Page Layout
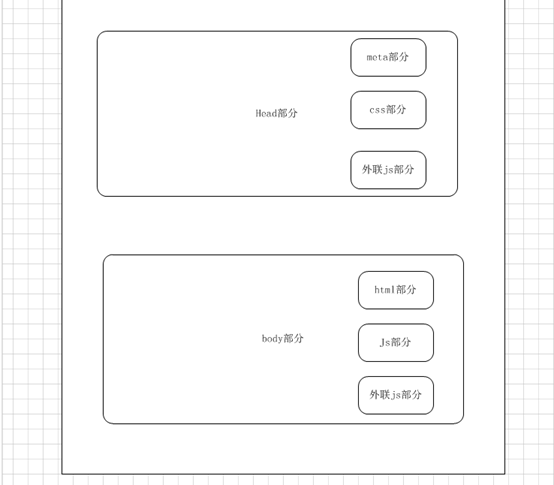
1> An html page is made up of: head part, body part, internal css, internal js, external css, external js.Therefore, a layout file also needs to be split against these.

2> Create a new oneLayout.goController.Write an instance that references the layout file.The code is as follows:
package controllers
import (
"github.com/astaxie/beego"
)
type LayoutController struct {
beego.Controller
}
//Logon Page
func (c *LayoutController) Get() {
//Layout Page
c.Layout = "layout.html"
//Content Page
c.TplName = "content.html"
//Other parts
c.LayoutSections = make(map[string]string)
//The css section of the page
c.LayoutSections["HtmlHead"] = "head.tpl"
//js section of page usage
c.LayoutSections["Scripts"] = "scripts.tpl"
//A supplement to the page, when used as a copyright at the bottom
c.LayoutSections["SideBar"] = "sidebar.tpl"
}
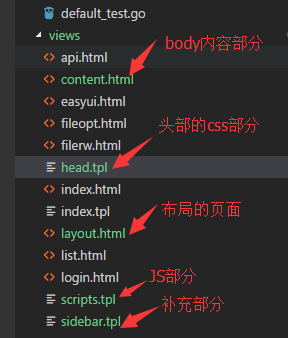
3> Create a new layout page, as illustrated below

4> Add code to the router, compile and run the project, fix errors, and see the results of the run
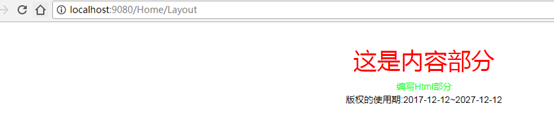
5> The results are as follows:

6> *Layout.html The code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Layout Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap-theme.min.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
{{.HtmlHead}}
</head>
<body>
<div class="container">
{{.LayoutContent}}
</div>
<div class="sidebar">
{{.SideBar}}
</div>
{{.Scripts}}
</body>
</html>
7> The Beego study notes will not be updated this week.I want to think about those other learning points that need to be recorded.