CocosCreator realizes UNO Card Game
abstract
Imitation 4455 Miniclip games UNO color Solitaire , developed by typescript language, there are many code comments, which is suitable for learning.
The game has been packaged as an App, which can be accessed through Baidu network disk Extract code: 9i4j download and upload the source code cocos store , I hope interested partners can support me~~
text
Use version
CocosCreator2.4.5
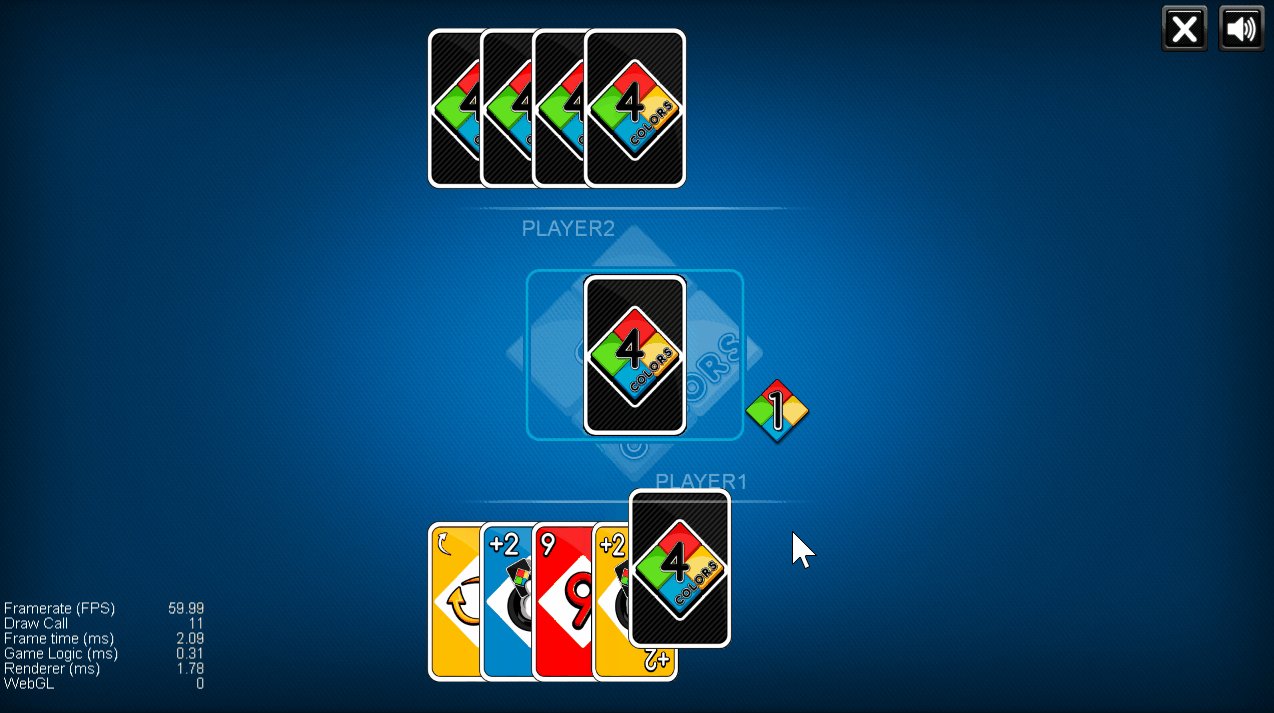
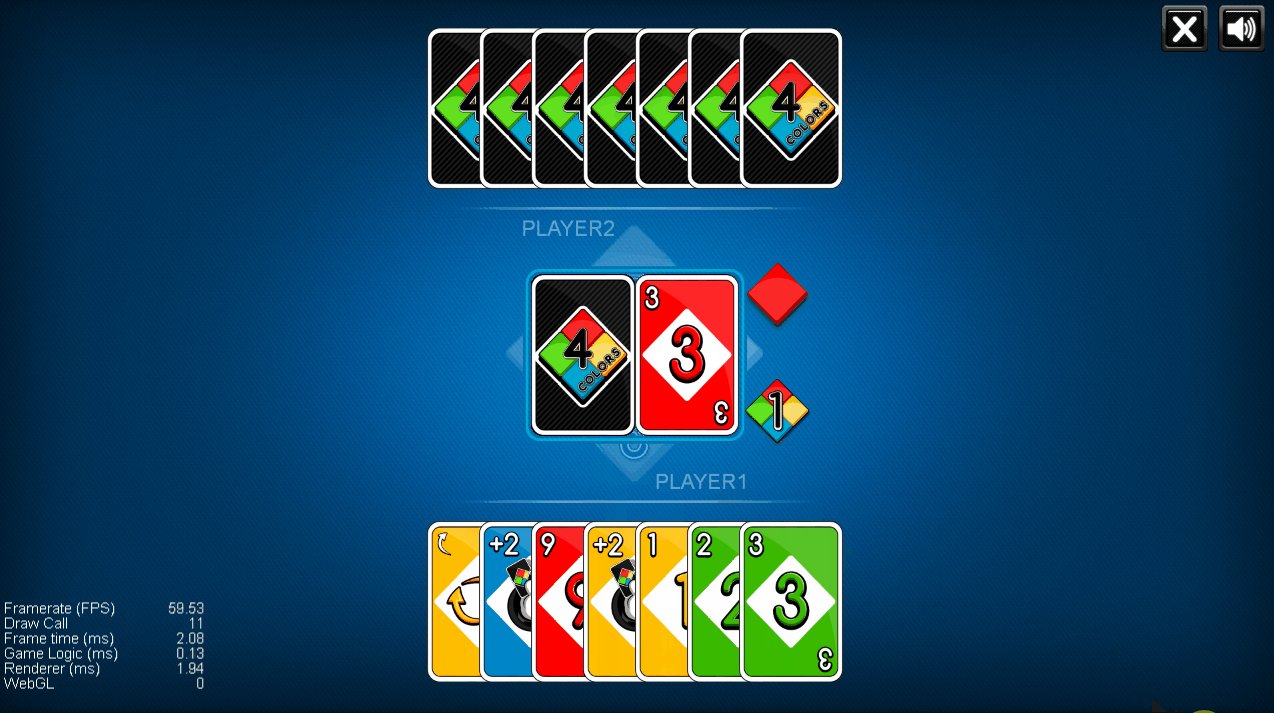
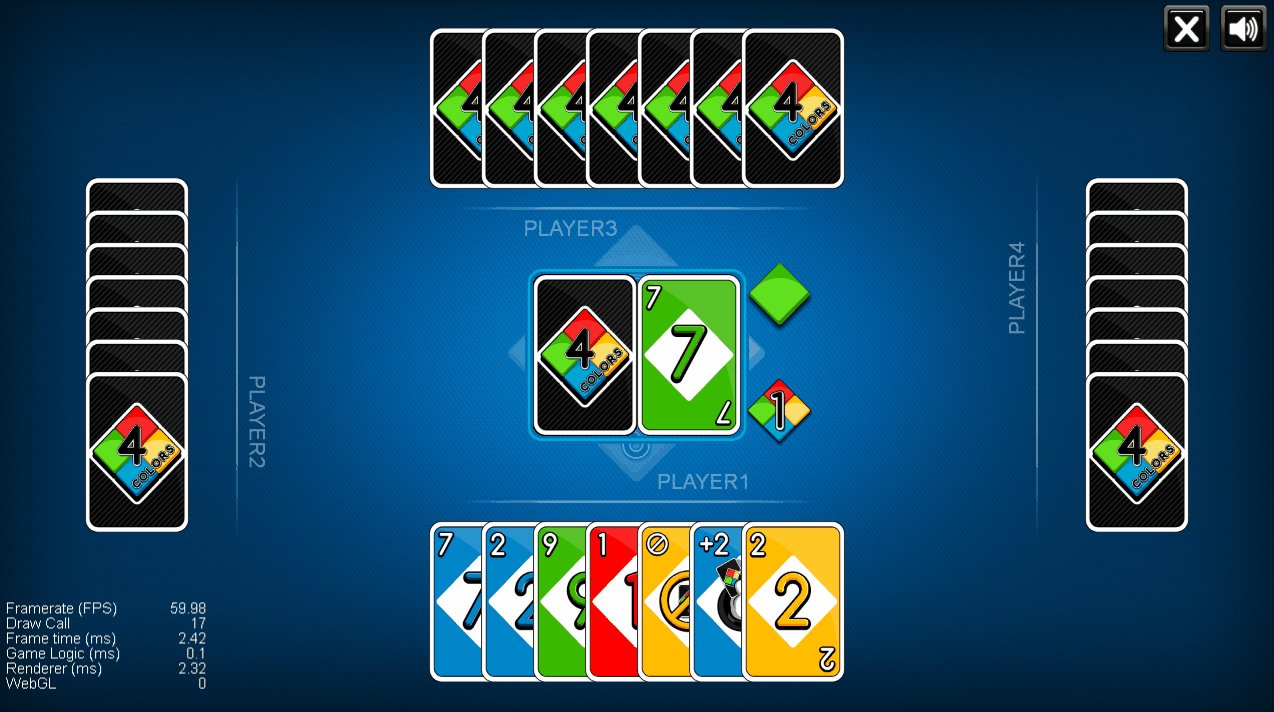
Game demo



Play instructions
Uno Solitaire has been popular all over the world for decades. It is known as the most fun solitaire game in the world. It is said that it was invented by an Italian barber. It is easy to learn and has many versions. It has been added with many new functions and the playing method is more exciting. In this game, the most important test is concentration and reaction, as well as mutual thinking competition. Each pair of uno cards includes 108 cards and a manual (80 digital cards and 28 special cards are included in the 108 cards). Uno consists of four colors: red, yellow, blue and green. Each color card has two plates 0 ~ 9, and each color also has six ordinary function cards ("draw 2", "skip" and "reverse" respectively. First of all, each person deals 8 cards, and the winning condition is whose card is finished first; You can play cards with the same color or number as the previous house, or wild cards. then, draw 2(+ 2) or draw 4 (+ 4) can be used to frame the next family and let the next family touch cards. The next family can play corresponding cards to transfer or accumulate the cards to be touched. Until the framed player has no larger cards, he should touch the corresponding number of cards, so that someone always has to touch a lot of cards. Then, the player should shout uno after playing the penultimate card (one card left), it is also one of the fun of the game to catch other players and forget to shout one card left and punish them to touch two cards. Each game card has 108 cards in total. The game cards are divided into four colors: red, green, blue and yellow. There are 25 cards in each color (a total of 100), of which 20 are digital cards (two from 0 to 9), and the other 6 (24) are function cards: "skip" "draw two" (2 penalty cards) and "reverse" (2 reverse cards), 2 cards each. There are also 2 black special cards: "wild" and "wild draw four" (2 penalty cards), 2 cards each.
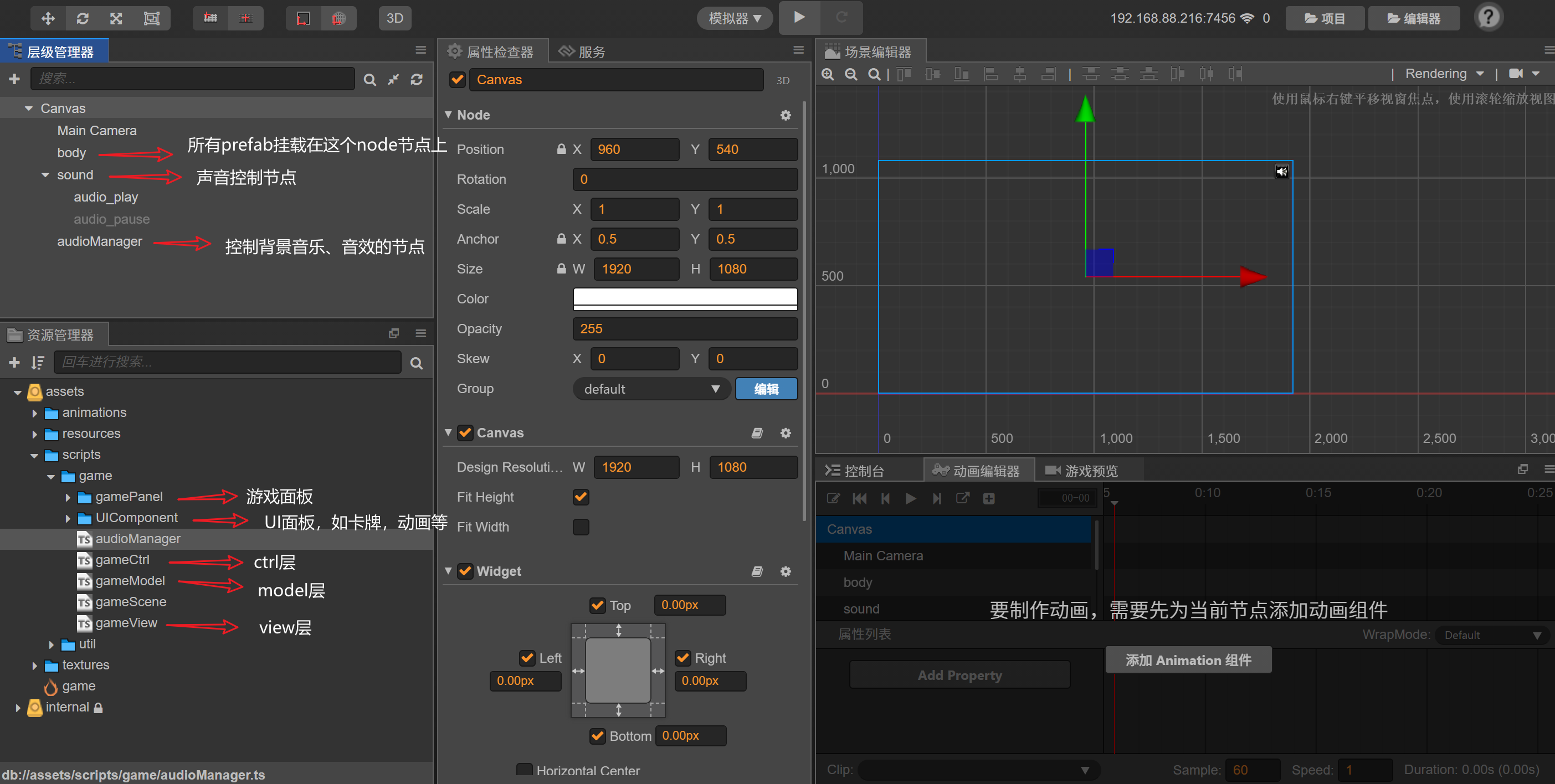
Architecture description
The game adopts MVC architecture, realizes decoupling through event distribution, manages the data layer and view layer through the controller layer, associates the card data in the data layer, renders the view layer in the form of event distribution, and realizes the logical control of the game. The rendering of prefab, the operation of controls and the binding of scripts do not depend on drag and drop, but are implemented through code to minimize the coupling between the editor and the game.

Code description
- View base class. All view related scripts are based on the view class through show_ ui_ The at method loads the prefab preform and mounts the corresponding script, load_ all_ The object method obtains all the child nodes of the view to facilitate the operation of node nodes through code.
import OnEventMode from "./OnEventMode";
const { ccclass, property } = cc._decorator;
@ccclass
export default class View extends OnEventMode {
// Display the corresponding UI(Prefab)
protected show_ui_at(parent: cc.Node, ui_name: string, target?: any, isAnimation?: boolean, callbackEvent?: string, ...args: any) {
let location = 'panel'
let name = ui_name
if (isAnimation) {
location = 'animations'
name = 'UIAnimation'
}
cc.resources.load(`/prefab/${location}/${ui_name}`, cc.Prefab, (err, prefab) => {
if (err) {
console.warn(err)
} else {
let node = cc.instantiate(prefab as cc.Prefab)
node.parent = parent
node.addComponent(name)
if (target) node.getComponent(name).init(target, ...args)
if (callbackEvent) {
this.emit(callbackEvent, node)
}
}
})
}
// Load all children of the UI panel
protected load_all_object(root: cc.Node, path: string) {
let view = {}
view = this.loadObj(root, path, view)
return view
}
private loadObj(root: cc.Node, path: string, view: any): any {
let result = view
for (let i = 0; i < root.childrenCount; i++) {
view[path + root.children[i].name] = root.children[i]
this.loadObj(root.children[i], path + root.children[i].name + '/', result)
}
return result
}
}
- GameEventListen class, inheriting CC EventTarget, which is used for event dispatch through singleton.
const { ccclass, property } = cc._decorator;
@ccclass
//Inherit CC EventTarget, event dispatch base class
export default class GameEventListen extends cc.EventTarget {
private static _event: GameEventListen = null
public static ins() {
if (!this._event) {
this._event = new GameEventListen()
}
return this._event
}
}
- GameEventListen class re encapsulates the dispatch event to facilitate subclass inheritance and implementation.
import GameEventListen from "./GameEventListen";
const {ccclass, property} = cc._decorator;
@ccclass
export default class OnEventMode extends cc.Component {
protected on(type:string,callback:Function,target?:any,useCapture?:boolean){
GameEventListen.ins().on(type,callback,target,useCapture)
}
protected emit(type:string,...args:any){
GameEventListen.ins().emit(type,...args)
}
protected off(type:string,callback:Function,target?:any){
GameEventListen.ins().off(type,callback,target)
}
}
The code part is temporarily displayed here to show the main base classes. As for the model layer and view layer of the game logic part, because there is a large amount of code, we won't show them one by one. You can try the 4455 Miniclip game first Original game , you can also download it through the app This game (extraction code: 9i4j) try it out. Interested partners hope to download it Support it~~