-
window object
-
timer
-
Page clock
-
Address bar object
-
History object
-
URL encoding
1. Basic concepts of browser object model
1. Concept:
* encapsulate the components of the browser as objects
2. Features:
* BOM objects cannot be created by themselves. When a document is loaded into memory, the browser automatically creates it.
3. Composition:
* Window(* *****): window object
* Location(* *): address bar object
* History(*): History (current window) object
* Navigator: the browser object is basically not used for understanding
* Screen: the display Screen is basically not used for understanding
availHeight gets the working area height of the system screen, excluding the Microsoft Windows taskbar.
availWidth gets the width of the working area of the system screen and excludes the Windows taskbar.
height gets the vertical resolution of the screen.
width gets the horizontal resolution of the screen.
2. Methods related to pop-up of window objects
1. Usage:
window. Method name (); Window can be omitted
Method name;
2. Method:
Pop up related methods
alert() displays a warning box with a message and a confirmation button.
Example: window Alert ("I'm a warning pop-up");
(* *) confirm() displays a dialog box with a message and confirm and Cancel buttons.
Example: VAR flag = window Confirm ("are you sure?");
prompt() displays a dialog box that prompts the user for input.
Example: var text = window Prompt ("please enter the address", "")// Parameter 2: default text
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function del() {
//2. The confirm cancel box pops up
var flag = window.confirm("Are you sure to delete?"); //Return true to confirm, and return false to cancel
if (flag) {
document.write("Delete operation")
} else {
document.write("Cancel deletion")
}
}
function input() {
var text = window.prompt("Please enter your shipping address");
document.write(text);
}
</script>
</head>
<body>
<a href="javascript:void(del())">delete</a>
<a href="javascript:void(input())">Please fill in the receiving address</a>
</body>
</html>
3. Methods related to opening and closing window objects
open(): opens a new window
Parameter: open the URL of the target
Return value: returns the window reference of the newly opened window
Example: VAR newwindwo = window open(" http://www.baidu.com ");
newWindwo.close();
close(): close the window
Who calls me, I close who
Example: window close();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function intoWeb() {
//Open the window and return the newly opened window object
//var newWindow=window.open("http://www.163.com");
//Jump to the page of your own site and return the newly opened window object
myWindow=window.open("index.html");
}
function gb(){
window.close();
}
function gb2(){
if(window.confirm("Are you sure to close the window?")){
myWindow.close();
}
}
</script>
</head>
<body>
<a href="http://www.sina. Com "> Enter Sina</a>
<button type="button" onclick="intoWeb()">Enter web page</button>
<a href="javascript:void(gb())">Close this window</a>
<a href="javascript:void(gb2())">Close the newly opened window</a>
</body>
</html>
4.window object and timer related methods
setInterval() calls a function or evaluates an expression for a specified period (in milliseconds). Loop execution
clearInterval() cancels the timeout set by setInterval().
setTimeout() calls the function or computing expression after the specified number of milliseconds. Execute only once
* parameters:
Parameter 1: string (js statement) or function object
Parameter 2: millisecond value.
clearTimeout() cancels the timeout set by the setTimeout() method.
example:
The function to be executed after setting the timer for 3 seconds
var id=window.setTimeout("window.close()",3000);
var id1=window.setTimeout("shut()",3000);
var id2=window.setTimeout(shut,3000);
funtion shut(){
window.close();
}
The cancel timer is cancelled by the id of the timer
window.clearTimeout(id);
window.clearTimeout(id2);
Timer to execute once:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//Timer to execute once
/* function show(){
alert("Bang! It's exploding! ")
}
window.setTimeout(show,2000);
//window.setTimeout("show()",1000); */
//Set the timer and return the id of the timer
var timerID=window.setTimeout(function(){
alert("Bang! It's exploding!");
},2000);
//The timer can be cancelled according to the id of the timer
window.clearTimeout(timerID);
</script>
</head>
<body>
</body>
</html>
Cycle timer:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var timerID=window.setInterval(function(){
console.log("The cycle timer is executed")
},1000)
function qx(){
window.clearInterval(timerID);
}
</script>
</head>
<body>
<a href="javascript:void(qx())">Cancel timer</a>
</body>
</html>
5. Page clock
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="time">2022-01-07 09:39:20</h1>
</body>
<script type="text/javascript">
function showTime() {
//Get h1 label object
var h1 = document.getElementById("time");
//Set content between labels
var time = new Date().toLocaleString();
h1.innerText = time;
}
//Call it manually first
showTime();
//Loop call
window.setInterval(showTime, 1000);
</script>
</html>
6. Properties in window object
Other objects in the BOM are obtained through the attributes of the window object
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> //Other objects in the BOM are obtained through the attributes of the window object var loc=window.location; var his=window.history; var nav=window.navigator; var scr=window.screen; //Get html document object var doc=window.document; </script> </head> <body> </body> </html>
7. Address bar object
Acquisition method: it can be obtained by using the properties in the window object
var lc=window.location;
lc.href="http://www.baidu.com";
Properties:
href: sets or gets the current URL
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//Get address bar object
//var loc=window.location;
//loc.href="http://www.baidu.com";
//window.location.href="http://www.baidu.com";
//window can be omitted without writing
//href sets or returns the full URL.
//location.href="http://www.baidu.com";
//var text=location.href;
//alert(text);
//URL: Uniform Resource Locator
//The URL consists of three parts: resource type, host domain name where the resource is stored, and resource file name.
//It can also be considered to be composed of four parts: protocol, host, port and path
//The general syntax format of URL is:
// (those with square brackets [] are optional):
//protocol: // hostname[:port] / path / [:parameters][?query]#fragment
//https://192.168.10.1:8080/path
var hostname=location.hostname;
var host=location.host;
var protocol=location.protocol;
var pathname=location.pathname;
var search=location.search;
var port=location.port;
alert(hostname);
alert(host);
alert(protocol);
alert(search);
alert(port);
function sx(){
//Refresh page
location.reload();
}
</script>
</head>
<body>
<button type="button" onclick="sx()">Refresh</button>
</body>
</html>
Jump from the index page to the demo page to get the search content:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> </script> </head> <body> <h1>My home page</h1> <a href="demo.html?username=zhangsan&password=123456">Jump to demo Page carrying parameters</a> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var text=location.search; //obtain? Subsequent parameters
//alert(text); ?username=zhangsan&password=123456
var arr=text.replace("?","").split("&");
alert(arr[0]);
alert(arr[1]);
</script>
</head>
<body>
<h1>demo page</h1>
</body>
</html>
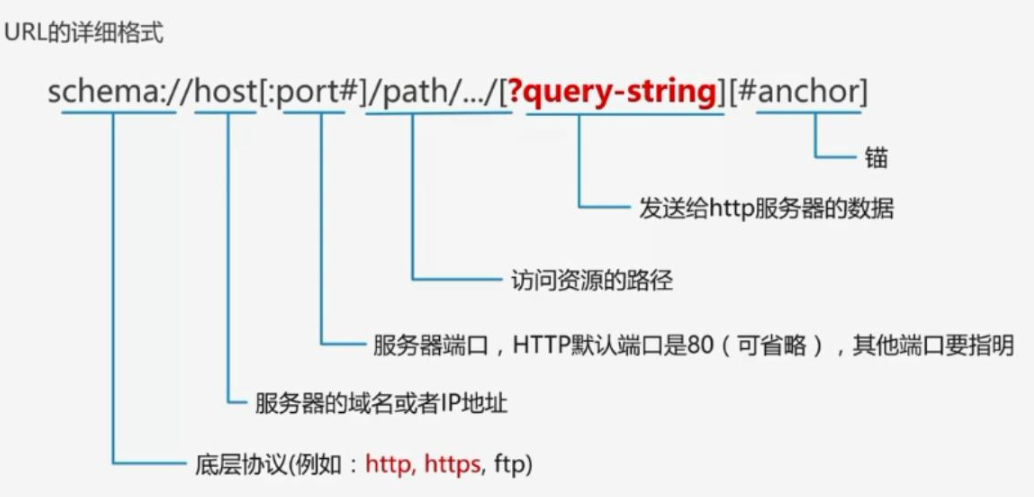
Detailed format of URL:
8. History object
Acquisition method: it can be obtained by using the properties in the window object
var ht=window.history;
ht.go(1);
Method:
go:
1: forward
- 1: back
b page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function qj(){
//window.history.forward();
window.history.go(1); //Give a positive number forward
}
</script>
</head>
<body>
<h1>b page</h1>
<a href="c.html">get into c page</a>
<a href="javascript:void(qj())">forward</a>
</body>
</html>
c page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function ht(){
//window.history.back();
window.history.go(-1);//Giving a negative number is going backwards
}
</script>
</head>
<body>
<h1>c page</h1>
<a href="javascript:void(ht())">return</a>
</body>
</html>
9.URL encoding and decoding
decodeURI() decodes an encoded URI. 1 5.5
encodeURI() encodes a string as a URI. 1 5.5
decodeURIComponent() decodes an encoded URI component. 1 5.5
encodeURIComponent() encodes a string as a URI component.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> //The browser's address bar will automatically URL code the content in the address bar /* decodeURI() Decodes an encoded URI. 1 5.5 encodeURI() Encode the string as a URI. 1 5.5 decodeURIComponent() Decode an encoded URI component. 1 5.5 encodeURIComponent() Encode the string as a URI component. */ var name="I love you"; //code var code=encodeURI(name); document.write(code); //decode var text=decodeURI(code); document.write(text); </script> </head> <body> </body> </html>
10. The browser decodes the content in the address bar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var url=location.href;
document.write(url);
document.write("<hr>");
var v=decodeURI(url);
document.write(v);
</script>
</head>
<body>
</body>
</html>