catalogue
Some knowledge will be applied:
Css: Chinese translation is cascading style sheet (html makeup artist)
The code is shown in the figure
This is a learning note that you can use after watching the video
Some knowledge will be applied:
1. Picture insertion label:
< img SRC = "picture address (picture path)" width = "picture width" height = "picture height" >
Note: src must have, the path must be written correctly, and the picture must be in our site
If you write only one width and height, it is an equal scale. If you write all, the picture will deform unless you give an equal scale value.
2. How to quickly copy code
Select the code Ctrl+shift+r
3. Hyperlink labels
< a href = "address" target = "_blank" > < / a > the default is blue text with an underscore
target = "_blank" function: the hyperlink is opened in a new window. If it is not written, the hyperlink is opened on the current page by default
Empty connection < a href = "#" > < / a > (used when the address is uncertain)
4. Unordered list and ordered list
Disorder < UL >
<li></li>
< / UL > an unordered list shows black spots, while an ordered list shows numbers
Ordered < ol >
<li></li>
</ol>

 News Icon
News Icon
The code is as follows:
<!Doctype html>
<html>
<head>
<meta charset=" utf-8">
<title>title</title>
<style>
#header {
background-color: white;
padding: -100px;
}
#nav {
background-color: white;
height: 300px;
width: 400px;
float: left;
}
#nav2 {
width: 310px;
height: 300px;
float: left;
}
#mav {
width: 300px;
height: 400px;
float: left;
}
</style>
</head>
<body>
<div>
<div id="header">
<h2 style="color: rgb(87, 87, 194);font-size:30px;">Beijing News
<sub>
<font size="5" color="#cecece">LOCAL NEWS</font>
<img src="a.PNG" width="20" height="20" />
</sub>
</h2>
</div>
</div>
<div>
<div id="nav">
<ul>
<li><b>Why is it the first major international event after the epidemic?</b></li>
<li>""It's too hot and too heavy". Children experience firefighters in the "first lesson" of school...</li>
<li>Beijing Botanical Garden 3.2 Ha Begonia results, park reminder: considerable...</li>
<li>On the door of Shunyi community, there is a hornet's nest!</li>
<li>Beijing's service industry expanded opening up and upgrading 4.0 Version, what are the conflicts? merchant...</li>
<li>The deposit is not refundable without a car on the street! However, the small yellow car is still withholding the deposit......</li>
<li>"Danchen YONGGU -- the Forbidden City is abbreviated to 600 years"The exhibition appeared in the Palace Museum</li>
<li>Beijing will build the first high-level automatic driving demonstration area in the region</li>
</ul>
</div>
<div>
<div id="nav2">
<h3>News pictures</h3>
<img src="pic.jpg">
<p>"Is it necessary not to go out of school? Wu Zunyou responded</p>
</div>
<div id="mav">
<h3>News information</h3>
<ul>
<li>Beijing infant health literacy core knowledge "eight knowledge and eight meetings"</li>
<li>Beijing upgraded version of electronic eye 10 days capture driving to see the mobile phone and not</li>
<li>Yanqing jiuyanlou is the largest hollow enemy platform in the Great Wall</li>
<li>Miyun District won the "Chinese soul" theme teaching award of Beijing Youth Xinqiao cup</li>
<li>2022 10 venues in the Beijing competition area of the 2008 Winter Olympic Games will be completed within one year...</li>
<li>Three must see scenic spots in Beijing</li>
<li>Fengtai v Bees add new members</li>
</ul>
</div>
</div>
</div>
</body>
</html>
<!-- ctrl + k + 0 --fold>
<!-- ctrl + k + c --Add comments>
<!-- ctrl + k + u --Delete Note >




There are some deficiencies in this Code: 1 Beijing News and text are too far apart
2. The words of the text are not on the same line and are not aligned. I hope it can be improved in the future.
Css: Chinese translation is cascading style sheet (html makeup artist)
1.Css syntax
The syntax of Css consists of selectors and declarations, which in turn include attributes and attribute values
Selector {attribute: attribute value;}
Note: attributes and attribute values are connected by colons and ended by semicolons. A selector can have multiple attributes in no order
2. Internal style sheet:
Put it between the head and wrap it with style
<style>
Syntax of Css
</style>
3. Selector
tag chooser
Syntax: Html tag {attribute: attribute value;}
Function: make up for this label. The label will take effect as long as it exists in the body
Note: this label must exist inside the body
Class selector (class selector)
Syntax: class name {attribute: attribute value;}
Function: used to distinguish labels (if there are multiple such labels in a page, each has different display effect, which can be distinguished by class name)
Note: when naming, it's best not to use Chinese. Don't start with a number. You can use a combination of numbers, letters and underscores. It's best not to use keywords (html tags). When naming, it's best to be structured and semantic: for example, top head
In the tag of the Body, write < H1 class = "clas name" ></h1>
Pseudo class selector
Mouse over effect} selector: hover {attribute: attribute value;}
4. Attributes of CSS
- Text size font size
- width
- height
- Background color background
- Horizontal center text align: Center
- Line height (if the value is the same as height, you can center a line of text vertically)
- Text color: English words, six hexadecimal numbers (0-f any six numbers are a color)
- First line indent text indent: 2em first line indent 2 words
- Word spacing
- Remove the underline of the hyperlink text decoration: none
- Outer margin
- Add underline text decoration: underline
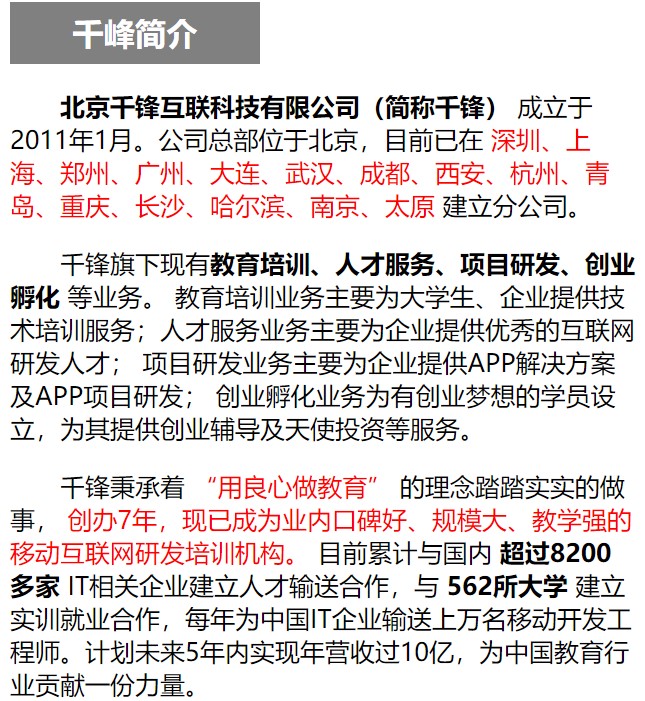
informational graphics

The code is shown in the figure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<style>
div {width: 500px;}
h2{
width: 200px;
height: 50px;
background-color: #808080;
font-size: 25px;
color: #ffffff;
text-align: center;
line-height: 50px;
}
p{
font-size: 20px;
text-indent: 2em;
}
span{
color: #ff0000;
}
</style>
</head>
<body>
<div>
<h2> Introduction to Qianfeng</h2>
<p>
<b>Beijing Qianfeng Internet Technology Co., Ltd. (hereinafter referred to as Qianfeng)</b>
Founded in January 2011. Headquartered in Beijing, the company has been established in
<span>Shenzhen, Shanghai, Zhengzhou, Guangzhou, Dalian, Wuhan, Chengdu, Xi'an, Hangzhou, Qingdao, Chongqing, Changsha, Harbin, Nanjing, Taiyuan</span>
Establish branches.
</p>
<p>Qianfeng's existing<b>Education and training, talent service, project research and development, entrepreneurship incubation</b> And other businesses. Education and training business mainly provides technical training services for college students and enterprises; Talent service business mainly provides enterprises with excellent Internet R & D talents;
The project R & D business is mainly provided for enterprises APP Solutions and APP Project R & D; Entrepreneurship incubation business is set up for students with entrepreneurial dreams and provides them with Entrepreneurship counseling, angel investment and other services.
</p>
<p>Qianfeng uphold<span> ""Education with conscience"</span> The idea of doing things in a down-to-earth manner, <span>Founded for 7 years, it has become a mobile Internet R & D and training institution with good reputation, large scale and strong teaching in the industry.</span> Current cumulative and domestic
<b>More than 8200</b> IT Relevant enterprises establish talent transmission cooperation with <b>562 University</b>
Establish practical training and employment cooperation for China every year IT Enterprises transport tens of thousands of mobile development engineers. It is planned to realize an annual revenue of more than 1 billion in the next five years and contribute to China's education industry.
</p>
</div>
</body>
</html>If the code is too long, we can also write a css style and put it in the head through the link tag, as shown in the figure below.