Dear, Hello, I'm "front-end Xiaoxin", 😇 He has been engaged in front-end development and Android development for a long time, is keen on technology, and goes farther and farther on the road of programming
Electron is a framework for building desktop applications using JavaScript, HTML, and CSS. Embed Chromium and node JS to binary electron allows you to maintain a JavaScript code base and create cross platform applications macOS and Linux running on Windows - no local development experience is required.
How to create a non rectangular window:
Adjust main process code
- Adjust the width and height of the window to be consistent, so that the window becomes square;
Adjust the window to be transparent, and the effect is shown in the figure below;

- Keep the frame attribute false, and still define the border and title bar by ourselves;
- Generally, such windows do not need to support window size adjustment. We set the attribute resizable to false;
- Then we disable the window maximization attribute.
The complete code is as follows:
const win = new BrowserWindow({ width: 380, height: 380, transparent: true, frame: false, resizable: false, maximizable: false, show: false, webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info // nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION, // contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION nodeIntegration: true, contextIsolation: false, enableRemoteModule: true } })Adjust the rendering process code:
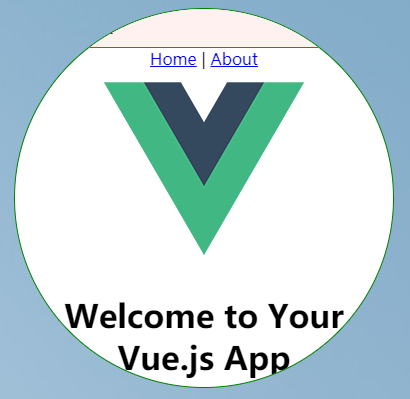
Adjust the root component style to make it circular:
html, body { margin: 0px; padding: 0px; pointer-events: none; } #app { box-sizing: border-box; width: 380px; height: 380px; border-radius: 190px; border: 1px solid green; background: #fff; overflow: hidden; pointer-events: auto; text-align: center; }
Now the effect is shown in the figure below. The color of the four corners is the color of the wallpaper on the desktop.

- At this time, we just look like a circle, but the events triggered by the four corners are still in the window. We need to click through;
Use API: win Setignoremouseevents to dynamically set whether to ignore mouse events;
window.addEventListener('mousemove', event => { const flag = event.target === document.documentElement if (flag) { win.setIgnoreMouseEvents(true, { forward: true }) } else { win.setIgnoreMouseEvents(false) } }) win.setIgnoreMouseEvents(true, { forward: true })Other controls of the window:
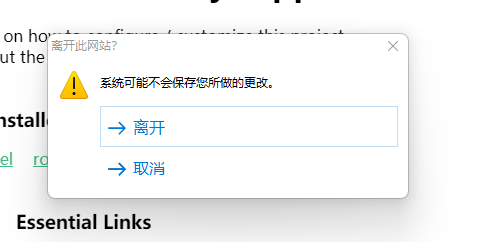
Rewrite the processing of window closing (close after confirmation):
window.onbeforeunload = function () { const { dialog } = remote dialog.showMessageBox(win, { type: 'warning', title: 'Leave this site?', message: 'Your changes may not be saved.', buttons: ['leave', 'cancel'] }) .then((res) => { if (res.response === 0) { win.destroy() } }) return false }
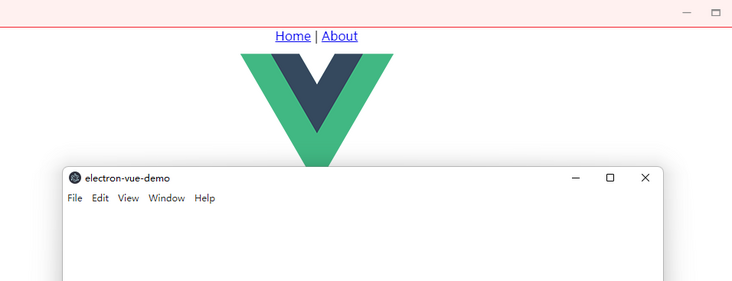
Open a modal window. We can continue to operate in the original window only after closing the newly opened module window, which is the same as modal Dialog;
this.win = new remote.BrowserWindow({ parent: remote.getCurrentWindow(), modal: true, webPreferences: { nodeIntegration: true } })
Summary:
Let's introduce so much about the window of Electron first. The next chapter will open the learning of relevant contents of the interface.
Welcome to my official account, "front-end little Xin", and push the original technical article for the first time.