catalogue
3, Draw straight line and dotted line
1. Steps of drawing a straight line:
Refer to teacher Liao Xuefeng's notes.
1, Brief introduction
Canvas is a new component in HTML5. It is like a curtain. You can draw various charts and animations on it with JavaScript.
In the era without Canvas, drawing could only be realized with the help of Flash plug-in, and the page had to interact with JavaScript and Flash. With Canvas, we don't need Flash anymore. We can draw directly with JavaScript.
2, Start using

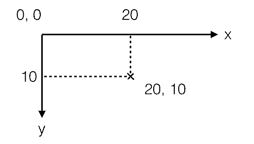
The coordinates of Canvas take the upper left corner as the origin, the horizontal right axis as the X axis, and the vertical down axis as the Y axis, in pixels, so each point is a non negative integer.
A Canvas defines a rectangular box with a specified size, within which we can draw at will.
<canvas width="500" height="500" id="test-canvas"> <p>Your browser version is too low to support canvas. Please upgrade your browser or change your browser first!</p> </canvas>
Because the browser does not support HTML5 standard, it usually adds some descriptive HTML code inside < Canvas >. If the browser supports Canvas, it will ignore the HTML inside < Canvas >. If the browser does not support Canvas, it will display the HTML inside < Canvas >.
You can also judge whether the browser supports it through js.
var canvas = document.getElementById('test-canvas');
if (canvas.getContext) {
console.log('Your browser supports Canvas!');
} else {
console.log('Your browser does not support Canvas!');
}
Note: for canvas, margin: 0 auto cannot be used directly; If you need to center, you can add a parent element to center the parent element. Or set display: blow for canvas; margin:0 auto;
3, Draw straight line and dotted line
3.1 draw a straight line
1. Steps of drawing a straight line:
(1) Get canvas; (2) Get the canvas context c.getContext("2d"); (3) Start a path c.beginPath(); (4) Determine the starting point c.moveTo(x1, y1); (5) Determine the end point c.lineTo(x2, y2); (6) Coloring c.stroke(); (7) End path c.closePath();
getContext('2d ') method lets us get a CanvasRenderingContext2D object. All drawing operations need to be completed through this object, such as drawing path, rectangle, circle, character and adding image.
<style>
canvas{border:2px solid #ccc;display: block;margin:0 auto;}
</style>
<canvas width="500" height="500" id="test-canvas">
<p>Your browser version is too low to support canvas. Please upgrade your browser or change your browser first!</p>
</canvas>
<script>
var canvas = document.getElementById("test-canvas"); //(1) Get canvas;
var c = canvas.getContext("2d");//(2) Get the context of the canvas;
c.beginPath(); // (3) Start a path;
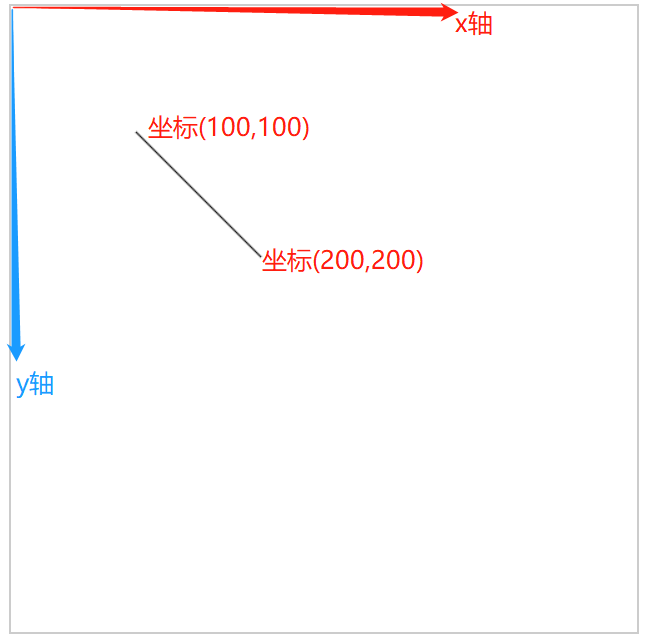
c.moveTo(100, 100);//(4) Determine the starting point;
c.lineTo(200, 200);//(5) Determine the end point;
c.stroke(); //(6) Coloring;
c.closePath(); //(7) End path;
</script>

2. Set the style of line
Must be set before shading c.stroke(), or the style will fail.
(1) Set or return the color, gradient or mode of strokes: c.strokeStyle = "color hex / color English / rgba/rgb";
(2) Set lineweight: c.lineWidth = 5;
<script>
var canvas = document.getElementById("test-canvas");
var c = canvas.getContext("2d");
c.beginPath();
c.moveTo(100, 100);
c.lineTo(200, 200);
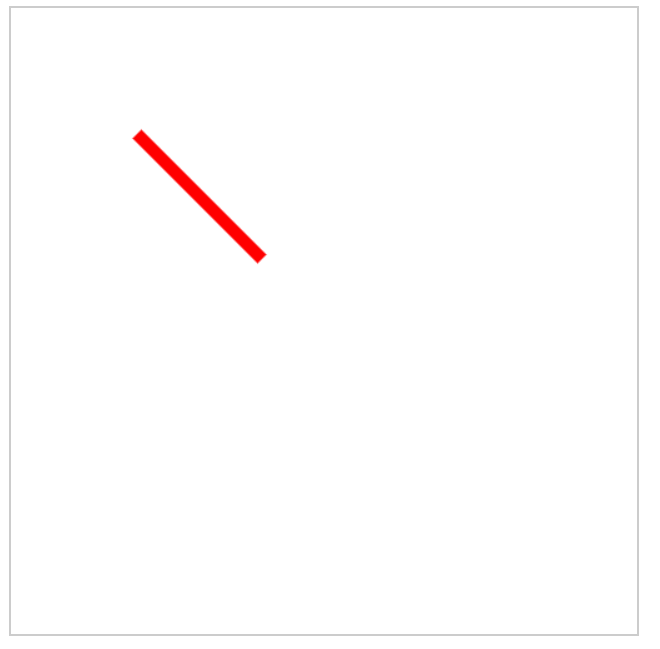
c.strokeStyle = "red"; //Set color before shading
c.lineWidth = 10; //Set lineweight before shading
c.stroke();
c.closePath();
</script>
3. Draw multiple lines
(1) Encapsulating the method of drawing multiple lines
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
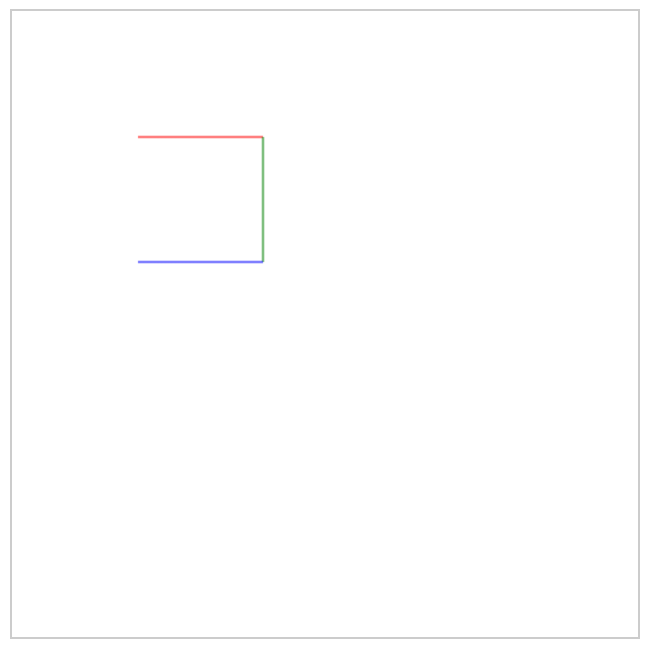
//First red line
cx.beginPath();
cx.moveTo(100,100);
cx.lineTo(200,100);
cx.strokeStyle = "red";
cx.lineWidth = 2;
cx.stroke();
cx.closePath();
//Second green line
cx.beginPath();
cx.moveTo(200,100);
cx.lineTo(200,200);
cx.strokeStyle = "green";
cx.lineWidth = 2;
cx.stroke();
cx.closePath();
//First three blue lines
cx.beginPath();
cx.moveTo(200,200);
cx.lineTo(100,200);
cx.strokeStyle = "blue";
cx.lineWidth = 2;
cx.stroke();
cx.closePath();
It can be found that the above code repeats a lot, so we can encapsulate these codes when drawing multiple lines.
//Parameters: x1: x coordinate (Number) of the first point, y1: y coordinate (Number) of the first point
//Parameters: x2: X coordinate (Number) of the second point, y2: y coordinate (Number) of the second point,
//Parameters: Color: color (String), width: line width (Number);
function drawLine(x1, y1, x2, y2,color,width){
cx.beginPath();
cx.moveTo(x1,y1);
cx.lineTo(x2,y2);
cx.strokeStyle = color || "black";
cx.lineWidth = width || 1;
cx.stroke();
cx.closePath();
}use:
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
drawLine(100,100,200,100,"red",2); //First red line
drawLine(200,100,200,200,"green",2); //Second green line
drawLine(200,200,100,200,"blue",2); //Third blue line(2)cx.lineTo(x,y); Direct connection;
In addition to the method of encapsulating lines above, CX lineTo(x,y); It can be used directly. For example, use Cx lineTo(x,y); Write the case encapsulated above.
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
cx.beginPath();
cx.moveTo(100, 100);
cx.lineTo(200,100);
cx.lineTo(200,200);
cx.lineTo(100,200);
cx.strokeStyle="blue";
cx.stroke();
cx.closePath();This method has a disadvantage: you can't color each line separately. Changing the color will change the color of all lines.
3.2 draw dotted line
If you draw a dotted line and a straight line, there is an interval between each straight line. Suppose you draw 6 straight lines, the interval between each straight line is 5 units.
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
drawLine(100,100, 105,100, "red", 2);
drawLine(110,100, 115,100, "red", 2);
drawLine(120,100, 125,100, "red", 2);
drawLine(130,100, 135,100, "red", 2);
drawLine(140,100, 145,100, "red", 2);
drawLine(150,100, 155,100, "red", 2);
function drawLine(x1, y1, x2, y2,color,width){
cx.beginPath();
cx.moveTo(x1,y1);
cx.lineTo(x2,y2);
cx.strokeStyle = color || "black";
cx.lineWidth = width || 1;
cx.stroke();
cx.closePath();
}
According to its law, we can draw dotted lines with loops.
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
for(var i=0; i<6; i++){
drawLine(100+10*i,100, 105+10*i,100, "red", 2);
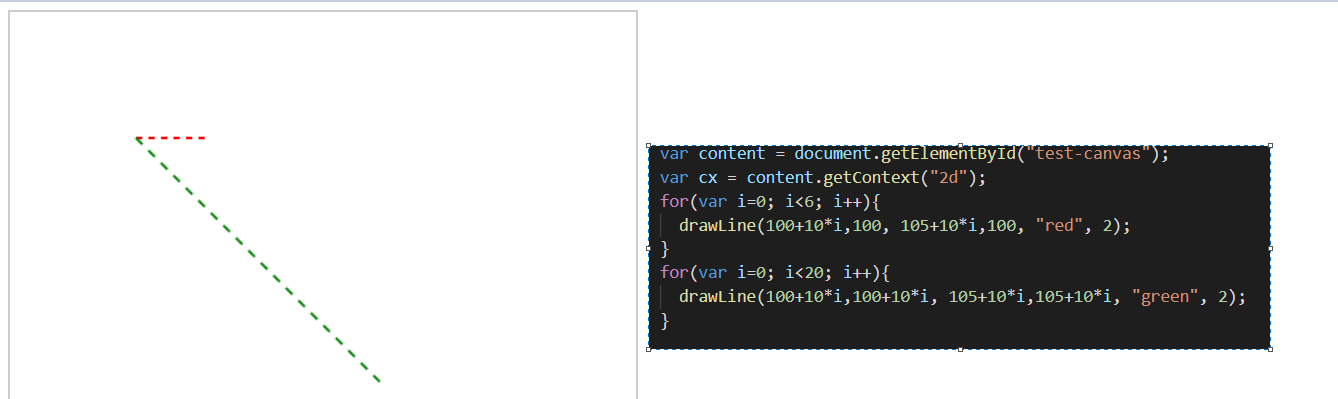
}Similarly, if you want to set an inclined dotted line, the corresponding y-axis coordinates should also be changed, for example:

4, Summary:
1. Steps of drawing a straight line:
(1) Get canvas var C = document getElementById("text-canvas");
(2) Get the canvas context c.getContext("2d");
(3) Start a path c.beginPath();
(4) Determine the starting point c.moveTo(x1, y1);
(5) Determine the end point c.lineTo(x2, y2);
(6) Set the style for the line before shading: c.strokeStyle = "color"; c.lineWidth = number;
(6) Coloring c.stroke();
(7) End path c.closePath();
2. Draw multiple straight lines
(1) Draw several separate straight lines. Packaging method:
//Parameters: cx: Canvas elements
//Parameters: x1: x coordinate (Number) of the first point, y1: y coordinate (Number) of the first point
//Parameters: x2: X coordinate (Number) of the second point, y2: y coordinate (Number) of the second point,
//Parameters: Color: color (String), width: line width (Number);
function drawLine(cx, x1, y1, x2, y2,color,width){
cx.beginPath();
cx.moveTo(x1,y1);
cx.lineTo(x2,y2);
cx.strokeStyle = color || "black";
cx.lineWidth = width || 1;
cx.stroke();
cx.closePath();
}(2) Draw a continuous straight line and use lineTo(x,y) continuously; method:
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
cx.beginPath();
cx.moveTo(100, 100);
cx.lineTo(200,100);
cx.lineTo(200,200);
cx.lineTo(100,200);
cx.strokeStyle="blue";
cx.stroke();
cx.closePath();3. Draw a dotted line
Loop draw multiple lines.
var content = document.getElementById("test-canvas");
var cx = content.getContext("2d");
for(var i=0; i<6; i++){ //Cycle 6 times and draw 6 straight lines with a length of 5 and an interval of 5 units
drawLine(100+10*i,100, 105+10*i,100, "red", 2);
}