What is JS framework
JS framework is also written in JavaScript language. The framework itself provides a lot of new methods, which can simplify JS code and improve development efficiency.
To put it bluntly, it is a defined JS file that encapsulates many functions inside, which can greatly simplify our JS operation steps.
jQuery official website: https://www.jquery.com .
To use, you must import the file.
The core syntax of jQuery
$();
Basic syntax (see code comments for a detailed explanation)
Basic grammar
Mutual transformation of JS object and jQuery object
$(DOM object of JS): convert JS object to jQuery object.
jQuery object [index]
JQuery object. Get (index): converts a jQuery object to a JS object.
event
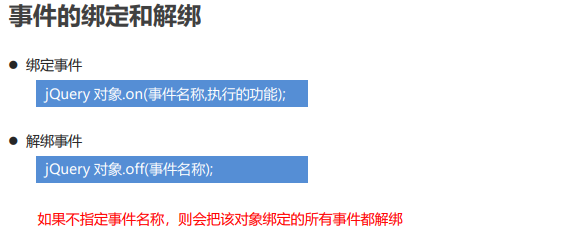
In jQuery, events are encapsulated as corresponding methods. Removed. on syntax from JS.
On (event name, function performed): bind event.
Off (event name): unbind the event.
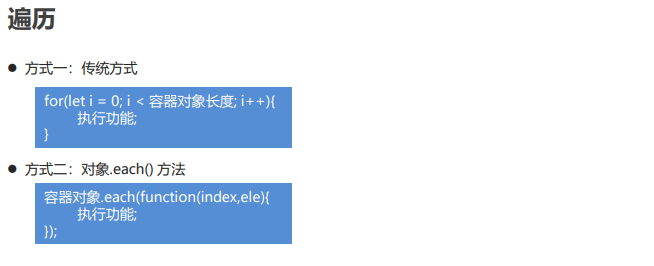
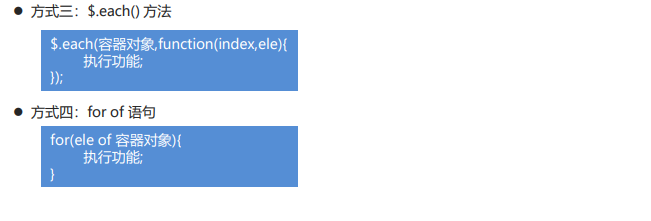
ergodic
Traditional way.
Object. each() method.
The $. each() method.
for of statement.
Conversion of an object
It is to convert js object to jQuery object
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Object conversion</title> </head> <body> <div id="div">I am div</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // JS mode, get div element through id attribute value let jsDiv = document.getElementById("div"); alert(jsDiv.innerHTML); //alert( jsDiv.html ()); JS object cannot use the function in jQuery // Converting JS objects to jQuery objects let jq = $(jsDiv); alert(jq.html()); // In jQuery mode, get div element through id attribute value let jqDiv = $("#div"); alert(jqDiv.html()); // alert( jqDiv.innerHTML ); jQuery objects cannot use the functions in JS // Convert jQuery object to JS object. JQuery is an array in essence, with index and value, which can be seen in browser console //Because it is obtained by id, there is only one, so select 0 let js = jqDiv[0]; //In the console, print out the jQuery object, and then print the result /* w.fn.init(1) 0: div#div length: 1 __proto__: Object(0) */ console.log(jqDiv); alert(js.innerHTML+"Converted"); </script> </html>
II. Use of events
Common events
In jQuery, events are encapsulated as corresponding methods. Removed. on syntax from JS.
Event name Description
load() a page or image is loaded
submit() triggers this event when the form is submitted
click() mouse click event
dblclick() mouse double click event
blur() element lost focus
focus() element gets focus
change() user changes the contents of the domain
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Use of events</title> </head> <body> <input type="button" id="btn" class="btn" value="Point me"> <input type="button" id="btn2" class="btn" value="Point me"> <br> <input type="text" id="input"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //Click event $("#btn").click(function(){ alert("What am I doing!") }); //Get focus events // $("#input").focus(function(){ // alert("enter me now"); // }); //Loss of focus event $("#input").blur(function(){ alert("You don't input me?"); }); //Bind click event to class attribute let cla = $(".btn"); console.log(cla); /* w.fn.init(2) [input#btn.btn, input#btn2.btn, prevObject: w.fn.init(1)] 0: input#btn.btn 1: input#btn2.btn length: 2 prevObject: w.fn.init [document] __proto__: Object(0) */ //The output from the above console is 2 elements. Then the click event below is bound to the two elements cla.click(function(){ alert("What am I doing!!!"); }); </script> </html>
Binding and unbinding of three events

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Event binding and unbinding</title> </head> <body> <input type="button" id="btn1" value="Point me"> <input type="button" id="btn2" value="Unbound"> <input type="button" id="btn3" value="binding"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //Click event method function btn (){ alert("Hurry up,Order me!") } //Bind click event to btn1 button $("#btn1").on("click",btn); //Unbind the click event of btn1 through btn2 $("#btn2").on("click",function(){ $("#btn1").off("click"); alert("You can't click on me,55555"); }); //Bind button event $("#btn3").click(function(){ $("#btn1").click(btn); alert("You can click on me happily"); }); </script> </html>
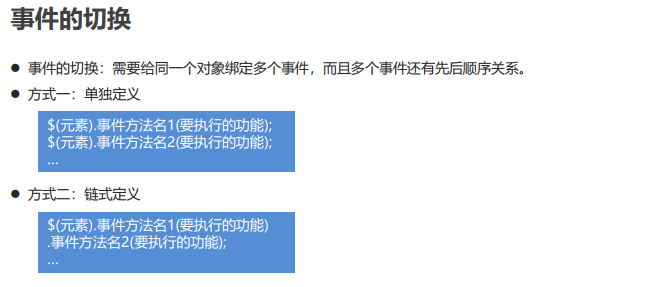
Four event switching

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Event switching</title> <style> #div{ border: 1px solid black; } </style> </head> <body> <div id="div">Mouse up,I can change color</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //Mode 1 defined separately //Mouse up event // $("#div").mouseover(function(){ // //Add background color // // $("#div").css("background","red") // //Represents the currently acquired element object // $(this).css("background","red") // }); // //Mouse remove event // $("#div").mouseout(function(){ // //Add background blue // // $("#div").css("background","blue") // $(this).css("background","blue") // }); //Mode 2: chain definition, binding multiple events $("#div").mouseover(function(){ $(this).css("background","red") }).mouseout(function(){ $(this).css("background","blue") }).click(function(){//Bind click event //Click the mouse and it will turn green $(this).css("background","green") }).dblclick(function(){//Double click the event, unbind all the above events and turn Beijing color to white $(this).off("mouseover").off("mouseout").off("click").css("background","white"); }) </script> </html>
Five ergodic


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ergodic</title> </head> <body> <input type="button" id="btn" value="Traverse list items"> <ul> <li>Small payment</li> <li>floret</li> <li>cockroach</li> </ul> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //Mode 1: traditional mode /* $("#btn").click(function(){ //Traverse each list item let lis = $("li");//Returned array for(let i =0;i<lis.length;i++){ alert(i + ":" + lis[i].innerHTML); } }); */ //Mode 2: object. each() method //each is equivalent to a for loop /* $("#btn").click(function(){ let lis = $("li"); lis.each(function(index,ele){ alert(index + ":" + ele.innerHTML); }); }); */ //Mode 3: $. each() method /* $("#btn").click(function(){ let lis = $("li"); $.each(lis,function(index,ele){ alert(index + ":" + ele.innerHTML); }); }); */ //Mode 4: for of statement traversal $("#btn").click(function(){ let lis = $("li"); for(ele of lis){ alert(ele.innerText); } }); </script> </html>
selector
selector
Selectors: similar to CSS selectors, they can help us get elements.
Syntax of selector in jQuery: $();
Basic selector
$("name of element");
$("attribute value of" ාid ");
$("property value of". class ");
Level selector
$("A B");
$("A > B");
attribute selectors
$("A [property name]");
$("A [property name = property value]");
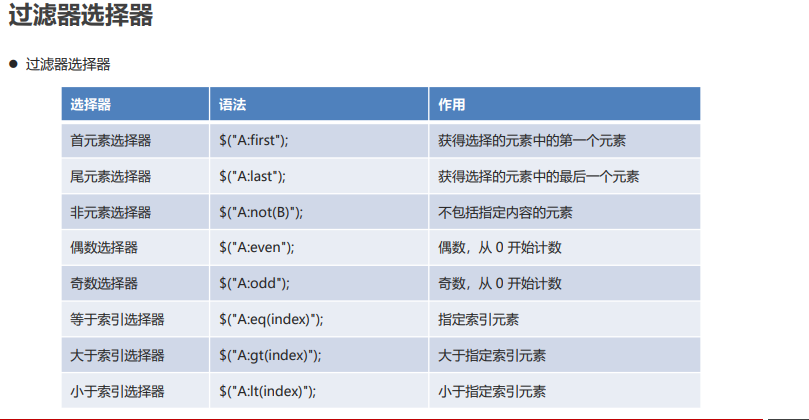
Filter selector
$("A:even");
$("A:odd");
Form property selector
$("A:disabled");
$("A:checked");
$("A:selected");
A basic selector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Basic selector</title> </head> <body> <div id="div1">div1</div> <div class="cls">div2</div> <div class="cls">div3</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. Element selector $("name of element") let div = $("div"); console.log(div) //2.id selector $("property value of ×id") let div1 = $("#div1"); alert(div1[0].innerText) //3. class selector $("property value of. class") let cls = $(".cls"); console.log(cls) </script> </html>
Two level selector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Level selector</title> </head> <body> <div> <span>s1 <span>s1-1</span> <span>s1-2</span> </span> <span>s2</span> </div> <p>p3</p> <div></div> <p>p1</p> <p>p2</p> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. Descendant selector $("a B"); all B's under a (including B's children) let spans1 = $("div span"); console.log(spans1); // 2. Sub selector $("a > b"); all B's under a (excluding B's children) let spans2 = $("div > span"); console.log(spans2) // 3. Brother selector $("a + B"); a adjacent B (upper and lower B of a) let ps1 = $("div + p"); console.log(ps1) alert(ps1[0].innerText+ps1[1].innerText); // 4. Brother selector $("a to B"); all B's adjacent to a, including B's neighbor B, will also get let ps2 = $("div ~ p"); console.log(ps2) </script> </html>
Three attribute selector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>attribute selectors </title> </head> <body> <input type="text" value="Hello"> <input type="password"> <input type="password"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. Property name selector $("element [property name]") let in1 = $("input[type]"); //alert(in1.length); console.log(in1) //2. Attribute value selector $("element [attribute name = attribute value]") let in2 = $("input[type='password']"); console.log(in2) let text1 = $("input[type='text']"); console.log(text1) console.log(text1[0].value) </script> </html>
Four filter selector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Filter selector</title> </head> <body> <div>div1</div> <div id="div2">div2</div> <div>div3</div> <div>div4</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. First element selector $("A:first"); let div1 = $("div:first"); console.log(div1); //2. Tail element selector $("A:last"); let div4 = $("div:last"); console.log(div4); // 3. Non element selector $("A:not(B)"); let divs1 = $("div:not(#div2)"); console.log(divs1); // 4. Even selector $("A:even"); let divs2 = $("div:even"); console.log(divs2); // 5. Odd selector $("A:odd"); let divs3 = $("div:odd"); console.log(divs3); // 6. Equal to index selector $("A:eq(index)"); let div3 = $("div:eq(2)"); console.log(div3); // 7. Greater than index selector $("A:gt(index)"); let divs4 = $("div:gt(1)"); console.log(divs4); // 8. Less than index selector $("A:lt(index)"); let divs5 = $("div:lt(2)"); console.log(divs5); </script> </html>
5. Form property selector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Form property selector</title> </head> <body> <input type="text" disabled> <input type="text" > <input type="radio" name="gender" value="men" checked>male <input type="radio" name="gender" value="women">female <input type="checkbox" name="hobby" value="study" checked>study <input type="checkbox" name="hobby" value="sleep" checked>sleep <select> <option>---Please select---</option> <option selected>undergraduate</option> <option>specialty</option> </select> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. Available element selector $("A:enabled"); let ins1 = $("input:enabled"); /* In this way, the property selector of the bracket cannot be selected, because the property selection of the bracket can only select the property written in the label by default Because enabled is hidden by default and will not be displayed in the tag attribute, why can checked get it? Because of this attribute Is displayed in the label properties */ // console.log($("input[enabled]")) console.log($("input[checked]"))//Here is the attribute written in the tag, you can get it //alert(ins1.length); console.log(ins1); // 2. Unavailable element selector $("A:disabled"); let ins2 = $("input:disabled"); //alert(ins2.length); // 3. Radio / check box selected element $("A:checked"); let ins3 = $("input:checked"); //alert(ins3.length); //alert(ins3[0].value); //alert(ins3[1].value); //alert(ins3[2].value); // 4. The selected element $("A:selected") in the drop-down box; let select = $("select option:selected"); //The option under the select tag contains the selected attribute let select = $("select option[selected]"); console.log(select); </script> </html>
DOM operation
DOM operation
Action text
html() html(… ): gets or sets the text of the label, parsing the label.
text() text(… ): gets or sets the text of the label, does not resolve the label.
Operation object
$("element"): creates the specified element.
append(element): added as the last child element, called by the adder object.
prepend(element): added as the first child element, called by the adder object.
before(element): added to the front of the current element, the relationship between them is sibling, called by the adder object.
after(element): added after the current element. The relationship between them is sibling, which is called by the adder object.
remove(): delete the specified element (remove yourself).
Operation style
addClass(value): adds a style class name to the specified object.
Remove class (value): deletes the style class name for the specified object.
Operation properties
attr(name,[value]): gets / sets the value of the property.
prop(name,[value]): get / set the value of the property (checked, selected).
One operation text
common method
Method function
html() gets the text of the label
html(value) sets the text content of the tag and parses the tag
text() gets the plain text of the label
text(value) sets the plain text content of the label and does not parse the label
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Action text</title> </head> <body> <div id="div">I am div</div> <input type="button" id="btn1" value="obtain div Text for"> <input type="button" id="btn2" value="set up div Text for"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. html() gets the text content of the label $("#btn1").click(function(){ //Getting the text content of the div tag text only gets plain text or sets plain text console.log($("#div").text()); $("#div").text("<h2>text Method will not resolve html label<h2/>") }); //2. html(value) sets the text content of the tag and parses the tag $("#btn2").click(function(){ //Set the text content of div tag html can parse the html tag in the text $("#div").html("<h1>I set it myself div Text content of<h1/>"); //$("ාdiv").html("I'm really a div"); }); /* jQuery Events in: If you click (parameter), this is a binding event click(),This is the trigger event */ </script> </html>
II. Operation object

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation object</title> </head> <body> <div id="div"></div> <input type="button" id="btn1" value="Add a span reach div"> <br><br><br> <input type="button" id="btn2" value="Add fuel to the bottom of the city list"> <input type="button" id="btn3" value="Add fuel to the top of the city list"> <input type="button" id="btn4" value="Add hero to the bottom of Shanghai"> <input type="button" id="btn5" value="Add a hero above Shanghai"> <ul id="city"> <li id="bj">Beijing</li> <li id="sh">Shanghai</li> <li id="gz">Guangzhou</li> <li id="sz">Shenzhen</li> </ul> <ul id="desc"> <li id="jy">come on.</li> <li id="xq">Rise up</li> </ul> <br><br><br> <input type="button" id="btn6" value="Remove Xiongqi"> <input type="button" id="btn7" value="Delete all description lists"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> /* 1. $("Element ") creates the specified element 2. append(element) Added as the last child element, called by the adder object 3. appendTo(element) Added as the last child element, called by the added object 4. prepend(element) Added as the first child element, called by the adder object 5. prependTo(element) Added as the first child element, called by the added object 6. before(element) Added to the front of the current element. The relationship between them is sibling, which is called by the adder object 7. after(element) Added to the back of the current element, the relationship between them is sibling, called by the adder object 8. remove() Delete the specified element (remove yourself) 9. empty() Clears all child elements of the specified element */ // Button 1: add a span to div $("#btn1").click(function(){ let span = $("<span>span</span>");//document.createElement("tag name") $("#div").append(span); }); //Button 2: add fuel to the bottom of the city list $("#btn2").click(function(){ //$("#city").append($("#jy")); $("#jy").appendTo($("#city")); }); //Button 3: add fuel to the top of the city list $("#btn3").click(function(){ //$("#city").prepend($("#jy")); $("#jy").prependTo($("#city")); }); //Button 4: add Xiongqi to the bottom of Shanghai $("#btn4").click(function(){ $("#sh").after($("#xq")); }); //Button 5: add Xiongqi to the top of Shanghai $("#btn5").click(function(){ $("#sh").before($("#xq")); }); //Button 6: delete Xiongqi $("#btn6").click(function(){ $("#xq").remove(); }); //Button 7: delete all description lists $("#btn7").click(function(){ //Empty all child elements $("#desc").empty(); }); </script> </html>
III. operation style

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation style</title> <style> .cls1{ background: pink; height: 30px; } </style> </head> <body> <div style="border: 1px solid red;" id="div">I am div</div> <input type="button" id="btn1" value="obtain div Style of"> <input type="button" id="btn2" value="set up div The background color of is blue"> <br><br><br> <input type="button" id="btn3" value="to div set up cls1 style"> <input type="button" id="btn4" value="to div delete cls1 style"> <input type="button" id="btn5" value="to div Set or delete cls1 style"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1.css(name) get css Style $("#btn1").click(function(){ console.log($("#div").css("border")); }) // 2.css(name,value) set CSS Style $("#btn2").click(function(){ $("#div").css("background","blue"); }); // 3.addClass(value) adds a style class name to the specified object $("#btn3").click(function(){ $("#div").addClass("cls1"); }); // 4.removeClass(value) deletes the style class name for the specified object $("#btn4").click(function(){ $("#div").removeClass("cls1"); }); // 5.toggleClass(value) if there is no style class name, add. If yes, delete $("#btn5").click(function(){ $("#div").toggleClass("cls1"); }); </script> </html>
Four operation attributes

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation properties</title> </head> <body> <input type="text" id="username"> <br> <input type="button" id="btn1" value="Get the id attribute"> <input type="button" id="btn2" value="Set input box value attribute"> <br><br> <input type="radio" id="gender1" name="gender">male <input type="radio" id="gender2" name="gender">female <br> <input type="button" id="btn3" value="Select a woman"> <br><br> <select> <option>---Please select---</option> <option id="bk">undergraduate</option> <option id="zk">specialty</option> </select> <br> <input type="button" id="btn4" value="Selected undergraduate"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1.attr(name,[value]) gets / sets the value of the attribute //Button 1: get the id attribute of the input box $("#btn1").click(function(){ //attr is what attribute means alert($("#username").attr("id")); }); //Button 2: set the value attribute to the input box $("#btn2").click(function(){ $("#username").attr("value","to value Property assignment"); }); // 2.prop(name,[value]) gets / sets the value of the attribute (checked, selected) //Button 3: select female $("#btn3").click(function(){ // Props means prop erties, operation check box, selection class $("#gender2").prop("checked",true); }); //Button 4: select undergraduate $("#btn4").click(function(){ $("#bk").prop("selected",true); }); </script> </html>