Contents of this series of historical articles:
- ESP32 overview and Arduino software preparation
- Introduction to the programming of ESP32 GPIO interface
- Bluetooth pager (PPT controller)
- Novel coronavirus pneumonia epidemic data real-time display
- Fan counter of station B
- Siri voice recognition control LED
- Getting sensor data from Siri speech recognition
- Introduction to color screen display (1): driver library setting and color screen effect display

It's been a month since the last introduction to color screen display. In the previous article, we explained the color screen driver library TFT of ESP32_ ESPI installation and configuration methods, and to show you a few cases of color screen display, but did not teach you how to program color screen. So from the content of this course, we will teach you TFT_ The most basic programming methods of ESPI library, such as how to set the color and how to display the text.
If you don't say much, let's start.
stores reserve
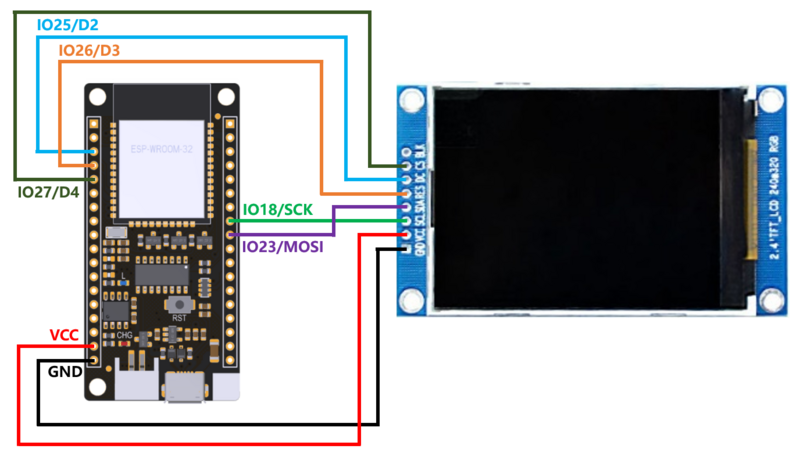
This tutorial is also a primer, so there is no other sensor material except for ESP32 development board and color screen. The selection of ESP32 development board and color screen is consistent with the last tutorial. The ESP32 development board still takes firebee-ESP32 as an example, and the color screen is ILI9341 2.4-inch TFT_LCD color screen with resolution of 240 × 320. If you don't understand, you can go back to a tutorial: Introduction to color screen display (1): driver library setting and color screen effect display.
Since the materials are the same, the configuration of the wiring diagram and the color screen library is the same, so we will not repeat here.

Color screen initialization
Before using the color screen, we need to do some initialization work. First, let's look at the initialization related code:
#include <SPI.h> #include <TFT_eSPI.h> TFT_eSPI tft = TFT_eSPI(); void setup() { tft.init(); tft.fillScreen(TFT_BLACK); } void loop() { }
The color screen interface used in this tutorial is SPI interface, so we need to introduce SPI.h library file first, and then the color screen driver TFT_eSPI.h library file. Then define a color screen object TFT_eSPI tft = TFT_eSPI(), name this color screen object TFT, which is convenient for later call. Of course, the name here can be taken at will, convenient for memory.
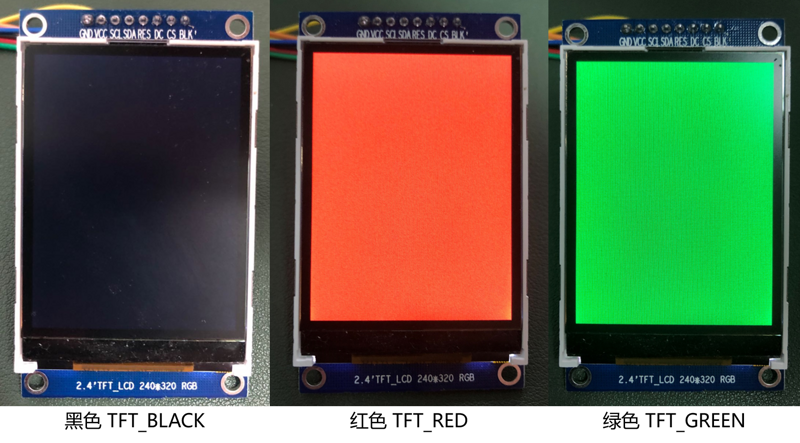
Then call it in setup(). tft.init() initialize the color screen. Note that the TFT here is the name of the color screen defined above. The same is true later. It will not be explained. So far, the initialization of the color screen has been completed, but we will add another code later: tft.fillScreen(TFT_BLACK), which is used to configure the initialization color of the color screen. It should be easy to understand here. We hope that the screen color after initialization is black (TFT_BLACK), you can also set it to other colors, such as red (TFT_RED, green (TFT)_ Green) etc., as shown in the figure below.

Color screen color settings
From the initial code, we see several color settings. At TFT_ Some colors have been predefined in the ESPI library. When using these colors, you can directly use their color names to facilitate our programming. For example, as mentioned earlier, the name of black in the library is TFT_ The name of black and red is TFT_RED, green name is TFT_GREEN, etc.
// Default color definitions #define TFT_BLACK 0x0000 /* 0, 0, 0 */ #define TFT_NAVY 0x000F /* 0, 0, 128 */ #define TFT_DARKGREEN 0x03E0 /* 0, 128, 0 */ #define TFT_DARKCYAN 0x03EF /* 0, 128, 128 */ #define TFT_MAROON 0x7800 /* 128, 0, 0 */ #define TFT_PURPLE 0x780F /* 128, 0, 128 */ #define TFT_OLIVE 0x7BE0 /* 128, 128, 0 */ #define TFT_LIGHTGREY 0xD69A /* 211, 211, 211 */ #define TFT_DARKGREY 0x7BEF /* 128, 128, 128 */ #define TFT_BLUE 0x001F /* 0, 0, 255 */ #define TFT_GREEN 0x07E0 /* 0, 255, 0 */ #define TFT_CYAN 0x07FF /* 0, 255, 255 */ #define TFT_RED 0xF800 /* 255, 0, 0 */ #define TFT_MAGENTA 0xF81F /* 255, 0, 255 */ #define TFT_YELLOW 0xFFE0 /* 255, 255, 0 */ #define TFT_WHITE 0xFFFF /* 255, 255, 255 */ #define TFT_ORANGE 0xFDA0 /* 255, 180, 0 */ #define TFT_GREENYELLOW 0xB7E0 /* 180, 255, 0 */ #define TFT_PINK 0xFE19 /* 255, 192, 203 */ #define TFT_BROWN 0x9A60 /* 150, 75, 0 */ #define TFT_GOLD 0xFEA0 /* 255, 215, 0 */ #define TFT_SILVER 0xC618 /* 192, 192, 192 */ #define TFT_SKYBLUE 0x867D /* 135, 206, 235 */ #define TFT_VIOLET 0x915C /* 180, 46, 226 */
In the above code, R, G and B values of different colors are written in the comments, but have you found that the code does not use the RGB value of color directly, but uses a four digit hexadecimal number, such as blue TFT_ The corresponding number of blue is 0x001F. How do these numbers come from? What does that mean?
This is related to RGB color mode, one of the standards of color representation. It is a kind of color standard in industry. It can get all kinds of colors through the change of red, green and blue color channels and the superposition of them. R, G and B represent the color of red, green and blue channels. This standard almost includes all the colors that human vision can perceive. It is one of the most widely used color systems at present.
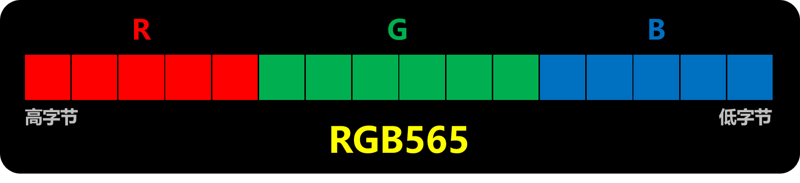
And TFT_ The color representation method used in ESPI library is one of RGB color modes: RGB565. Each pixel of RGB565 has three primary colors: red, green and blue. The R primary color occupies 5 bits, the G primary color occupies 6 bits, and the B primary color occupies 5 bits. That is to say, a pixel occupies 5 + 6 + 5 = 16 bit s in total, which is exactly a four digit hexadecimal number.

The normal RGB color describes a pixel by 24 bits or 3 bytes, 8 bits for R, G and B respectively. Each byte occupies 8 bits, which can represent the range of 0-255. In order to reduce the size of image data, such as video field, the number of bits used by R, G, B is reduced, so there are new representation methods, such as RGB565, RGB555, etc.
- RGB565 is R-5 bit, G-6 bit, B-5 bit, 16 bit in total, equivalent to 2 bytes;
- RGB555 is R-5 bit, G-5 bit, B-5 bit, 15 bit in total;
- RGB888 is actually the normal RGB representation, where R-8 bit, G-8 bit, B-8 bit, a total of 24 bit s, equivalent to 3 bytes.
We are used to using R, G and B to express color directly. What is the difference or correlation between RGB565 and R, G and B? In fact, there are calculation formulas between them, but this paper will not talk about them, because TFT_ The ESPI library directly provides the conversion function color565(), which allows us to directly use R, G and b values to represent colors:
uint16_t color565(uint8_t red, uint8_t green, uint8_t blue);
For example, if we want to represent red, green, blue and yellow respectively, we can directly use the following code to represent them. The tft in front of color565 is the name of the color screen object we mentioned earlier, and it can be modified according to your actual name.
uint16_t red = tft.color565(255, 0, 0); uint16_t green = tft.color565(0, 255, 0); uint16_t blue = tft.color565(0, 0, 255); uint16_t yellow = tft.color565(255, 255, 0);
With the conversion function color565(), we can represent colors as usual. Try the following two lines of code to see if the screen color is the same?
tft.fillScreen(tft.color565(128, 0, 128)); tft.fillScreen(TFT_PURPLE);
Color screen text display
TFT_eSPI library contains many functions related to text display. Here only the most commonly used ones are introduced. The rest will not be expanded in this article. Interested readers can read TFT by themselves_ The code contained in the ESPI library.
First, the text coordinate setting correlation function, the most commonly used are the following two functions. These two functions can be used to set the x and y coordinates of the displayed text, as well as the font used by the text.
// Set the text display coordinates. The upper left corner of the text is the reference point by default. You can change the reference point void setCursor(int16_t x, int16_t y); // Set the text display coordinates, and the font of the text void setCursor(int16_t x, int16_t y, uint8_t font);
The default coordinate system of the color screen is shown in the following figure:

Then set the text color related function, where the color is represented by RGB565 as mentioned above. In addition to setting the text color, you can also set the background color of the text (bgcolor = background color).
// Set text color void setTextColor(uint16_t color); // Set text color and background color void setTextColor(uint16_t fgcolor, uint16_t bgcolor);
Next, set the text size:
// Set the text size, which is an integer from 1 to 7 void setTextSize(uint8_t size);
Font settings are also TFT_ One of the features of the ESPI library is that you can not only use predefined default fonts, but also design your own fonts. Because of the complexity, we will not expand it here. Later, we will have the opportunity to explain it in a special chapter. Here, we only release two most commonly used font setting functions:
// Choose GFX Free Font void setFreeFont(const GFXfont *f = NULL); // Set font number font. The number range is 1, 2, 4, 6, 7, 8. Different numbers represent different fonts void setTextFont(uint8_t font);
Among them, user_ In setup. H or your own color screen configuration file, you can define the following default fonts. The range of each font is detailed in the notes:
// Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH #define LOAD_GLCD // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters #define LOAD_FONT2 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters #define LOAD_FONT4 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm #define LOAD_FONT6 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-. #define LOAD_FONT7 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-. #define LOAD_FONT8 // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT //#define LOAD_FONT8N // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts #define LOAD_GFXFF // Comment out the #define below to stop the SPIFFS filing system and smooth font code being loaded // this will save ~20kbytes of FLASH #define SMOOTH_FONT
Finally, of course, it is the most important to set the text content. In fact, this is exactly the same as the Serial serial printing syntax. You only need to use print() or println(). such as
tft.print("Hello World!"); // Display: Hello World! tft.print("1234567890"); // Display: 1234567890
Here is a comprehensive case to show the effect of font setting. There are detailed comments in the specific display content code:
#include <SPI.h> #include <TFT_eSPI.h> TFT_eSPI tft = TFT_eSPI(); void setup(void) { // Initialize color screen tft.init(); tft.fillScreen(TFT_BLACK); // Set starting coordinates (20, 10), font 4 tft.setCursor(20, 10, 4); // Set text color to white, black text background tft.setTextColor(TFT_WHITE, TFT_BLACK); // Set the displayed text. Note that there is a line break here \ n tft.println("White Text\n"); tft.println("Next White Text"); // Set starting coordinates (10, 100), font 2, text color red, white text background tft.setCursor(10, 100); tft.setTextFont(2); tft.setTextColor(TFT_RED, TFT_WHITE); tft.println("Red Text, White Background"); // Set starting coordinates (10, 140), font 4, text color green, no background setting tft.setCursor(10, 140, 4); tft.setTextColor(TFT_GREEN); tft.println("Green text"); // Set starting coordinates (70, 180), font unchanged, text color blue, yellow text background tft.setCursor(70, 180); tft.setTextColor(TFT_BLUE, TFT_YELLOW); tft.println("Blue text"); // Set starting coordinates (50, 220), font 4, text color yellow, no background setting tft.setCursor(50, 220); tft.setTextFont(4); tft.setTextColor(TFT_YELLOW); tft.println("2020-06-16"); // Set starting coordinates (50, 260), font 7, text color pink, no background setting tft.setCursor(50, 260); tft.setTextFont(7); tft.setTextColor(TFT_PINK); tft.println("20:35"); } void loop() { }
The actual display effect is as follows:

Screen rotation
In addition to the default direction, we can also set the rotation angle of the color screen display to change between 0 °, 90 °, 180 ° and 270 °. Note that after the rotation setting is displayed on the screen, the coordinate zero point will change accordingly
// Set the rotation angle of the screen display. The parameters are: 0, 1, 2, 3 // It represents 0 °, 90 °, 180 °, 270 ° respectively void setRotation(uint8_t r);
Through a specific case to show the following effects:
#include <SPI.h> #include <TFT_eSPI.h> TFT_eSPI tft = TFT_eSPI(); void setup(void) { // Initialize color screen tft.init(); tft.fillScreen(TFT_BLACK); // Set font 4, green text color tft.setTextFont(4); tft.setTextColor(TFT_GREEN); } void loop() { // Set screen rotation 0 degrees (default angle) tft.setRotation(0); tft.setCursor(18, 147); tft.fillScreen(TFT_BLACK); tft.println("Rotation: 0 degree"); delay(1000); // Set screen rotation 90 degrees tft.setRotation(1); tft.setCursor(55, 107); tft.fillScreen(TFT_BLACK); tft.println("Rotation: 90 degree"); delay(1000); // Set screen rotation 180 degrees tft.setRotation(2); tft.setCursor(0, 147); tft.fillScreen(TFT_BLACK); tft.println("Rotation: 180 degree"); delay(1000); // Set screen rotation 270 degrees tft.setRotation(3); tft.setCursor(45, 107); tft.fillScreen(TFT_BLACK); tft.println("Rotation: 270 degree"); delay(1000); }
The actual display effect is as follows:

summary
Due to the space limitation, this article will start with these contents.
In retrospect, we mainly explained the initialization of color screen, color setting, text display, screen rotation and other related contents. In the next part of this series, I will introduce you the programming methods of geometry display and image display.
See you next time! Remember to like it!