Before, I did a training project, but I haven't shown how to do it. Now let me explain how to use Django + bootstrap 4 + mysql to implement this intelligent transportation system. The bootstrap 4 framework and mysql database are used here.
First: Contents of Software Projects
1. Brief introduction of training projects
Intelligent Transportation System (ITS) is a practical project aimed at improving staff's daily work convenience, efficiency and reducing management and operation costs. This software system will provide the company with vehicle information management, staff information management, line information management, site information management, scheduling scheme management and other functions, while providing the near field communication function (NFC). These functions can fully meet the management and information synchronization needs of the bus company in its daily work.
2. uml diagrams used
(1) use case diagram
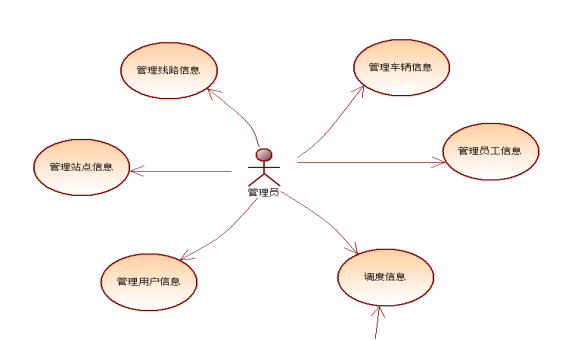
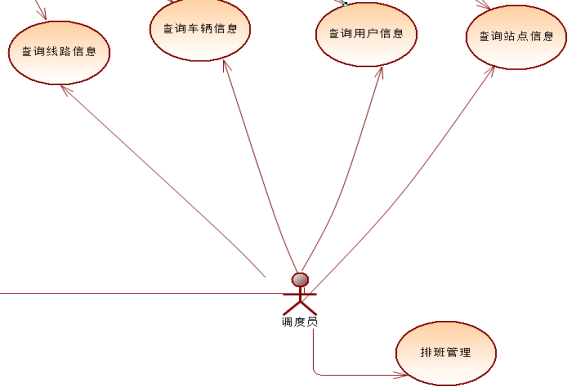
The first step is the requirement analysis process, which first determines the need for use cases and the roles of external personnel:
Administrator use cases can manage all information:

Dispatcher use cases can only operate scheduling, others can only view:

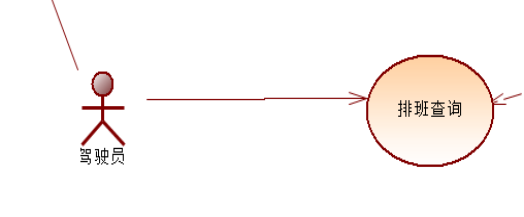
The dispatcher can only view scheduling information:

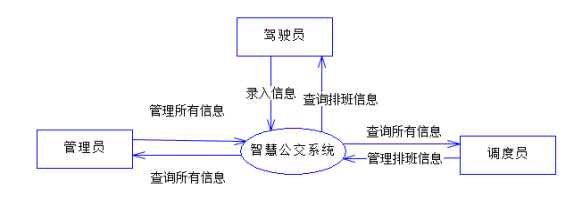
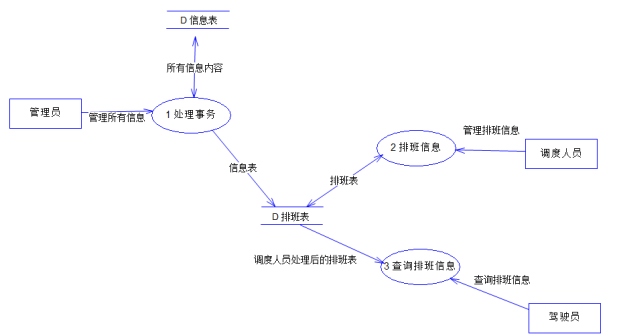
(2) Data flow graph
Data flow graph is a model describing the logical process in which data flows and is processed in software. It is used together with the data dictionary to construct the logical model of the system.
Total data flow diagram:

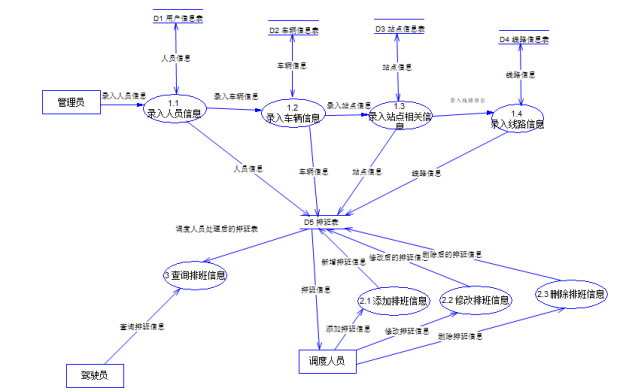
Three-tier data flow graph:
Layer 0:

The top-level graph abstracts and generalizes the flow of data. Only administrators and dispatchers are directly analyzed for data flow, which is divided into transaction processing, scheduling information and query scheduling information.
Layer 1:

Layer 1 subdivides the top layer into personnel information, vehicle information, line information and site information management.
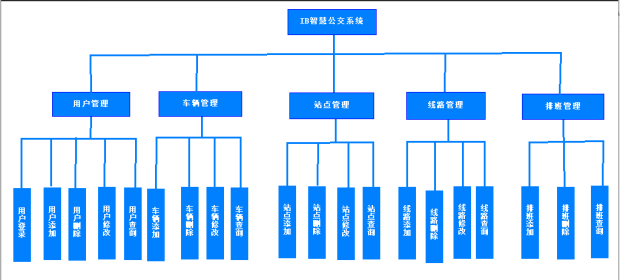
(3) System Function Map

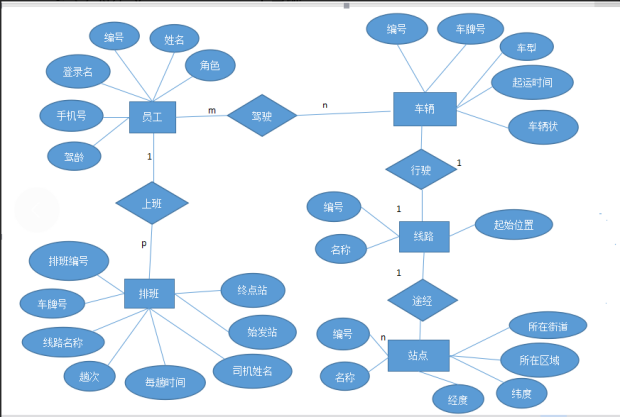
3. Database Design
(1)ER diagram:

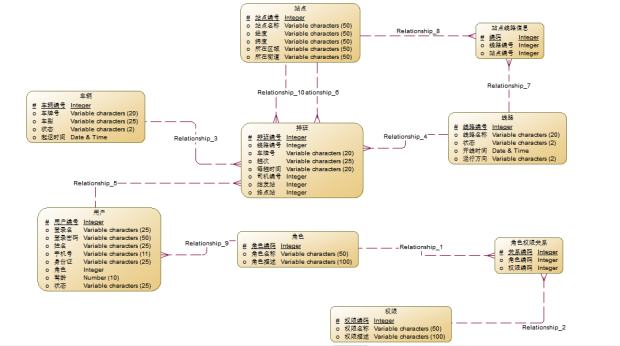
(2) Conceptual Model

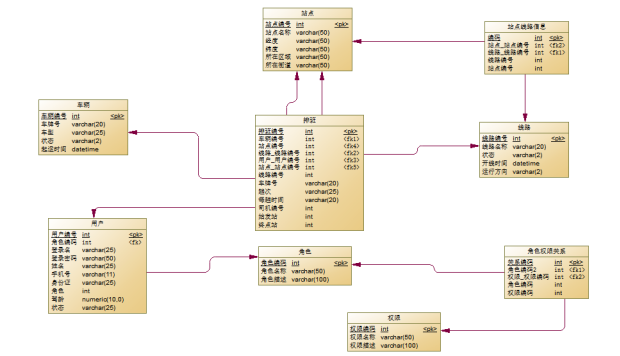
(3) Physical model

2. django Constructs Intelligent Transportation System
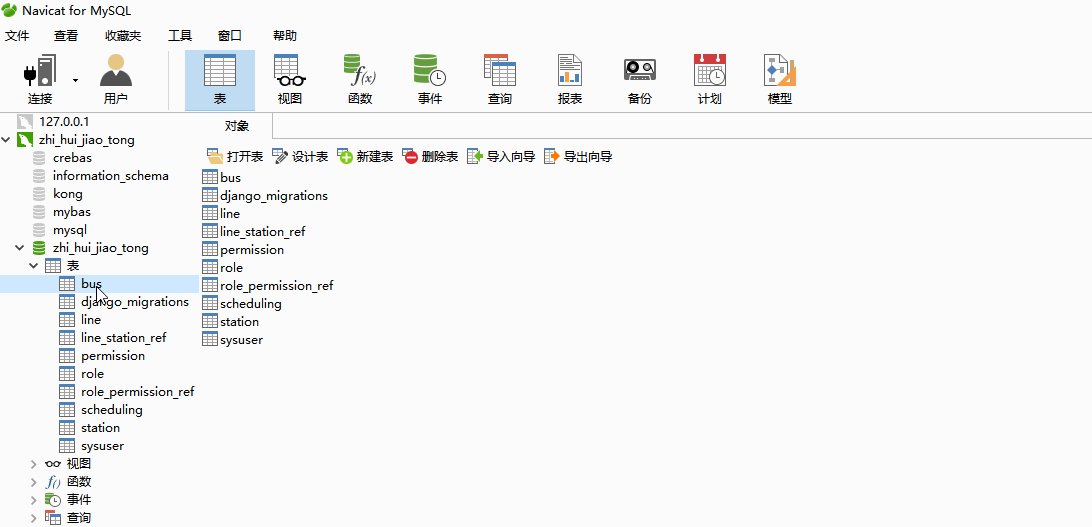
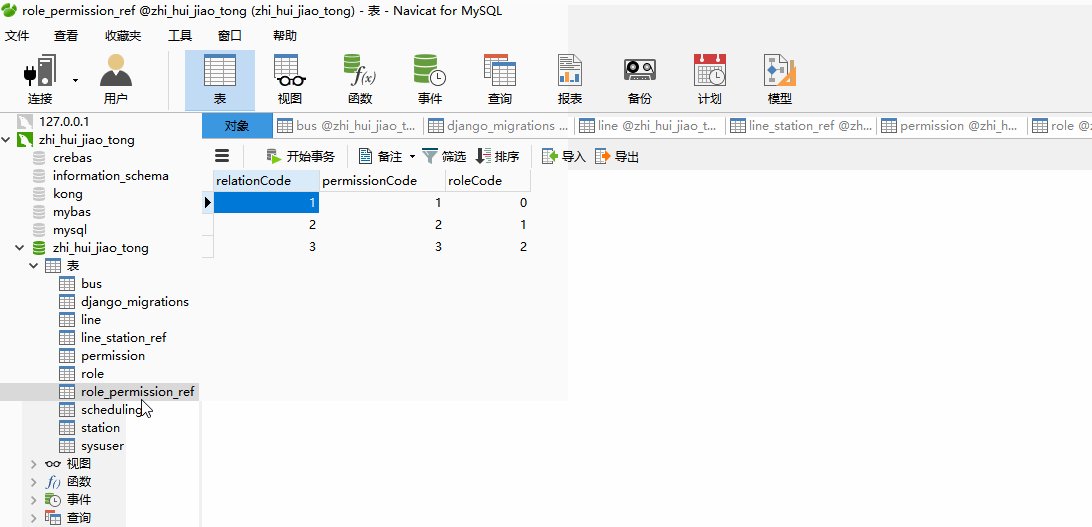
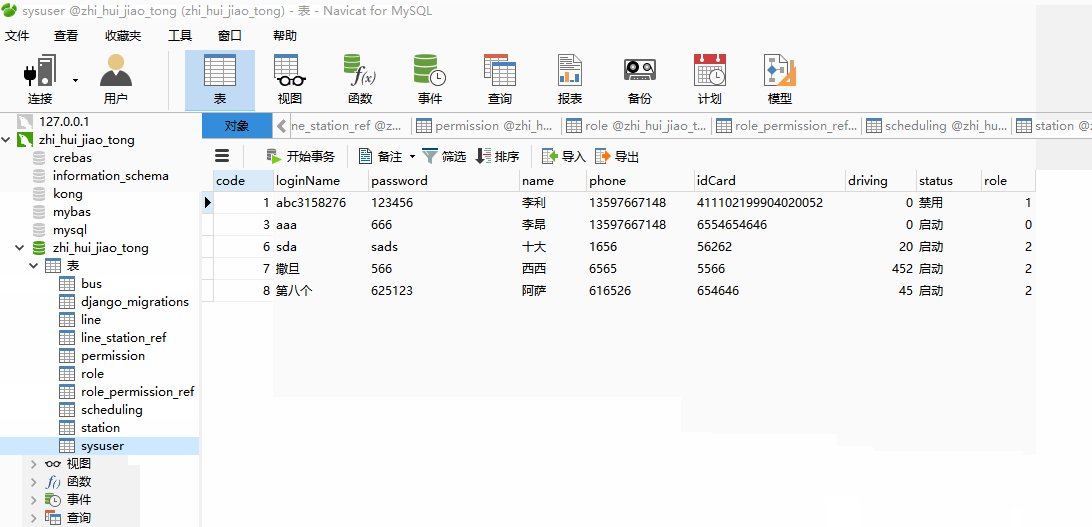
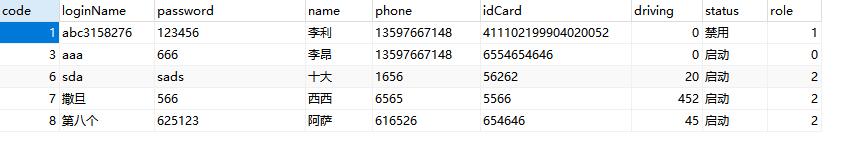
First of all, we need to build a database, let alone how to build it here. The following is the database we built.

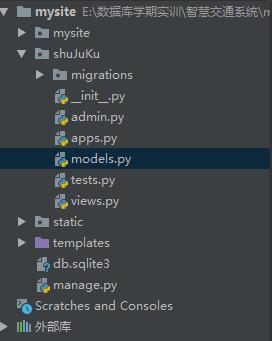
2. Then we create a django project that needs to modify the models.py file to correspond to the database:
The modified code is as follows:
from django.db import models class Bus(models.Model): buscode = models.AutoField(db_column='busCode', primary_key=True) # Field name made lowercase. buslicense = models.CharField(db_column='busLicense', max_length=20) # Field name made lowercase. bustype = models.CharField(db_column='busType', max_length=25, blank=True, null=True) # Field name made lowercase. busstatus = models.CharField(db_column='busStatus', max_length=2, blank=True, null=True) # Field name made lowercase. starttime = models.DateTimeField(db_column='startTime', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'bus' class Line(models.Model): linecode = models.AutoField(db_column='lineCode', primary_key=True) # Field name made lowercase. linename = models.CharField(db_column='lineName', max_length=20, blank=True, null=True) # Field name made lowercase. status = models.CharField(max_length=2, blank=True, null=True) startlinetime = models.DateTimeField(db_column='startLineTime', blank=True, null=True) # Field name made lowercase. direction = models.CharField(max_length=2, blank=True, null=True) class Meta: managed = True db_table = 'line' class LineStationRef(models.Model): linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase. stationcode = models.ForeignKey('Station', models.DO_NOTHING, db_column='stationCode', blank=True, null=True) # Field name made lowercase. stationorder = models.IntegerField(db_column='stationOrder', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'line_station_ref' class Permission(models.Model): permissioncode = models.AutoField(db_column='permissionCode', primary_key=True) # Field name made lowercase. permissionname = models.CharField(db_column='permissionName', max_length=50, blank=True, null=True) # Field name made lowercase. permissiondescribe = models.CharField(db_column='permissionDescribe', max_length=100, blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'permission' class Role(models.Model): rolecode = models.AutoField(db_column='roleCode', primary_key=True) # Field name made lowercase. rolename = models.CharField(db_column='roleName', max_length=50, blank=True, null=True) # Field name made lowercase. roledescribe = models.CharField(max_length=100, blank=True, null=True) class Meta: managed = True db_table = 'role' class RolePermissionRef(models.Model): relationcode = models.AutoField(db_column='relationCode', primary_key=True) # Field name made lowercase. rolecode = models.ForeignKey(Role, models.DO_NOTHING, db_column='roleCode', blank=True, null=True) # Field name made lowercase. permissioncode = models.ForeignKey(Permission, models.DO_NOTHING, db_column='permissionCode', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'role_permission_ref' class Scheduling(models.Model): code = models.AutoField(primary_key=True) linecode = models.ForeignKey(Line, models.DO_NOTHING, db_column='lineCode', blank=True, null=True) # Field name made lowercase. tcnumber = models.CharField(db_column='tcNumber', max_length=25, blank=True, null=True) # Field name made lowercase. tctime = models.CharField(db_column='tcTime', max_length=20, blank=True, null=True) # Field name made lowercase. usercode = models.ForeignKey('Sysuser', models.DO_NOTHING, db_column='userCode', blank=True, null=True) # Field name made lowercase. startstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='startStation', blank=True, null=True) # Field name made lowercase. endstation = models.ForeignKey('Station', models.DO_NOTHING, db_column='endStation', blank=True, null=True,related_name='endStation') # Field name made lowercase. buslicense = models.ForeignKey(Bus, models.DO_NOTHING, db_column='busLicense', blank=True, null=True) # Field name made lowercase. class Meta: managed = True db_table = 'scheduling' class Station(models.Model): stationcode = models.AutoField(db_column='stationCode', primary_key=True) # Field name made lowercase. stationname = models.CharField(db_column='stationName', max_length=50, blank=True, null=True) # Field name made lowercase. longitude = models.CharField(max_length=50, blank=True, null=True) latitude = models.CharField(max_length=50, blank=True, null=True) region = models.CharField(max_length=50, blank=True, null=True) street = models.CharField(max_length=50, blank=True, null=True) class Meta: managed = True db_table = 'station' class Sysuser(models.Model): code = models.AutoField(primary_key=True) loginname = models.CharField(db_column='loginName', max_length=25, blank=True, null=True) # Field name made lowercase. password = models.CharField(max_length=50, blank=True, null=True) name = models.CharField(max_length=25, blank=True, null=True) phone = models.CharField(max_length=11, blank=True, null=True) idcard = models.CharField(db_column='idCard', max_length=25, blank=True, null=True) # Field name made lowercase. role = models.ForeignKey(Role,models.DO_NOTHING, db_column='role', blank=True, null=True) driving = models.DecimalField(max_digits=10, decimal_places=0, blank=True, null=True) status = models.CharField(max_length=25, blank=True, null=True) class Meta: managed = True db_table = 'sysuser'
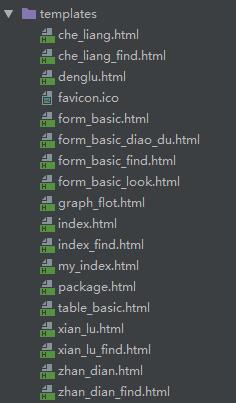
3. Then we create the following static web page files, which represent different functions:
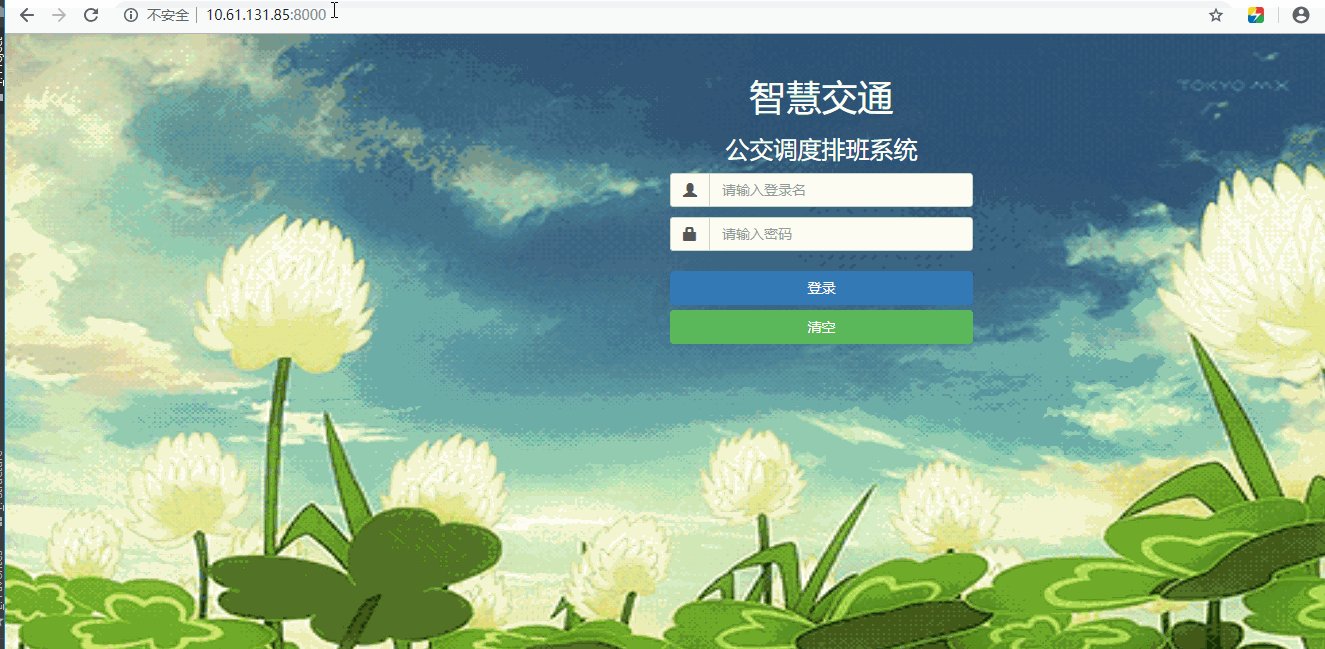
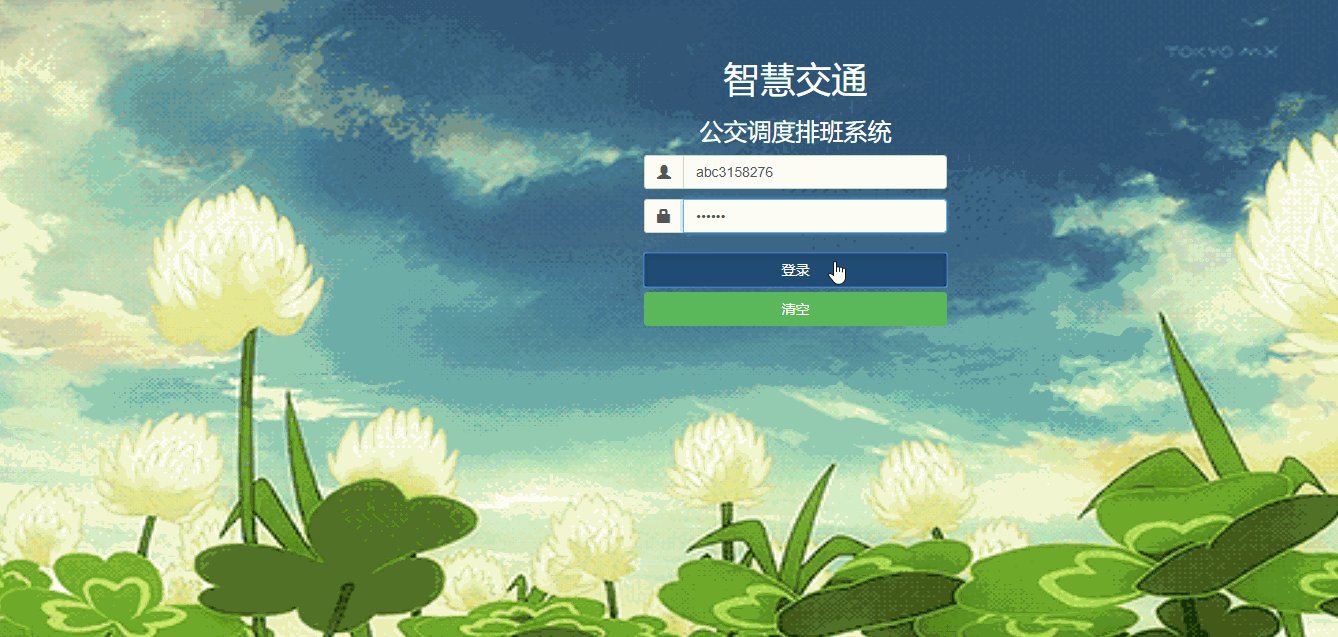
4. Login page
First, you need to build the login page, the code is as follows:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>User login</title> <link rel="stylesheet" type="text/css" href="/static/css/denglu.css" /> <script src="/static/js/jquery.js"> </script> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/bootstrap/js/bootstrap.js"></script> </head> <body> <!-- Two input boxes --> <div class="container"> <div class="row row-centered"> <div class="col-xs-6 col-md-4 col-center-block" id="one"> <h1 class="textcolor">Intelligent transportation</h1> <h3 class="textcolor">Bus scheduling system</h3> <form action="{%url 'dengLu' %}" method="post"> {# csrf_token To prevent csrf(Cross-station request forgery),Security mechanisms need to be added#} {%csrf_token%} <!-- Enter login name --> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"> <i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" id="userid" name="username" placeholder="Please enter your login name"/> </div> <!-- Input password --> <div class="edit input-group input-group-md"> <span class="input-group-addon" id="sizing-addon2"> <i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="userpassword" name="userpassword" placeholder="Please input a password"/> </div> <br/> <button type="submit" class="btn btn-primary btn-block" name="submit" value="Sign in">Sign in</button> <button type="submit" class="btn btn-success btn-block" name="submit" value="Sign in">empty</button> </form> </div> </div> </div> </body> </html>
The idea of {% URL'dengLu'%} is to interact with the background. Then we use the dengLu variable to interact with the background and add the following code to urls.py:
re_path(r'^$',view.dengLu), #Accept form jump page after login path('tiao_zhuan',view.getDengLu,name="dengLu"),
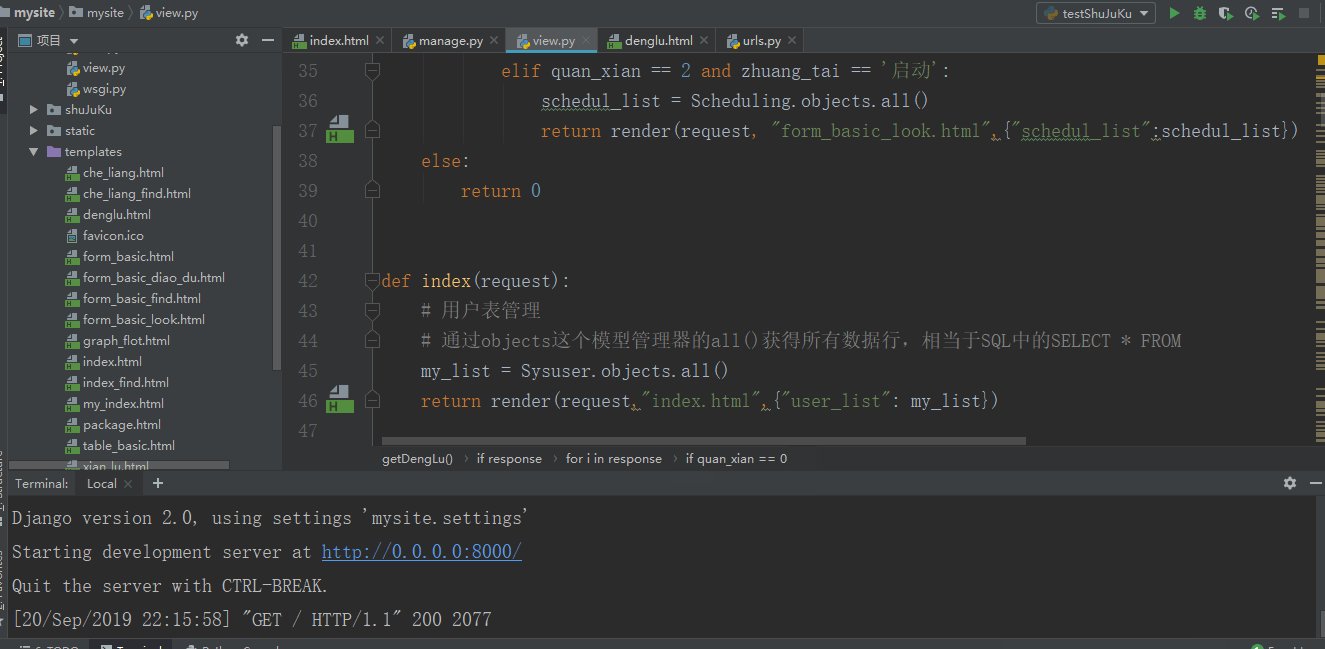
At this time, it just shows the status of the logged-in, and there is no specific operation, so we need to add the following code to view.py file for dynamic interaction:
def dengLu(request): # Landing management return render(request, "denglu.html") def getDengLu(request): # Users log in and jump pages username = request.POST.get("username") userpassword = request.POST.get("userpassword") response = Sysuser.objects.filter(loginname=username,password=userpassword) if response: for i in response: quan_xian = i.role.rolecode zhuang_tai = i.status if quan_xian == 0: return render(request, "index.html") if quan_xian == 1 and zhuang_tai == 'start-up': schedul_list = Scheduling.objects.all() return render(request,"form_basic_diao_du.html",{"schedul_list":schedul_list}) elif quan_xian == 2 and zhuang_tai == 'start-up': schedul_list = Scheduling.objects.all() return render(request, "form_basic_look.html",{"schedul_list":schedul_list}) else: return 0
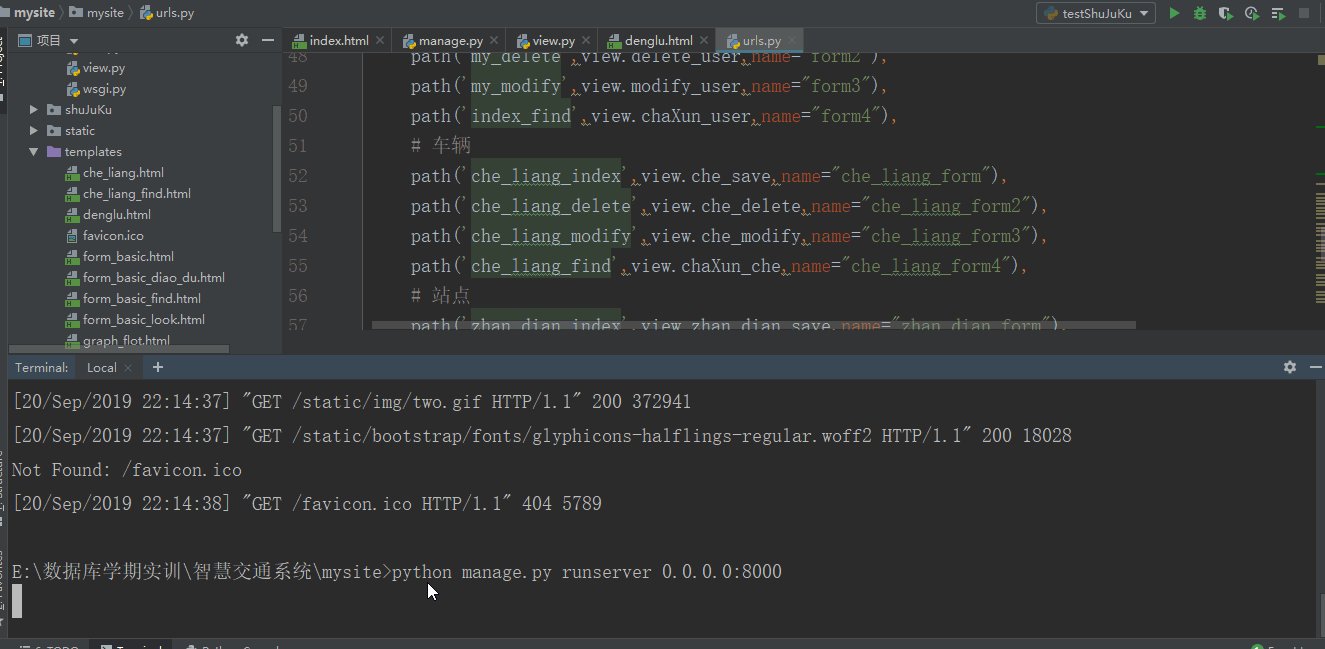
Then you can see our page:
Here we judge according to the user table in the database:

5. Construction of other pages
Others, such as employees, vehicles, sites, scheduling information and additions, deletions and modifications of web code, are just one example:
<!-- Add window -->
<div id="register" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">Increase employee information</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form' %}" method="post">
{# csrf_token To prevent csrf(Cross-station request forgery),Security mechanisms need to be added#}
{%csrf_token%}
<!-- Enter user number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="Please enter the user number"/>
</div>
<!-- Enter login name -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="Please enter your login name"/>
</div>
<!-- Enter the login password -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="Please enter your login password"/>
</div>
<!-- Input name -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="Please input your name."/>
</div>
<!-- Enter cell phone number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-phone-alt"></i></span>
<input class="form-control" id="phone" name="phone" placeholder="Please enter cell phone number."/>
</div>
<!-- Input ID card -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-list-alt"></i></span>
<input class="form-control" id="idCard" name="idCard" placeholder="Please enter your ID card."/>
</div>
<div class="form-group">
<label for="sel1">Input state</label>
<select class="form-control" id="driving" name="status">
<option value="start-up">start-up</option>
<option value="Prohibit">Prohibit</option>
</select>
</div>
<!-- Input role -->
<div class="form-group">
<label for="sel1">Input role</label>
<select class="form-control" id="status" name="role">
<option value="Administrators">Administrators</option>
<option value="Dispatcher">Dispatcher</option>
<option value="Driver">Driver</option>
</select>
</div>
<!-- Driving age -->
<input class="form-control" id="thisInput" name="driving" placeholder="Please enter driving age"/>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="increase">Add and save</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">Return</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- delete a window -->
<div id="delete" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">Please select the user number to delete</h1>
</div>
<div action="" class="modal-body">
<form action="{%url 'form2' %}" method="post">
{# csrf_token To prevent csrf(Cross-station request forgery),Security mechanisms need to be added#}
{%csrf_token%}
<!-- Enter user number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="my_delete" name="my_delete" placeholder="Please enter the user number to delete"/>
</div>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="increase">Confirm deletion</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">Return</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Modify window -->
<div id="modify" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">Modify Employee Information</h1>
</div>
<div action="index" class="modal-body">
<form action="{%url 'form3' %}" method="post">
{# csrf_token To prevent csrf(Cross-station request forgery),Security mechanisms need to be added#}
{%csrf_token%}
<!-- Enter user number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code" name="code" placeholder="Please enter the user number to be modified"/>
</div>
<!-- Enter the modified number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-star"></i></span>
<input class="form-control" id="code2" name="code2" placeholder="Please enter the modified user number."/>
</div>
<!-- Enter login name -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input class="form-control" id="loginName" name="loginName" placeholder="Please enter a modified login name"/>
</div>
<!-- Enter the login password -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input class="form-control" id="password" name="password" placeholder="Please enter the modified login password"/>
</div>
<!-- Input name -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-euro"></i></span>
<input class="form-control" id="name" name="name" placeholder="Please input your revised name."/>
</div>
<!-- Enter cell phone number -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-phone-alt"></i></span>
<input class="form-control" id="phone" name="phone" placeholder="Please enter the modified cell phone number."/>
</div>
<!-- Input ID card -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-list-alt"></i></span>
<input class="form-control" id="idCard" name="idCard" placeholder="Please enter a modified ID card."/>
</div>
<div class="form-group">
<label for="sel1">Input state</label>
<select class="form-control" id="driving" name="status">
<option value="start-up">start-up</option>
<option value="Prohibit">Prohibit</option>
</select>
</div>
<!-- Input role -->
<div class="form-group">
<label for="sel1">Input role</label>
<select class="form-control" id="status2" name="role">
<option value="Administrators">Administrators</option>
<option value="Dispatcher">Dispatcher</option>
<option value="Driver">Driver</option>
</select>
</div>
<!-- Driving age -->
<input class="form-control" id="thisInput2" name="driving" placeholder="Please enter driving age"/>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="modify">Modify and save</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">Return</button>
</form>
</div>
</div>
</div>
</div>
</div>
6. All urls.py files are as follows:
from django.urls import path,re_path from . import view urlpatterns = [ # Two required parameters: route,view And two optional parameters: kwargs,name # route: String, Representation URL Rules, matching URL The corresponding second parameter is executed view. # view: Used to perform matching with regular expressions URL Request. # kwargs: Parameters of the dictionary type used by the view. # name: Used for reverse acquisition URL. # path('', view.hello), # Django >= 2.0 Version, urls.py Of django.conf.urls Already been django.urls Replace # Django >= 2.0 Version, path() Functions cannot match regular expressions and need to be used re_path() Can match regular expressions # home page re_path(r'^$',view.dengLu), # Accept form jump page after login path('tiao_zhuan',view.getDengLu,name="dengLu"), # Select other buttons and jump to the page path('denglu',view.dengLu,name="deng_lu"), path('index',view.index,name='index'), path('che_liang',view.che_liang,name='che_liang'), # Set up here name,To write in the template file name,You can find this route. path('zhan_dian',view.zhan_dian,name='zhan_dian'), path('xian_lu',view.xian_lu,name='xian_lu'), path('graph_flot',view.graph_flot,name='graph_flot'), path('form_basic',view.form_basic,name='form_basic'), path('table_basic',view.table_basic,name='table_basic'), # staff path('my_index',view.save_user,name="form"), path('my_delete',view.delete_user,name="form2"), path('my_modify',view.modify_user,name="form3"), path('index_find',view.chaXun_user,name="form4"), # vehicle path('che_liang_index',view.che_save,name="che_liang_form"), path('che_liang_delete',view.che_delete,name="che_liang_form2"), path('che_liang_modify',view.che_modify,name="che_liang_form3"), path('che_liang_find',view.chaXun_che,name="che_liang_form4"), # site path('zhan_dian_index',view.zhan_dian_save,name="zhan_dian_form"), path('zhan_dian_delete',view.zhan_dian_delete,name="zhan_dian_form2"), path('zhan_dian_modify',view.zhan_dian_modify,name="zhan_dian_form3"), path('zhan_dian_find',view.chaXun_zhan_dian,name="zhan_dian_form4"), # line path('xian_lu_index',view.xian_lu_save,name="xian_lu_form"), path('xian_lu_delete',view.xian_lu_delete,name="xian_lu_form2"), path('xian_lu_modify',view.xian_lu_modify,name="xian_lu_form3"), path('xian_lu_find',view.chaXun_xian_lu,name="xian_lu_form4"), # Scheduling path("pai_ban_index",view.pai_ban_save,name="pai_ban_form"), path("pai_ban_delete",view.pai_ban_delete,name="pai_ban_form2"), path("pai_ban_modify",view.pai_ban_modify,name="pai_ban_form3"), path("form_basic_find",view.chaXun_pai_ban,name="pai_ban_form4"), ]
7. All view.py files are as follows:
from django.shortcuts import render from shuJuKu.models import * def dengLu(request): # Landing management return render(request, "denglu.html") def getDengLu(request): # Users log in and jump pages username = request.POST.get("username") userpassword = request.POST.get("userpassword") response = Sysuser.objects.filter(loginname=username,password=userpassword) if response: for i in response: quan_xian = i.role.rolecode zhuang_tai = i.status if quan_xian == 0: return render(request, "index.html") if quan_xian == 1 and zhuang_tai == 'start-up': schedul_list = Scheduling.objects.all() return render(request,"form_basic_diao_du.html",{"schedul_list":schedul_list}) elif quan_xian == 2 and zhuang_tai == 'start-up': schedul_list = Scheduling.objects.all() return render(request, "form_basic_look.html",{"schedul_list":schedul_list}) else: return 0 def index(request): # User Table Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Sysuser.objects.all() return render(request,"index.html",{"user_list": my_list}) def che_liang(request): # Vehicle Watch Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Bus.objects.all() return render(request, 'che_liang.html',{"cheLiang_list": my_list}) def zhan_dian(request): # Site Table Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Station.objects.all() return render(request, 'zhan_dian.html',{"zhanDian_list":my_list}) def xian_lu(request): # Line Table Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Line.objects.all() a = {} for i in my_list: my_linecode = i.linecode response = LineStationRef.objects.filter(linecode=my_linecode) b = [] for j in response: b.append(j.stationcode.stationname) a[my_linecode] = b return render(request, 'xian_lu.html',{"xianLu_list":my_list,"a":a}) def graph_flot(request): # Basic Data Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Role.objects.all() my_list2 = Permission.objects.all() return render(request, 'graph_flot.html',{"role_list":my_list,"primission":my_list2}) def form_basic(request): # Scheduling management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = Scheduling.objects.all() return render(request, 'form_basic.html',{"schedul_list":my_list}) def table_basic(request): # Relational Data Management # adopt objects The model manager's all()Get all data rows, equivalent to SQL Medium SELECT * FROM my_list = RolePermissionRef.objects.all() my_list2 = LineStationRef.objects.all() return render(request, 'table_basic.html',{"guanXi_list":my_list,"guanXi2_list":my_list2}) # Processing forms # Receive POST Request data # User operation def save_user(request): all_list = {} # Save Employee Information and Increase Data if request.method == 'POST': code = request.POST.get('code') loginName = request.POST.get('loginName') password = request.POST.get('password') name = request.POST.get('name') phone = request.POST.get('phone') idCard = request.POST.get('idCard') role = request.POST.get('role') driving = request.POST.get('driving') status = request.POST.get('status') if driving=='': driving = 0 my_role = Role.objects.filter(rolename=role) for i in my_role: user = Sysuser(code=code,loginname=loginName,password=password,name=name,phone=phone,idcard=idCard, role=i,driving=driving,status=status) user.save() all_list = {"code":code, "loginName":loginName, "password":password, "name":name, "phone":phone, "idCard":idCard, "driving":driving,"status":status,"role":role} return render(request,'my_index.html',{"user_list2":all_list}) def delete_user(request): all_list = {} # Delete employee information if request.method == 'POST': aa = request.POST.get("my_delete") Sysuser.objects.filter(code=aa).delete() return render(request, 'index.html') def modify_user(request): # Modify Employee Information if request.method == 'POST': code = request.POST.get('code') code2 = request.POST.get('code2') loginName = request.POST.get('loginName') password = request.POST.get('password') name = request.POST.get('name') phone = request.POST.get('phone') idCard = request.POST.get('idCard') role = request.POST.get('role') driving = request.POST.get('driving') status = request.POST.get('status') if driving=='': driving = 0 my_role = Role.objects.filter(rolename=role) for i in my_role: Sysuser.objects.filter(code=code).update(code=code2,loginname=loginName,password=password, role=i,name=name,phone=phone,idcard=idCard,driving=driving,status=status) return render(request, 'index.html') def chaXun_user(request): if request.method == 'POST': one = request.POST.get('one') two = request.POST.get('two') response = Sysuser.objects.filter(loginname=one,status=two) return render(request,'index_find.html',{'find_user_list':response}) # Vehicle operation def che_save(request): all_list = {} # Save Vehicle Information and Increase Data if request.method == 'POST': busCode = request.POST.get('busCode') busLicense = request.POST.get('busLicense') busType = request.POST.get('busType') busStatus = request.POST.get('busStatus') startTime = request.POST.get('startTime') this_bus = Bus(buscode=busCode,buslicense=busLicense,bustype=busType,busstatus=busStatus, starttime=startTime) this_bus.save() return render(request,'che_liang.html') def che_delete(request): all_list = {} # Delete vehicle information if request.method == 'POST': aa = request.POST.get("my_delete") Bus.objects.filter(buscode=aa).delete() return render(request, 'che_liang.html') def che_modify(request): all_list = {} # Modification of vehicle information if request.method == 'POST': busCode = request.POST.get('busCode') busCode2 = request.POST.get('busCode2') busLicense = request.POST.get('busLicense') busType = request.POST.get('busType') busStatus = request.POST.get('busStatus') startTime = request.POST.get('startTime') Bus.objects.filter(buscode=busCode).update(buscode=busCode2,buslicense=busLicense,bustype=busType,busstatus=busStatus, starttime=startTime) return render(request,'che_liang.html') def chaXun_che(request): if request.method == 'POST': one = request.POST.get('one') two = request.POST.get('two') response = Bus.objects.filter(buslicense=one,busstatus=two) return render(request,'che_liang_find.html',{'find_user_list':response}) # site def zhan_dian_save(request): all_list = {} # Save site information and add data if request.method == 'POST': stationCode = request.POST.get('stationCode') stationName = request.POST.get('stationName') longitude = request.POST.get('longitude') latitude = request.POST.get('latitude') region = request.POST.get('region') street = request.POST.get('street') this_zhan_dian = Station(stationcode=stationCode,stationname=stationName,longitude=longitude, latitude=latitude,region=region,street=street) this_zhan_dian.save() return render(request,'zhan_dian.html') def zhan_dian_delete(request): all_list = {} # Delete site information if request.method == 'POST': aa = request.POST.get("my_delete") Station.objects.filter(stationcode=aa).delete() return render(request, 'zhan_dian.html') def zhan_dian_modify(request): all_list = {} # Modify site information if request.method == 'POST': stationCode = request.POST.get('stationCode') stationCode2 = request.POST.get('stationCode2') stationName = request.POST.get('stationName') longitude = request.POST.get('longitude') latitude = request.POST.get('latitude') region = request.POST.get('region') street = request.POST.get('street') Station.objects.filter(stationcode=stationCode).update(stationcode=stationCode2,stationname=stationName,longitude=longitude, latitude=latitude,region=region,street=street) return render(request,'zhan_dian.html') def chaXun_zhan_dian(request): if request.method == 'POST': one = request.POST.get('one') two = request.POST.get('two') three = request.POST.get('three') response = Station.objects.filter(stationname=one,region=two,street=three) return render(request,'zhan_dian_find.html',{'find_user_list':response}) # line def xian_lu_save(request): all_list = {} # Save line information and add data if request.method == 'POST': lineCode = request.POST.get('lineCode') lineName = request.POST.get('lineName') status = request.POST.get('status') startLineTime = request.POST.get('startLineTime') direction = request.POST.get('direction') xian_lu_dian = Line(linecode=lineCode,linename=lineName,status=status, startlinetime=startLineTime,direction=direction) xian_lu_dian.save() return render(request,'xian_lu.html') def xian_lu_delete(request): all_list = {} # Delete line information if request.method == 'POST': aa = request.POST.get("my_delete") Line.objects.filter(linecode=aa).delete() return render(request, 'xian_lu.html') def xian_lu_modify(request): all_list = {} # Modify line information if request.method == 'POST': lineCode = request.POST.get('lineCode') lineCode2 = request.POST.get('lineCode2') lineName = request.POST.get('lineName') status = request.POST.get('status') startLineTime = request.POST.get('startLineTime') direction = request.POST.get('direction') xian_lu_dian = Line.objects.filter(linecode=lineCode).update(linecode2=lineCode2,linename=lineName,status=status, startlinetime=startLineTime,direction=direction) xian_lu_dian.save() return render(request,'xian_lu.html') def chaXun_xian_lu(request): if request.method == 'POST': one = request.POST.get('one') two = request.POST.get('two') three = request.POST.get('three') response = Line.objects.filter(linename=one,direction=two,status=three) print(response) return render(request,'xian_lu_find.html',{'find_user_list':response}) # Scheduling def pai_ban_save(request): # Save scheduling information and add data all_list1 = {} # Storage line number all_list2 = {} # Storage of license plate number all_list3 = {} # Storage driver number all_list4 = {} # Storage Starting Station all_list5 = {} # Storage terminal for i in Line.objects.all(): all_list1[i] = i.linecode for i in Bus.objects.all(): # Judging whether the car is in operation or not if i.busstatus == 'Start shipment': all_list2[i] = i.buslicense else: continue for i in Sysuser.objects.all(): # Judge whether it's a driver or not k = i.role.rolecode if k == 2: all_list3[i] = i.code else: continue for i in Station.objects.all(): all_list4[i] = i.stationname for i in Station.objects.all(): all_list5[i] = i.stationname if request.method == 'POST': code = request.POST.get('code') lineCode = request.POST.get('lineCode') busLicense = request.POST.get('busLicense') tcNumber = request.POST.get('tcNumber') tcTime = request.POST.get('tcTime') userCode = request.POST.get('userCode') startStation = request.POST.get('startStation') endStation = request.POST.get('endStation') user = Scheduling(code=code) # line number lineCode = Line.objects.filter(linecode=lineCode) for i in lineCode: user.linecode = i # License plate number busLicense = Bus.objects.filter(buslicense=busLicense) for i in busLicense: user.buslicense = i # Trips user.tcnumber = tcNumber # Every time user.tctime = tcTime # Driver number userCode = Sysuser.objects.filter(code=userCode) for i in userCode: user.usercode = i # Departure Station startStation = Station.objects.filter(stationname=startStation) for i in startStation: user.startstation = i # Terminus endStation = Station.objects.filter(stationname=endStation) for i in endStation: user.endstation = i user.save() return render(request,'form_basic.html',{"lineCode":all_list1,"busLicense":all_list2,"userCode":all_list3, "startStation":all_list4,"endStation":all_list5}) def pai_ban_delete(request): all_list = {} # Delete scheduling information if request.method == 'POST': aa = request.POST.get("my_delete") Scheduling.objects.filter(code=aa).delete() return render(request, 'form_basic.html') def pai_ban_modify(request): # Modify scheduling information all_list1 = {} # Storage line number all_list2 = {} # Storage of license plate number all_list3 = {} # Storage driver number all_list4 = {} # Storage Starting Station all_list5 = {} # Storage terminal for i in Line.objects.all(): all_list1[i] = i.linecode for i in Bus.objects.all(): # Judging whether the car is in operation or not if i.busstatus == 'Start shipment': all_list2[i] = i.buslicense else: continue for i in Sysuser.objects.all(): # Judge whether it's a driver or not k = i.role.rolecode if k == 2: all_list3[i] = i.code else: continue for i in Station.objects.all(): all_list4[i] = i.stationname for i in Station.objects.all(): all_list5[i] = i.stationname if request.method == 'POST': code = request.POST.get('code') code2 = request.POST.get('code2') lineCode = request.POST.get('lineCode') busLicense = request.POST.get('busLicense') tcNumber = request.POST.get('tcNumber') tcTime = request.POST.get('tcTime') userCode = request.POST.get('userCode') startStation = request.POST.get('startStation') endStation = request.POST.get('endStation') user = Scheduling.objects.filter(code=code).update(code=code2) # line number lineCode = Line.objects.filter(linecode=lineCode) for i in lineCode: user.linecode = i # License plate number busLicense = Bus.objects.filter(buslicense=busLicense) for i in busLicense: user.buslicense = i # Trips user.tcnumber = tcNumber # Every time user.tctime = tcTime # Driver number userCode = Sysuser.objects.filter(code=userCode) for i in userCode: user.usercode = i # Departure Station startStation = Station.objects.filter(stationname=startStation) for i in startStation: user.startstation = i # Terminus endStation = Station.objects.filter(stationname=endStation) for i in endStation: user.endstation = i user.save() return render(request,'form_basic.html',{"lineCode":all_list1,"busLicense":all_list2,"userCode":all_list3, "startStation":all_list4,"endStation":all_list5}) def chaXun_pai_ban(request): if request.method == 'POST': one = request.POST.get('one') two = request.POST.get('two') three = request.POST.get('three') response = Scheduling.objects.filter(code=one,tcnumber=two,tctime=three) return render(request,'form_basic_find.html',{'schedul_list2':response})
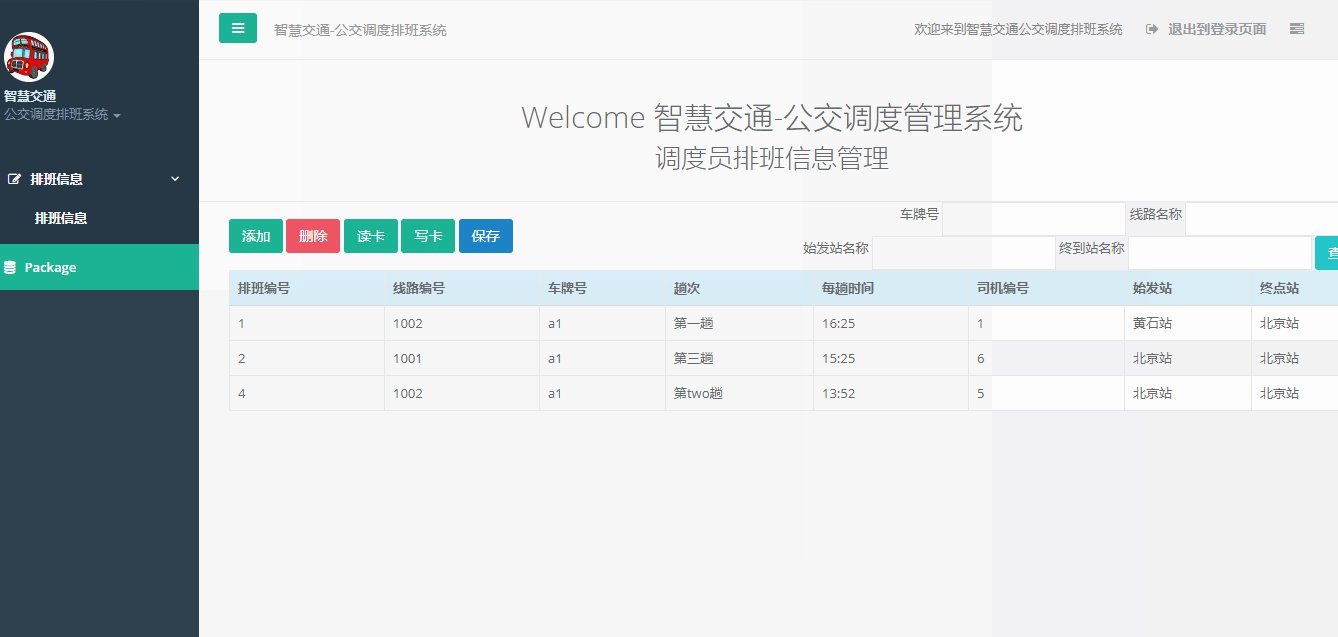
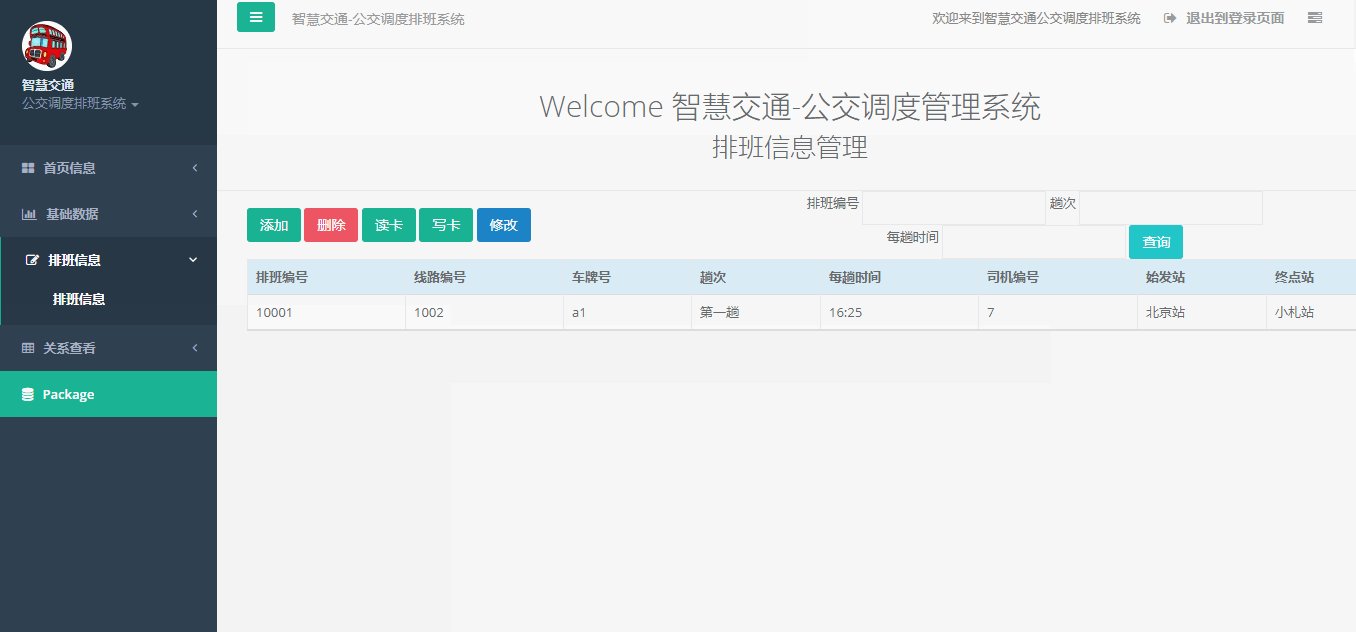
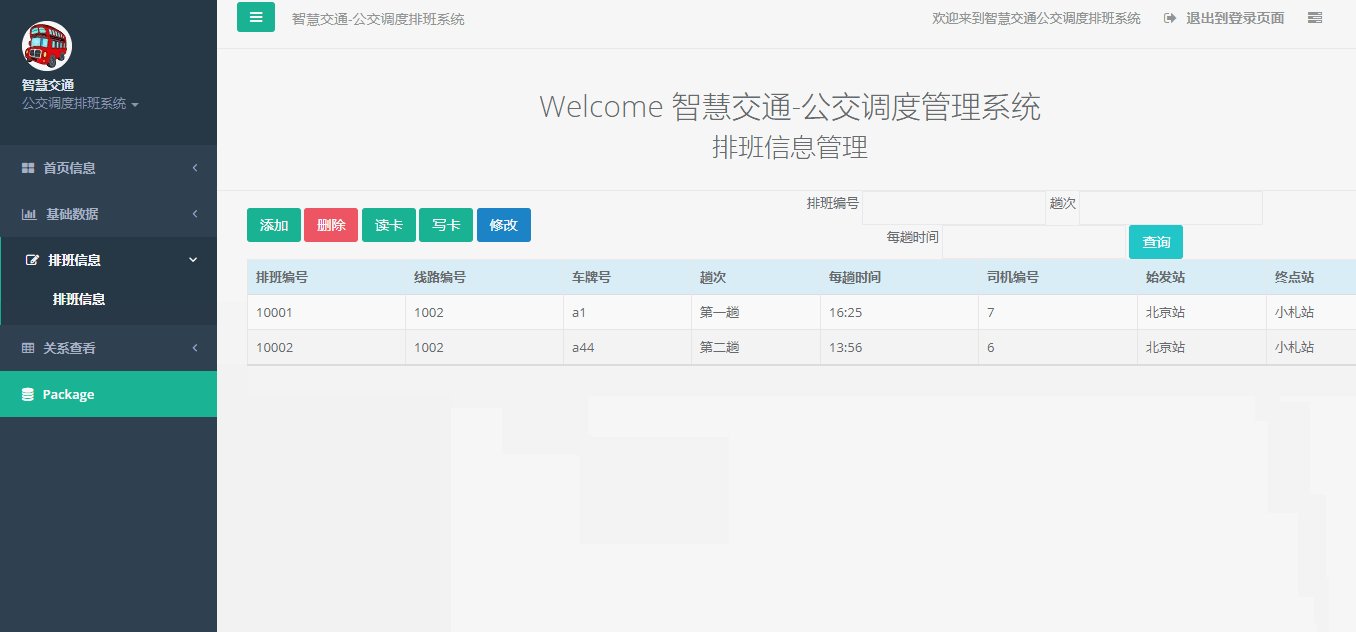
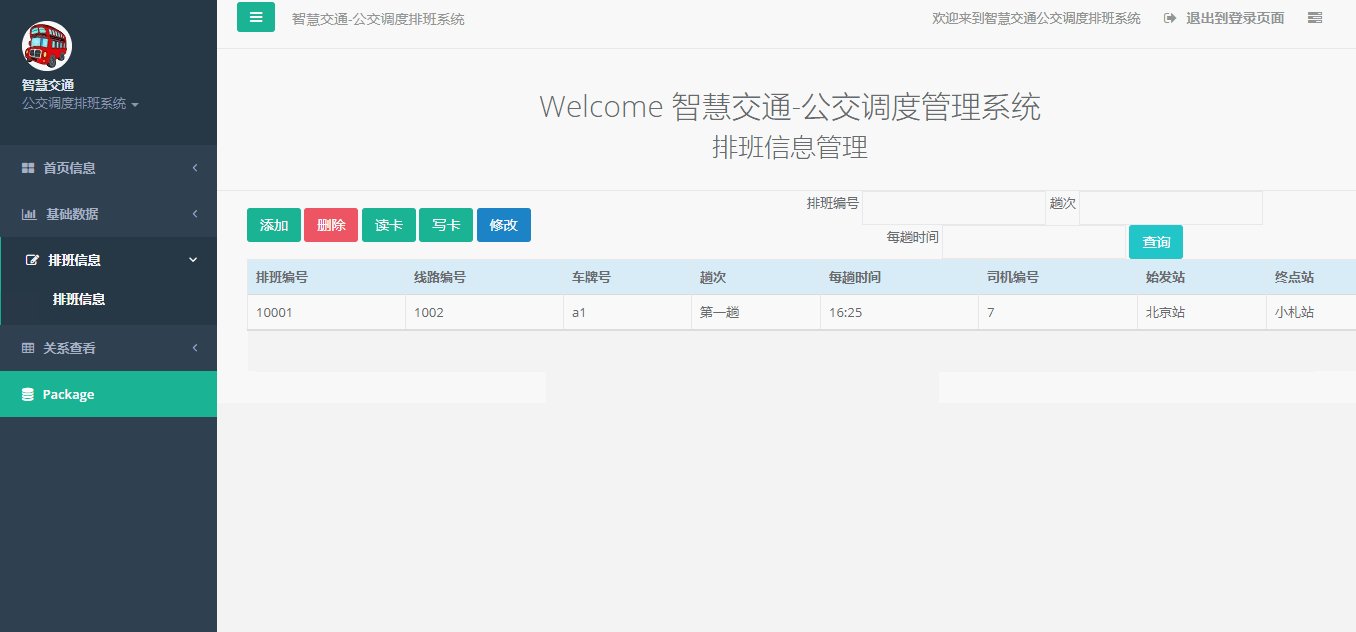
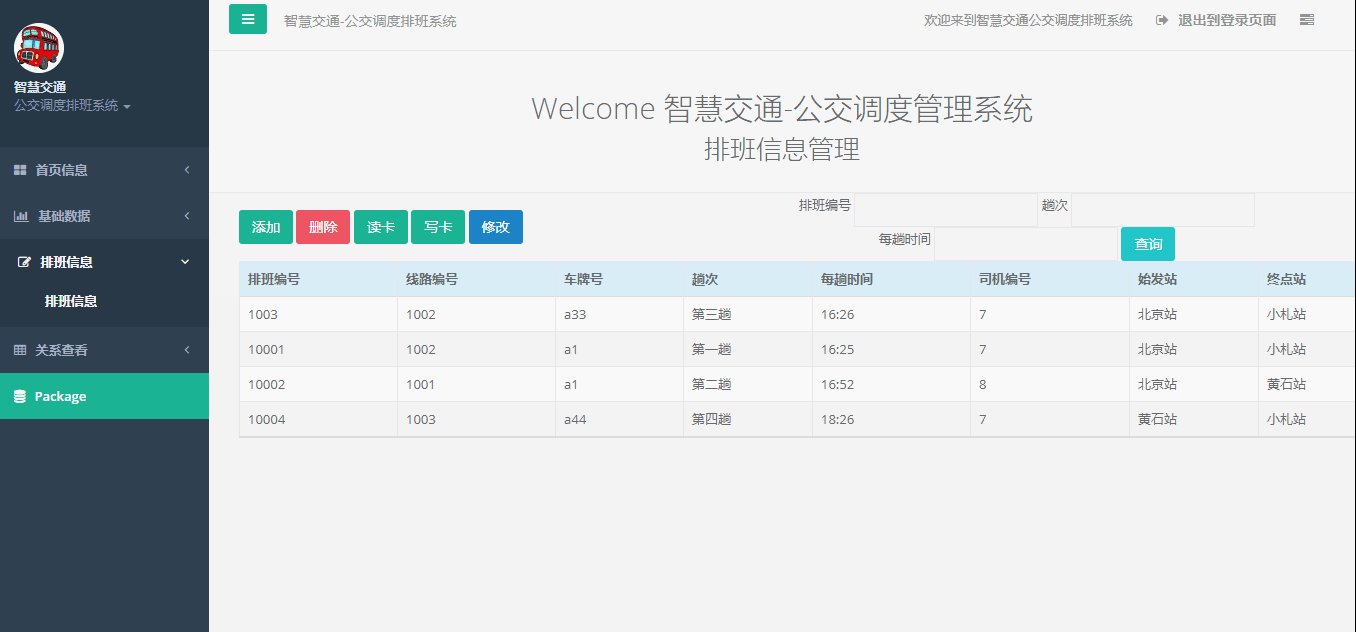
3. The operation results are as follows:
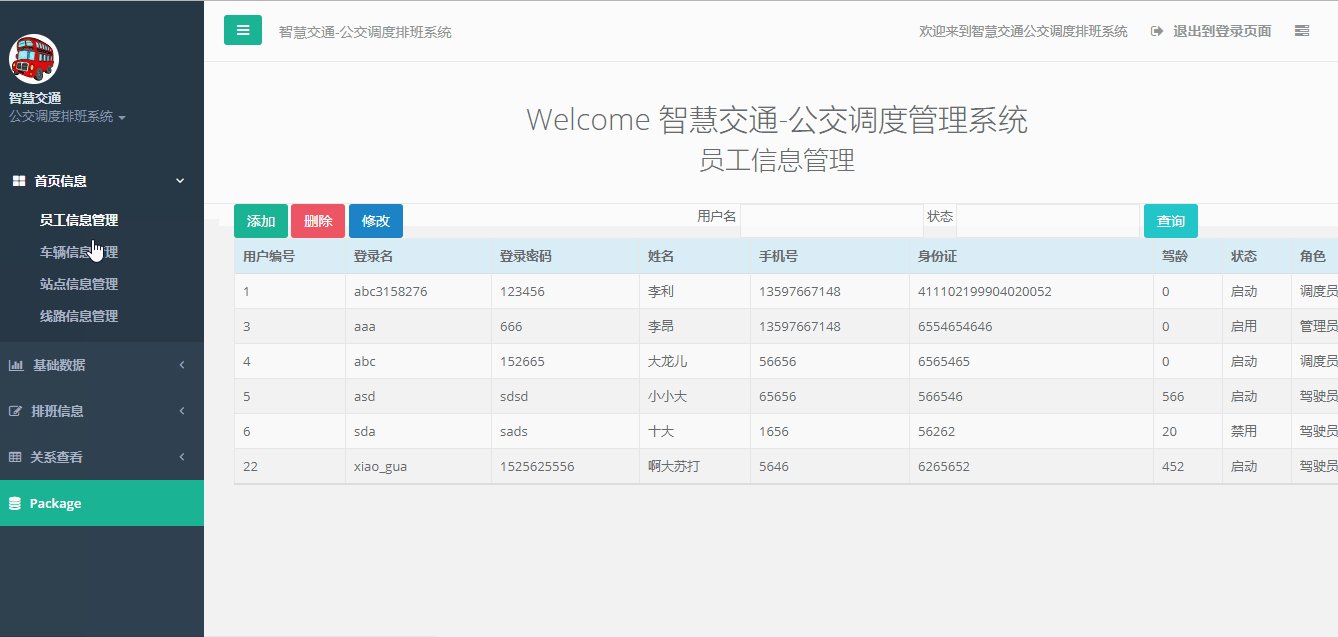
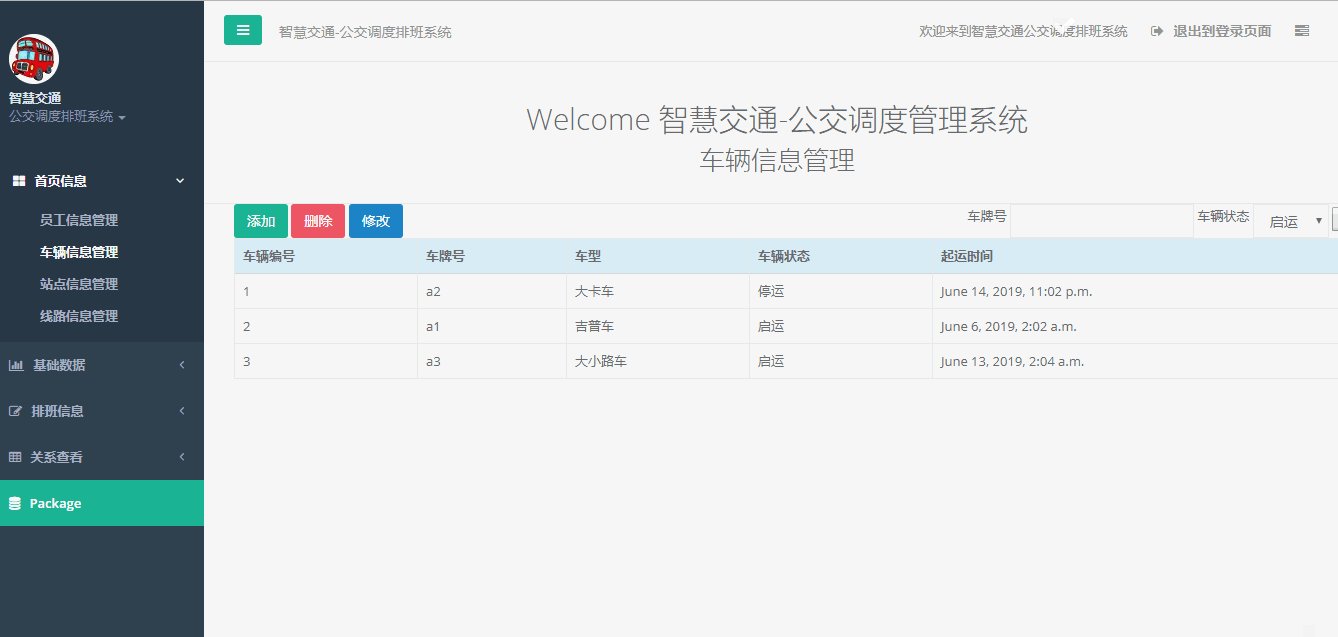
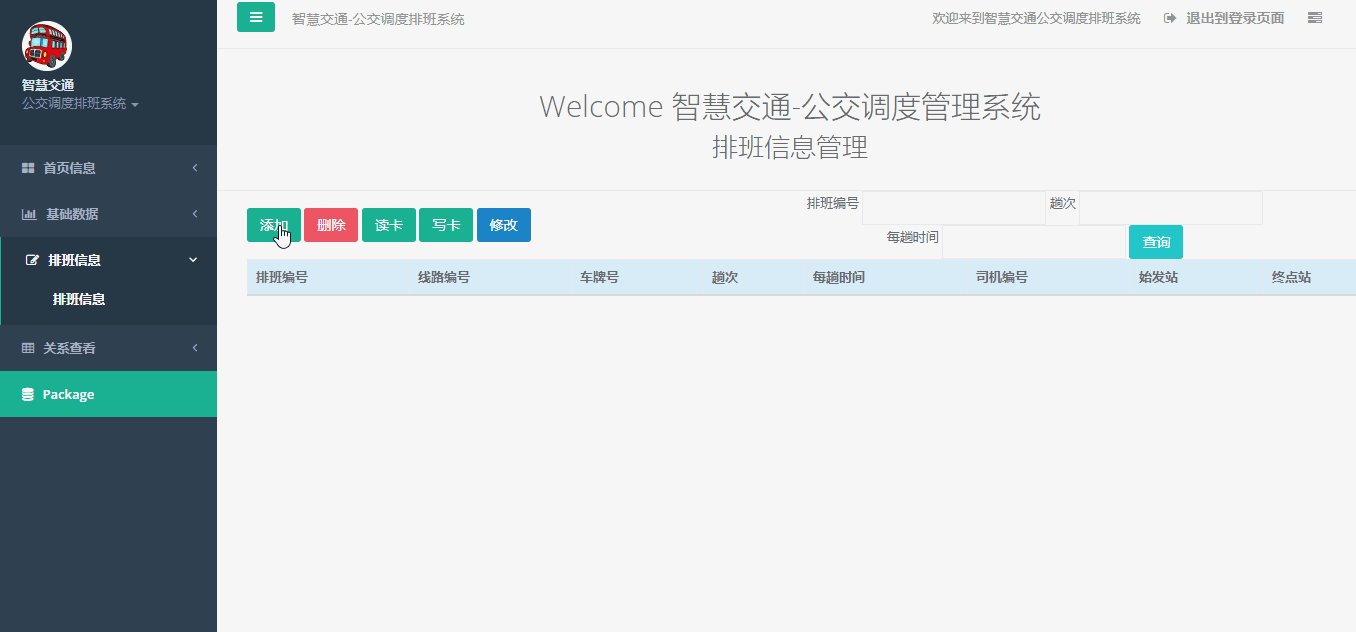
1. Login Administrator Page

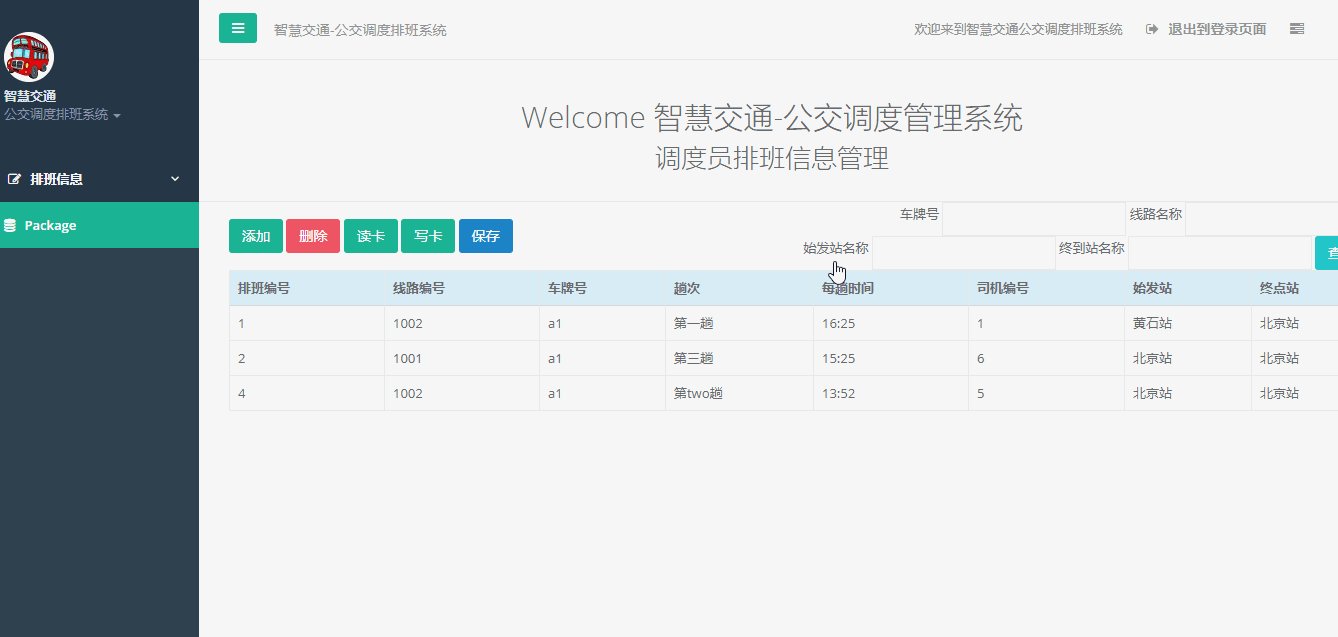
2. The dispatcher logs in and can only modify the scheduling information.

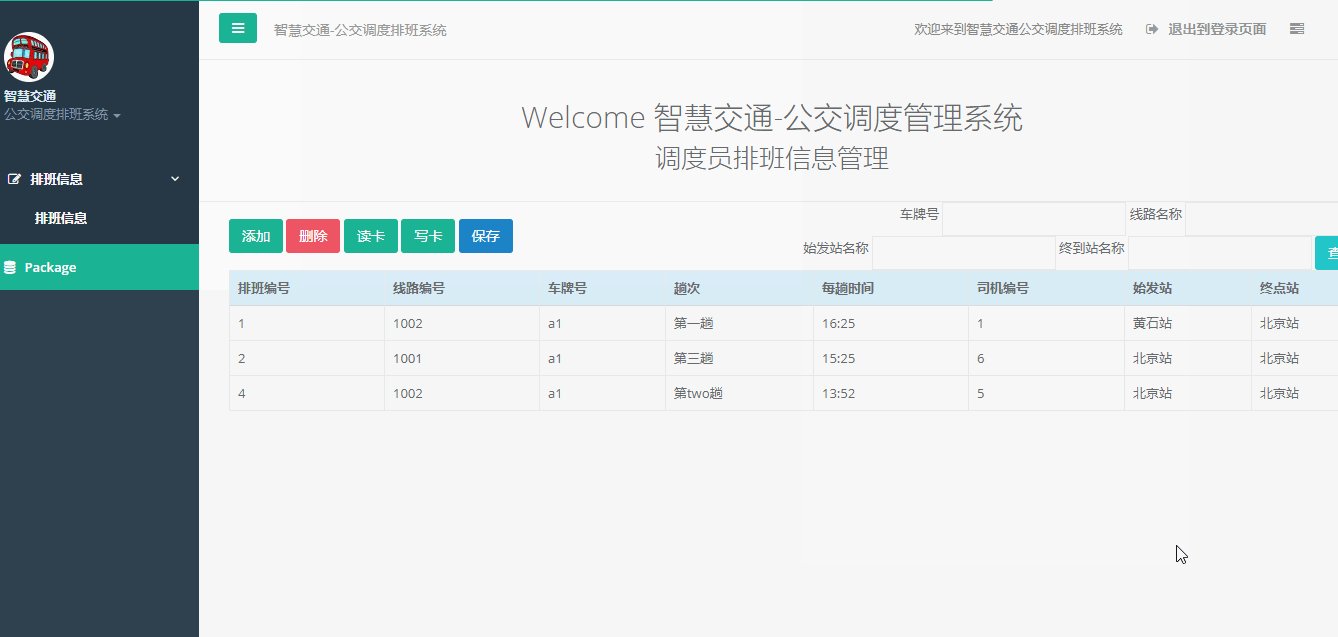
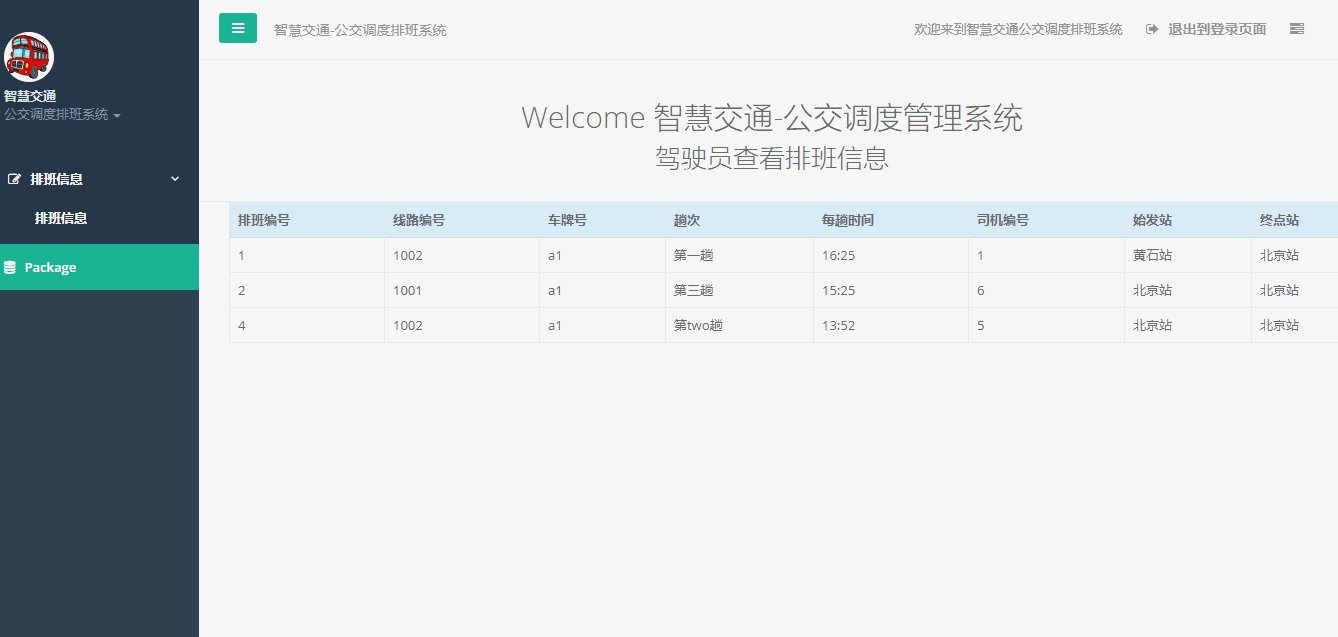
3. Drivers can only view scheduling information when they log in.

4. Employee information management is not shown here, but scheduling management is shown below.
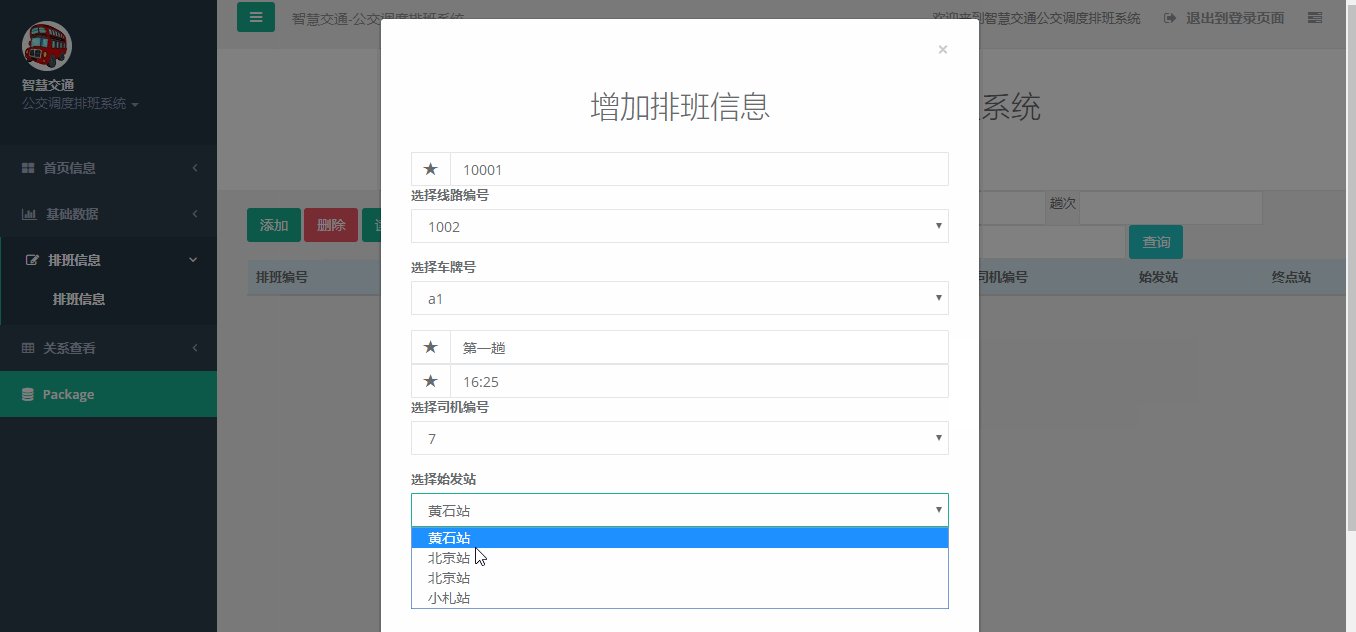
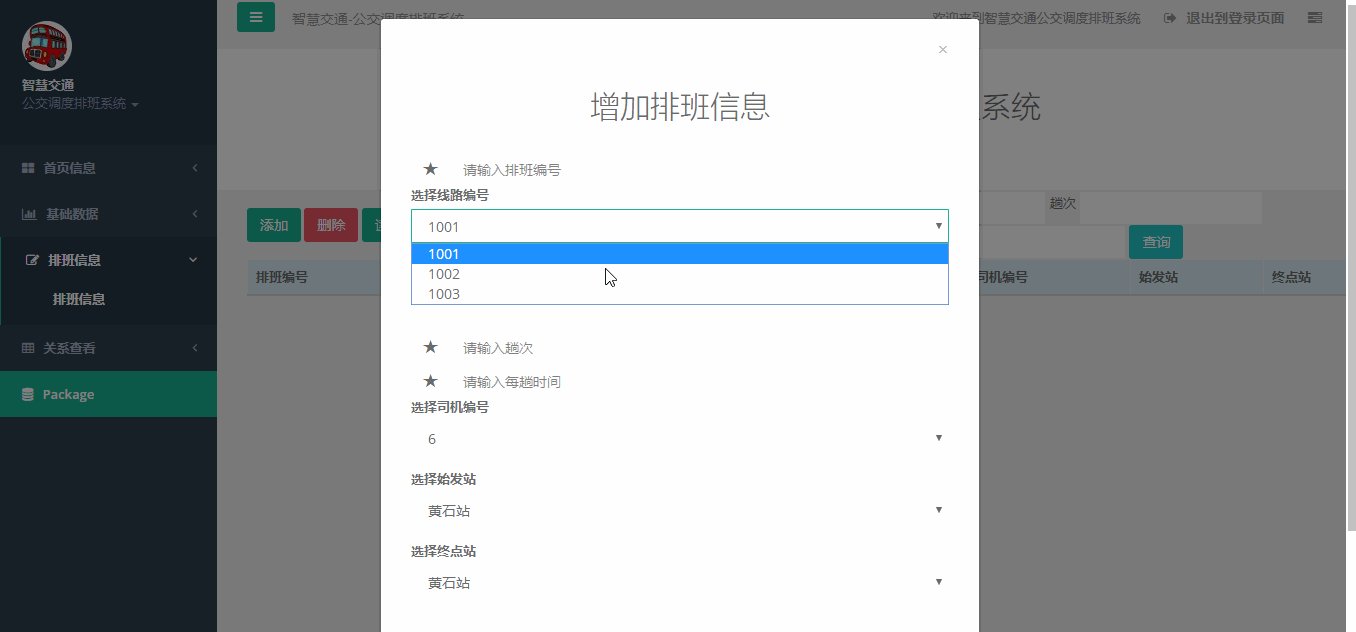
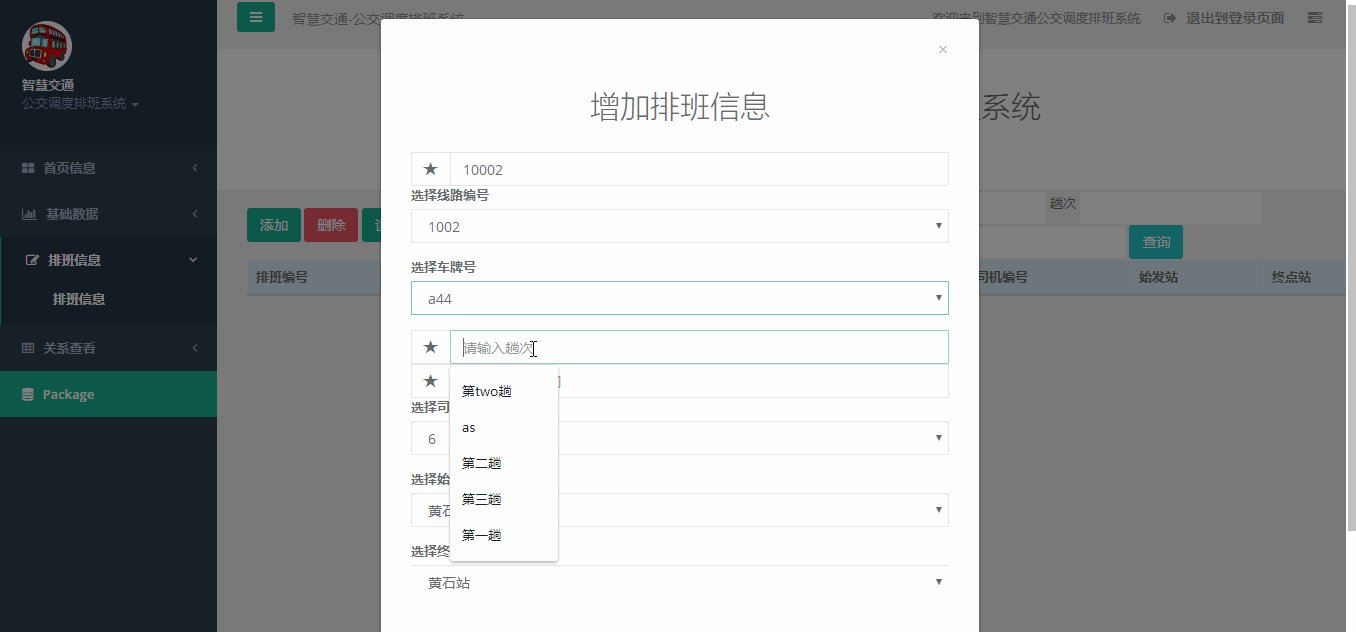
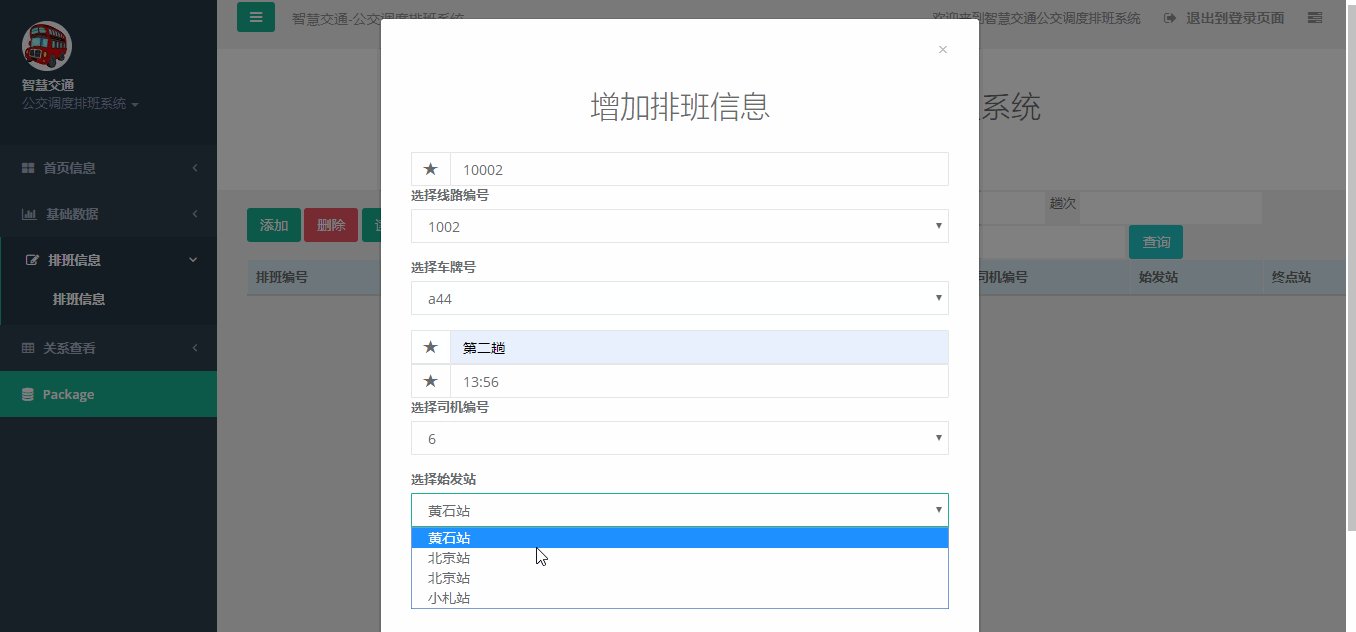
(1) Increase scheduling information

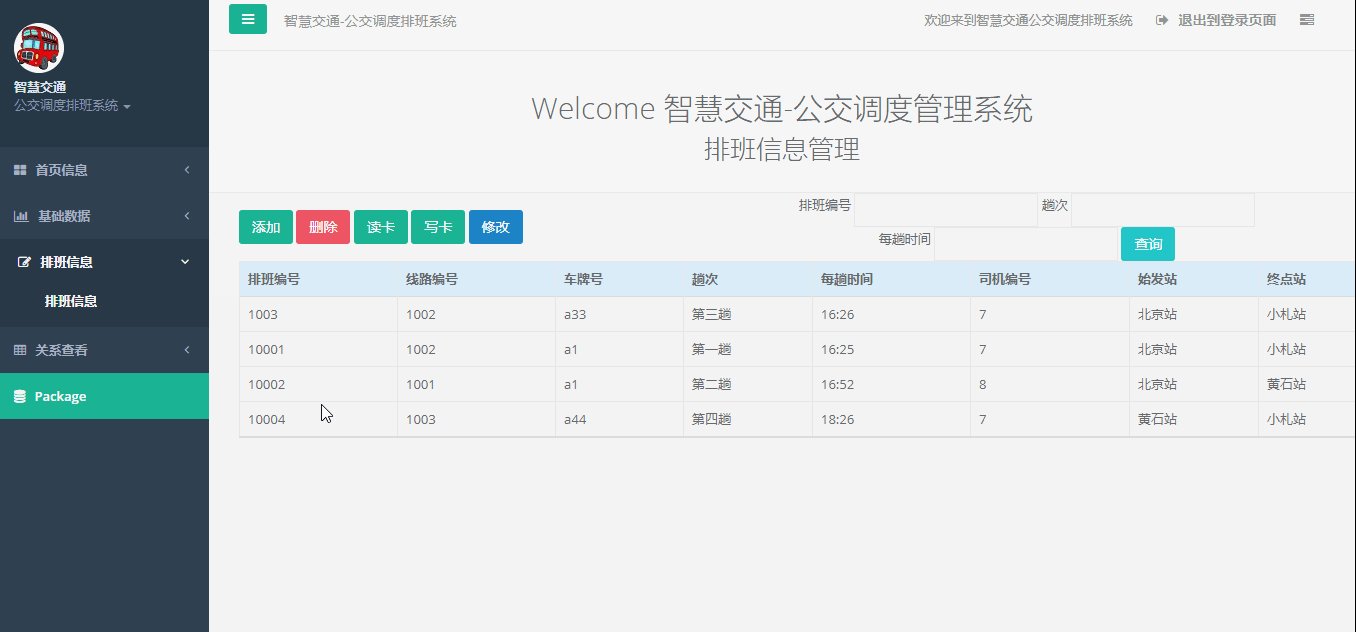
The revised display is as follows:
Discoveries can be chosen.
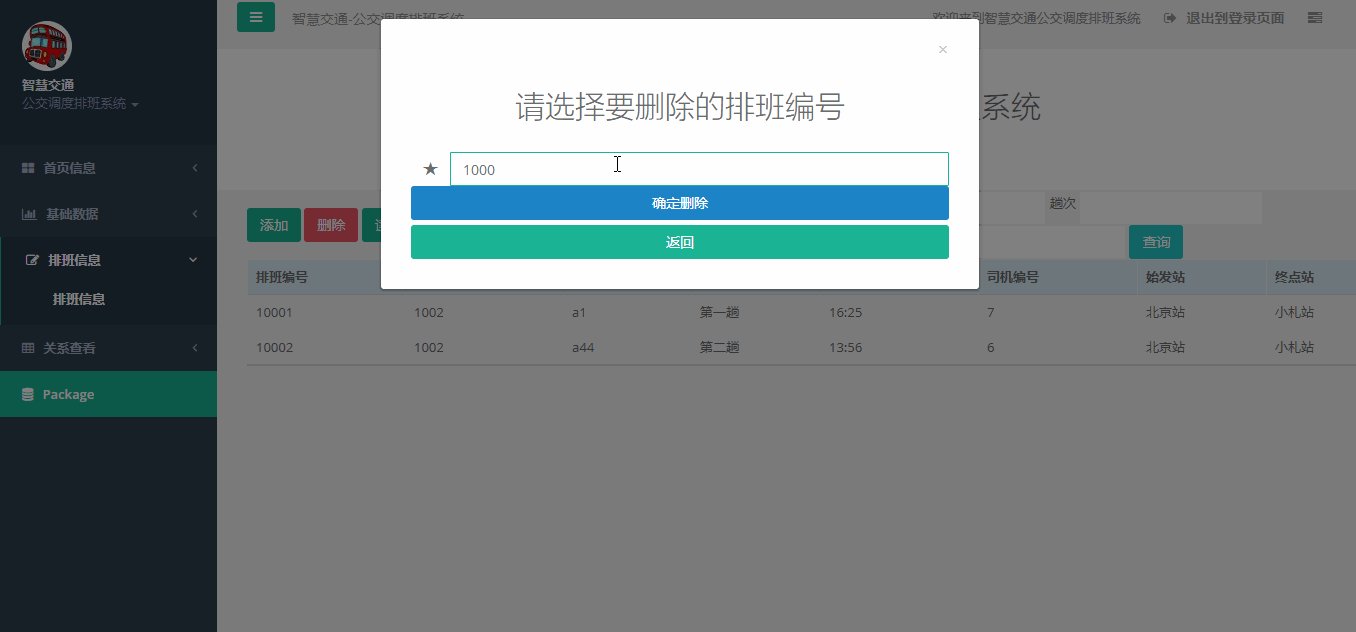
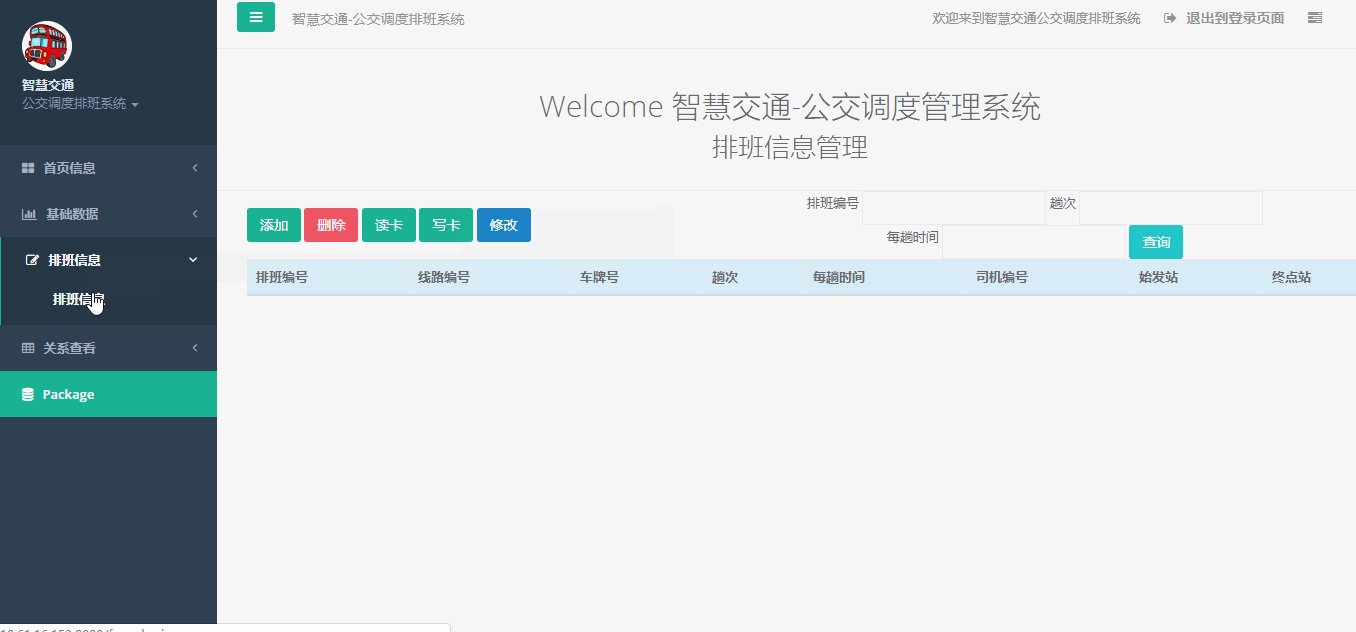
(2) Delete scheduling information

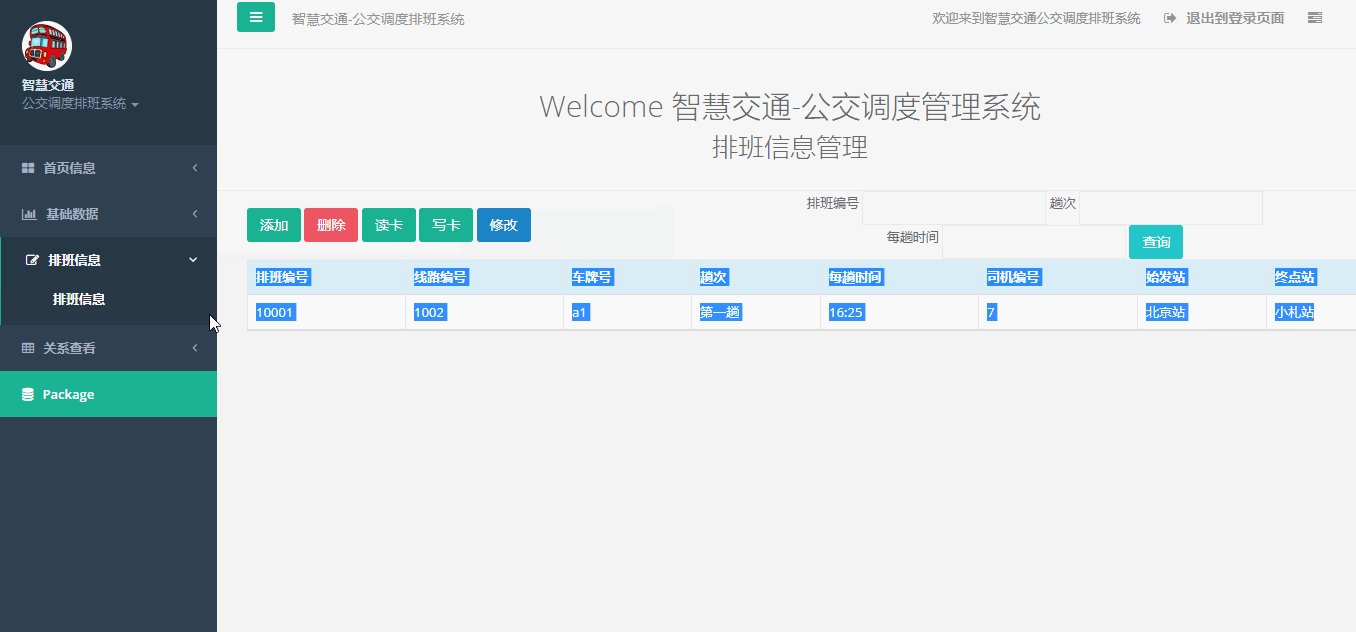
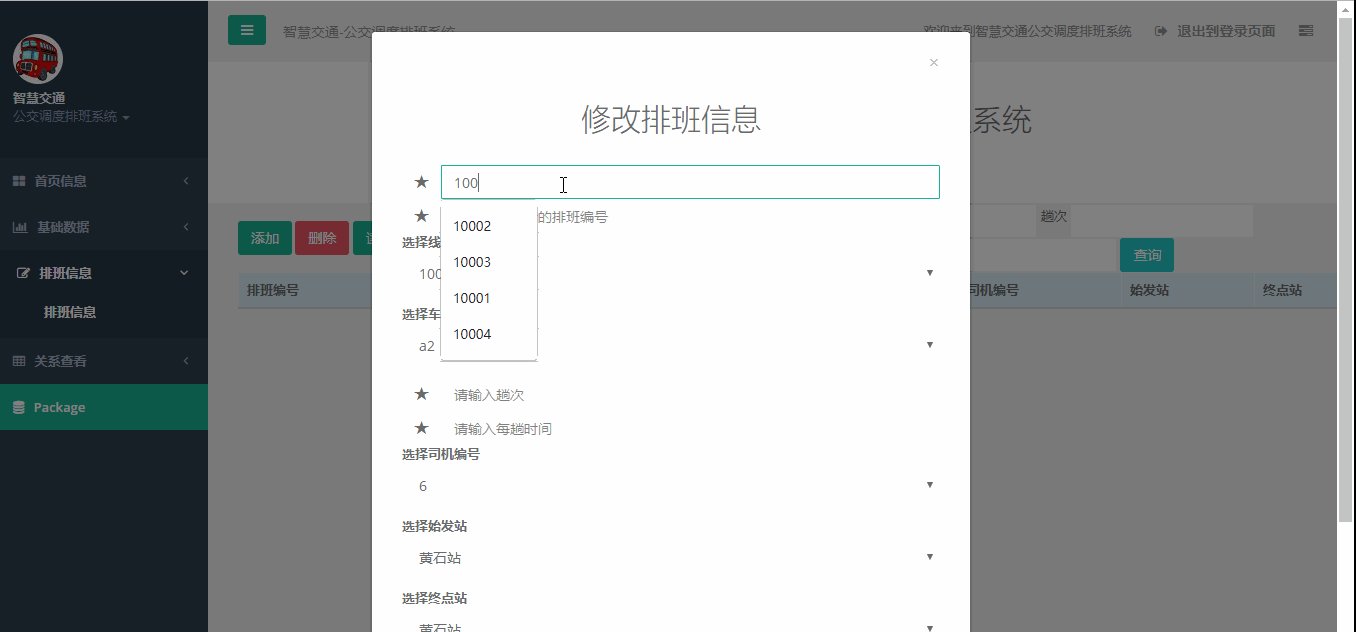
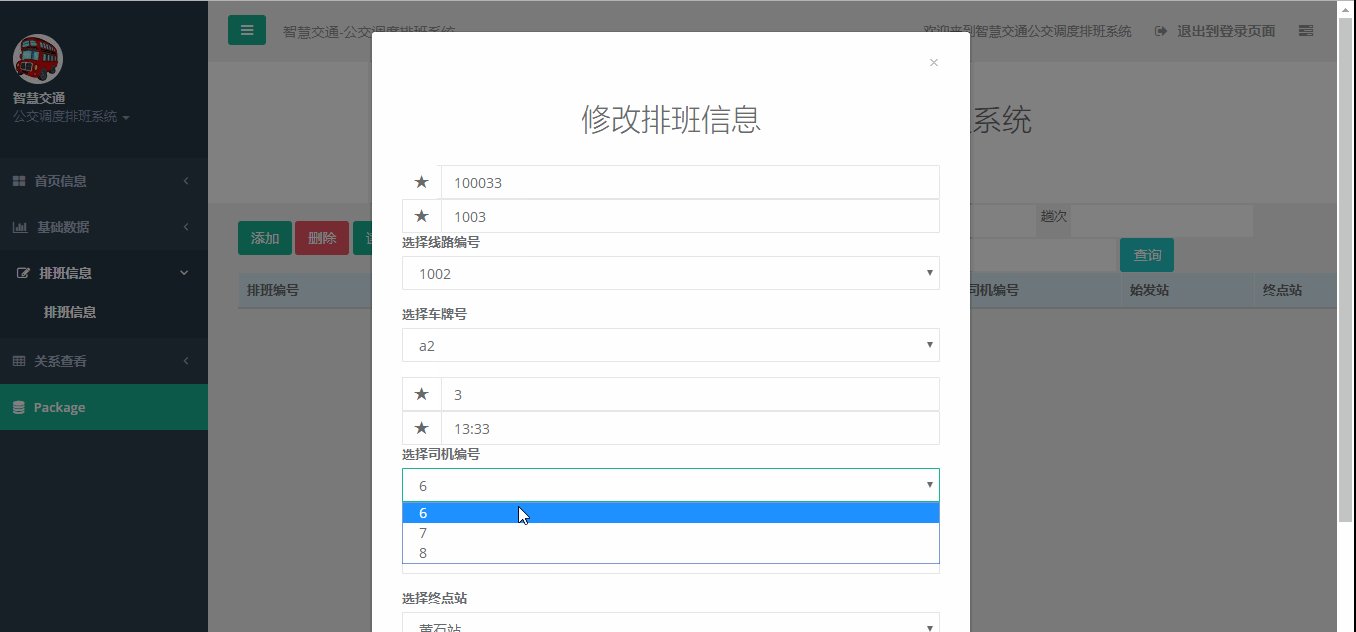
(3) Modifying scheduling information

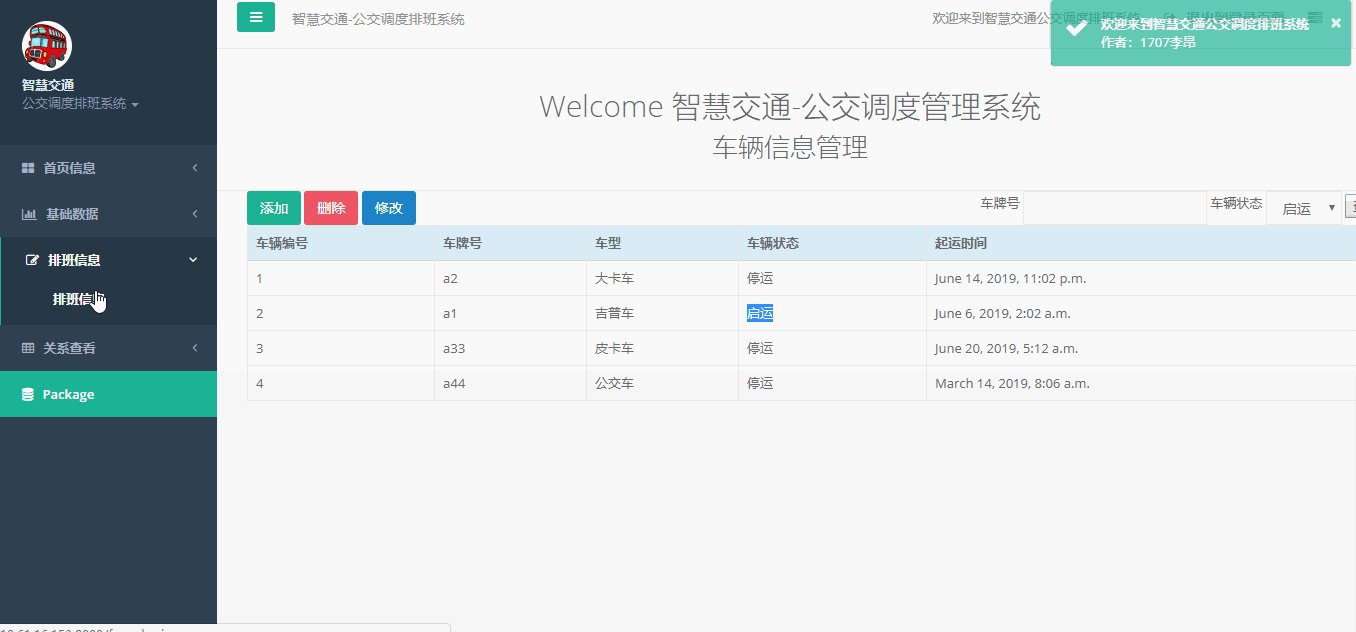
5. Viewing Basic Information
