Common usage of Vue router
1. Route redirection
Routing redirection refers to forcing the user to jump to address C when accessing address A, so as to display A specific component page.
You can easily set the redirection of a route by specifying a new route address through the redirect attribute of the routing rule:

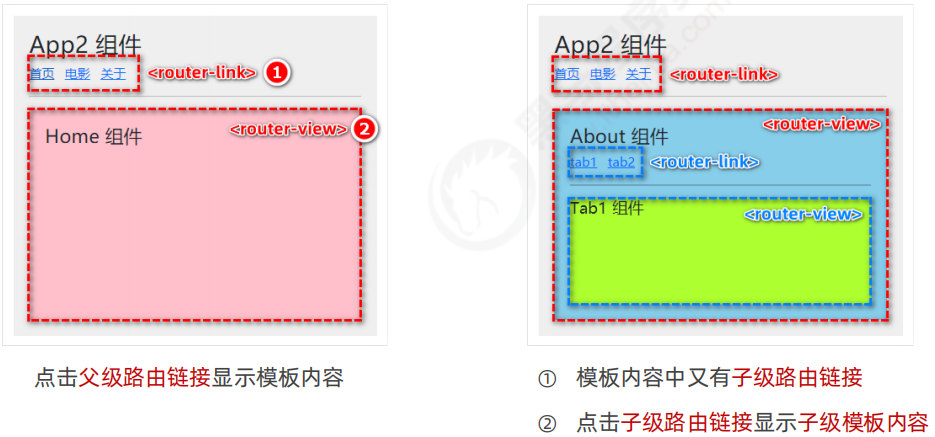
2. Nested routing
The nested display of components through routing is called nested routing.

2.1 declare sub route links and placeholders for sub routes
In the About.vue component, declare the sub route links and sub route placeholders of tab1 and tab2. The example code is as follows:

2.2 declare the sub routing rules through the children attribute
In the src/router/index.js routing module, import the required components and use the children attribute to declare the sub routing rules:


You can write a sub route without adding "/", which is also recommended on the official website.
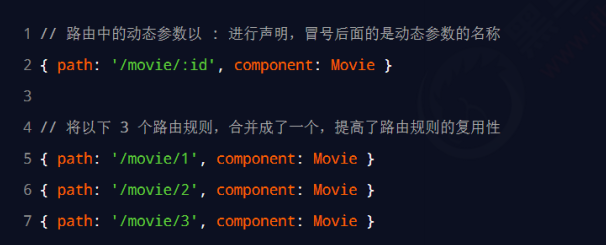
3. Dynamic route matching
Think: there are three routing links:

3.1 concept of dynamic routing
Dynamic routing refers to defining the variable part of the Hash address as a parameter item, so as to improve the reusability of routing rules. In Vue router, the English colon (:) is used to define the parameter items of the route. The example code is as follows

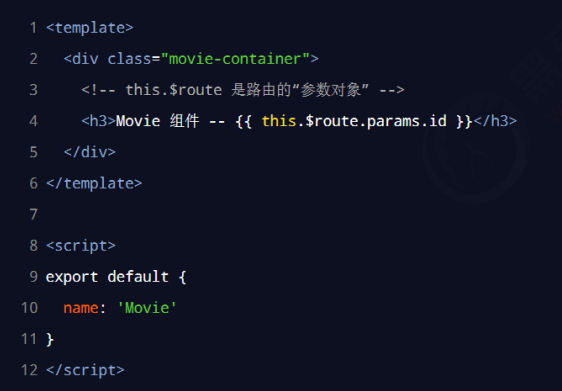
3.2 $route.params parameter object
In the component rendered by dynamic routing, you can use this.$route.params object to access the dynamically matched parameter values.

3.3 receiving routing parameters using props
In order to simplify the acquisition form of routing parameters, Vue router allows props to transmit parameters in routing rules. The example code is as follows:

4. Declarative navigation & programmatic navigation
In the browser, the way to click the link to realize navigation is called declarative navigation. For example:
⚫ Clicking a links in common web pages and clicking in vue projects belong to declarative guidance in the browser, calling API method to achieve navigation, called programming navigation. For example:
⚫ In ordinary webpage, calling location.href to jump to new page belongs to programming navigation.
4.1 programmed navigation API in Vue router
Vue router provides many programmatic navigation APIs, among which the most commonly used navigation APIs are:
① this.$router.push('hash address')
⚫ Jump to the specified hash address and add a history
② this.$router.replace('hash address')
⚫ Jump to the specified hash address and replace the current history
③ This. $router.go (value n)
⚫ Realize navigation history forward and backward
<template>
<div class="home-container">
<h3>Home assembly</h3>
<hr />
<button @click="gotoLk">adopt push Jump to rocky page</button>
<button @click="gotoLk2">adopt replace Jump to rocky page</button>
<router-link to="/main">Visit the background home page</router-link>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
gotoLk() {
// Through the programmatic navigation API, the navigation jumps to the specified page
this.$router.push('/movie/1')
},
gotoLk2() {
this.$router.replace('/movie/1')
}
}
}
</script>
<style lang="less" scoped>
.home-container {
min-height: 200px;
background-color: pink;
padding: 15px;
}
</style>
<template>
<div class="movie-container">
<!-- this.$route Is the "parameter object" of the route -->
<!-- this.$router Is the "navigation object" of the route -->
<h3>Movie assembly --- {{ $route.params.mid }} --- {{ mid }}</h3>
<button @click="showThis">Print this</button>
<button @click="goback">back off</button>
<!-- When using programmed navigation jump in the line, this It must be omitted, or an error will be reported! -->
<button @click="$router.back()">back back off</button>
<button @click="$router.forward()">forward forward</button>
</div>
</template>
<script>
export default {
name: 'Movie',
// Receive props data
props: ['mid'],
methods: {
showThis() {
console.log(this)
},
goback() {
// go(-1) means to step back one layer
// If the number of layers retreated exceeds the upper limit, stay in place
this.$router.go(-1)
}
}
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
4.2 $router.push
Call this.$router.push() method to jump to the specified hash address to display the corresponding component page. The example code is as follows:

4.3 $router.replace
Call this.$router.replace() method to jump to the specified hash address to display the corresponding component page.
The difference between push and replace:
⚫ push will add a history
⚫ replace does not add history, but replaces the current history
4.4 $router.go
Call this.$router.go() method to move forward and backward in browsing history. The example code is as follows:

4.5 simplified usage of $router.go
In actual development, generally only one layer of pages will be moved forward and backward. Therefore, Vue router provides the following two convenient methods:
① $router.back()
⚫ In history, go back to the previous page
② $router.forward()
⚫ In history, advance to the next page
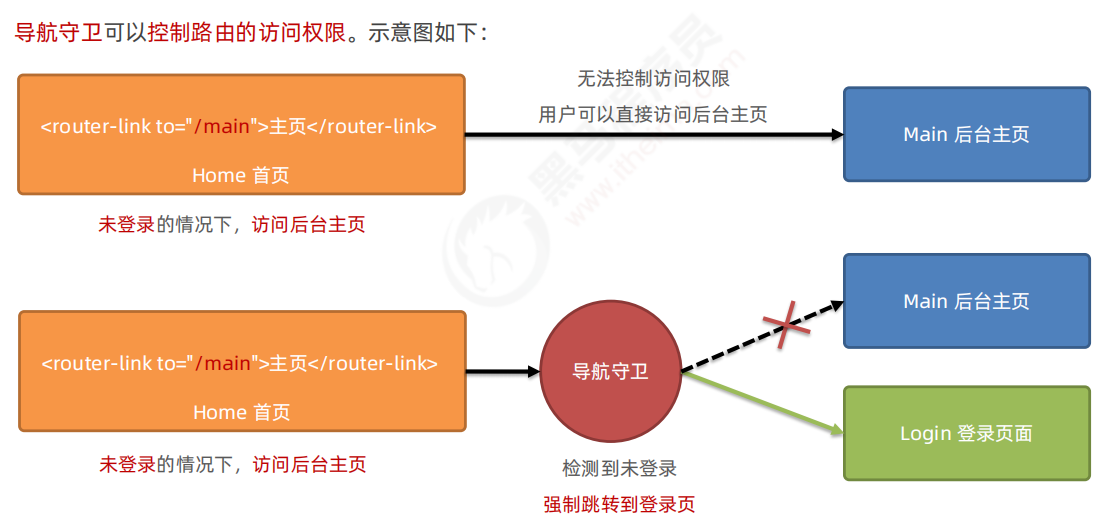
5. Navigation guard

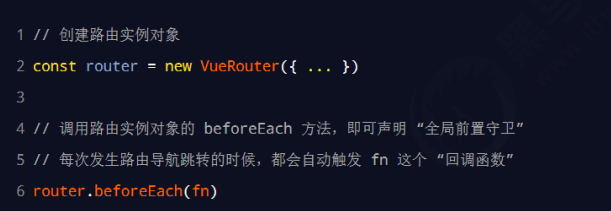
5.1 global front guard
Every time the navigation jump of the route occurs, the global front guard will be triggered. Therefore, in the global front guard, the programmer can check each route
Access control:

5.2 three formal parameters of guard method
The callback function of the global front guard receives three formal parameters in the following format:

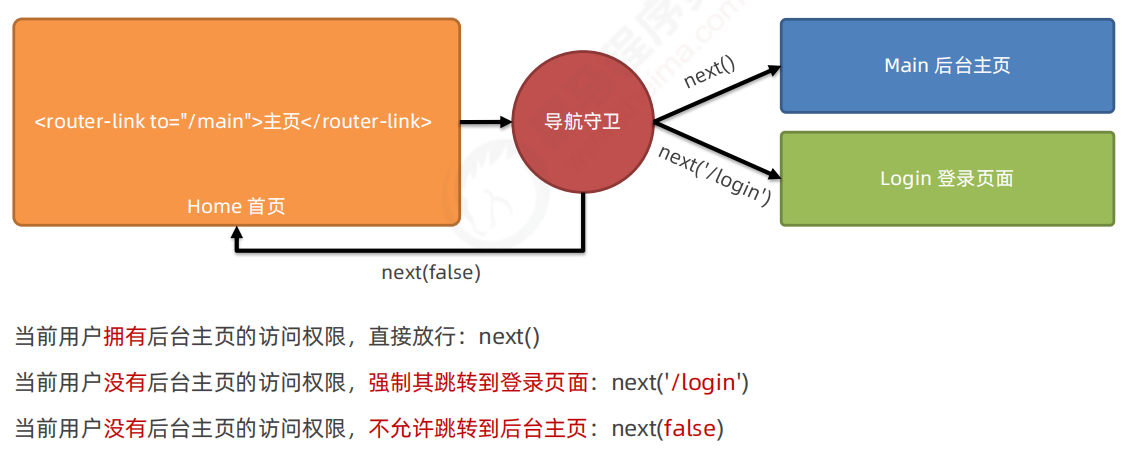
5.3 three calling methods of next function
Refer to the schematic diagram to analyze the final results of the three call methods of the next function:

5.4 control the access authority of the background home page
