
MotionEffect
MotionEffect is a new MotionHelper in 2.1, which allows you to automatically add keys to the view it refers to according to the overall motion direction of the view. It can simplify the creation of many transition animations.
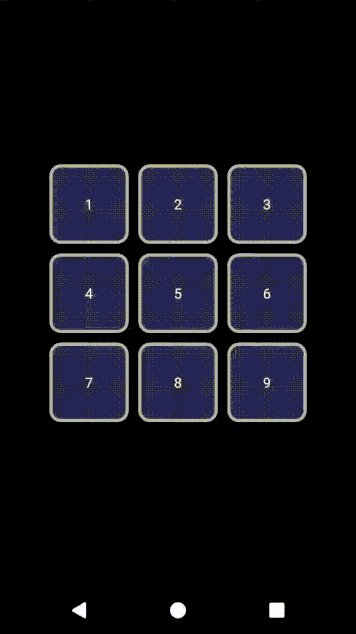
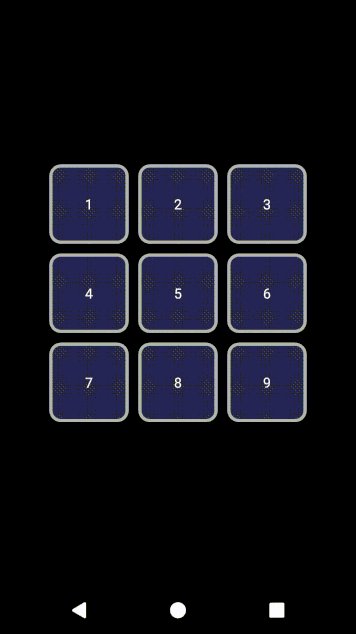
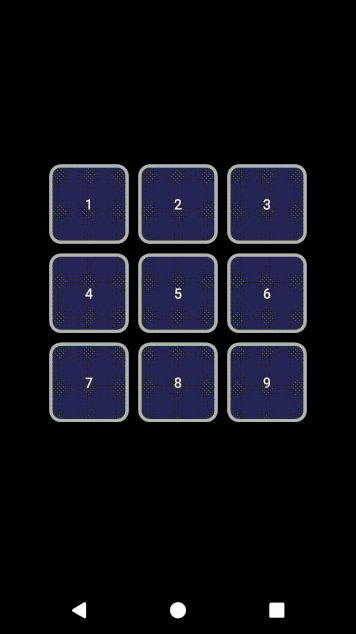
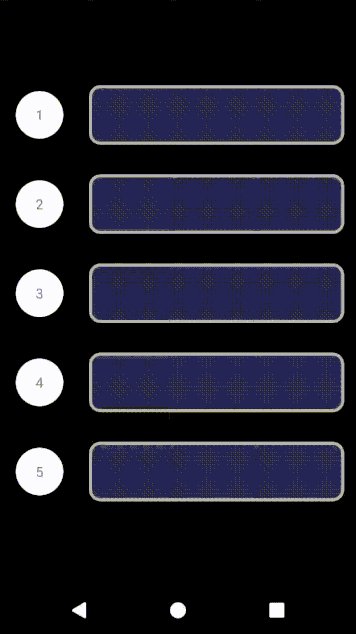
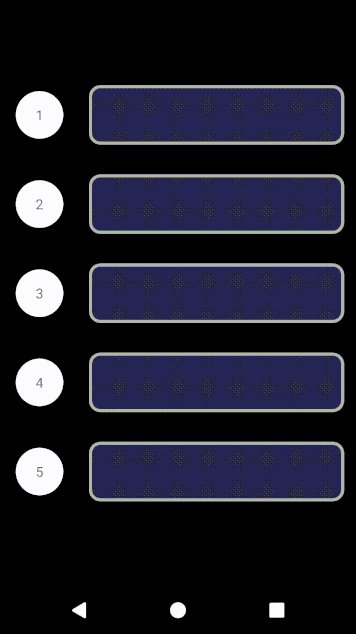
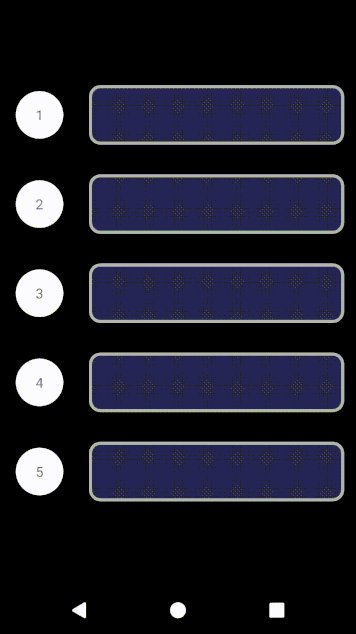
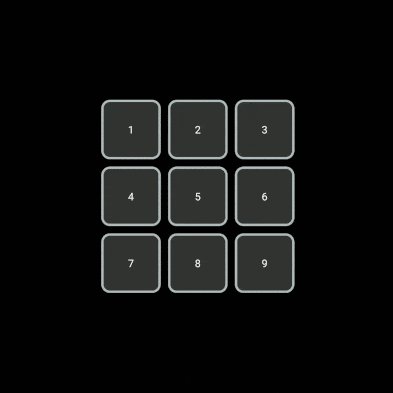
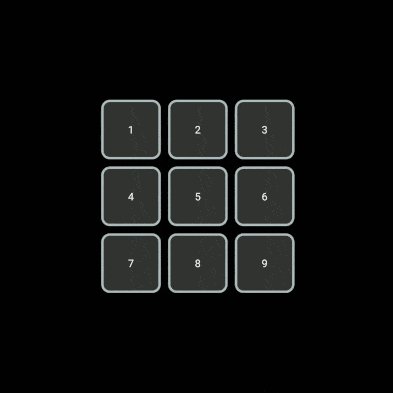
To better understand its role, take a look at the following example. This example only uses the start and end functions of MotionLayout, which automatically creates transition effects in two scenarios.

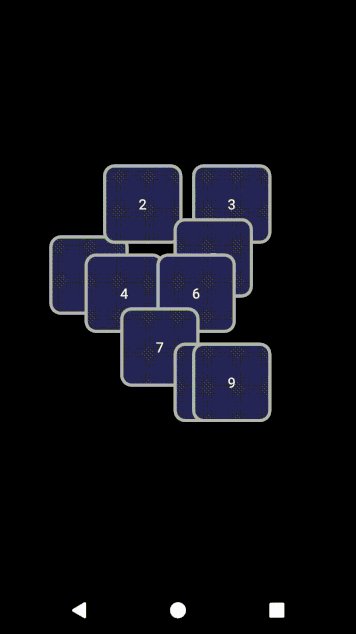
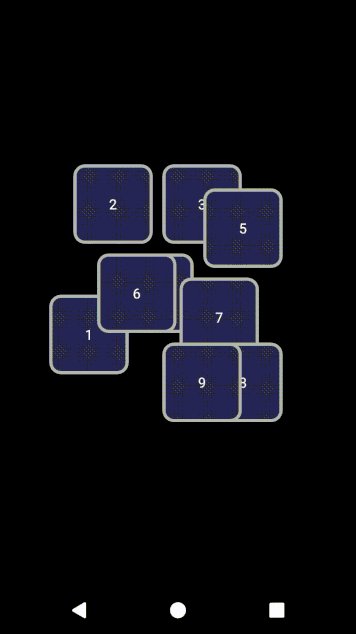
The default transition between the two states makes a linear interpolation movement effect - the display result is chaotic and unpleasant.
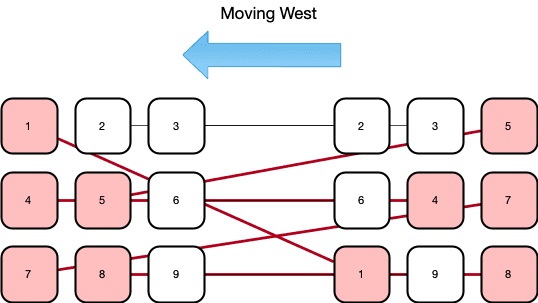
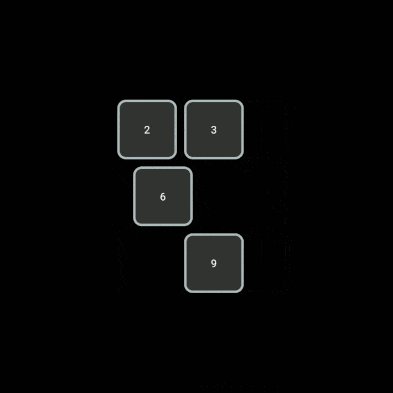
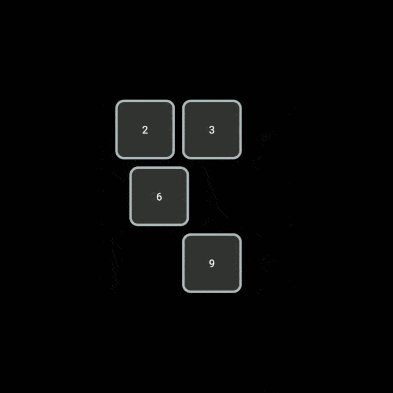
If we look at this example, we can identify elements that move only westward (2, 3, 6, 9), while other elements move in other different patterns (1, 4, 5, 7, 8).

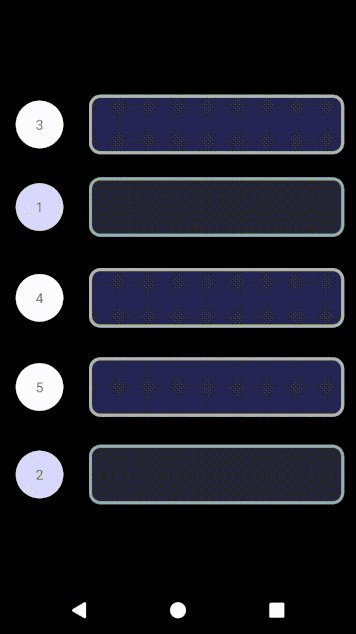
We can use MotionEffect to fade in and out these elements to bring a more pleasant effect.

You can view the demo below.
<androidx.constraintlayout.motion.widget.MotionLayout ... > <TextView android:id="@+id/t1" ... /> <TextView android:id="@+id/t2" ... /> <TextView android:id="@+id/t3" ... /> <TextView android:id="@+id/t4" ... /> <TextView android:id="@+id/t5" ... /> <TextView android:id="@+id/t6" ... /> <TextView android:id="@+id/t7" ... /> <TextView android:id="@+id/t8" ... /> <TextView android:id="@+id/t9" ... /> ... <androidx.constraintlayout.helper.widget.MotionEffect android:id="@+id/fade" android:layout_width="wrap_content" android:layout_height="wrap_content" app:constraint_referenced_ids="t1,t2,t3,t4,t5,t6,t7,t8,t9" /> </androidx.constraintlayout.motion.widget.MotionLayout>
Controling which views get the effect
First, only the views referenced in MotionEffect are likely to get the effect.
Secondly, by default, we will automatically calculate the main moving direction of these views (between north, South, East and West). Only views moving in the opposite direction will get the effect applied to them.
Using motionEffect_move=auto|north|south|east|west, you can override it to specify which direction you want the effect to apply.
You can also use motionEffect_strict=true|false to make this effect strictly apply (or not apply) to the element doing the motion.
Default effect by default, the effect will apply fade out / fade in; You can control the number of alpha and the start / end of the effect through the following attributes.
app:motionEffect_start="keyframe" app:motionEffect_end="keyframe"

You can also control the values of alpha and translation.
app:motionEffect_alpha="alpha" app:motionEffect_translationX="dimension" app:motionEffect_translationX="dimension"
Custom effect
You can also reference a ViewTransition instead of the default fade in and fade out effect to apply to the widget, just set the motionEffect_viewTransition, you can have unlimited control over the type of effect you want to apply.
For example, to get the following animation.

You can create a ViewTransition and reference it in MotionEffect.
In layout xml:
<androidx.constraintlayout.helper.widget.MotionEffect ... app:motionEffect_viewTransition="@+id/coolFade"/>
In motion scene:
<ViewTransition android:id="@+id/coolFade"> <KeyFrameSet> <KeyAttribute motion:framePosition="20" android:scaleX="0.1" android:scaleY="0.1" android:rotation="-90" android:alpha="0" /> <KeyAttribute motion:framePosition="80" android:scaleX="0.1" android:scaleY="0.1" android:rotation="-90" android:alpha="0" /> </KeyFrameSet> </ViewTransition>
end of document
Your favorite collection is my greatest encouragement!
Welcome to follow me, share Android dry goods and exchange Android technology.
If you have any opinions on the article or any technical problems, please leave a message in the comment area for discussion!