preface
Bing dwen dwen, Bing dwen dwen Bing dwen dwen, is really coming out of the sky. The ice pier blocks in Winter Olympic souvenir shops are panic buying. Many friends who have not yet reached the pier have begun to call for Yaohao to buy or to plan for buying by a yard.

Actually, Bing dwen dwen was released in November 2, 2019. Actually, the gate of the great Shuai is Beijing Winter Olympic Park. The Winter Olympic souvenir shop nearby opened earlier. When it was walking, it had been there many times, but there was no idea to buy it.

Shuey Rhon Rhon if he has feelings, will he be sad?
Bing dwen dwen, how can we make everyone have an ice Pier? Bing dwen dwen Bing dwen dwen, as a Web front-end engineer, I will share a source of ice pier pier on the webpage, and let everyone realize the freedom of ice pier.

Threejs basic scenario
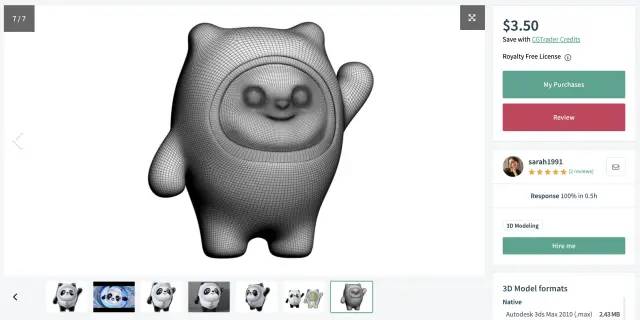
First of all, Bing dwen dwen, 3D, you must have the ice pier model. And this is the most important link. The marshal has bought it for everyone for $3.

Next we use Bing dwen dwen Threejs to display on the web page. Marshal has written several threejs articles before. If you want to learn web 3D rendering, remember to praise it. I will update more threejs tutorials in the future.
The code for establishing the basic scenario is not detailed, and it is no different from that in the official documents.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bing Dwen Dwen</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
html,body{
padding:0;
margin:0;
}
</style>
</head>
<body>
<script type="module">
import * as THREE from './js/three.module.js';
import { OrbitControls } from './js/OrbitControls.js';
import { GLTFLoader } from './js/GLTFLoader.js';
let camera, scene, renderer;
init();
render();
function init() {
const container = document.createElement( 'div' );
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 20 );
camera.position.set( 0, 0, 3 );
scene = new THREE.Scene();
//Model to be inserted
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
const controls = new OrbitControls( camera, renderer.domElement );
controls.addEventListener( 'change', render ); // use if there is no animation loop
controls.minDistance = 2;
controls.maxDistance = 10;
controls.target.set( 0, 0, - 0.2 );
controls.update();
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
render();
}
function render() {
renderer.render( scene, camera );
}
</script>
</body>
</html>
Advantages of GLTF model
Here, I'll share the format characteristics of GLTF and how to load GLTF model in Threejs for those who haven't read the previous article.
GLTF format (graphics language transmission format) is a general format for modern 3D models launched by the official maintenance team of OpenGL. It can contain geometry, material, animation, scene, camera and other information, and the amount of files is small. It is known as JPEG in 3D model industry.
In the past, as like as two peas in the past, the modeler will build the model, set up the material, add the lights, and so on, and then give the programmer the same code as the modeler's parameters. The advantage of GLTF model is that this step can be almost omitted, because the model file already contains various settings of the modeler. Load GLTF model
const loader = new GLTFLoader().setPath( 'model/' );
loader.load( 'dwendwen.gltf', function ( gltf ) {
scene.add( gltf.scene );
render();
});

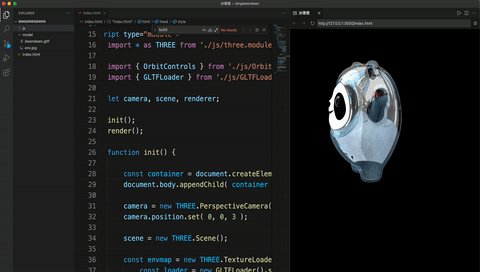
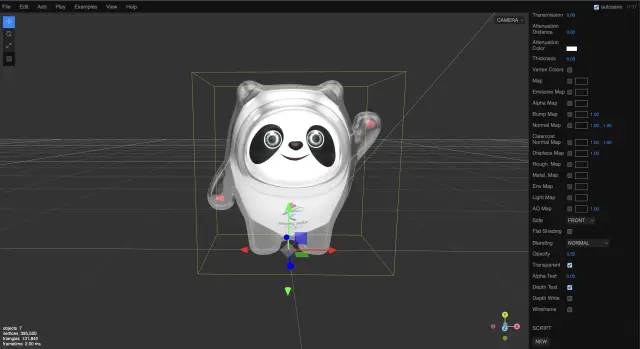
It's very simple, isn't it, but how can the effect come out of the underworld? This is not what I set before exporting GLTF format.

Maybe due to the compatibility problem, the cartoon material of the face is lost, and the environmental reflection map required by the ice crystal shell is also gone. I don't know exactly where the compatibility problem is, but we can still add materials to the model with code.
//Load an environment map
const envmap = new THREE.TextureLoader().load( "model/env.jpg",function(texture){
const loader = new GLTFLoader().setPath( 'model/' );
loader.load( 'dwendwen.gltf', function ( gltf ) {
//Find the specified model object by traversing the scene
gltf.scene.traverse( function ( child ) {
if(child.name=="outer"||child.name=="mask"){
//Find the shell model object and add an environment map
child.material.envMap = texture;
child.material.envMap.mapping = THREE.EquirectangularReflectionMapping;
child.material.envMapIntensity=2;
}else if(child.name=="body"){
//Find the body model object and add cartoon rendering material
var map = child.material.map;
child.material = new THREE.MeshToonMaterial({map:map});
}
});
scene.add( gltf.scene );
render();
} );
});
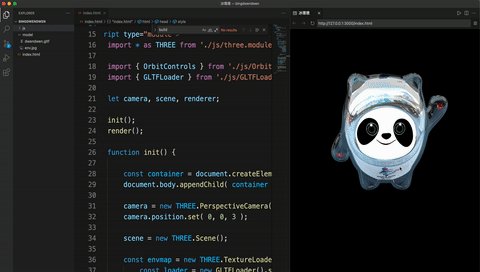
Setting the map assignment of cartoon rendering material is a bit confusing, isn't it? That's because there are maps on the original body model object. I directly take them as the map of cartoon rendering material and save loading it again.

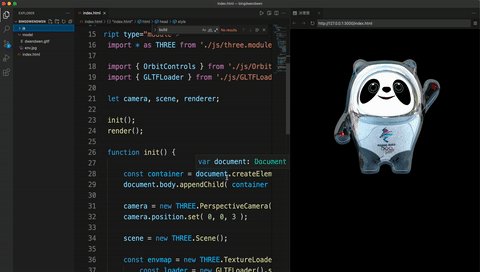
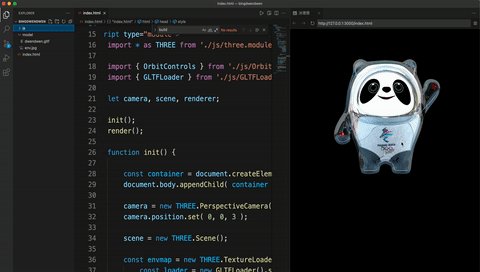
Bing dwen dwen is very BlingBling now, right?
Enjoy~