1.window Object
All browsers support Windows objects
Conceptually, an html document corresponds to a window object Functionally, control the browser window In terms of usage, window s objects do not need to be created, they are used directly
2.window object method:
2.1 alert()
Show a warning box with a message and a confirmation button
Example:
window.alert("hello world"); //A "hello world" dialog box pops up in the browser window
Open with a browser and display as follows:

2.2 confirm()
Show a dialog box with a message and confirmation and cancellation buttons
Example:
var res=confirm("Determine Delete??"); window.alert(res); //Browser window pops up a "Confirm Delete" dialog box, waiting for the user to choose
Open with a browser and display as follows:

2.3 prompt()
Displays a dialog box that prompts the user for input
prompt() can use two parameters, the first is the prompt, the second is the input default, and the return value is what the user has entered
Example 1:
var res=prompt("Input a num:"); window.alert(res);
Open with a browser and display as follows:

Example 2:
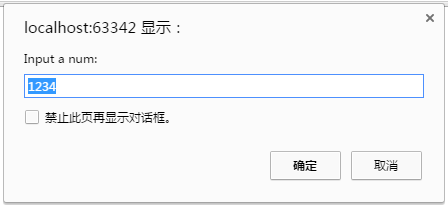
var res=prompt("Input a num:","1234"); window.alert(res);
Open with a browser and display as follows:

2.4 open()
Open a new browser window or find a named window
There are three parameters available, one is the web address of the newly opened window, the other is the name of the new window, which can not be filled in, and the third is the size of the newly opened window. Example 1:
window.open("http://www.baidu.com");
Open with browser, browser will open another window to open Baidu's home page
Example 2:
//Open a new window with a width of 300 PX and a height of 150 PX at Baidu window.open("http://www.baidu.com","",'width=300,resizable=no,height=150');
Open with a browser and display as follows:

2.5 close()
Close browser window
Example:
window.close(); //Will close the current browser window
2.6 setInterval()
Call a function or evaluate an expression with a specified period in milliseconds
The setInterval() method calls the function until clearInterval() is called or the window is closed
The id value returned by setInterval() can be used as an argument to the clearInterval() method
Grammar:
setInterval(code,millisec)
Where code is the function to be called or the code snippet to be executed, and millisec is the periodic execution interval in milliseconds
2.7 clearInterval()
Cancel timeout set by setInterval()
Example:
<input id="ID1" type="text" onclick="begin()"> <button onclick="end()">Stop it</button> <script> function show_time(){ var time1=new Date().toLocaleString(); var temp=document.getElementById("ID1"); temp.value=time1; } var ID; function begin(){ if (ID==undefined){ show_time(); ID=setInterval(show_time,1000); } } function end(){ clearInterval(ID); ID=undefined; } </script>
Open with a browser and display as follows:

Click in the input box and it will show the current time, updated once a second
Show as follows:

Timing does not stop until you click the Stop button. When you click the input box again, the time in the input box is updated in one second until you click the Stop button again.
2.8 setTimeout()
Call a function or evaluate an expression after a specified number of milliseconds
Example 1:
<input type="button" value="alert_box" onclick="time_msg()"> <script> var times; function time_msg(){ var time1=setTimeout("window.alert('5 seconds!')",5000); } </script>
Open with a browser and display as follows:

After five seconds of waiting, the following dialog box appears:

Example 2:
<input type="text" id="txt"> <input type="button" value="start count" onclick="time_count()"> <script> var times; var count=0; function time_count(){ document.getElementById("txt").value=count; count +=1; times=setTimeout("time_count()",1000) } </script>
When the timer button is clicked, the input box counts from 0, once a second
As shown in the diagram:

2.9 clearTimeout()
Cancel timeout set by setTimeout() method
Example:
<input type="text" id="txt"> <input type="button" value="start" onclick="time_count()"> <input type="button" value="stop" onclick="stop_count()"> <script> var times; var count=0; function time_count(){ document.getElementById("txt").value=count; count +=1; times=setTimeout("time_count()",1000) } function stop_count(){ clearTimeout(times); }
Generate a timer and click the Start button. The timer will start in the input box until the Stop button is clicked. Click Start again and the number of seconds in the input box will continue from the last paused time.
As shown in the diagram: