preface
Learning objectives of this project:
Mainly through project-oriented learning of JavaScript, vue, cookie s, separation of front and back ends, etc
1, Ada bank-2
Refactor, a bank project, introduces a high-performance data persistence scheme.
Screenshot:

2, Some thoughts after the completion of the project
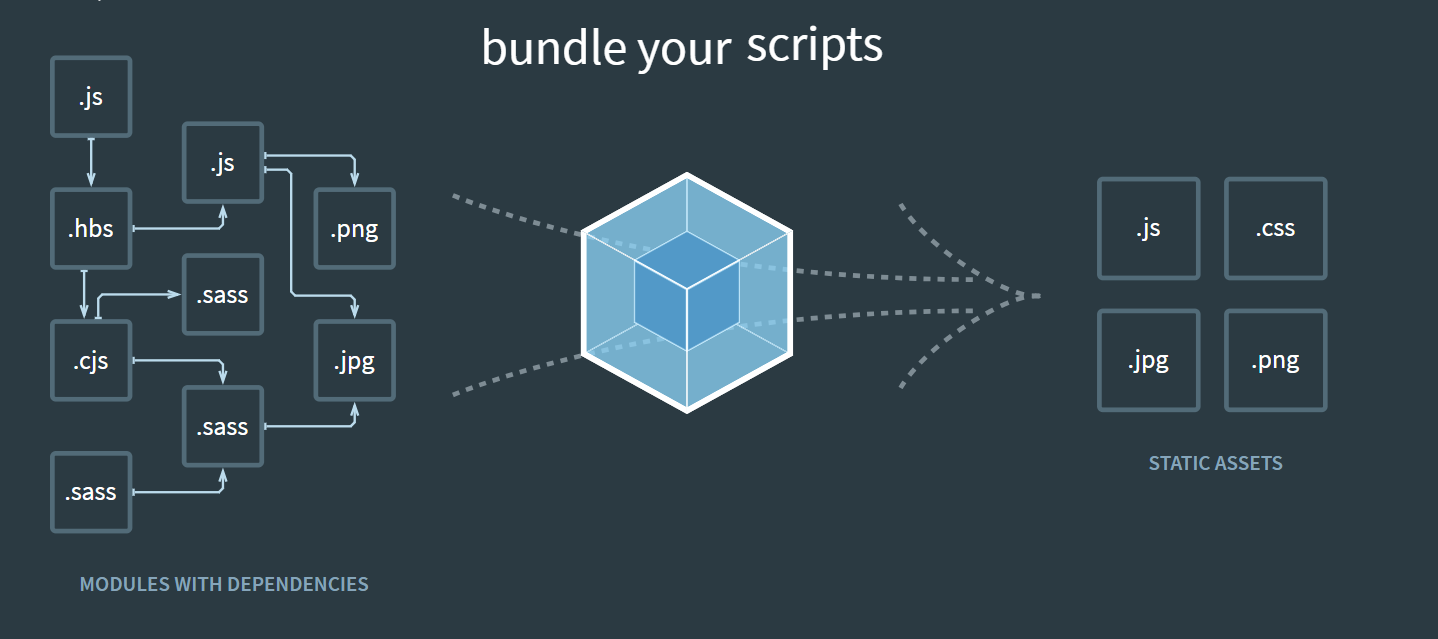
1. What is webpack?
The official document j of webpack explains that webpack is a module bundler. It may be difficult to understand when you first hear this concept.
Simply put, take your project as a whole. Through a given main file (such as index.js), Webpack will find all the dependent files of your project from this file. Finally, it is packaged into a JavaScript file recognized by the browser.
To be more careful, the two words package + module form a webpack.
Quote a picture on the official website:

Then why do you need to pack?
A: should I just synthesize all JavaScript files into one file? Yes, we can do this, which reduces the number of http requests and makes our pages load and display faster. However, this merging stage is only carried out after the development is completed, that is to say, I still have a.js, b.js and c.js files in the development stage, so that it is easy to develop and maintain, because if I merge in the development stage, it is equivalent to my development based on a file that may be tens of thousands of lines, and such code cannot be maintained.
2. What is vuex?
Concept:
Vuex is designed for Vue JS application development state management mode. It uses centralized storage to manage the status of all components of the application. The simple understanding is that after you define a data in the state, you can obtain and modify it in any component of your project, and your modification can get a global response to the change.
For example:
You have several pieces of data and operations that need to be used on multiple components. If each component calls and writes, it will be very troublesome. Moreover, when the communication parties are not parent-child components or even have no relationship at all, or when a state needs to be shared with multiple components, it will be very troublesome, and the data maintenance is quite difficult to maintain, so vuex appears.
3. What is less?
Background:
CSS is a non procedural language without variables, functions and SCOPE. It needs to write a lot of seemingly illogical code, which is inconvenient for maintenance and expansion and is not conducive to reuse. Especially for non front-end development engineers, it is often difficult to write well-organized and easy to maintain CSS code because of lack of CSS writing experience.
less introduction:
Less is a backward compatible CSS extension language. CSS preprocessor can run on the client or server side to help us customize, manage and reuse the style sheets of web pages.
For example:
1. Variables: variables allow us to define a series of common styles separately, and then call them when necessary.
@color: #09ec7a;
.header {
color: @color;
}
h2 {
color: @color;
}
Therefore, when making global style adjustment, we may only need to modify a few lines of code.
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}
2. Mixins: mixing can easily introduce a defined class A into another class B,
.rounded-corners (@radius: 5px) {
//With this function, there will be no need to write so many compatibility in each style in the future. Only one parameter is passed in each call
//.rounded-corners(8px) .rounded-corners(10px)
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
Thus, class B can simply inherit all the attributes in class A. We can also call with parameters, just like using functions.
//After compiling the above code:
#header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
...
Reference from:
Less official website: https://less.bootcss.com/
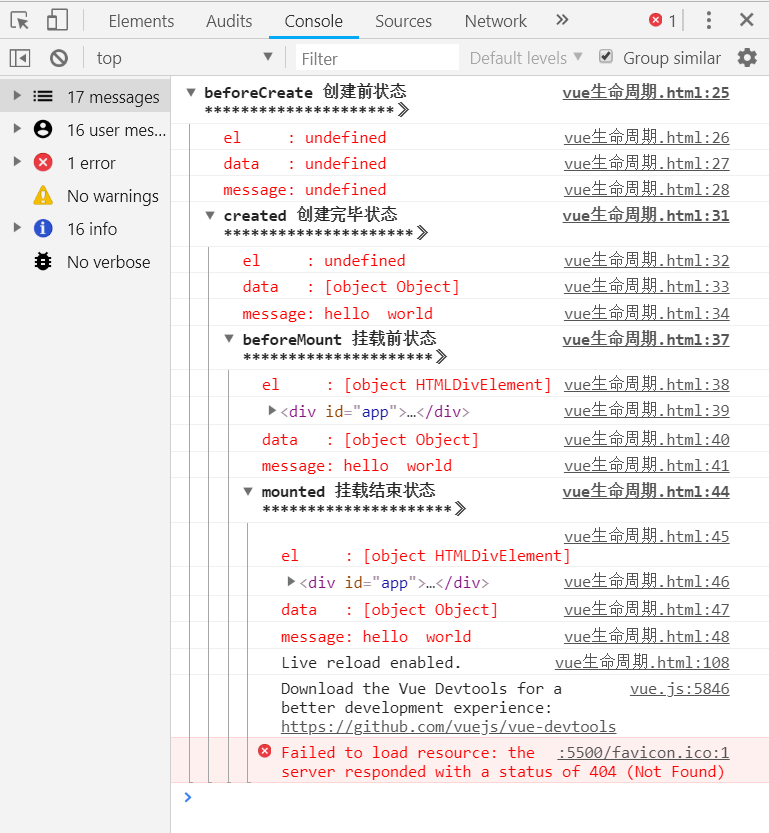
4.vue life cycle

<!DOCTYPE html>
<html>
<head>
<title>vue life cycle</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<!--
1,F12 see Console;
2,Input: app.message= 'this is update!!!!';
3,Input: app.$destroy() //Instance destruction
-->
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "hello world"
},
beforeCreate: function () {
console.group('beforeCreate Pre creation status*********************>');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created Created status*********************>');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
beforeMount: function () {
console.group('beforeMount Pre mount status*********************>');
console.log("%c%s", "color:red","el : " + (this.$el)); //Initialized
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
mounted: function () {
console.group('mounted Mount end status*********************>');
console.log("%c%s", "color:red","el : " + this.$el); //Initialized
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //Initialized
console.log("%c%s", "color:red","message: " + this.message); //Initialized
},
beforeUpdate: function () {
console.group('beforeUpdate Status before update*********************>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated Update completion status*********************>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy Status before destruction*********************>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed Destruction completion status*********************>');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>