The previous section talked about the closure of XSS, and some articles will confuse the closure with bypass. In my opinion, closing is the basis for meeting the basic syntax requirements of the browser for script execution; Bypassing is a breakthrough means used when the program is equipped with imperfect security measures. So how should this breakthrough be carried out?
After the conventional script injection fails, first guess the defense measures used by the program according to the phenomenon, then judge whether the defense measures may have defects, guess the possible defects, and then try the injection.
For example:
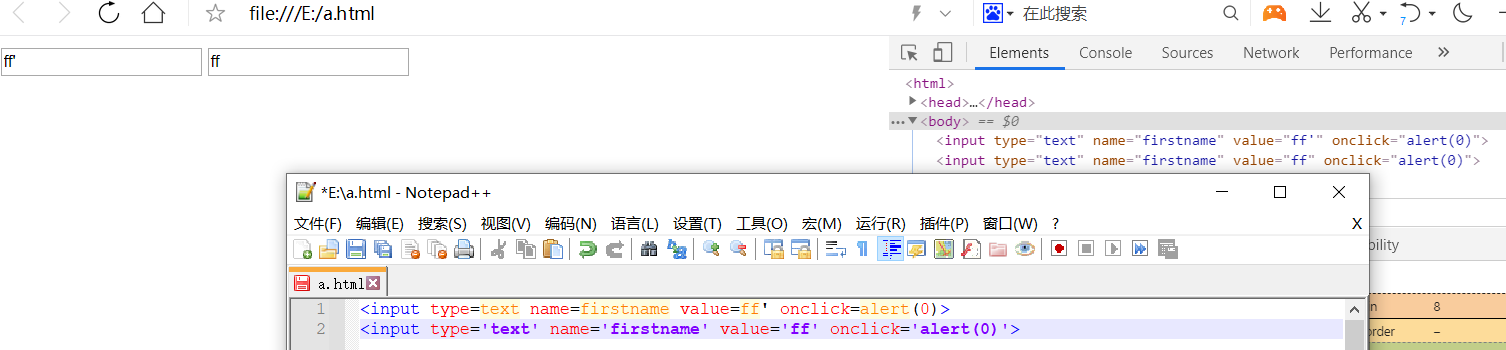
< input type = "text" name = "GG" value = "injection point" >
Injection script“ ο After nclick="alert(0), the return page becomes as follows:
<input type="text" name="gg" value="" ="(0)">
Obviously, the keyword filtering used here has several holes in this defense method.
First, whether case bypass can be prevented, i.e. "oNcLick="alERt(0);
Second, whether it can prevent double splicing bypass, that is, "onconconclicklick =" alert (0);
Both of the above two are good. Developers with a little experience will fill in the pit by themselves, and the third is the deepest pit of keyword filtering, that is, the problem of incomplete keyword blacklist. The js events we often test include onchange, onclick, onmouseover, onmouseout, onkeydown and onload, which are not all. They are rarely used in corners, It is often dangerous, as follows:
Mouse event onclick The event handle called when the user clicks on an object. oncontextmenu Triggered when the user clicks the right mouse button to open the context menu ondblclick The event handle called when the user double clicks an object. onmousedown The mouse button is pressed. onmouseenter Triggered when the mouse pointer moves over an element. onmouseleave Triggered when the mouse pointer moves out of the element onmousemove The mouse is moved. onmouseover Move the mouse over an element. onmouseout Move the mouse away from an element. onmouseup The mouse button is released. Keyboard events onkeydown A keyboard key is pressed. onkeypress A keyboard key is pressed and released. onkeyup A keyboard key is released. frame/Object( Frame/Object)event onabort The loading of the image was interrupted. ( <object>) onbeforeunload This event is triggered when you are about to leave the page (refresh or close) onerror An error occurred while loading the document or image. ( <object>, <body>and <frameset>) onhashchange The event is currently active URL Triggered when the anchor part of is modified. onload A page or an image is loaded. onpageshow This event is triggered when the user accesses the page onpagehide This event is triggered when the user leaves the current page and jumps to another page onresize The window or frame is resized. onscroll An event that occurs when a document is scrolled. onunload The user exits the page. ( <body> and <frameset>) Form Events onblur Triggered when the element loses focus onchange This event is triggered when the content of a form element changes( <input>, <keygen>, <select>, and <textarea>) onfocus Triggered when the element gets focus onfocusin Triggered when the element is about to get focus onfocusout Triggered when the element is about to lose focus oninput Triggered when the element gets user input 3 onreset Triggered when the form is reset onsearch Triggered when a user enters text into a search field ( <input="search">) onselect Triggered when the user selects text ( <input> and <textarea>) onsubmit Triggered when the form is submitted Clipboard events oncopy This event is triggered when the user copies the element content oncut This event is triggered when the user cuts the element content onpaste This event is triggered when the user pastes the element content Print events onafterprint This event is triggered when the page has started printing or the print window has been closed onbeforeprint This event is triggered when the page is about to start printing Drag event ondrag This event is triggered when an element is being dragged ondragend This event is triggered when the user finishes dragging the element ondragenter This event is triggered when the dragged element enters the drop target ondragleave This event is triggered when an element is dragged away from the drop target ondragover This event is triggered when an element is dragged onto a drop target ondragstart This event is triggered when the user starts dragging elements ondrop This event is triggered when the dragged element is placed in the target area Multimedia( Media)event onabort Event in video/Audio( audio/video)Triggered when the load is terminated. oncanplay Event when the user can start playing the video/Audio( audio/video)Triggered when. oncanplaythrough Event in video/Audio( audio/video)Triggered when it can be played normally without pause and buffer. ondurationchange Event in video/Audio( audio/video)Triggered when the duration of changes. onemptied Triggered when the current playlist is empty onended Event in video/Audio( audio/video)Triggered at the end of playback. onerror Event in video/Audio( audio/video)Triggered when an error occurs during data loading. onloadeddata Event load video in browser/Audio( audio/video)Triggered at the current frame. onloadedmetadata Event in specified video/Audio( audio/video)Triggered after the metadata of is loaded. onloadstart Event starts looking for the specified video in the browser/Audio( audio/video)Trigger. onpause Event in video/Audio( audio/video)Triggered on pause. onplay Event in video/Audio( audio/video)Triggered when playback starts. onplaying Event in video/Audio( audio/video)Triggered when pausing or preparing to restart playback after buffering. onprogress Event to download the specified video in the browser/Audio( audio/video)Triggered when. onratechange Event in video/Audio( audio/video)Triggered when the playback speed of the transmission changes. onseeked Event in user relocation video/Audio( audio/video)Triggered after the playback position of the. onseeking Event when the user starts repositioning the video/Audio( audio/video)Triggered when. onstalled Event is triggered when the browser gets media data but the media data is not available. onsuspend Event is triggered when the browser aborts reading media data. ontimeupdate Event is triggered when the current playback position is changed. onvolumechange Event is triggered when the volume changes. onwaiting Event is triggered when the video needs to be buffered to play the next frame. Animation event animationend The event occurred at CSS Triggered when the animation ends playing animationiteration The event occurred at CSS Triggered when the animation repeats animationstart The event occurred at CSS Triggered when the animation starts playing Transition event transitionend The event occurred at CSS Triggered when the transition is complete. Other events onmessage The event passes through or from the object(WebSocket, Web Worker, Event Source Or son frame Or parent window)Triggered when a message is received onmousewheel Obsolete. use onwheel Event substitution ononline This event is triggered when the browser starts working online. onoffline This event is triggered when the browser starts working offline. onpopstate The event is displayed in the browsing history of the window( history Triggered when the (object) changes. onshow This event when <menu> Element is triggered when the context menu is displayed onstorage The event occurred at Web Storage(HTML 5 Web storage)Triggered on update ontoggle This event is turned on or off by the user <details> Triggered on element onwheel This event is triggered when the mouse wheel scrolls up and down the element
Of course, these events can not be used on all tags. Please select the event insertion applicable to the current tag.
Then there is the js statement behind the event. We often use alert to pop up a window? Of course not. We want to prove that the js script we inserted has been executed, and whether js has been executed. There are many methods, such as printing log console Log (0), change tag attribute document getElementById("id1"). SetAttribute ("title", "XXX"), change the window name to document Title = "XXX", redirect window location. Href = "URL" and so on. It's not very possible for developers to use a blacklist here. Even if the development is a liver emperor and all these events and js keywords have been written into the blacklist, which development can ensure to make up for them at the first time on the day of technology upgrading and adding keywords? Many systems have not been made up for so many years after H5 was changed.
For another example, the same injection point injection above, but the return page becomes as follows:
<input type="text" name="gg" value="" _="_(0)">
Just one more "_", That pair can't be used. The others are still possible.
For another example, it is the injection point injection above, and the return is:
<input type="text" name="gg" value=""οnclick="alert(0)">
This is to encode the double quotation mark entity, and the double quotation mark is to close the previous and subsequent double quotation marks. All you need to find something to replace it. In the previous section, when talking about closing, it was said that single quotation marks and spaces can be replaced in some cases. You can review it when you have time

Can I code around here? The answer is no, because the HTML parser will parse the code before transcoding, which is why entity coding can prevent XSS (involving the browser parsing mechanism, which will be discussed in the next section).
In fact, there are not many bypass methods here. I just want to tell you that thinking about the possible problems of defense measures and trying again and again is the core idea of bypass and the most basic quality of safety. Please open your thinking and don't limit your imagination.