Found Bug
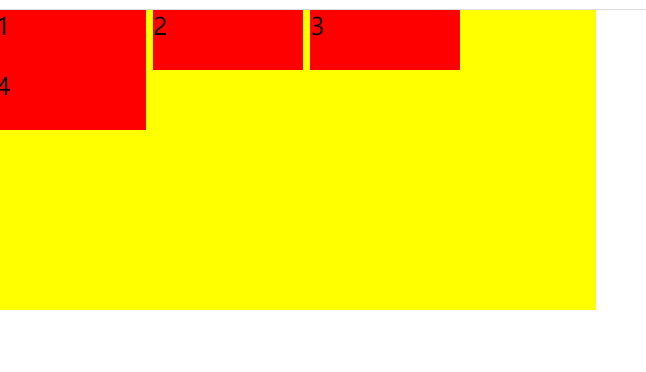
Today, when making flex layout, I introduced four inline elements span into the parent element to test the related attributes of flex. The code is as follows. I originally wanted to put four spans in the box, because it is reasonable to put exactly four spans, but the actual effect is not so.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
width: 400px;
height: 200px;
background-color: yellow;
}
.item {
width: 100px;
height: 40px;
background-color: red;
display: inline-block;
}
</style>
</head>
<body>
<div class="box">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
<span class="item">4</span>
</div>
</body>
</html>

Analyze bugs
After consulting the data, it is known that there is a blank gap, so that the last span cannot be placed in the first line. So why is there such a gap? Where on earth did it come from?
The reason for the blank space is that when elements are treated as inline elements for typesetting, the blank characters (spaces, carriage return and line feed, etc.) between elements will be processed by the browser. According to the processing method of white space (normal by default, merging redundant spaces), the carriage return and line feed in the original HTML code will be converted into a blank character, so there is a gap between elements. The spacing between these elements will vary with the font size. When the in-line element font size: 16px, the spacing is 8px.
Fix Bug
- Remove whitespace between elements
By writing the closed label of the previous element on the same line as the start label of the next element, you can remove the blank between elements, or add a blank comment between two inline block elements, or do not write the closed label of the element, for example:
<body>
<div class="box">
<span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span>
</div>
</body>
- The parent element is set to font size 0, and the child element is set to font size separately
.box {
width: 400px;
height: 200px;
background-color: yellow;
font-size: 0;
}
.item {
font-size: 15px;
width: 100px;
height: 40px;
background-color: red;
display: inline-block;
}
- Set margin left to a negative value
Use the negative margin value to offset the blank between elements, but the size of the negative margin value is related to the font and text size of the context, and the spacing between elements of the same size font is different in different browsers. For example, when font size: 16px, the spacing between elements in Chrome is 8px, while the spacing between elements in Firefox is 4px. Therefore, this method is not universal and relatively troublesome, so it is not recommended.
- Add float or flex to the inline block element
Let the block elements in the row float, or add display: flex to the parent box; Can solve the problem of blank space, but there is no need to use inline block for the three column layout.
- Set character spacing or word spacing
The principle of these two methods is a bit like the font size used in II. The specific method is to give the parent element a negative value of letter spacing or word spacing, and then adjust the child element to 0. The specific use of character spacing or word spacing is actually similar.
.box {
width: 400px;
height: 200px;
background-color: yellow;
letter-spacing: -0.5em;
/* word-spacing: -0.5em; */
}
.item {
letter-spacing: 0;
/* word-spacing: 0 */
width: 100px;
height: 40px;
background-color: red;
display: inline-block;
}