1, Change style
First, change the style of the system to the style without ActionBar, set the color of the theme, and then reference the style.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDar k</item>
<item name="colorAccent">@color/colorAccent</item>
</style>//Reference information
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<! -- bottom color of navigation bar -- >
<item name="colorPrimary">@color/accent_material_dark</item>
<! -- bottom color of status bar -- >
<item name="colorPrimaryDark">@color/accent_material_light</item>
<! -- Title Color on navigation bar -- >
<item name="android:textColorPrimary">@android:color/black</item>
<! -- color of activity window -- >
<item name="android:windowBackground">@color/material_blue_grey_800</item>
<! -- select the button or click to get the focus color -- >
<item name="colorAccent">#00ff00</item>
<! -- opposite to colorAccent, button color in normal state -- >
<item name="colorControlNormal">#ff0000</item>
<! -- button normal state color -- >
<item name="colorButtonNormal">@color/accent_material_light</item>
<! -- color of font in EditText input box -- >
<item name="editTextColor">@android:color/white</item>
</style>2, Layout file for Toobar
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tk.toolbardemo.MainActivity">
<!--Set up toolbar The background color of, colorPrimary yes style Set in-->
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="?attr/colorPrimary">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
</RelativeLayout>3, Replace ActionBar directly in the main layout
public class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBar();
}
private void initBar() {
mToolbar = (Toolbar) findViewById(toolbar);
//Set the current ActionBar
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(true);
mToolbar.setTitle("Title");
mToolbar.setSubtitle("Subtitle");
mToolbar.setLogo(R.mipmap.ic_launcher);
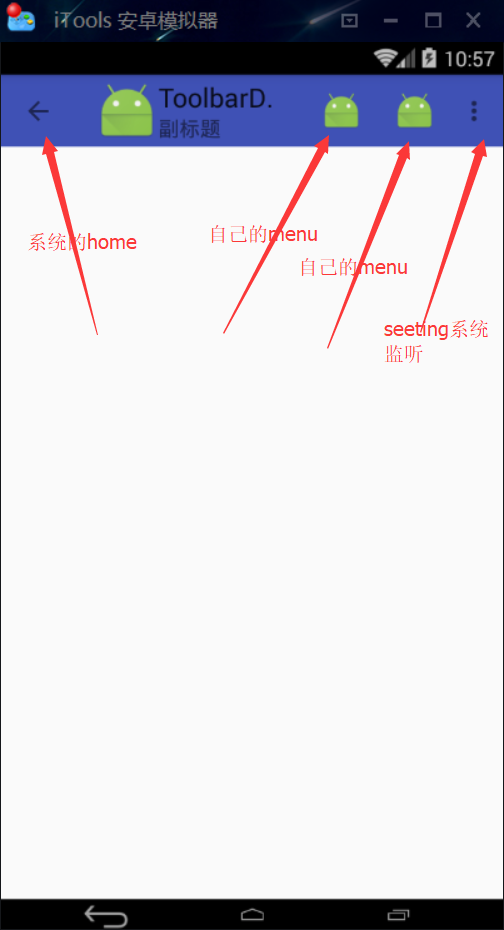
//Set the (return button) for the home key of Toobar
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mToolbar.setOnMenuItemClickListener(this);
}
/**
* Listen to the button of the menu file written by yourself
*/
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
Toast.makeText(this, "First icon", Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(this, "Second icon", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//Load in through menu file
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/**
* Monitoring of system buttons
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
Toast.makeText(this, "home key", Toast.LENGTH_SHORT).show();
return true;
}
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
Toast.makeText(this, "Set button", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}4, Loaded menu file
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_edit"
android:icon="@mipmap/ic_launcher"
android:title="lookup"
app:showAsAction="always"/>
<item
android:id="@+id/action_share"
android:icon="@mipmap/ic_launcher"
android:title="share"
app:showAsAction="always"/>
<item
android:id="@+id/action_settings"
android:title="Set up"
app:showAsAction="never"/>
<!-- showAsAction:never: That is, click three points to display the font
always: It's in toobar The little icon above,
//Some friends will ask why they see the pictures. Don't you set the title?
//Because the picture obscures the title -- >
</menu>5, That's about it