This article was first published on blog Iceberg tree Sankey , it's better to browse blogs.

This blog is optimized based on Lucky boss's blog and changed into its own style. Thanks to the boss's open source, you can save most of your time and energy in debugging and looking for materials.
LuakSec official website: LuckySec (luckyzmj.cn)
Open source blog post: LuckyBlog open source construction tutorial | LuckySec (luckyzmj.cn)
1. Design icon and logo
Each website has its own icon to show its characteristics and ideas. I also want to design my own icon, but I can't design it myself. I can only go to those logo websites for inspiration
first:

Step 1: enter the logo name

Step 2: select industry

step3: choose the color system. I choose the cool color system here

step4: select font

Click generate logo to see many logos

Select the required logo
I haven't found what I want for most of the day.
I use another website to design
YEELOGO_logo online production
Click download, and then do some optimization, such as going to the background, adjusting the size, and the logo is ready.
Go to the background website Remove background from picture – remove bg
Finally, replace the original logo with your own logo,
2. Modify the deployment platform
Edit the configuration file myblog under the root directory/_ config. YML, find the following and modify
deploy: - type: git repo: git@github.com:bingshanyishu/bingshanyishu.github.io.git branch: master
3. Modify website information
Edit the configuration file myblog under the root directory/_ config. YML, find the following content and modify it to your own information
# Site
title: Iceberg tree Sankey
subtitle: 'ZsのBlog'
description: 'Down to touch the iceberg, up to touch the clouds, and in the middle to Sangji for the flow, what you see is what you get!'
keywords: 'Visual front-end data analysis'
author: Sankey
language: zh-CN
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: https://bingshanyishu.github.io/
root: /
# permalink: :year/:month/:day/:title/
permalink: posts/:abbrlink.html # p is a custom prefix
abbrlink:
alg: crc32 #Algorithm: crc16(default) and crc32
rep: hex #Hex: dec(default) and hex
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
4. Modify blog Avatar
Edit the configuration file myblog / themes / hexo theme matrix under the theme directory/_ config. YML, find and modify the following contents, or directly replace favicon. In the source under the theme file Logo in PNG and medias png
# Configure website favicon and LOGO # Change the following to your avatar link favicon: https://s1.ax1x.com/2020/05/17/YR20js.jpg logo: https://s1.ax1x.com/2020/05/17/YRWsYT.png #If it is to replace the content in the subject file ·: # Configure website favicon and website LOGO favicon: /favicon.png logo: /medias/logo.png
5. Modify the introduction of message board
The demonstration effect is as follows:

Edit / myblog / contact / index MD, modified to the following information
--- title: contact date: 2019-10-25 00:00:00 type: "contact" layout: "contact" --- ## speak one 's mind freely --- You can leave your footprints here. Welcome to leave a message below. Welcome to exchange friends and learn together! ## Friend chain --- ZsのFriend chain information Blog name: Iceberg tree Sankey Blog URL: https://bingshanyishu.github.io Blog introduction: Down to touch the iceberg, up to touch the clouds, and in the middle to Sangji for the flow, what you see is what you get!
6. Modify the music list
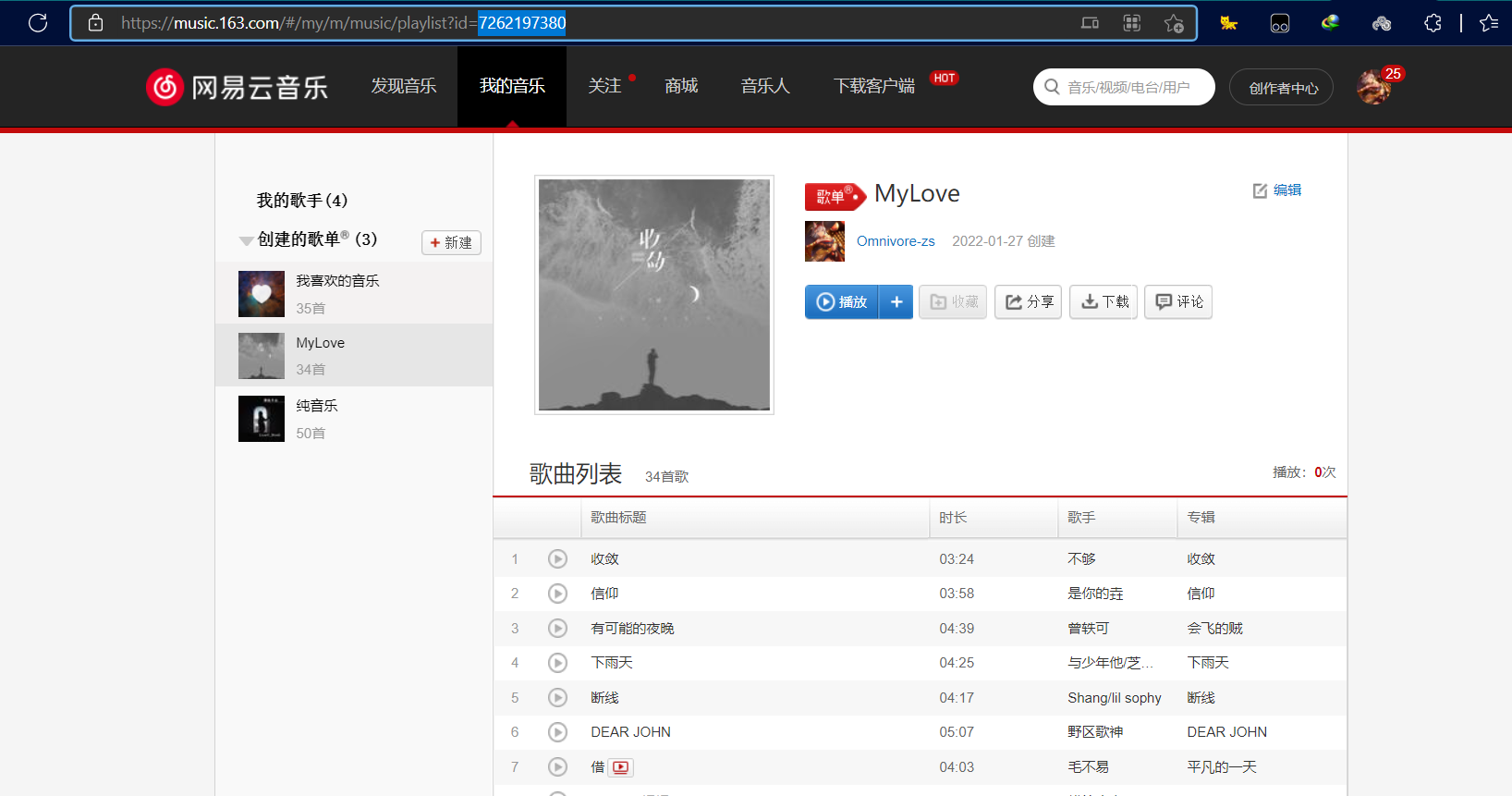
Before you want to modify your favorite music, you need to get the id of the music list.
Log in to Netease cloud music web page, find your favorite song list, and modify the ID on it accordingly
server:
- netease - > netease cloud music
- tencent - > QQ music
- kugou - > cool dog music

Edit the configuration file myblog / themes / hexo theme matrix under the theme directory/_ config. YML, find the following and modify
# Whether to display the musics.
# Whether to display music on the home page
music:
enable: true
title: #Non bottom suction mode is effective
enable: true
show: Listen to music
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 7262197380 #require song id / playlist id / album id / search keyword
fixed: true # Turn on bottom suction mode
autoplay: false # Auto play
theme: '#42b983'
loop: 'all' # Audio cycle playback, optional values: 'all', 'one', 'none'
order: 'random' # Audio cycle sequence, optional values: 'list', 'random'
preload: 'auto' # Preload, optional values: 'none', 'metadata', 'auto'
volume: 0.7 # Default volume. Please note that the player will remember the user's settings. After the user manually sets the volume, the default volume will become invalid
listFolded: true # List default collapse
hideLrc: true # Hide lyrics
# Whether to display the musics.
# Separate music page
musics:
enable: true
title: #Non bottom suction mode is effective
enable: true
show: Listen to music
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 7262197380 #require song id / playlist id / album id / search keyword
fixed: false # Turn on bottom suction mode
autoplay: true # Auto play
theme: '#42b983'
loop: 'all' # Audio cycle playback, optional values: 'all', 'one', 'none'
order: 'random' # Audio cycle sequence, optional values: 'list', 'random'
preload: 'auto' # Preload, optional values: 'none', 'metadata', 'auto'
volume: 0.7 # Default volume. Please note that the player will remember the user's settings. After the user manually sets the volume, the default volume will become invalid
listFolded: false # List default collapse
listMaxHeight: "525px" #Maximum height of list
7. Binding Valine comments
Can refer to Valine: a no back-end comment system based on Leancloud - Jianshu (jianshu.com)
First register the leancloud account on the official website
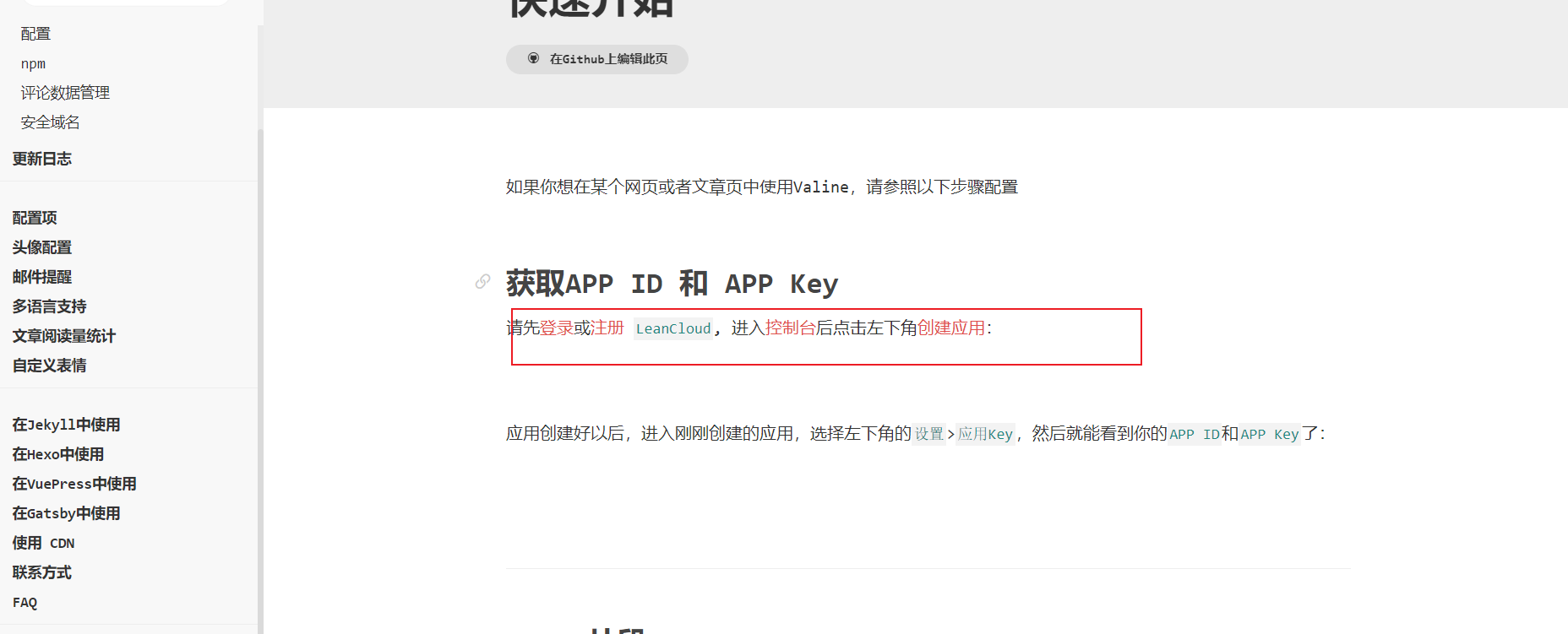
valine official website Quick start | Valine is a fast, concise and efficient back-end comment free system. , click Register to enter the official website of leancount

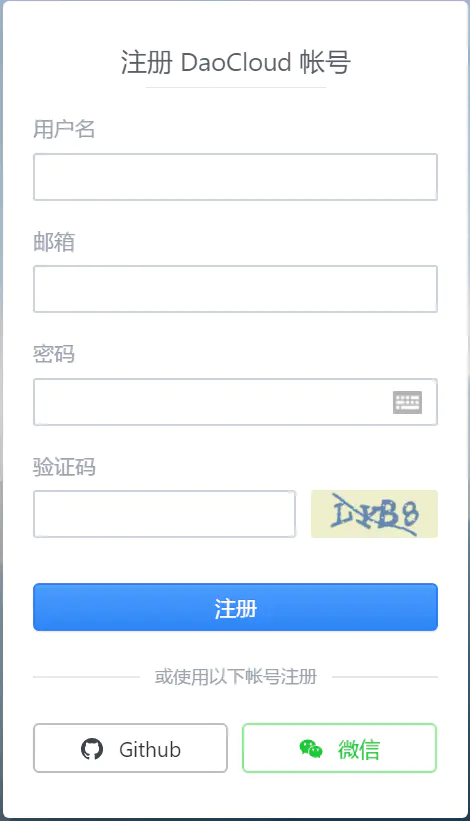
register
[external chain picture transfer failed, the source station may have anti-theft chain mechanism, it is recommended to save the picture and upload it directly (IMG otpwjw4z-164363924844) (blog optimization (1)] a change of basic information assets/image-20220127210739316.png)
Real name authentication plus verification email

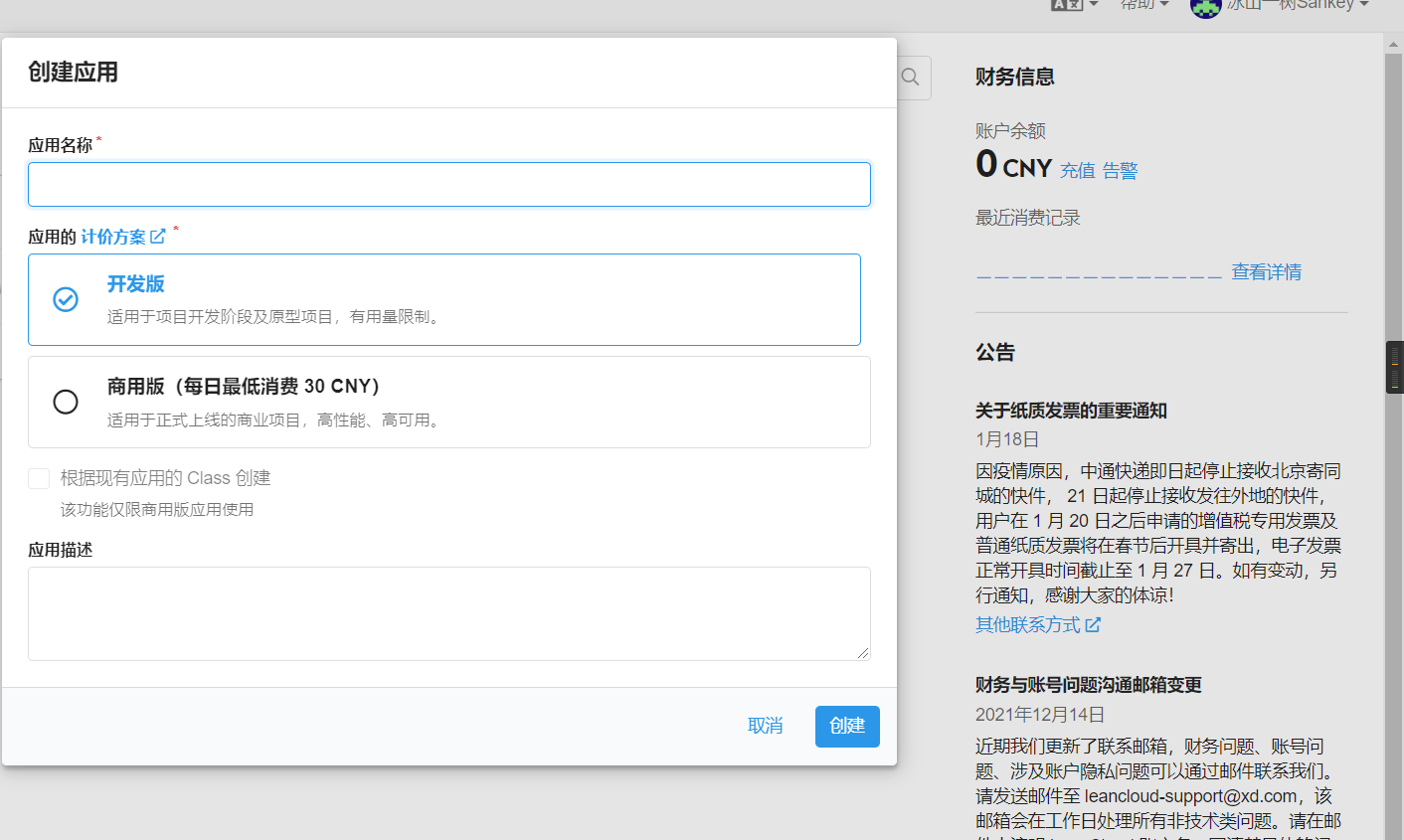
Then go back to the leancloud home page, choose the application name casually, and select the development board

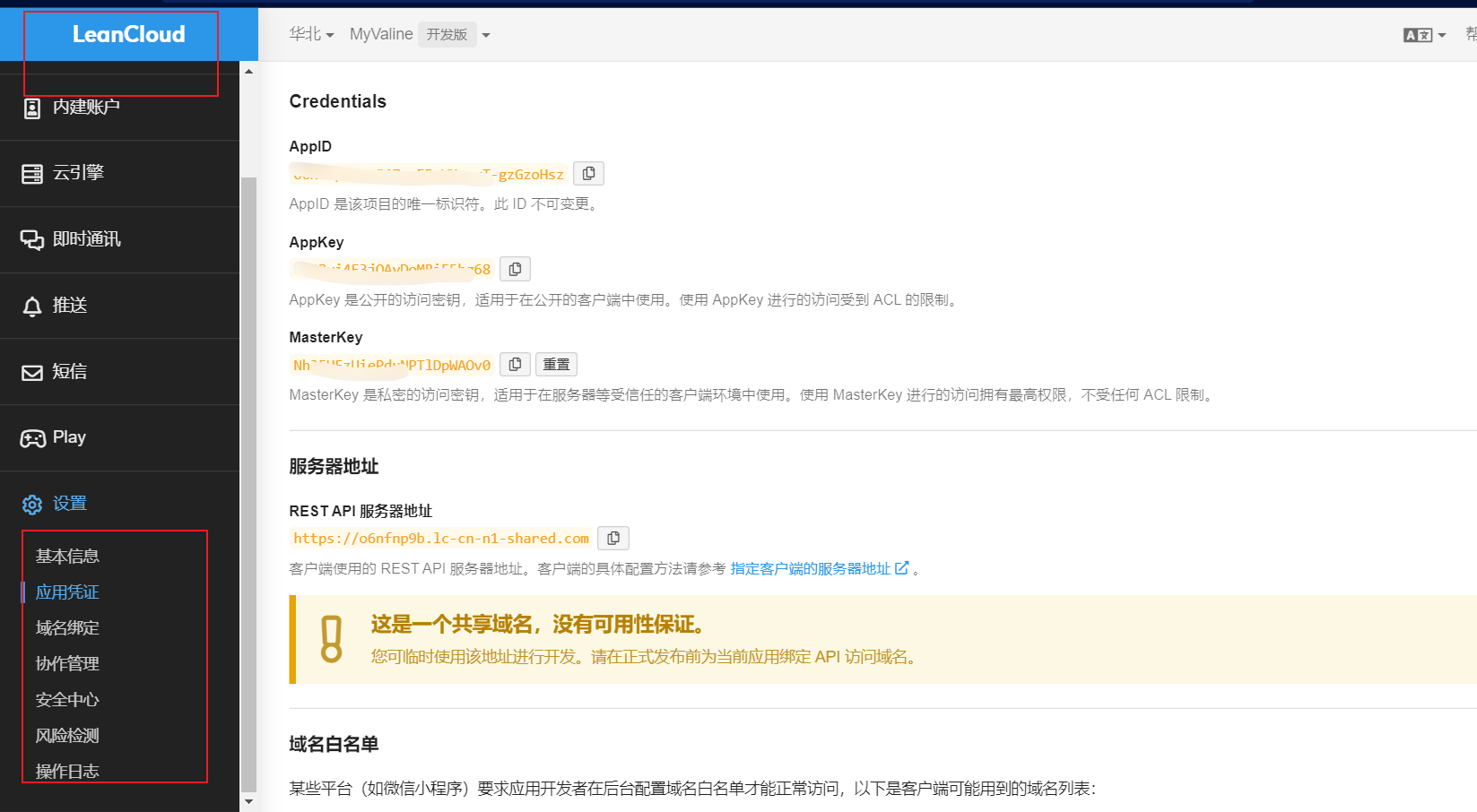
Then click apply, set and apply voucher to see your AppID and AppKey

Edit the configuration file myblog / themes / hexo theme matrix under the theme directory/_ config. YML, find the following and modify
# The configuration of Valine comment module is not activated by default. If you want to use it, please activate the configuration item and set appId and appKey
valine:
enable: true
appId: Ucrxxxxxxxxxxxxxxxx-xxxxsz # Self registration valine acquisition
appKey: zPsLxxxxxxxxxxxxxxerLmd # Self registration valine acquisition
notify: true
verify: true
visitor: true
avatar: 'monsterid' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: 'Leave your footprints..' # Comment Box placeholder
background: /medias/comment_bg.png
count: true
enableQQ: 16463223 # Change to your own QQ number
recordIP: true
requiredFields:
- nick
- mail
guest_info:
- nick
- mail
- link
master:
- 46606772953bed0812789d6dc955614e # md5 encrypted blogger mailbox
metaPlaceholder: # Background text of input box
nick: nickname/QQ number(Required)
mail: mailbox(Required)
link: website(https://)
lang: zh-CN
tagMeta: # The String Array of Words to show Flag.[Just Only xCss Style mode]
- Blogger
- buddy
- visitor
friends: # The MD5 String Array of friends Email to show friends Flag.[Just Only xCss Style mode]
- cb3e577ff029d6073400d5557effd41f
-
After designing MD5 encrypted email, Baidu can search MD5 encryption casually

Put it in the top
master:
- 46606772953bed0812789d6dc955614e # md5 encrypted blogger mailbox
8. Bind DaoVoice online chat
First in DaoVoice Register an account on the official website.

After successful registration, the first time you log in, a window will pop up and fill in the relevant information. Click application settings, click Install to website, and then you can find the appid we need.
Edit the configuration file myblog / themes / hexo theme matrix under the theme directory/_ config. YML, find the following and modify
daovoice: enable: true app_id: 4xxxxxxxe #App in DaoVoice_ id
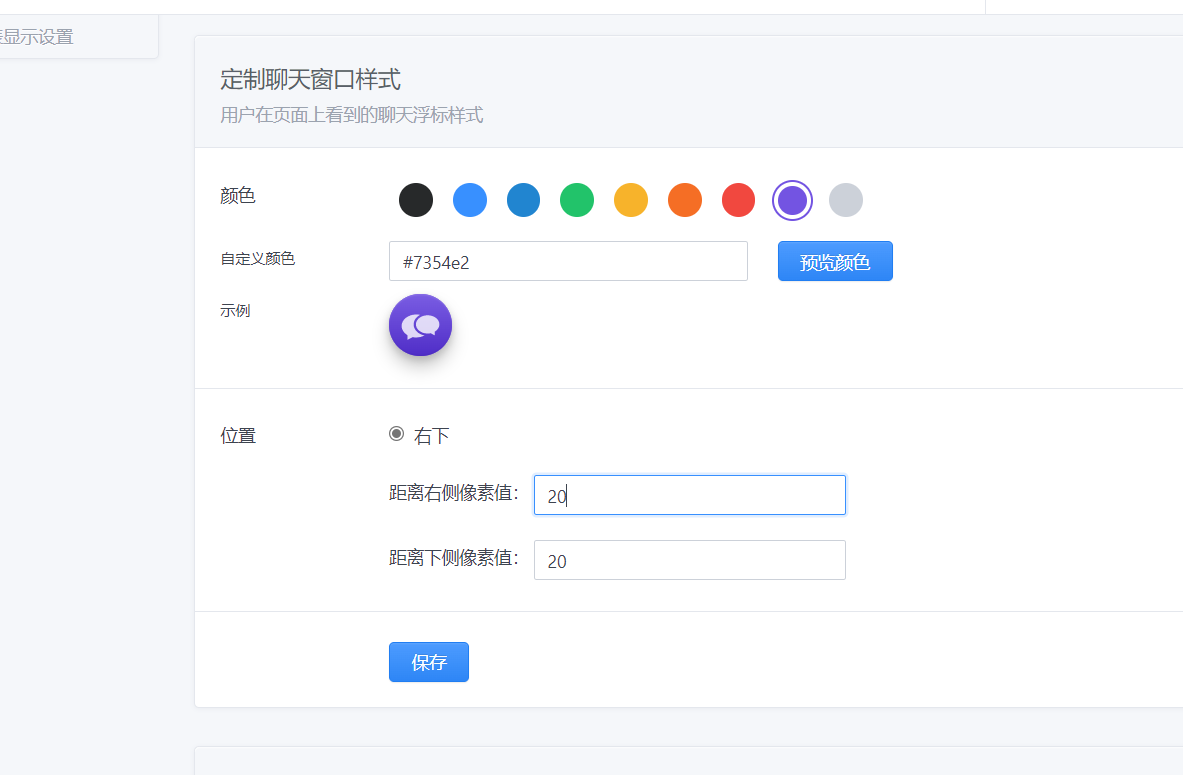
Small tips: click application settings and chat settings. You can design the icon display style by yourself
 ,
,
9. Personalization of quick navigation page
Edit the file myblog / source / tools / index HTML, the following simple marks, and other contents related to blog information need to be changed to your own blog information.


10. Add links
Edit file MyBlog/suorce/_data/friends.json, add friendship in the following format
[
{
"avatar": "https://s1.ax1x.com/2020/05/17/YRWsYT.png",
"name": "Luckey",
"introduction": "The harder you work, the luckier you are",
"url": "http://www.luckyzmj.cn",
"title": "Visit the home page"
},{
"avatar": "https://sunhwee.com/hwsun.jpg",
"name": "Hong WeiのBlog",
"introduction": "UESTC CVer",
"url": "http://sunhwee.com",
"title": "Visit the home page"
}
]
11. Add album
For example, after your picture is uploaded to the drawing bed, the link address is as follows
https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries / bright starry sky / 01 jpg https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries / bright starry sky / 02 jpg https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries / animation scenery / 01 jpg https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries / animation scenery / 02 jpg ...
First, extract the public part of the picture link as the drawing bed address
https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries/
Then extract different parts of the picture address as the picture address
Bright starry sky/01.jpg Bright starry sky/02.jpg Animation landscape/01.jpg Animation landscape/03.jpg ...
The specific segmentation depends on the link format of your own drawing bed. The above is my github drawing bed format as an example.
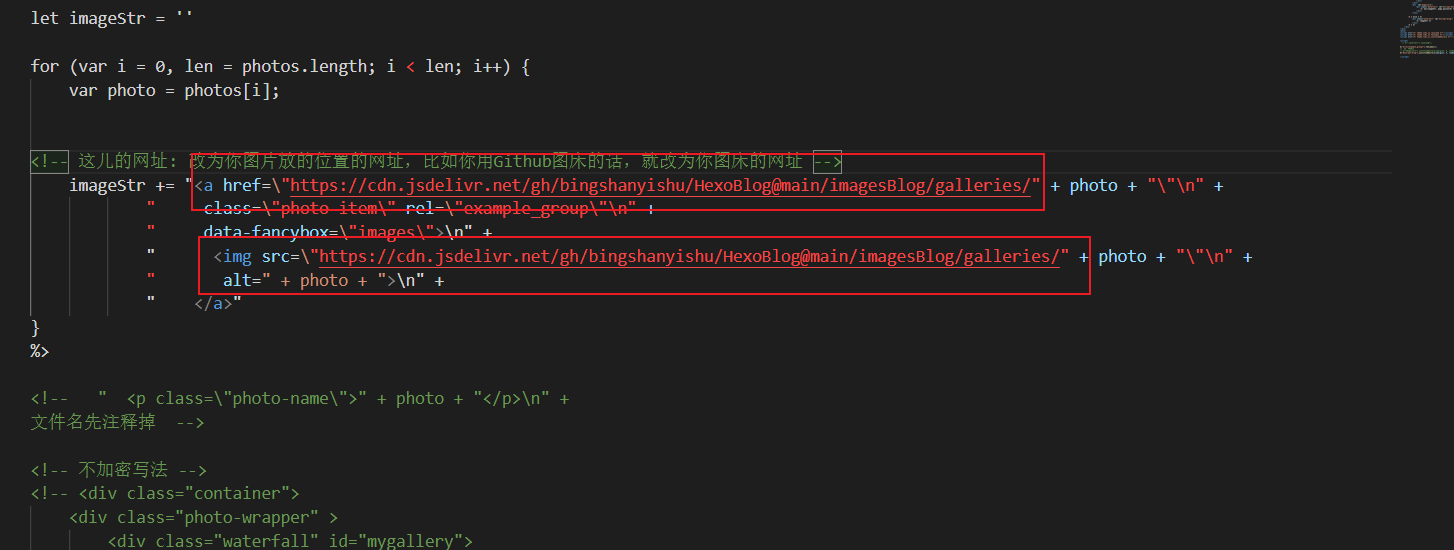
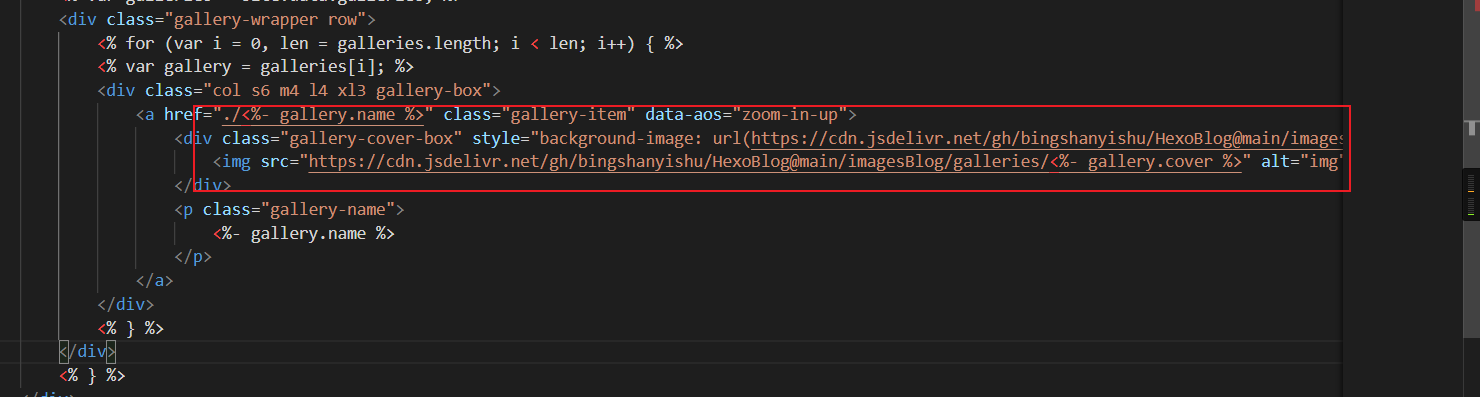
To change the address of the album bed to your own, you need to change two files
# For example, my drawing bed address is: https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/galleries/
themes/hexo-theme-matery/layout/galleries.ejs

themes/hexo-theme-matery/layout/gallerie.ejs

Add a link address for each album, create a new album name folder under the root directory / source/List/galleries /, and create a new index md
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (IMG lsaldxcz-164363924849)( https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog @main/imagesBlog/posts/20201008183808. png)]
Finally, in the root directory / source/_ data/galleries. Add a picture link to JSON in the following format,
[
{
"name": "Bright starry sky",
"cover": "Bright starry sky/01.jpg",
"description": "Bright starry sky",
"photos": [
"Bright starry sky/01.jpg",
"Bright starry sky/02.jpg",
"Bright starry sky/03.jpg",
"Bright starry sky/04.jpg",
"Bright starry sky/05.jpg",
"Bright starry sky/06.jpg",
"Bright starry sky/07.jpg",
"Bright starry sky/08.jpg",
"Bright starry sky/09.jpg",
"Bright starry sky/10.jpg",
"Bright starry sky/11.jpg",
"Bright starry sky/12.jpg",
"Bright starry sky/13.jpg",
"Bright starry sky/14.jpg",
"Bright starry sky/15.jpg",
"Bright starry sky/16.jpg"
]
},
{
"name": "Animation landscape",
"cover": "Animation landscape/01.jpg",
"description": "Animation landscape",
"photos": [
"Animation landscape/01.jpg",
"Animation landscape/02.jpg",
"Animation landscape/03.jpg",
"Animation landscape/04.jpg",
"Animation landscape/05.jpg",
"Animation landscape/06.jpg",
"Animation landscape/07.jpg",
"Animation landscape/08.jpg",
"Animation landscape/09.jpg",
"Animation landscape/10.jpg",
"Animation landscape/11.jpg",
"Animation landscape/12.jpg",
"Animation landscape/13.jpg",
"Animation landscape/14.jpg",
"Animation landscape/15.jpg",
"Animation landscape/16.jpg"
]
}
]
12. Site statistics function
The data of site statistics comes from Baidu statistics , when your website is included by Baidu, data will appear in Baidu statistics. The specific effects are as follows:

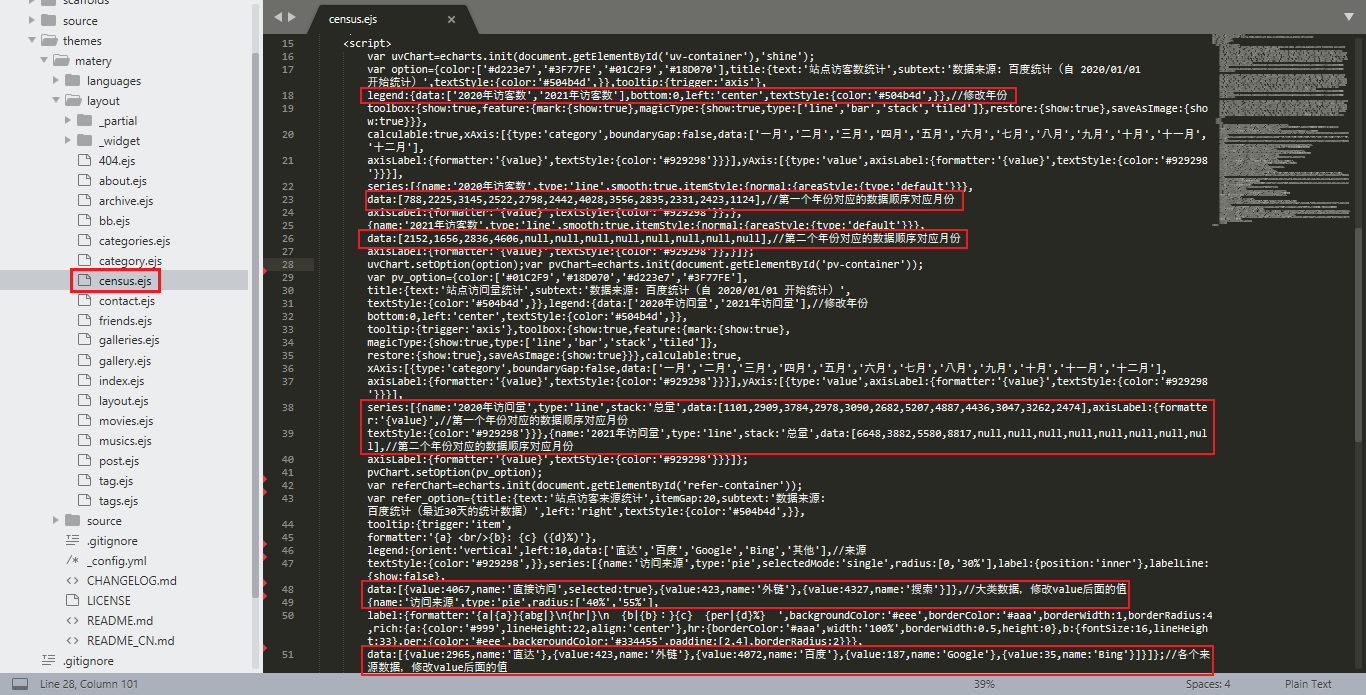
Because the statistics page data of blog can not be directly invoked from Baidu site, it is necessary to fill in the source code files of the blog page statistics page from Baidu website. It is suggested that the data should be manually updated every other month.
Open myblog \ themes \ hexo theme material \ layout \ licenses EJS file, fill the data in Baidu statistics into the source code, and the modified code is as follows:

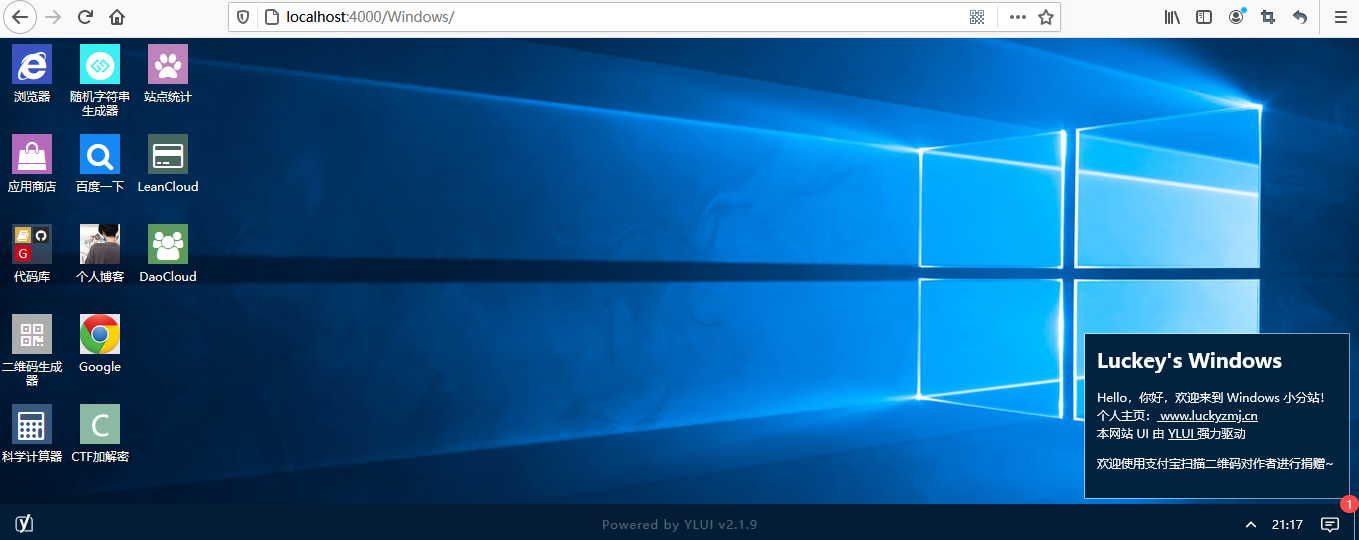
13. Imitation Windows personalization
Imitation Windows page adopts YLUI YLUI provides a community version for everyone to learn and use. The specific effects are as follows:
Here I choose to close

You can check the official website of YLUI Development documentation For development, if you don't understand, you can add the official QQ group: 191372634 for discussion.
14. Background map of blog features
Background image without article features: open the theme configuration file myblog \ themes \ hexo theme matrix\_ config. YML, modify and replace the following code:
# The post featured images that needs to be displayed when there is no image. # The article characteristic picture to be displayed when there is no article characteristic picture featureImages: - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/1.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/2.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/3.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/4.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/5.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/6.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/7.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/8.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/9.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/10.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/11.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/12.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/13.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/14.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/15.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/16.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/17.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/18.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/19.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/20.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/21.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/22.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/23.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/24.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/25.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/26.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/27.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/28.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/29.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/30.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/31.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/32.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/33.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/34.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/35.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/36.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/37.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/38.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/39.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/40.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/41.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/42.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/43.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/44.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/45.jpg - https://cdn.jsdelivr.net/gh/bingshanyishu/HexoBlog@main/imagesBlog/posts/46.jpg
15. Add social links
Since the default link has no b station, CSDN, etc., add custom here
At the of the subject_ config. In the YML file, the configuration of QQ, GitHub and mailbox is supported by default, which can be displayed in / layout of the theme file/_ partial/social-link. Add and modify the social link address you need in the EJS file
Put the following link codes to be added at the end of the file, if each can be placed before rss
- Add csdn link
<% if (theme.socialLink.csdn) { %>
<a href="https://www.csdn. net/<%= theme. socialLink. csdn %>" class="tooltipped" target="_ Blank "data tooltip =" visit my CSDN homepage "data position =" top "data delay =" 50 ">
<i class="fa fa-codiepie"></i>
</a>
<% } %>
- Add b station link
<% if (theme.socialLink.bilibili) { %>
<a href="<%= theme.socialLink.bilibili %>" class="tooltipped" target="_blank" data-tooltip="Visit my bilibili homepage" data-position="top" data-delay="50">
<i class="fab fa-codiepie"></i>
</a>
<% } %>
Social icons can be found on this website: Icon library – Font Awesome Chinese website However, there is no link between csdn and b station. You can find a similar one to replace it.

But note: the version of font awesome icon also needs to be corresponding, otherwise it cannot be displayed. The version here is 5.11.0
Then in_ config. socialLink in YML: just add the corresponding icon. The awesome icon can be found in these blogs
Font Awesome5. Several ways and applications of X page introduction, and 4 Change of X
Font Awesome, an excellent icon font library and CSS framework (dashgame.com)
socialLink: csdn: https://blog.csdn.net/m0_59464010?spm=1000.2115.3001.5343 / / change to your own bilibili: https://bilibili. com/484432829? from=search&seid=1051383716784056202 // Change to your own
16. Do not render custom pages
Hexo will automatically render all html pages after generating pages, but sometimes some custom pages use their own rendering code. If you add hexo rendering, it will cause confusion. To this end, we can define that hexo should not render our own pages.
font matter method
Write the code directly to index MD, and then add layout: false in Front matter
title: tools date: 2020-04-28 00:00:00 type: "tools" layout: false ---
skip render method
In the blog root directory_ config.yml, find skip_render
# Specifies the directory to skip hexo rendering skip_render: - 'tools/*' - 'tools/**'
Note: Tools / * means that all files in the directory source/fireworks skip rendering, and tools / * * means that all files in the blog root directory source/tools / folder skip rendering (for example, js and css of the page are in another folder)
Example: webstack
webstack is a pure static website navigation website, and the content is collected and sorted by viggo. The project is based on the development of bootstrap front-end framework.
Github: https://github.com/WebStackPage/WebStackPage.github.io
Create new tools under the blog root directory source /, and then create new index HTML, copy and paste all the source code of webstack web page into it.
Then open the configuration file under the blog root directory_ config.yml, find skip_render, modify as follows:
skip_render: - 'tools/*' - 'tools/**'