Chapter 1: Application Introduction
Part 1.1 background
This application refers to the pattern of a small and funny app "Die With me", which is generally a social software based on multi person chat room, and adds interesting games as expansion functions. The expanded game refers to another wonderful app "send me to heavy".
Part 1.2 comparison with similar apps
Our application is generally designed according to the framework of "Die with me", but we change its requirements that the power can be used only when the power is less than 15%, and add some interesting elements. For example, entering the chat room takes the uncertain power as the standard, and displays the power in different colors at different stages. On the whole, the design concept is more inclined to a social chat software, which supports multi-user online chat, and everyone can speak freely. There are interesting and funny games to enjoy when you are bored.
Part 1.3 operating environment
Android Studio
Chapter 2: overall architecture and function design
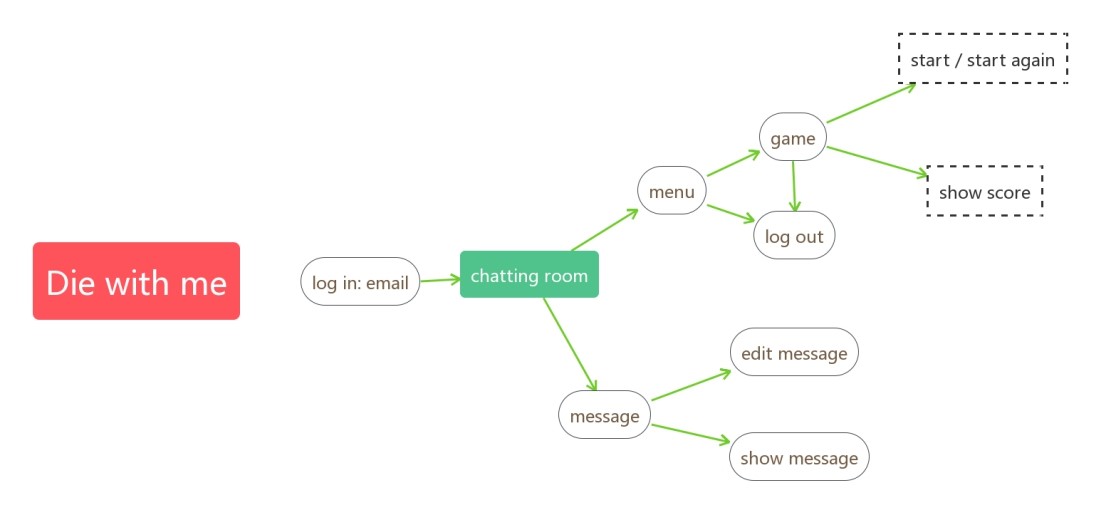
Part 2.1 overall architecture

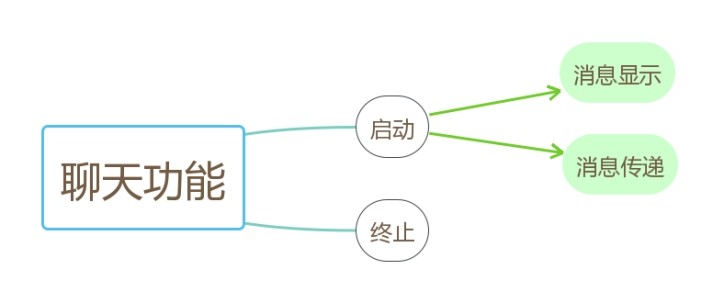
Part 2.2 design of chat function
Overall framework

start-up
-
Generate a random number of 0-100 as the upper limit of power. Only those whose power is lower than this value can enter the chat room. Therefore, it can be said that this design adds uncertainty to the original basis and makes the experimenter feel interesting. Overall, the lower the power, the greater the probability of entering. Therefore, in the overall design concept, the more interesting combination of power and chat function is.
-
After startup, it will automatically jump to the login interface:

termination
-
Terminate the chat program when the power requirements are not met.
-
The display interface is shown in the figure below:

Message display
- It is composed of an input text box, a send button and a list displaying chat content. The chat list only displays the nickname time and message content. The avatar is automatically generated and takes the power value as the content. As shown in the figure below:

message passing
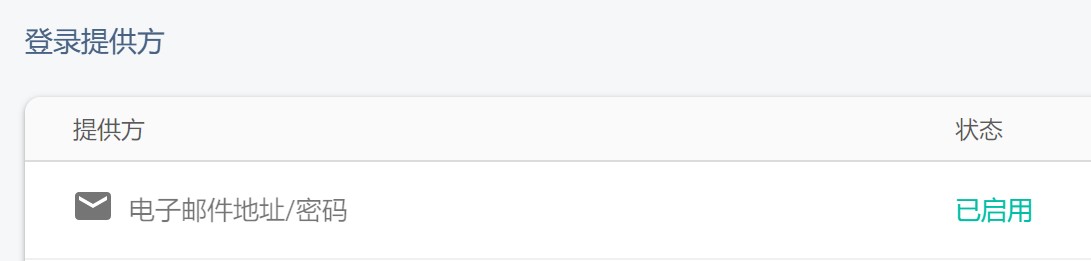
- Google's Firebase database tool is adopted, and the login framework and database in this APP are provided by it. In the user login, we use the form of e-mail login. Users who log in for the first time will register with e-mail. Our background management:
user interface
This is the mailbox that has been registered in the current test.

Login mode
Log in and register in the form of game password. You need to connect to the Internet to log in and register.


Part 2.3 game function design
The interesting game we added records the time when the mobile phone returns to a certain point according to the sensor. In terms of game design, we take throwing mobile phones as the theme and use humor to achieve the purpose of spoofing and expressing the laughter of Bo Experiencers.


The flight duration records the time when the mobile phone returns to the origin after moving from the starting position. The highest flight record records the shortest time. The game is simple but interesting.
Chapter 3: key data structures / algorithms
Part 3.1 Firebase database
Firebase is a mobile platform that can help quickly develop high-quality applications. At the same time, firebase also provides a huge database for Android development.
First, include Google services plug-in and Google Maven code base:
http://www.biyezuopin.vip
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
classpath 'com.google.gms:google-services:4.3.2'
}
}
Add the dependency of Firebase SDK and the apply plugin to the Gradle file of the application:
implementation 'com.google.firebase:firebase-core:17.2.1' implementation 'com.google.firebase:firebase-auth:17.0.0' implementation 'com.google.firebase:firebase-database:17.0.0' implementation 'com.firebaseui:firebase-ui:0.6.2' implementation 'com.firebaseui:firebase-ui-auth:4.0.0'
Given Google service JSON file:

Android Studio connects to Firebase:

Firebase database permission settings:
{
/* Visit https://firebase.google.com/docs/database/security to learn more about
security rules. */
"rules": {
".read": true,
".write": true
}
}http://www.biyezuopin.vip
Definition and calling code of Firebase related variables in the code: Database:
private FirebaseDatabase database;
private DatabaseReference myRef;
database = FirebaseDatabase.getInstance();
myRef = database.getReference("fir-ec425");//Specifies the reference entry under the database
Authentication:
if (FirebaseAuth.getInstance().getCurrentUser() == null) {
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.build(),
SIGN_IN_REQUEST_CODE
);
} else {
Toast.makeText(this, getString(R.string.welcome_sign) +FirebaseAuth.getInstance().getCurrentUser().getDisplayName(),
Toast.LENGTH_LONG).show();
}
Read database data:
myRef.addChildEventListener(new ChildEventListener()
{
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
i = dataSnapshot.getChildren().iterator();
while (i.hasNext()) {
nameReceivedFromFirebase = ((DataSnapshot)
i.next()).getValue().toString();
messageReceiverFromFirebase = ((DataSnapshot)
i.next()).getValue().toString();
timeReceivedFromFirebase = ((DataSnapshot)
i.next()).getValue().toString();
batterReceivedFromFirebase = ((DataSnapshot)
i.next()).getValue().toString();
}
receivedMessagesFromFirebase = new ConstructorMessages(nameReceivedFromFirebase, messageReceiverFromFirebase,timeReceivedFromFirebase, batterReceivedFromFirebase);
constructorMessages.add(receivedMessagesFromFirebase);
dataAdapter.notifyDataSetChanged();
messagesRecycler.smoothScrollToPosition(constructorMessages.size());
}
```http://www.biyezuopin.vip
Write to database:
```java
myRef.push().setValue(new ConstructorMessages(
constructorPushedMessage.getAuthors(),
constructorPushedMessage.getMessages(),
constructorPushedMessage.getTimes(),
constructorPushedMessage.getBatteryLevel()
));
Part 3.2 mobile phone power interaction
The main design concept of this APP is to obtain the power of the mobile phone and randomly set the allowed power to form the function of randomly controlling the entry of personnel.
When the power of the mobile phone changes, the system will send the Action of Intent as ACTION_BATTERY_CHANGED constant broadcast. When the power of the mobile phone is too low, the system will send the Action of Intent as Action_ BATTERY_ Broadcast of low constant. Therefore, the corresponding monitoring can be developed through Itent
BroadcastReceiver:
intentFilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
batteryStatus = registerReceiver(null, intentFilter);
battery = batteryStatus.getIntExtra("level", -1);
At the same time, the color change display of relevant power is also designed according to the power change of mobile phone:
private void setBatteryInToolbar() {
runOnUiThread(new Runnable() {
@Override
public void run() {
batteryInToolbar.setText(battery + "%");
if(battery <= 100 && battery > 90)
batteryInToolbar.setTextColor(Color.parseColor("#009688"));
if(battery <= 90 && battery > 80)
batteryInToolbar.setTextColor(Color.parseColor("#4CAF50"));
if(battery <= 80 && battery > 70)
batteryInToolbar.setTextColor(Color.parseColor("#8BC34A"));
if(battery <= 70 && battery > 60)
batteryInToolbar.setTextColor(Color.parseColor("#CDDC39"));
if(battery <= 60 && battery > 50)
batteryInToolbar.setTextColor(Color.parseColor("#FFEB3B"));
if(battery <= 50 && battery > 40)
batteryInToolbar.setTextColor(Color.parseColor("#FFC107"));
if(battery <= 40 && battery > 30)
batteryInToolbar.setTextColor(Color.parseColor("#FF9800"));
if(battery <= 30 && battery > 20)
batteryInToolbar.setTextColor(Color.parseColor("#FF5722"));
if(battery <= 20 && battery > 10)
batteryInToolbar.setTextColor(Color.parseColor("#FFFFFF"));
if(battery == 10)
batteryInToolbar.setTextColor(Color.parseColor("#FFFFFF"));
if(battery == 9)
batteryInToolbar.setTextColor(Color.parseColor("#EBEBEB"));
if(battery == 8)
batteryInToolbar.setTextColor(Color.parseColor("#D5D5D5"));
if(battery == 7)
batteryInToolbar.setTextColor(Color.parseColor("#BEBEBE"));
if(battery == 6)
batteryInToolbar.setTextColor(Color.parseColor("#A5A5A5"));
if(battery == 5)
batteryInToolbar.setTextColor(Color.parseColor("#8B8B8B"));
if(battery == 4)
batteryInToolbar.setTextColor(Color.parseColor("#727272"));
if(battery == 3)
batteryInToolbar.setTextColor(Color.parseColor("#535353"));
if(battery == 2)
batteryInToolbar.setTextColor(Color.parseColor("#383838"));
if(battery == 1)
batteryInToolbar.setTextColor(Color.parseColor("#202020"));
if(battery == 0)
batteryInToolbar.setTextColor(Color.parseColor("#000000"));
}
});
}
Part 3.3 Hardware.Sensor
The Android platform supports some sensors for monitoring device actions to facilitate better Android development and design. In the game interface design of the APP, the TYPE_ACCELEROMETER is mainly used to calculate the change of mobile phone acceleration to obtain the flight time of the mobile phone in the air:
//Retrieve SensorManager, Android's tool for manipulating phone sensors sensorManager = (SensorManager) getSystemService(Context.SENSOR_SERVICE); //Set SensorManager to retrieve accelerometer data accel = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER); //Register this Activity as a listener for changes in phone acceleration detected by the accelerometer sensorManager.registerListener(this, accel, SensorManager.SENSOR_DELAY_NORMAL);
Chapter 4: development difficulties and Solutions
difficulty
When connecting to Firebase, you don't know the functions used and the corresponding gradle dependencies and dependent versions, and errors will occur if you use different versions of dependencies.
Solution
The dependencies related to firebase are consistent with the dependency version of the built-in configuration after connecting with firebase in the tool.
//implementation 'com.google.firebase:firebase-analytics:17.0.0' implementation 'com.google.firebase:firebase-auth:17.0.0' implementation 'com.google.firebase:firebase-database:17.0.0' Partially dependent adoption Firebase given Json Dependencies given during configuration:
Some rely on the relevant configurations similar to Firebase code on the reference network to explore the version:
implementation 'com.google.firebase:firebase-core:17.2.1'
Unresolved issues
When the database reaches a certain capacity and the number of messages reaches a certain amount, it will lead to the problem of program flash back, which can only be solved by cleaning the database. However, the actual monitoring of database traffic did not reach the upper limit of database capacity provided by Firebase, so the root cause of the problem has not been clarified.
Chapter 5: summary
The main design concept of this APP applet is the conceptual light chat software. The chat room takes the mobile phone power as the main user information, registers and logs in to the chat room through the email, and realizes the synchronous chat and chat record update between different Android terminal devices. At the same time, the warning of power color change is integrated into the interface design. In terms of function, it realizes the basic user login and logout, sending messages and synchronous reception, as well as the small games equipped in the chat room. Basically, it is a chat software with complete functions and full of innovation and creativity.
There are many functions that can be improved by this APP, such as:
- The chat room is limited to text chat and related emoji expression packs. Due to the small capacity of the database applied on Firebase, it is difficult to realize the transmission of voice and pictures. For subsequent improvements, we can consider expanding the size of the database and adding the transmission function of voice and pictures
- In terms of push reminder, the conceptual simple chat room lacks the message push function of social software such as QQ and wechat, and its practicability is not particularly strong
- In terms of chat room game design, due to the need to obtain the running acceleration of the mobile phone, the throwing time can be calculated only when the mobile phone returns to the source and throws the starting point. The mobile phone trajectory meeting the test must be a vertical free fall, which is not very humanized
In short, as the overall basic function of chat APP, it has been basically realized. The interface is beautiful and generous, the UI interaction is very smooth, and the loading speed is fast. Generally speaking, the APP function is relatively perfect, and I have learned a lot of knowledge and gained a lot.