In this article, I will introduce how to quickly use Flare, a lightweight, beautiful, user privacy first and 100% data user controlled bookmark navigation tool in Docker.
If you are familiar with Docker, you will be able to have your own bookmark navigation in ten minutes; It doesn't matter if you're a novice. Follow the article step by step. In about half an hour, you will be able to run Flare in Docker and enter the door of the container world.
Write in front
In the last article Using Docker to build bookmark navigation for HomeLab At the beginning of the, I mentioned some situations I used to use bookmark navigation tools: in the past ten years of using Chrome, thousands of bookmarks slowly appeared in my favorites, and then covered with thick dust like the books in the bookcase in reality.

A few months ago, I started my personal PKM reconstruction, part of which is about the use of bookmarks. To be honest, I am not particularly satisfied with the current bookmarking program for several reasons:
I hope this tool can be more efficient and simpler, instead of presenting only a few contents in the bookmark bar. More contents need to be searched in layers of "folders", or we need to rack our brains to see if we can match the specific contents by keyword and automatic completion by taking a chance in the search bar. Guessing and searching are a waste of time.
I hope these data are privatized and less uncertain. As a "young man" who has used various Internet products for more than 20 years, he has seen too many tools and companies live and die. Many companies behind online services and software have slowly become a grain of sand in the river of time. In the process of falling products and companies, user data often becomes funerary objects. I don't want to see the data disappear with the product.
I hope the software can be more general. Bookmark data should not be mixed with browser fighting, but also play "reproductive isolation". Tools and plug-ins that can only be used in Chrome, Safari and IE always make me feel like data has been kidnapped. Even though I only use Chrome in most cases, I still hope that when I open Safari, I can "point" these bookmarks with my mouse to quickly get to the place I want to go. (I have reservations about the bookmark import function between browsers, because there were accidents such as "bookmark chaos" and "bookmark shadow separation" when migrating between Chrome, Firefox and domestic browsers.)
After trying to use various software, I focused on the project of a little brother of Polish programmer (Flame). After in-depth use of the software, refactoring part of the code, encapsulating the container application, and submitting several PR. I figured out what I wanted, so I started to make this little tool that looked the same as Flame: a bookmark navigation tool with higher performance, more transparent data and easier to use.

Before introducing how to use it, I believe you may be more curious about what's good about it?
Flare's advantages
The biggest advantage of Flare is that on the premise of having the same beautiful interface as Flame, it has absolute performance advantages: whether it is the container image volume of less than 10M, the memory consumption of less than 30M in normal operation, or the page opening in seconds (thousands of bookmarks) in 99% of cases, and it will not trigger the fan rotation of notebook and other devices.

"Fast" as the main advantage of Flare, the front-end part of the program naturally needs some "full marks" to make it lively.

Here are two intuitive examples: use the test tool to test the pressure (stability) of millions of requests for Flare without any configuration item adjustment. Under the condition of maintaining 4800 ~ 5000 concurrent requests per second, you can still open the page in 1 ~ 2 milliseconds, And use it normally (under extreme conditions, the memory usage is 60M, which is usually stable at about 30M); And Flare can even run on an ARM box equipped with 2015 S805 chip (the cost is almost 50 yuan).
# Simple stress test example
wrk -t16 -c 100 -d 300s http://localhost:5005/
Running 5m test @ http://localhost:5005/
16 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 29.09ms 33.99ms 619.31ms 85.99%
Req/Sec 302.64 84.43 710.00 69.26%
1446450 requests in 5.00m, 33.70GB read
Requests/sec: 4819.96
Transfer/sec: 114.99MB
The only thing we can't do in the future is to use the software to store data in a more transparent format, regardless of the current situation; Or in the process of using Flare, you find tools that are more in line with your own aesthetics. You can migrate data at a very low cost. "Users should make their own decisions about their data", at least I think so.
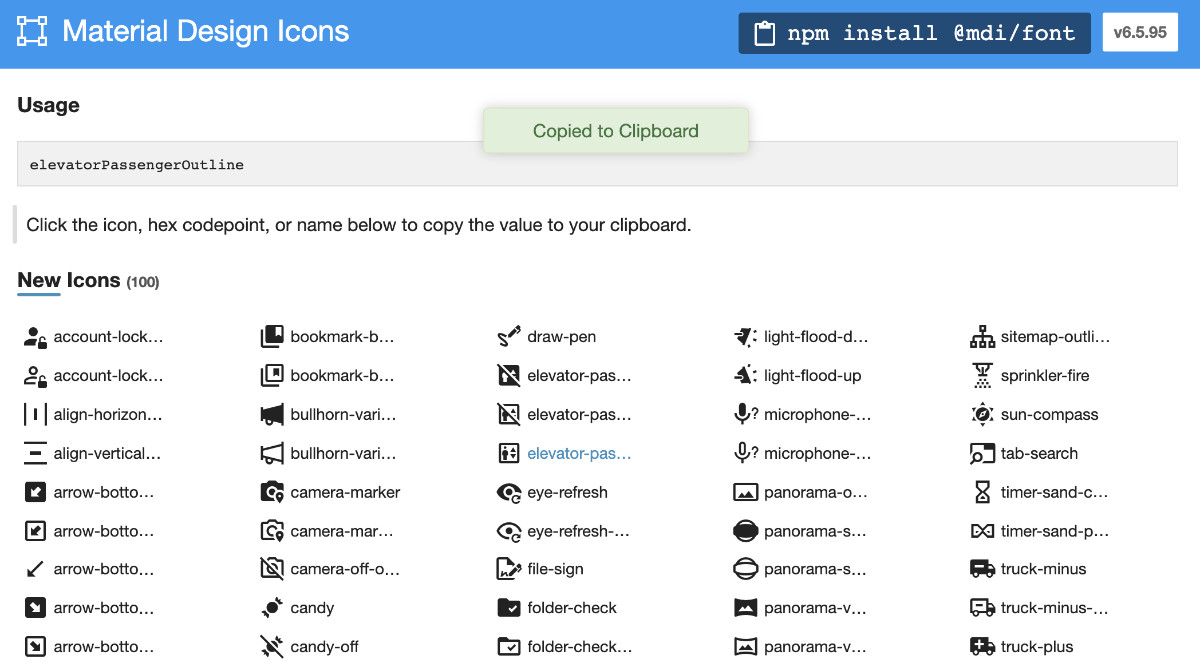
Everyone's requirements for beauty must be different, but if the style and quality of Bookmark Icons we use are highly consistent, the software interface is still "more able to play, and can play for a long time" (the bottom line of personal use of the software interface must be at least durable). Here, I found and customized dozens of simple weather animation icons, and integrated more than 6000 Material Design Icons into the software to facilitate "out of the box". For details on the use of icons, please refer to This document.

In terms of common weather display functions, Flare also costs less than Flame. Usually, you only need to start the software, and the program will obtain the necessary weather data with a very restrained frequency, and let you set as little as possible (thanks to the geographical location interface provided by IPIP.net). This is the only function that Flare needs to be connected to the Internet at present. You can disable Flare networking by enabling "offline mode", or refer to this Issue reply , complete the complete and thorough network disabling operation of container applications, and fundamentally solve privacy concerns. In the latest version, the program also supports the use of external image addresses, or let the program grab icons directly from the target link website to make the link discrimination in the page more obvious.
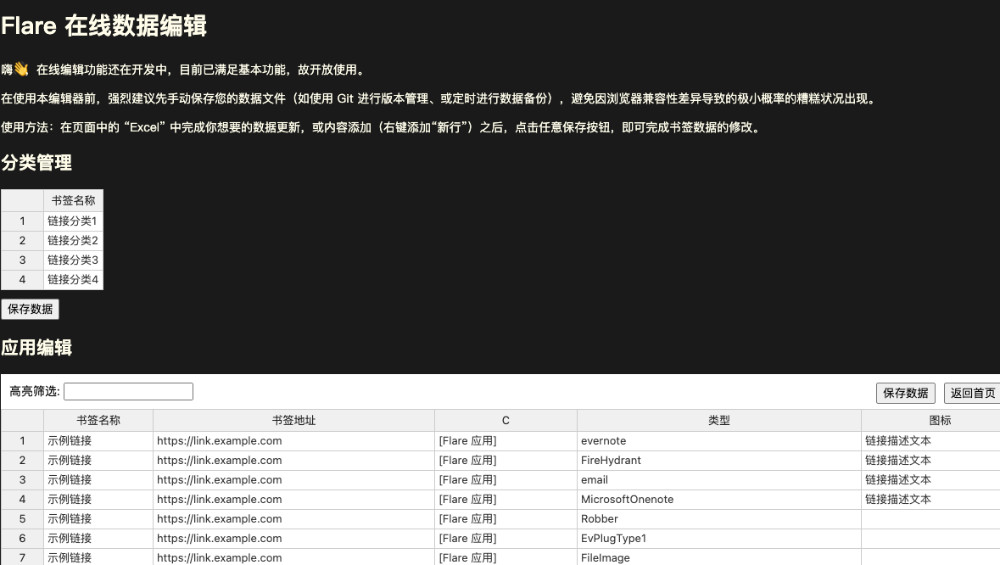
Of course, in order to meet the editing needs of some small partners anytime and anywhere, the function of online editing has also been added in the recent version update.

Next, let's see how to use it. Of course, in addition to the above contents, there are some small details, which are left to the curious you to explore!
Quickly initialize Docker environment
At present, the downloading and security of Flare need to be completed by using Docker. If you are a Mac or Windows user, you can complete the initialization of the basic running environment by downloading and installing the desktop version of Docker.
If you are a Linux beginner, you can consider using a simple script I made to quickly install and initialize Docker and the common tool Docker compose. If your server is overseas, you can use the following command to quickly complete the installation of the environment:
curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-docker.sh | bash curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-compose.sh | bash
If your environment is in China, you can execute the following commands and complete the installation of the environment according to the prompt of log output:
curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-docker-cn.sh | bash curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-compose-cn.sh | bash
I uploaded the above installation script to GitHub. If you need it, you can get it yourself: https://github.com/soulteary/Home-Network-Note/tree/master/scripts .
Quick installation and use of Flare
There are many ways to use Flare, but for the sake of "sustainable development", I will explain all the common ways.
Let's talk about the simplest solution first. (a little reminder from the author, you can choose one of the following schemes according to your personal situation)
HelloWorld: use Docker to quickly try Flare
After the Docker environment is ready, we can start Flare with a simple command:
docker run --rm -it -p 5005:5005 -v `pwd`/app:/app soulteary/flare
When the command is executed, we will see the log output similar to the following:
INFO[2022-02-23T19:08:43+08:00] Flare v0.3.1-85EED66 linux/amd64 BuildDate=2022-02-23T10:22:43+0800 INFO[2022-02-23T19:08:43+08:00] INFO[2022-02-23T19:08:43+08:00] Application service port 5005 INFO[2022-02-23T19:08:43+08:00] Page request merge false INFO[2022-02-23T19:08:43+08:00] Enable offline mode false INFO[2022-02-23T19:08:43+08:00] The login mode has been disabled, and users can directly adjust the application settings. INFO[2022-02-23T19:08:43+08:00] The online editing module is enabled and can be accessed /editor To get help using the program. INFO[2022-02-23T19:08:43+08:00] The Wizard module is enabled and can be accessed /guide To get help using the program. INFO[2022-02-23T19:08:43+08:00] The program has been started 🚀
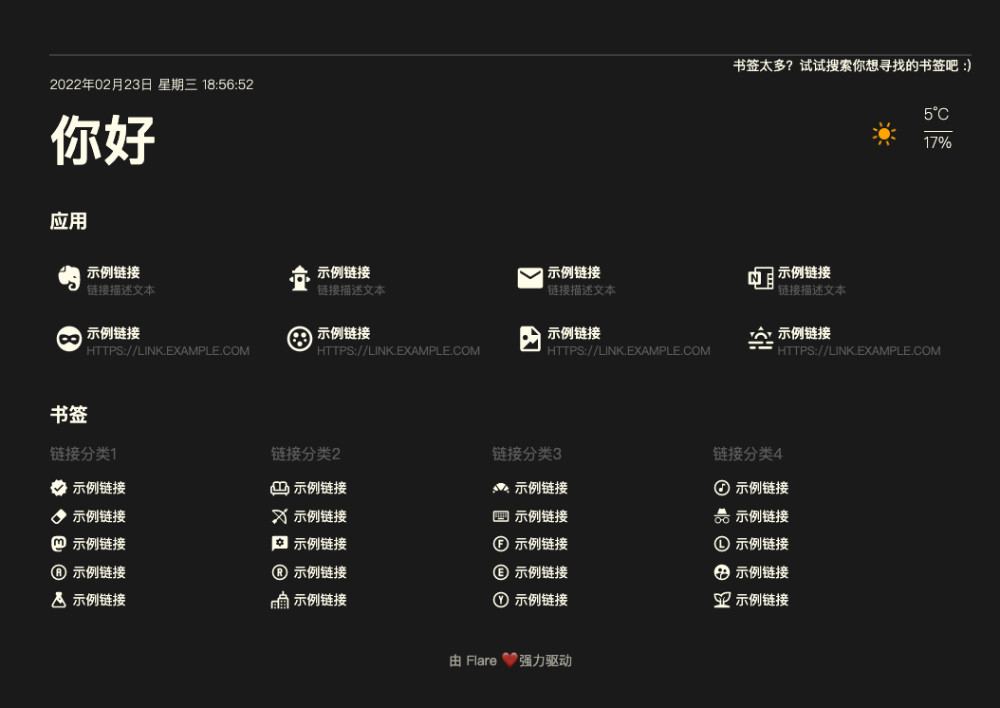
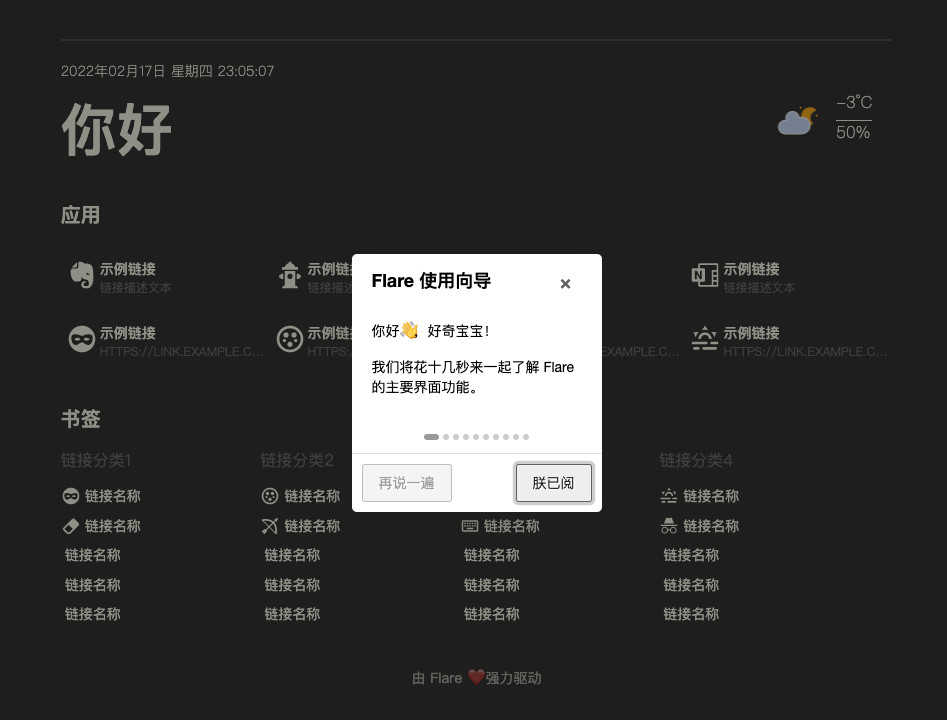
At this time, we open it in the browser http://localhost:5005 , you can see the bookmark navigation page in the previous article.
When we check the directory where the above command is executed, we will find that there are several "extra" files in the folder:
app ├── apps.yml ├── bookmarks.yml └── config.yml
These files are data files that store "application Bookmarks", "classification Bookmarks" and "program configuration", except config YML can be deleted and discarded at will. Your bookmark data is saved in the other two files. Please pay attention to proper preservation and backup.
If we open a bookmark data file randomly, we will be able to see the following contents:
links: - name: Sample link link: https://link.example.com icon: evernote desc: Link description text - name: Sample link link: https://link.example.com icon: FireHydrant desc: Link description text - name: Sample link link: https://link.example.com icon: email desc: Link description text ...
Yes, the links in flare are saved in this format, a simple "text file". You can edit it in any way you like and save these data in any way you like. When you modify this file according to your own needs, the content in flare will be updated synchronously after refreshing the browser page.
If you want the software to run in the background mode, or you want the software to run in another port, such as listening to 8080, you can modify the operation parameters to:
docker run --rm -d -p 8080:5005 -v `pwd`/app:/app soulteary/flare
Run Flare using docker compose
Compared with using one-time commands, using docker compose allows us to run container applications (such as flare) based on explicit configuration files and fine-grained set application functions without memorizing various troublesome parameters. The following is a simple example.
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
command: flare
ports:
- 5005:5005
volumes:
- ./app:/app
The above configuration takes only about ten lines of code to complete the specified flare container image, flare startup command, open port, mapped data file, and process daemon. If there is a problem, it will automatically restart and recover. Is it "fragrant".
Of course, for better use by small partners, I usually add some necessary comments to the docker compose configuration file:
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# By default, there is no need to add any parameters. If there are special requirements
# Readable documents https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# Enable account login mode
# command: flare --nologin=0
# environment:
# To enable user login mode, you need to set the 'nologin' startup parameter to '0'`
# If 'nologin' is enabled, flare is not set_ User, the default user is ` flare`
# - FLARE_USER=flare
# Specify your own account password, if not set ` FLARE_USER `, the password will be generated by default and displayed in the application startup log
# - FLARE_PASS=your_password
# Whether to open the "Use Wizard" and access ` / guide`
# - FLARE_GUIDE=1
ports:
- 5005:5005
volumes:
- ./app:/app
We save the above file as docker - compose YML, then use docker compose up - D, wait a moment, or use the browser to access http://localhost:5005 , not surprisingly, you will see the simple interface of flare.
Use Flare with traifik
Many of my old readers are traifik users, so here is the container layout configuration of traifik.
If you have experience in using docker compose and nginx, I recommend you try traifik. After getting familiar with it, you will open up a new world. If you haven't played it yet, you can refer to this project to get started quickly: https://github.com/soulteary/traefik-example/ Or read my previous Technical articles used by Traefik.
# Traefik quick start and use, can refer to https://github.com/soulteary/traefik-example/
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# By default, there is no need to add any parameters. If there are special requirements
# Readable documents https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
labels:
- "traefik.enable=true"
- "traefik.docker.network=traefik"
- "traefik.http.routers.traefik-flare-http.middlewares=https-redirect@file"
- "traefik.http.routers.traefik-flare-http.entrypoints=http"
- "traefik.http.routers.traefik-flare-http.rule=Host(`flare.example.com`)"
- "traefik.http.routers.traefik-flare-http.service=dashboard@internal"
- "traefik.http.routers.traefik-flare-https.entrypoints=https"
- "traefik.http.routers.traefik-flare-https.rule=Host(`flare.example.com`) && PathPrefix(`/`)"
- "traefik.http.routers.traefik-flare-https.tls=true"
- "traefik.http.services.traefik-flare-backend.loadbalancer.server.scheme=http"
- "traefik.http.services.traefik-flare-backend.loadbalancer.server.port=5005"
networks:
- traefik
expose:
- 5005
volumes:
- ./app:/app
networks:
traefik:
external: true
The use method is still simple docker compose up - D. after the container runs, the browser can directly access the domain name we dynamically registered in Traefik. In this example, flare example. com.
Although there are so many installation methods.
However, I guess you will still feel confused about Flare at the moment. Next, let's further understand the functions and interfaces of Flare.
Learn more about Flare
Considering that using text introduction will take up a lot of space, I made a simple wizard. It only takes more than ten seconds to quickly read the introduction of function points.
So how do I open Flare's wizard? Just add / guide after the original address bar, like this: http://localhost:5005/guide , isn't it simple.

Next, let's talk about expanding the topic.
Using Flare on public server
Although Flare operates in stand-alone mode by default, user login is not required. However, some small partners hope that the software can run on the cloud server, such as revitalizing the "lightweight cloud" that has been eating ash for a long time.
At this time, if anyone can modify the application settings, it will inevitably cause a lot of trouble. So we can adjust the custom startup parameters of the program to disable the "login free mode".
flare --disable_login=0
By default, the program will use the account name of flare and the randomly generated management password. If we want to log in with our own specified account and password, we can set flare in the environment variable_ User and FLARE_PASS two guys to replace the default login account and random password of flare. Take the docker compose configuration file as an example:
version: '3.6'
services:
flare:
command: flare --disable_login=0
...
Isn't it simple? For complete configuration, please refer to the following contents:
version: '3.6'
services:
flare:
image: soulteary/flare:0.2.7
restart: always
# By default, there is no need to add any parameters. If there are special requirements
# Readable documents https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
# Enable account login mode
command: flare --disable_login=0
environment:
# To enable user login mode, you need to set the 'nologin' startup parameter to '0'`
# If 'nologin' is enabled, flare is not set_ User, the default user is ` flare`
- FLARE_USER=flare
# Specify your own account password, if not set ` FLARE_USER `, the password will be generated by default and displayed in the application startup log
- FLARE_PASS=your_password
ports:
- 5005:5005
volumes:
- ./app:/app
After you start the application with docker compose up - D and use docker compose PS, we can see the log output with password:
INFO[2022-02-23T19:10:07+08:00] Flare v0.3.1-85EED66 linux/amd64 BuildDate=2022-02-23T10:22:43+0800 INFO[2022-02-23T19:10:07+08:00] INFO[2022-02-23T19:10:07+08:00] Application service port 5005 INFO[2022-02-23T19:10:07+08:00] Page request merge false INFO[2022-02-23T19:10:07+08:00] Enable offline mode false INFO[2022-02-23T19:10:07+08:00] To enable login mode and adjust application settings, you need to log in first. INFO[2022-02-23T19:10:07+08:00] The overall visibility of the current content is: DEFAULT INFO[2022-02-23T19:10:07+08:00] User not specified `FLARE_USER`,Use default user name flare INFO[2022-02-23T19:10:07+08:00] User not specified `FLARE_PASS`,Automatically generate application password dd0624b7 INFO[2022-02-23T19:10:07+08:00] The online editing module is enabled and can be accessed /editor To get help using the program. INFO[2022-02-23T19:10:07+08:00] The Wizard module is enabled and can be accessed /guide To get help using the program. INFO[2022-02-23T19:10:07+08:00] The program has been started 🚀
The next step is to log in to the application and make specific settings, which will not be repeated here. It's left to you to explore and play by yourself.
If you have more private requirements, you can also use flare --disable_login=0 --visibility=private set the content of the home page to be visible when logging in.
Other information
If you are interested in the production process of Flare, you can move forward Flare production record: application front and rear end performance optimization This article shares many optimization ideas and details.
In addition, in order to facilitate your use and adjustment of Flare, you can also refer to the following documents:
- Flare - Custom startup parameters
- How to set user account after closing login free mode
- How to select and use icons
- How to use with traik
last
If you think this project can help you, you are welcome to like and forward this article so that other small partners can see it (the more user feedback, the faster the update).
If you are a code enthusiast, you can also like the project in GitHub ✨ (star) give the producer a little encouragement; If you want to receive the update push of this project, it is recommended to click the attention in GitHub project 👀 (watch) and choose a suitable attention mode. It is recommended to choose the release mode. Once a new version appears, you will get a push reminder at the first time.
Of course, you are very welcome to leave a message and feedback in my main haunts to improve the Flare experience together.
–EOF