1.BOM overview
1.1 - what is BOM
BOM (Browser Object Model) is the Browser Object Model. It provides objects that interact with the browser window independent of content. Its core object is window.
BOM lacks standards. The standardization organization of javascript syntax is ECMA. The standardization organization of BOM is W3C. BOM was originally a part of Netscape browser standards.
| BOM | DOM |
|---|---|
| Browser object model | Document object model |
| Treat the browser as an object | Treat the document as an object |
| The top-level object of BOM is window | The top-level object of DOM is document |
| Some objects interacting with browser windows | Elements of the action page |
| The browser manufacturers define their own browsers, and the compatibility is poor | W3C standard |
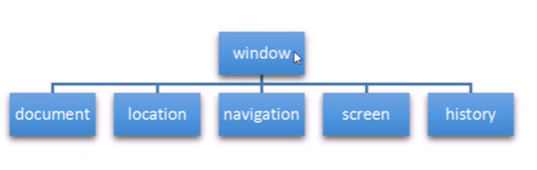
1.2-BOM composition
BOM is larger than DOM, which contains dom

window object is the top-level object of browser, which has dual roles.
1. It is a window for js to access the browser.
2. It is a global object. Variables and functions defined in the global scope will become properties and methods of window objects. Window can be omitted when calling. Alert() and prompt() belong to window object methods.
Note: a special attribute under window is window.name
var name under global is not recommended
2. Common events of window object
2.1 - window loading event
window.onload = function(){}
//perhaps
window.addEventListener("load",function(){});
window.onload is a window (page) loading event. When the document content is completely loaded, this event will be triggered (including image, script file, css file, etc.), and the processing function will be called.
Note: the traditional registration event mode of window.onload can only be written once. If there are multiple events, the last window.onload will prevail. There is no conflict in window.addEventListener.
document.addEventListener('DOMcontentLoaded',function(){})
When the DOMcontentLoaded event is triggered, only when the DOM is loaded, excluding stylesheets, pictures, flash, etc. (only IE9 and above are supported)
If there are many pictures on the page, it may take a long time from user access to onload trigger, and the interaction effect cannot be realized, which will inevitably affect the user experience. At this time, DOMContentLoaded event is more appropriate.
2.2 - resize window event
window.onresize = function (){}
//perhaps
window.addEventListener("resize",function(){});
1. This event will be triggered whenever the window size changes in pixels.
2. We often use this event to complete responsive layout. window.innerWidth the width of the current screen.
3. Timer
3.1 - two timers
setTimeout(function(){},ms);
//And [ms is milliseconds, and the function is called only when the number of milliseconds is reached. ms can be omitted, and the default is 0]
setInterval(function(){},ms)
| setTimeout | setInterval |
|---|---|
| Call once | Always call |
3.2 - callback function
setTimeout() is also called callback function
Ordinary functions are called directly in code order.
3.3 - clear timer (cleartimeout)
clearTimout(Timer name)
3.4 - clear timer (clearinterval)
<button class="begin">Turn on the timer</button>
<button class="stop">Stop Timer </button>
<script>
var begin = document.querySelelctor(".begin");
var stop = document.querySelector(".stop");
var timer =null;
begin.addEvevtListener("click",function(){
timer = setInterval(function(){
consloe.log("how are you");
},1000);
stop.addEventListener("click",function(){
clearInterval(timer);
})
});
</script>

Case: send verification SMS and click again after 60s
phone number<input type="number"><button>send out</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener("click",function(){
btn.disabled = ture;
var timer = setInterval(function(){
if(time == 0){//Clear timer
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = 'send out';
time =60;
}else{
btn.innerHTML = 'Remaining' + time + 'second';
time--;
}
},1000);
})
</script>
3.5-this pointing
In general, the final point of this is the object that calls it
1. In the global scope or ordinary function, this points to the global object window (note that this of the timer points to the window)
console.log(this);
function fn(){ console.log(this); }
2. In method calls, who calls this points to whom
var o = {
sayHi:function(){
console.log(this);//Point o
}
}
o.sayHi();//o call
3. this in the constructor points to the instance of the constructor
function fun(){
console.log(this);//Point to instance fun
}
var fun = new Fun();
4.JS execution mechanism
4.1-JS is single threaded
A major feature of js language is single thread. That is, you can only do one thing at a time. If you add or delete a DOM, you cannot do it at the same time. You should add it first and then delete it.
Single thread means that all tasks need to be queued, and the next task will not be executed until the previous task is completed. The problem caused by this is: if JS execution time is too long, page rendering will be inconsistent, resulting in the feeling of page rendering loading blockage.
4.2 - synchronous and asynchronous
In order to solve this problem, using the computing power of multi-core CPU, HTML5 proposes the web worker standard, which allows javasript scripts to create multiple threads. So js there are synchronous and asynchronous.
synchronization
When the last task is executed after the previous task, the execution sequence of the program is consistent and synchronized with the task sequence.
For example, the synchronous method of Cooking: cook rice with water first, and then cut and fry vegetables when the water is boiling.
asynchronous
While doing one thing, you can also deal with other things.
For example, while boiling water, cut and fry vegetables.
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
//The code execution result is 123
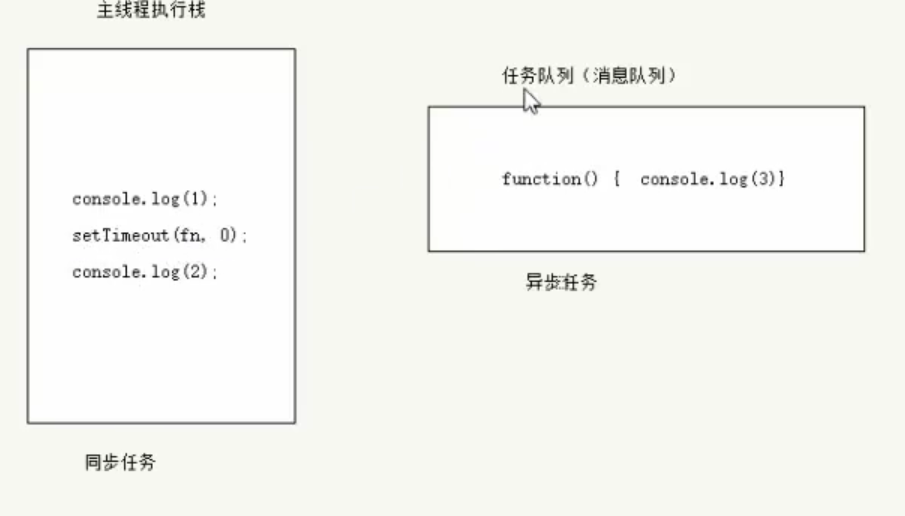
Synchronization task
Synchronization tasks are executed on the main thread to form an execution stack.
As shown in the above code, console.log() and setTimeout() are on the execution stack, while the function in setTimeout belongs to asynchronous tasks.
Asynchronous task
The asynchrony of js is realized through callback function
Generally speaking, there are three types of asynchronous tasks:
1. Common events, such as click and resize
2. Resource loading, such as load, error, etc
3. Timer, including setInterval, setTimeout, etc
Asynchronous task related callback functions are added to the task queue (also known as message queue)
js execution mechanism

1. Execute the synchronization task in the stack first.
2. Put the asynchronous task (callback function) into the task queue
3. Once all synchronous tasks in the execution stack are executed, the system will read the asynchronous tasks in the task queue in order, so the read asynchronous tasks end the waiting state, enter the execution stack and start execution.
5.location object
| Location object method | Return value |
|---|---|
| Location.assign() | Like href, you can jump to the page (redirect), record history, and go back |
| Location.replace() | Replace the current page, because the history is not recorded, you cannot go back to the page |
| location.raload | Refresh, reload page |
6.navigator object
The navigator object contains information about the browser. It has many properties. The most commonly used one is userAgent, which can return the value of the user agent header sent by the client to the server.
The following front-end code can determine which terminal of the user opens the page
if(navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))){
window.location.href="";//mobile phone
}else{
window.location.href="";//computer
}
Generally, this function is done by the server
7.history object
The window object provides us with a history object to interact with the browser history. This object contains the URL that the user (in the browser window) has visited
| history object method | effect |
|---|---|
| back() | Can reverse function |
| forward() | Forward function |
| Go (parameter) | 1: Forward, - 1: backward |
var btn = ducument.querySelector('button');
btn.addEventListener(click'',function(){
//history.forward();
history.go(1);
})