NgModule module is an important point in angular. The basic structure of angular is NgModule. NgModule will collect relevant codes into some function sets to form functional units. When you create a new project using the Angular CL command, a root module named AppModule will be generated for us. The root module has a root component AppComponent. You can start the application by booting the root module. Angular applications are modular. During development, we will establish various large and small modules according to their functions and characteristics, so as to build them into an application. Any module can contain any number of other components.
Take the simplest module

- Declarations: used to place declarations of components, instructions, and pipelines.
- imports: used to import external modules.
- providers: all the services that need to be used are placed here.
- bootstrap: defines the boot component. You may notice that this configuration item is an array, that is, you can specify a component as the startup point, but this usage is very rare.
- schemas: elements or attributes of components or instructions that do not belong to Angular need to be declared here.
There may also be exports: export components or instruction pipes for modules that reference this module. You can use the components or instruction pipes of this module.
Better understanding: if module A imports module B, all components in the declarations area of module A can use the components defined in the exports area of module B.
There is a characteristic of parent-child relationship. When it cannot find its dependency in the child pool, it will find it in the parent pool. This also explains why the Provider in the Module can also be used by the Component in the Module, and the Provider in the parent Component can also be used by the child Component.
That is, the services registered in the app module can be injected anywhere in the application.
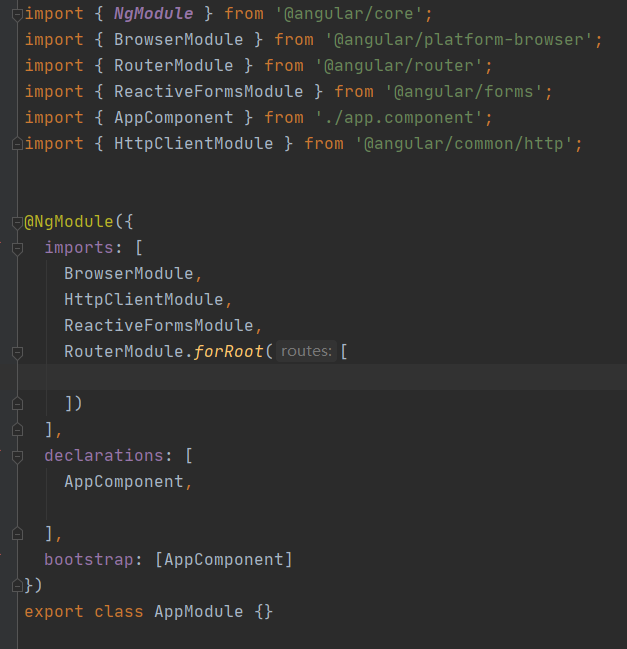
RouterModule. The module of the forroot example, for example:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { TopBarComponent } from './top-bar/top-bar.component';
import { ProductListComponent } from './product-list/product-list.component';
import { ProductDetailsComponent } from './product-details/product-details.component';
import { ProductAlertsComponent } from './product-alerts/product-alerts.component';
import { CartComponent } from './cart/cart.component';
import { HttpClientModule } from '@angular/common/http';
import { ShippingComponent } from './shipping/shipping.component';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
ReactiveFormsModule,
RouterModule.forRoot([
{ path: '', component: ProductListComponent },
{ path: 'products/:productId', component: ProductDetailsComponent },
{ path: 'cart', component: CartComponent },
{ path: 'shipping', component: ShippingComponent }
])
],
declarations: [
AppComponent,
TopBarComponent,
ProductListComponent,
ProductAlertsComponent,
ProductDetailsComponent,
CartComponent,
ShippingComponent
],
bootstrap: [AppComponent]
})
export class AppModule {}Path defines the URL path of the route. If it is null, the page will be displayed by default
Common modules
First of all, you should know what basic modules a project needs to reference. The following are some official modules provided by Angular.
| NgModule | Import from | Why |
|---|---|---|
| @angular/platform-browser | When you want to run an application in a browser | |
| @angular/common | When you want to use NgIf And NgFor | |
| @angular/forms | When you want to build a template driven form (it contains NgModel ) | |
| @angular/forms | When building a responsive form | |
| RouterModule | @angular/router | To use the routing function, and you need to use RouterLink ,. forRoot(), and When forChild() |
| @angular/common/http | When you want to talk to the server |
Learning notes, reference materials and reference to all great gods