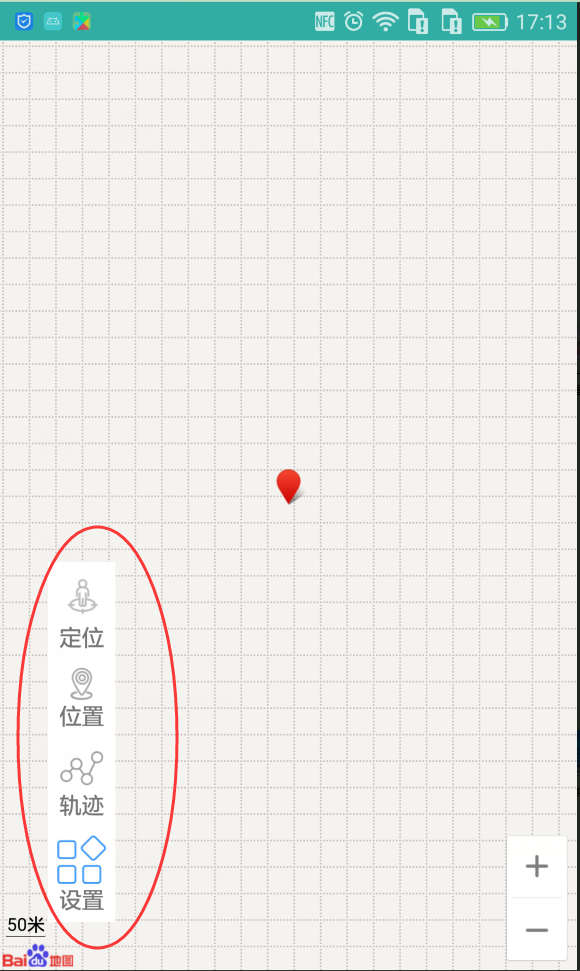
_When developing android programs, we often encounter the effect of overlaying controls or view s, as shown in the red circle section below:

_Other similar effects are not shown, in general this case, we can use Framelayout to handle it, the code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="vertical"
android:layout_marginLeft="30dp"
android:layout_marginBottom="30dp"
android:background="@color/white">
<TextView
android:id="@+id/baidu_student_positioning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_positioning"
android:layout_margin="5dp"
android:text="@string/positioning"/>
<TextView
android:id="@+id/baidu_student_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_position"
android:layout_margin="5dp"
android:text="@string/position"/>
<TextView
android:id="@+id/baidu_student_track"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_track"
android:layout_margin="5dp"
android:text="@string/track"/>
<TextView
android:id="@+id/baidu_student_setting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_setting"
android:layout_margin="5dp"
android:text="@string/setting"/>
</LinearLayout>
</FrameLayout>_The effect comes out, but this raises the question that Framelayout has many limitations on layout and is not as casual as the RelativeLayout layout. Is there any property of RelativeLayout that allows us to handle the effect of overlay? The answer is yes.
There are four attributes in the attributes of control:
android:layout_marginTop
android:layout_marginBottom
android:layout_marginLeft
android:layout_marginRight.
_Overlay between adjacent view s is achieved by setting the above four attributes to negative values, such as android:layout_marginLeft="-50dp". This will allow you to control the effect of overlay, but who will overlay depends on the position in the xml. Just try it and you will see the result you want.
The properties of the RelativeLayout layout are given here:
//relative to a given ID control android:layout_above places the bottom of the control above the control with the given ID; android:layout_below places the bottom of the control under the control with the given ID; android:layout_toLeftOf aligns the right edge of the control with the left edge of the control with the given ID; android:layout_toRightOf aligns the left edge of the control with the right edge of the control with the given ID; android:layout_alignBaseline aligns the baseline of the control with the baseline of the given ID; android:layout_alignTop aligns the top edge of the control with the top edge of the given ID; android:layout_alignBottom aligns the bottom edge of the control with the bottom edge of the given ID; android:layout_alignLeft aligns the left edge of the control to the left edge of the given ID; android:layout_alignRight aligns the right edge of the control to the right edge of the given ID; //relative to parent component android:layout_alignParentTop If true, align the top of the control to the top of its parent control; android:layout_alignParentBottom If true, align the bottom of the control to the bottom of its parent control; android:layout_alignParentLeft If true, align the left of the control to the left of its parent control; android:layout_alignParentRight If true, align the right part of the control with the right part of its parent control; //Centered android:layout_centerHorizontal If true, center the control horizontally; android:layout_centerVertical If true, center the control vertically; android:layout_centerInParent If true, place the control in the center of the parent control; //Specify moving pixels The value of the offset on android:layout_marginTop; The value of the offset below android:layout_marginBottom; android:layout_marginLeft; the value of the left offset; android:layout_marginRight right offset value;
Welcome to start, comments and corrections