Learning objectives:
1, Learn to use rich text editor
2, "What you see" development
3, CSS box model
Learning content:
Task 1: learn to use rich text editor
First, we need to start from https://summernote.org/ Enter the rich text editor
 Enter a paragraph at will, switch to the source mode, and then zoom in
Enter a paragraph at will, switch to the source mode, and then zoom in
 Then we write another paragraph following the source code to better understand the role of the tag < p >
Then we write another paragraph following the source code to better understand the role of the tag < p >
 We can switch back to the text mode and the previous content can appear
We can switch back to the text mode and the previous content can appear
 After that, we can try to change the color and add buttons. Here I list some tags and attributes that need to be used in this task
After that, we can try to change the color and add buttons. Here I list some tags and attributes that need to be used in this task
| label | meaning |
|---|---|
| <p> </p> | A paragraph in HTML |
| <font></font> | HTML5 is not supported and is not supported. Defines the font, size, and color of the text. |
| <br> | Line feed |
| <table> | Define table |
| <tbody></tbody> | Defines the body of the table |
| <tr></tr> | Define the rows of the table |
| <td></td> | Define the cells of the table |
| <button></button> | Define a button |
| attribute | meaning |
|---|---|
| style="" | Specifies the inline style of the element |
| color="" | HTML5 does not support. HTML 4.01 is obsolete. Specifies the color of the text |
| class="" | Define one or more class names for html elements (class names are imported from style files) |
| type="" | Specifies the type of button |
| onclick="" | Runs the script when the mouse is clicked |
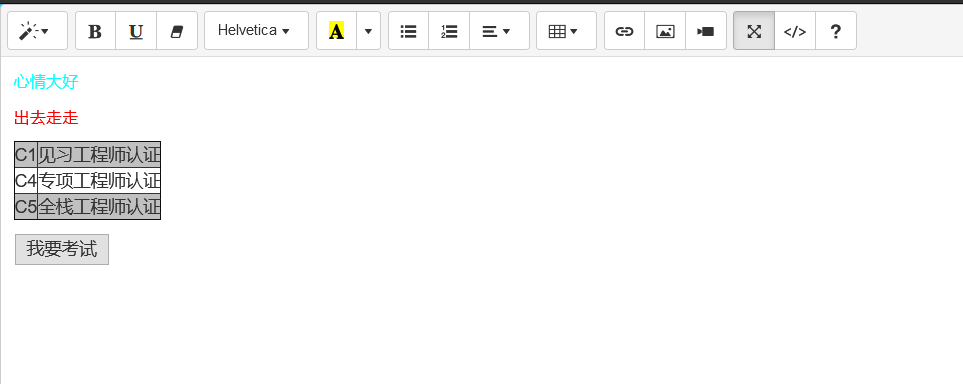
After typing the code according to the task, we can realize the content and format we require
<p><font color="#00ffff "> in a good mood < / font ></p>
<p><font color="red">Go out for a walk</font></p>
<table style="border-collapse: collapse; border: 1px solid #0e0e0e;" border="1">
<tbody>
<tr style=" background-color: silver;"><td>C1</td><td>Trainee Engineer Certification</td></tr>
<tr><td>C4</td><td>Special Engineer Certification</td></tr>
<tr style=" background-color: silver;"><td>C5</td><td>Full stack engineer certification</td></tr>
</tbody>
</table>
<p>
<span style="font-family: Helvetica;"></span>
</p>
<button type="button" onclick="alert('Click successfully')">I want an exam</button>

Task 2: WYSIWYG development
In code Complete the course and series of tasks of web page development on. Org https://studio.code.org/s/csd2-2019 , just follow the prompts.

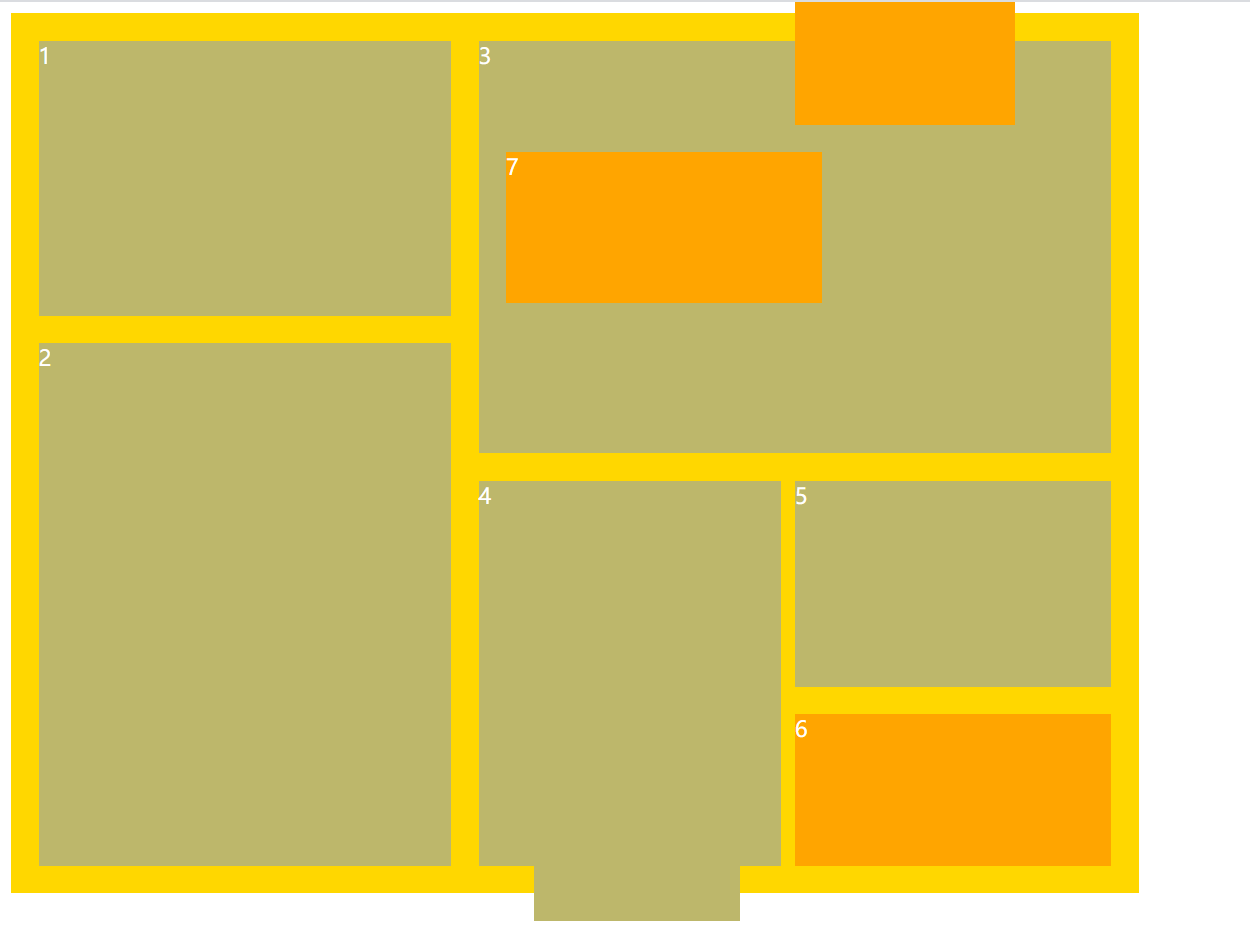
Task 3: CSS box model
First of all, the software we need is webstorm, which can be downloaded from the app store. Then we choose to create a new task. We need html files here, in which CSS will be used. Here are the basic knowledge of CSS for everyone to learn https://www.w3cschool.cn/css/css-boxmodel.html
<html>
<head>
<style>
div {
color: #FFFFFF;
}
.left,
.right {
float: left;
}
.body {
width: 780px;
height: 600px;
background-color: #FFD700;
padding: 20px;
}
.a {
width: 300px;
height: 200px;
background-color: #BDB76B;
}
.b {
margin-top: 20px;
width: 300px;
height: 380px;
background-color: #BDB76B;
}
.c {
margin-left: 20px;
width: 460px;
height: 300px;
background-color: #BDB76B;
}
.d {
position: relative;
top: 240px;
left: 60px;
width: 150px;
height: 100px;
background-color: #BDB76B;
}
.e {
position: relative;
left: 20px;
top: -80px;
width: 220px;
height: 280px;
background-color: #BDB76B;
z-index: 0;
}
.f {
width: 230px;
height: 150px;
background-color: #BDB76B;
margin-top: 20px;
margin-left: 30px;
}
.g {
width: 230px;
height: 110px;
background-color: #FFA500;
margin-top: 20px;
margin-left: 30px;
}
.h {
width: 230px;
height: 110px;
background-color: #FFA500;
margin-top: 60px;
margin-left: 20px;
}
.i {
width: 160px;
height: 110px;
background-color: #FFA500;
position: relative;
left: 230px;
top: -240px;
}
.cent,
.centr {
float: left;
}
</style>
</head>
<body>
<div class="body">
<div class="left">
<div class="a">1</div>
<div class="b">2</div>
</div>
<div class="right">
<div class="c">3
<div class="h">7</div>
<div class="i">8</div>
</div>
<div class="cen">
<div class="cent">
<div class="d">9</div>
<div class="e">4</div>
</div>
<div class="centr">
<div class="f">5</div>
<div class="g">6</div>
</div>
</div>
</div>
</div>
</body>
</html>

Self test
1.HTML5 what attributes need to be added to make img elements drag and drop
Answer: < img draggable = "true" >
2.HTML5 which input type can choose a date selector without time zone
Answer: < input type = "date" >
3. What do margin, border and padding in CSS box model mean
Answer: margin, border and padding
4. Name five common HTML events
Answer: Window event attribute, form event, keyboard event, mouse event and media event
5. What types of attributes are onblur and onfocus in HTML
Answer: onblur lose focus event onfocus get focus event
6. How to set the value of display attribute to make the container elastic?
Answer: flex
7. How many different types of loops are there in JavaScript?
Answer: for loop; do..while loop; while Loop
8. After the user searches for a word, JavaScript highlights the searched word. Which semantic tag is most suitable
Answer: < mark >