1, Comments in html
1.1 annotation label
Shortcut keys for adding comments in the development environment:
- windows system: ctrl +/
- Apple system: cmd +/
1.2 general format of notes
<!--This is a comment. Comments are not displayed in the browser.-->
1.3 condition notes
<!--[if IE 8]> .... some HTML here .... <![endif]-->
2, Common tags in head
2.1 meta label
2.1.1 function of meta label
- The < meta > element can provide meta information about the page, description and keywords for search engine and update frequency.
- The < meta > tag is at the head of the document and contains nothing.
- The information provided by < meta > is invisible to the user
2.1.2 two attributes of meta tag
- name attribute: mainly used to describe Web pages. The attribute value content is mainly used by search engines to find and classify information.
<meta name="keywords" content="Pets, pet,Pet cat, pet dog"> <!-- Specifies the keyword of the web page, which is used by the search engine --> <meta name="description" content="This is a pet website"> <!-- Specifies the description of the web page used by search engines -->
- HTTP equiv attribute: the information provided to the browser in order to correctly display the web page content. The attribute value content contains the variable value of each parameter.
<meta http-equiv = "Refresh" content="2;URL=https://www.itsishu.cn"> <!--(Note the quotation marks after 2: refresh after 2 seconds and jump to the specified page)--> <meta http-equiv = "content-Type" charset=UTF8"> <!--Set page resolution character set --> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- When browsing a web page on a mobile device, the web page does not zoom --> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE8" > <!-- stay ie When browsing a web page, use ie of IE8 edition --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!--Set browser rendering mode-->
Icon download website: https://www.iconfont.cn/
Document production website: https://tool.lu/favicon/
2.2 non meta tags
<title>Page title</title> <link rel="shortcut icon" href="http://www.itsishu.cn/favicon.ico"> <!--Set website icon, favorite Icon--> <link rel="stylesheet" href="base.css"> <!--Import style file--> <script src="login.js"></script> <!--Import script file-->
3, Common labels in body
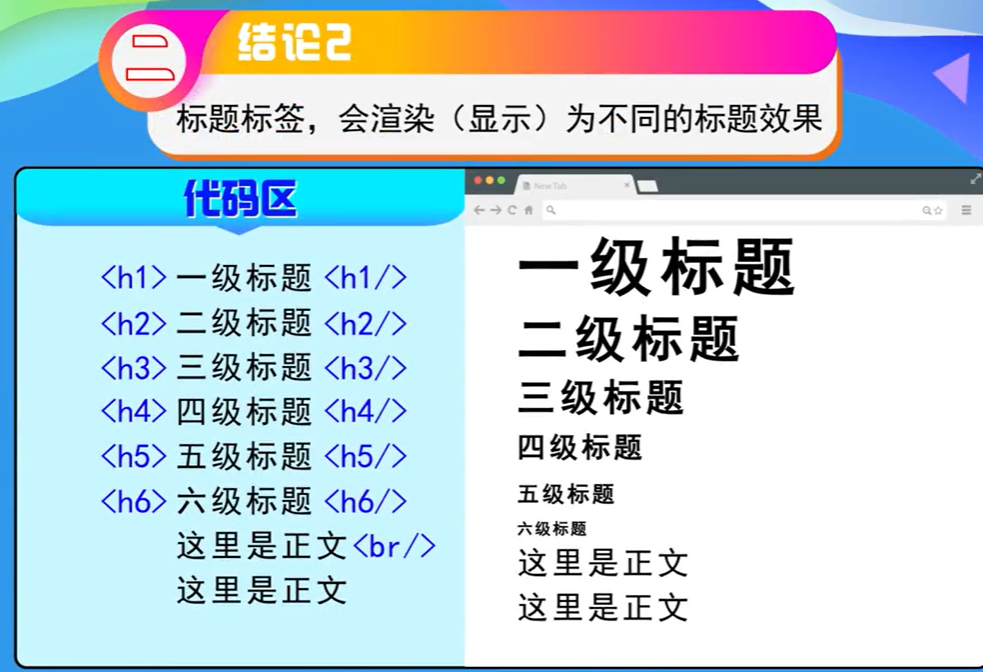
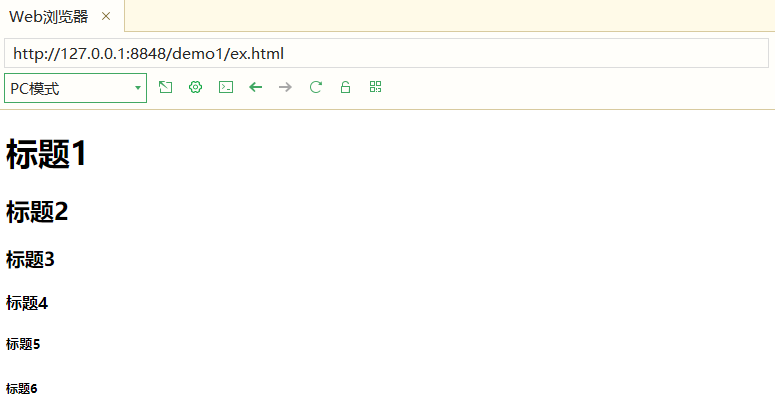
3.1 title label

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>Title 1</h1> <h2>Title 2</h2> <h3>Title 3</h3> <h4>Title 4</h4> <h5>Title 5</h5> <h6>Title 6</h6> </body> </html>

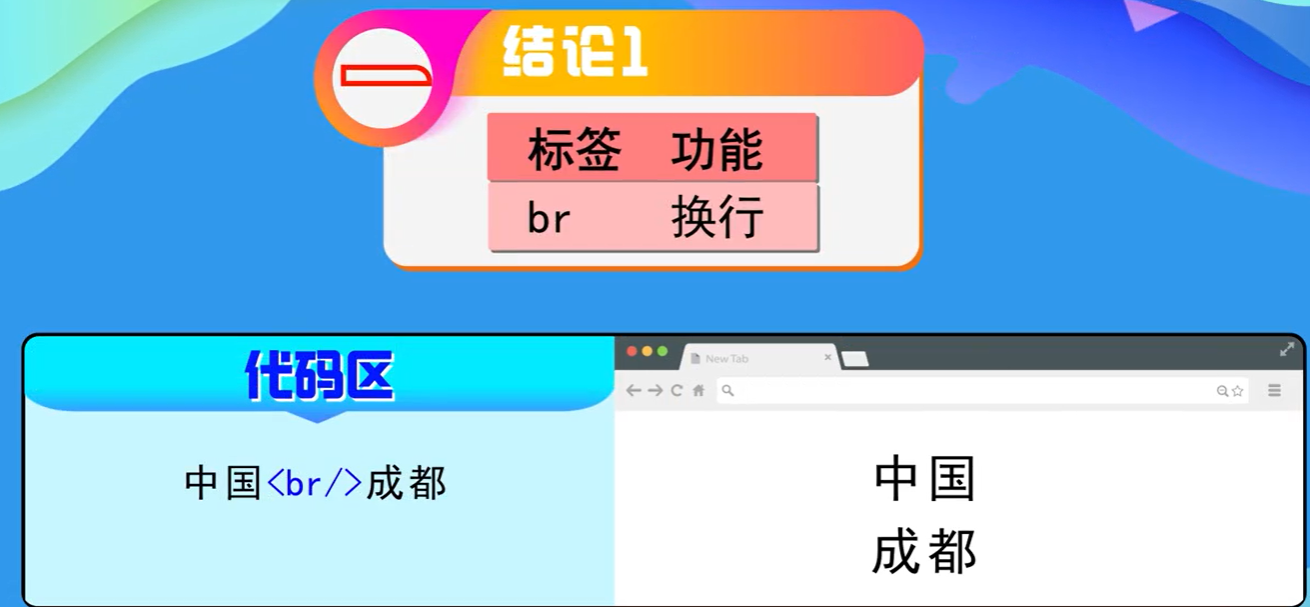
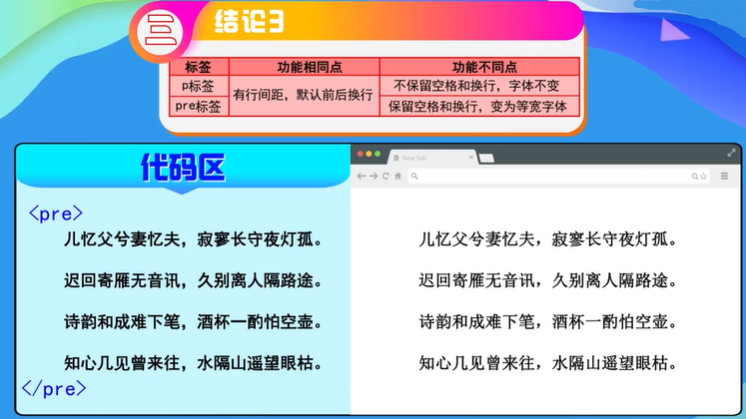
Line breaks and paragraph labels



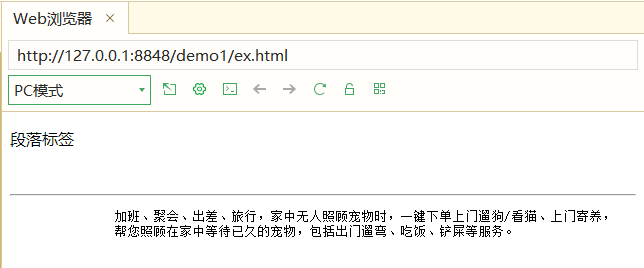
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!--Exclusive paragraph, there will be some space before and after the paragraph--> <p>Paragraph label</p> <!--Line feed--> <br> <!--level\Split line--> <hr> <!-- pre The label is output in the original format of the text--> <pre> Work overtime, party, business trip and travel. When there is no one to take care of the pet at home, place an order with one button and walk the dog on the door/Cat watching, door-to-door foster care, Help you take care of your pet who has been waiting at home for a long time, including going out for a walk, eating, shoveling excrement and other services. </pre> </body> </html>

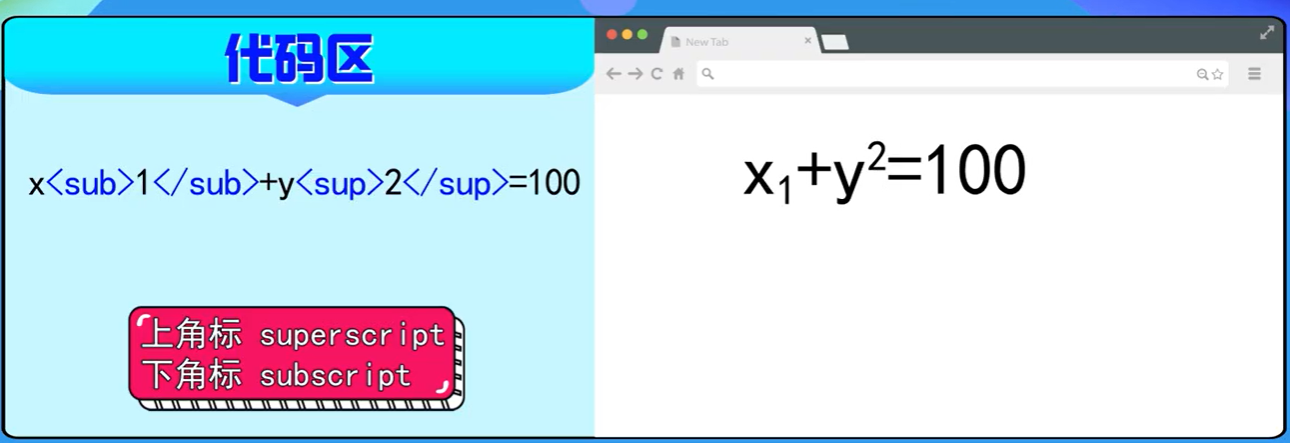
3.3 text formatting labels


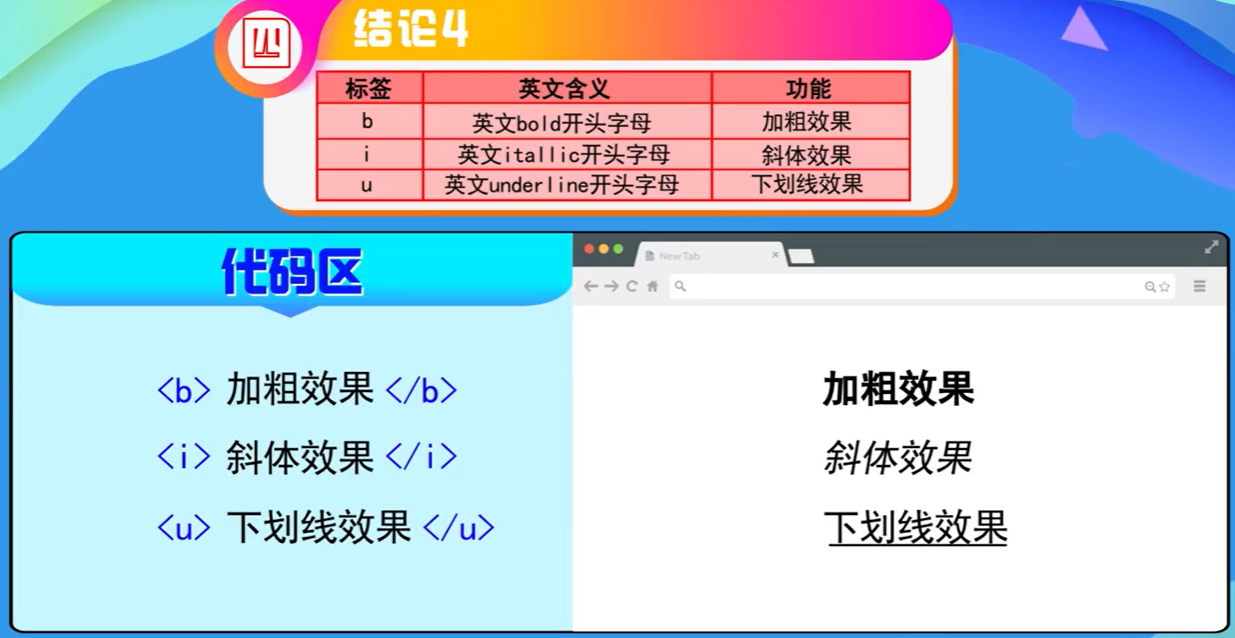
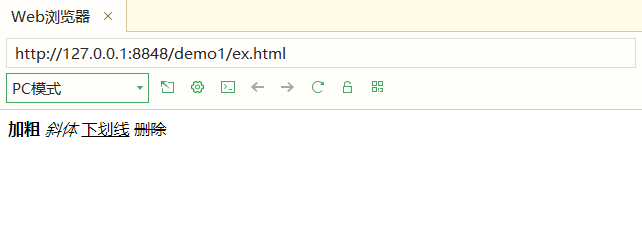
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <b>Bold</b> <i>Italics</i> <u>Underline</u> <s>delete</s> </body> </html>


3.4 image labels



<img src="dog.jpg" alt="Pictures of dogs" title="pet dog" width="500px" height="500px">
Attribute adopts key value pair format: key = "value"
3.4.1 image label attributes
src: the path to display the picture
alt: prompt when the picture is not loaded successfully
title: prompt information when the mouse hovers
Width: the width of the picture, which can also be set as a percentage of the browser width
Height: the height of the picture (only one of the two attributes of width and height will be automatically scaled proportionally.)
3.4.2 path of image label
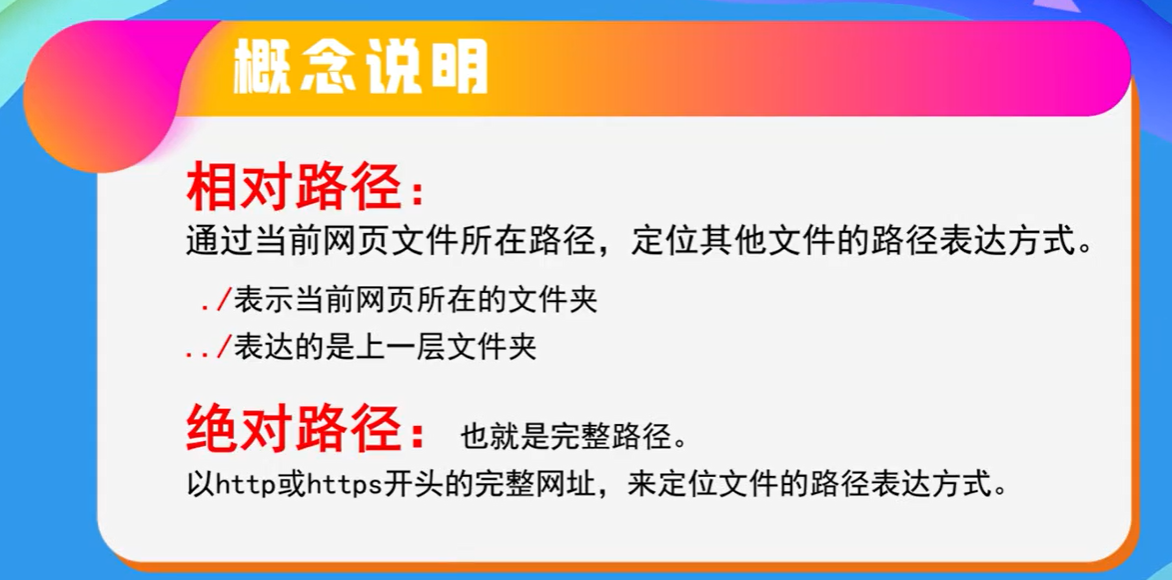
Relative path
- The directory path is established based on the location of the reference file
- Same level path: located at the same level of HTML file
- Next level path:/
- Upper level path:/
<!-- Relative path mode 1 --> <img src="./images/logo.png"> <!-- Relative path mode 2 --> <img src="images/logo.png">
3.4.2.2 absolute path
- It refers to the absolute position in the directory and directly reaches the target position, usually starting from the drive letter
- Or the absolute path address on the network
<!-- Absolute path mode 1 --> <img src="D:/itsishu/images/logo.png"> <!-- Absolute path mode 2 --> <img src="http://www.itsishu.cn/images/logo.png">
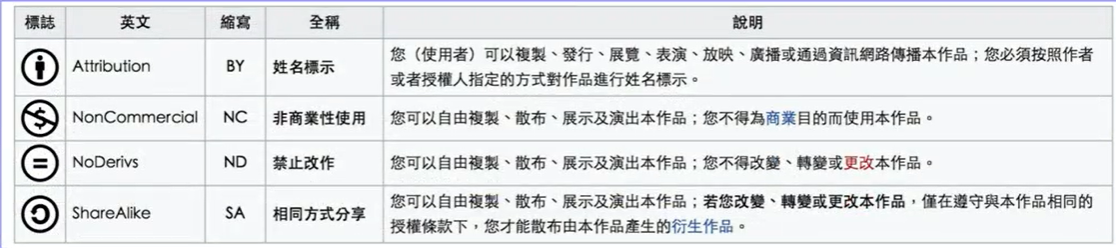
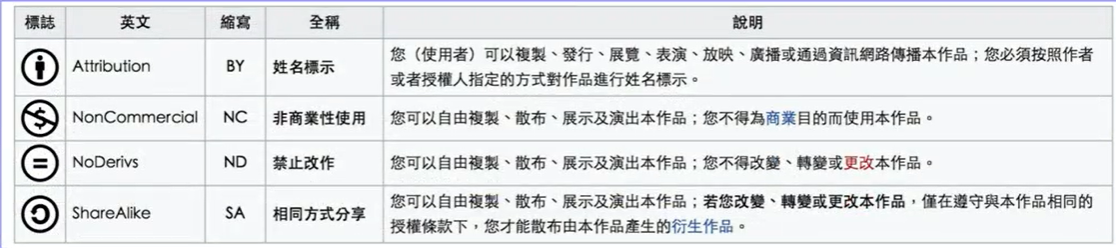
For non copyrighted pictures, you can search keywords such as "non copyrighted pictures" and "CC0" materials
Reference: 15 non copyright material websites https://www.sohu.com/a/407399386_719286
15 high quality copyright free image websites https://zhuanlan.zhihu.com/p/67544709










4, Common special characters


5, Comprehensive application
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Two Acacia</title> <!-- Generate favorites Mini Icon --> <link rel="icon" href="favicon.ico"/> </head> <body> <!-- First level Title centered --> <h1 align="center"> <img src="images/love.png">Two Acacia</h1> <p align="center">[Song] Li Yu <br/></p> <!-- Center paragraph --> <p align="center"> Poetry of missing wife<b>[[read in sequence]</b><!-- Bold --><br/> Dry eyes look at the remote mountain across the water. How many hearts have you seen?<br/><!-- Line feed --> An empty pot is afraid of drinking a glass of wine, and it is difficult to write rhymes.<br/> The way is blocked, and the departure is long, and the message is sent back late without wild geese.<br/> The night watchman is lonely, and the husband remembers his wife and the father remembers his son. </p> <pre align="center"> Si Fu Poetry<u><i>[Read backwards]</i></u><!-- Italic underline --> The son remembers his father, the wife remembers her husband, and the night light is lonely. There is no news from the late returning geese. They leave people for a long time and block the way. Poetry and harmony are difficult to write, and a glass of wine is afraid of an empty pot. A bosom friend sees that he has been in and out, and his eyes are dry across the mountain. </pre> <p align="center"> <!-- Insert picture --> <img src="images/1.jfif" width="500px" title="Two Acacia" alt="Mountain and sea"> </p> <hr/> <p align="center"> ©Liu Xu&Xu Liu<br> <China • Haikou & gt; <-- Use of special characters -- > </p> </body> </html>

6, Summary
This article describes some common text labels and use cases.