HTML events are things that happen on HTML elements, which can be browser behavior or user behavior. We can use JavaScript to trigger this event.
The following are common HTML events:
- onclick: the user clicks on the HTML element.
- onchange: HTML element changes
- onload: the browser has finished loading the page.
- onmouseover: the user moves the mouse over an HTML element.
- onmouseout: the user moves the mouse away from an HTML element.
- Press the onkeydown button.
onclick event
Onclick is a click event, which occurs when an element is clicked. There are many elements that support the onclick event. However, we usually use this event on the button, and click the button to trigger an event.
Example:
For example, the following code changes the content of the corresponding text when we click the button:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body> <div> <p>Click the button to trigger the click event</p> <button onclick="clickFun()">Click the button</button> <p id="con">If you click the button, I will become a rabbit~</p> </div> <script> function clickFun(){ document.getElementById("con").innerHTML = "Yeah, I'm a rabbit!"; } </script> </body> </html>
Preview the effect in the browser:

How is the effect in the gif diagram achieved? Since we want to change the text content by clicking a button, we need a button first:
<button onclick="clickFun()">Click the button</button>
On this button, a custom clickFun() function is bound through the onclick event, which can be used to change the text content. Then we need to define this function in the < script > tag:
function clickFun(){ document.getElementById("con").innerHTML = "Yeah, I'm a rabbit!"; }
Use in this function document.getElementById (CON). InnerHTML can get the embedded content of the object with id con. If you are using assignment number =, you can insert content into the specified object.
// In this way, the text content of the element with id con can be output console.log(document.getElementById("con").innerHTML) // In this way, you can specify the text content to the element with id con, and the content to the right of the equal sign is the inserted content document.getElementById("con").innerHTML = "Yeah, I'm a rabbit!";
onchange event
The onchange event occurs when the content of the domain changes. The onchange event can also be used for events triggered when radio and check boxes are changed.
Example:
For example, when the content of the input box changes, it will be displayed in the < p > label below:
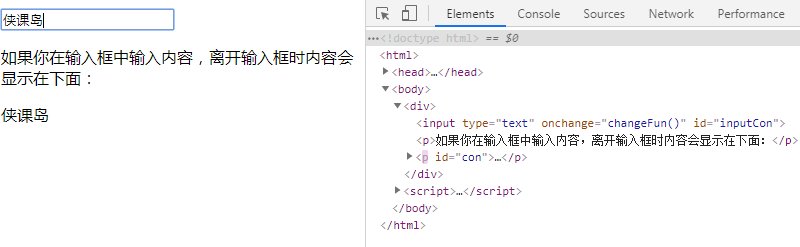
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body> <div> <input type="text" onchange="changeFun()" id = "inputCon"> <p>If you enter content in the input box, the content will be displayed below when you leave the input box:</p> <p id="con"></p> </div> <script> function changeFun(){ var content = document.getElementById("inputCon"); document.getElementById("con").innerHTML = content.value; } </script> </body> </html>
Preview the effect in the browser:
 In the input tag, bind a changeFun() function through the onchange event
In the input tag, bind a changeFun() function through the onchange event
<input type="text" onchange="changeFun()" id = "inputCon">
Then, in this function, first get the text in the get input box, and assign the obtained text value to the variable content:
var content = document.getElementById("inputCon");
Then, assign the value of variable content to the object with id con:
document.getElementById("con").innerHTML = content.value;
onchange events can also be used in < keygen >, < Select > and < textarea > tags.
onload event
onload occurs immediately after the image is loaded. It is usually used in < body > tags to execute script code when the page is loaded.
Example:
For example, the following code triggers the onloadFun function defined by us when the page is loaded:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body onload="onloadFun()"> <div> onload Use of events </div> <script> function onloadFun(){ alert("Page loading completed, pop up!") } </script> </body> </html>
Open the page in the browser and a pop-up layer will pop up.
onmouseover event
The onmouseover event occurs when the mouse pointer moves over the specified element.
Example:
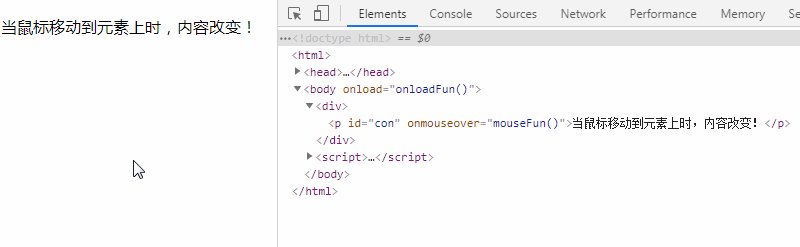
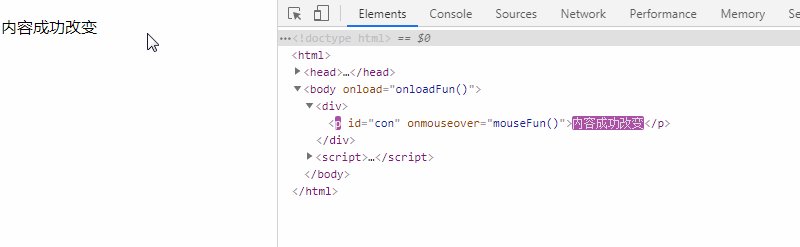
For example, when the mouse moves over the < p > tag, the content changes:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body> <div> <p id="con" onmouseover = "mouseFun()">When the mouse moves over the element, the content changes!</p> </div> <script> function mouseFun(){ document.getElementById("con").innerHTML = "Content changed successfully"; } </script> </body> </html>
Preview the effect in the browser:

onmouseout event
The onmouseout event is similar to the onmouseout event. The onmouseout event is triggered when the mouse moves over an element, while the onmouseout event occurs when the mouse pointer moves out of the specified element.
These two events happen when the mouse is put on, and it happens when the mouse leaves.
Example:
When the mouse leaves the < p > tag, the element content changes:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body> <div> <p id="con" onmouseout = "mouseFun()">When the mouse leaves the element, the content changes!</p> </div> <script> function mouseFun(){ document.getElementById("con").innerHTML = "Content changed successfully"; } </script> </body> </html>
There will be no demo here. The effect is a little different from the onmouseover event above. The content will not change until the mouse moves away.
onkeydown event
The onkeydown event occurs when the user presses a keyboard key.
Example:
For example, when you press a key, a pop-up layer pops up on the page:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS_Chivalrous Island(9xkd.com)</title> </head> <body> <div> <input type="text" onkeydown="keyFun()"> </div> <script> function keyFun(){ alert("Press a key to pop up a pop-up layer"); } </script> </body> </html>
For example, if we open the HTML page in the browser and press enter in the input box, a pop-up layer will pop up

Link: https://www.9xkd.com/