameter value is an exact coordinate, the first must be an x coordinate and the second must be a y coordinate
If only one value is specified, the value must be the x coordinate, and the other is centered vertically by default
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background position-Exact unit of position NOUN</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(images/logo.png);
background-color: black;
background-repeat: no-repeat;
/* 20px 50px; x The axis must be 20 and the Y axis must be 50 */
background-position: 20px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
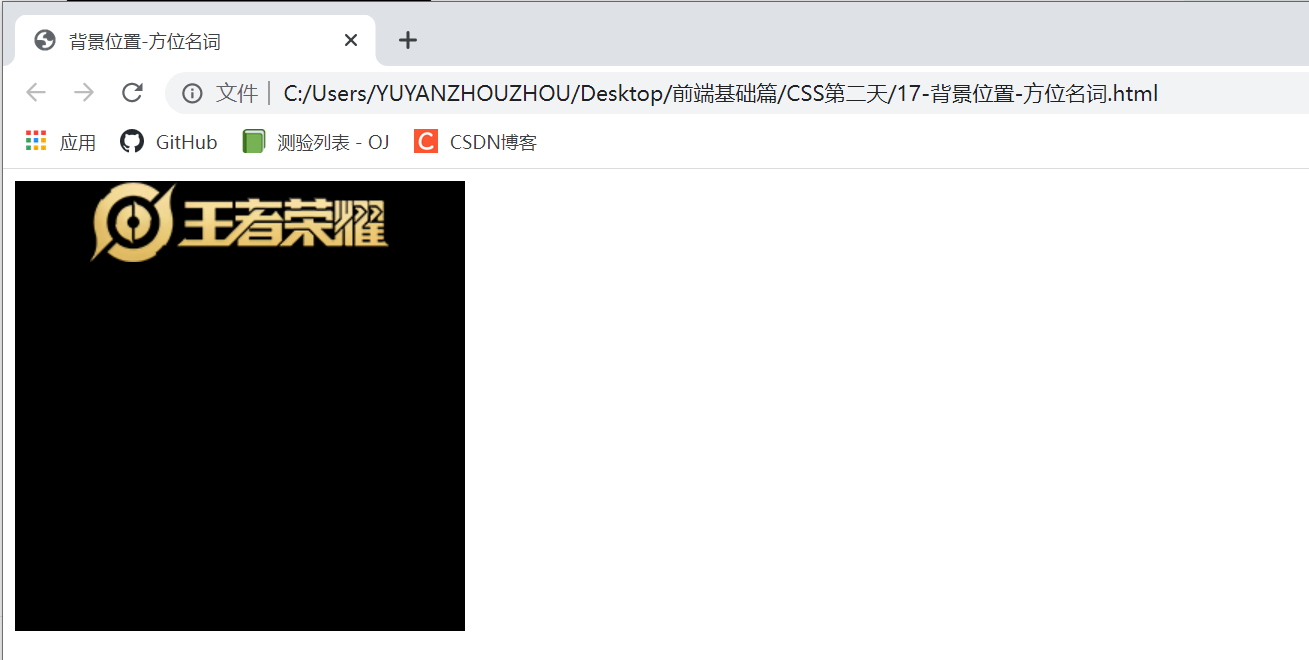
3. The parameter is a mixed unit
If the two values specified are a mixture of exact units and azimuth nouns, the first value is the x coordinate and the second value is the y coordinate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background position-Mixed unit</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(images/logo.png);
background-color: black;
background-repeat: no-repeat;
/* 20px center It must be that x is 20 horizontally and Y is center vertically, which is equivalent to background position: 20px*/
background-position: 20px center;
</style>
</head>
<body>
<div></div>
</body>
</html>
2.5 background image fixation (background attachment)
The background attachment property sets whether the background image is fixed or scrolls with the rest of the page.
Background attachment the parallax scrolling effect can be produced later.
background-attachment: scroll | fixed

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed background</title>
<style>
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
/* Fix the background picture */
background-attachment: fixed;
color: #fff;
font-size: 20px;
}
</style>
</head>
<body>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
</body>
</html>
2.6 background compound writing
In order to simplify the code of background attributes, we can combine these attributes and abbreviate them in the same attribute background. This saves code.
When using the abbreviation attribute, there is no specific writing order, and the general customary order is:
Background: background color background picture address background tile background image scrolling background picture position;
Abbreviate the above code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background attribute compound writing</title>
<style>
body {
/* background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
/* Fix the background picture */
/* background-attachment: fixed; */
background: black url(images/bg.jpg) no-repeat fixed center top;
color: #fff;
font-size: 20px;
}
</style>
</head>
<body>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
<p>Tianwang Gaidi tiger pagoda town river demon</p>
</body>
</html>2.7 background color translucent
CSS3 provides us with the effect of translucent background color.
background: rgba(0, 0, 0, 0.3);
rgba: the word corresponding to each letter is red green blue alpha
The last parameter is alpha transparency, which ranges from 0 to 1
We are used to omitting 0 of 0.3 and writing it as background: RGBA (0, 0, 0,. 3);
tip: background translucency means that the box background is translucent, and the contents of the box are not affected
CSS3 adds a new attribute, which is only supported by IE9 + browsers. But now in the actual development, we don't pay much attention to the compatibility writing method, so we can use it safely
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Translucent background</title>
<style>
div {
width: 300px;
height: 300px;
background-color: rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div>Invisible wings</div>
</body>
</html>
2.8 background summary

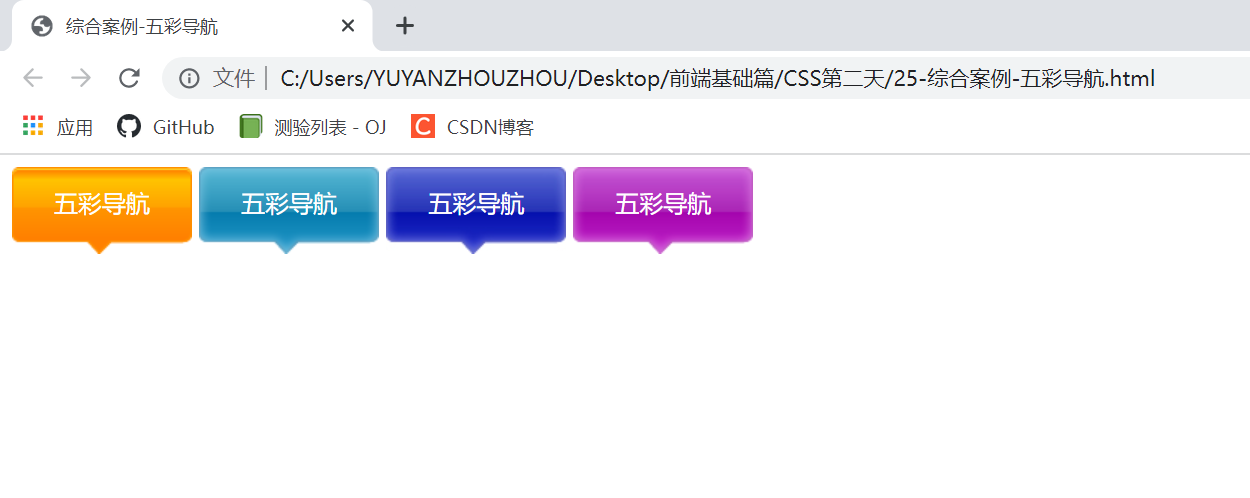
Comprehensive case: colorful navigation Knowledge points involved:
Knowledge points involved:
1. The link belongs to an in-line element, but the width and height need to be set at this time, so the mode conversion is required.
2. The text inside needs to be centered horizontally and vertically. Therefore, you need a code with single line text vertically centered.
3. The background picture needs to be set in the link, so it needs to be set with the relevant properties of the background.
4. The mouse changes the background picture, so you need to use the link pseudo class selector.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Comprehensive case-Colorful navigation</title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
text-align: center;
line-height: 48px;
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
.nav .bg3 {
background: url(images/bg3.jpg) no-repeat;
}
.nav .bg3:hover {
background-image: url(images/bg33.png);
}
.nav .bg4 {
background: url(images/bg4.png) no-repeat;
}
.nav .bg4:hover {
background-image: url(images/bg44.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#"Class =" BG1 "> colorful navigation</a>
<a href="#"Class =" BG2 "> colorful navigation</a>
<a href="#"Class =" BG3 "> colorful navigation</a>
<a href="#"Class =" BG4 "> colorful navigation</a>
</div>
</body>
</html>