Introduction:
The content of today's article is very wonderful and practical. The last part will teach you to write the following cool applications in pure Python (the motion picture recording is too large, so it looks a little stuck after compression, but the actual operation is very smooth. It is recommended that you run and experience it yourself.

Text:
In today's tutorial, we will continue to learn some advanced knowledge about form controls in Dash. After get ting this knowledge, we will be able to develop more perfect and advanced web form functions.

2. Advanced dash form control
In the formal development of web forms, it is not just as simple as arranging the form controls. We often need to add some supplementary contents to the controls, so as to better guide users to use them or expand more functions. In Dash, we can use Dash_ bootstrap_ The power of components:
2.1 use Form() and FormGroup() to better organize forms
dash_ bootstrap_ Form() and FormGroup() in components are designed to arrange our form controls more quickly. The logic is to first organize each form control with FormGroup(), and then take the list formed by several formgroups () as the children of Form(). Start from the following simple example:
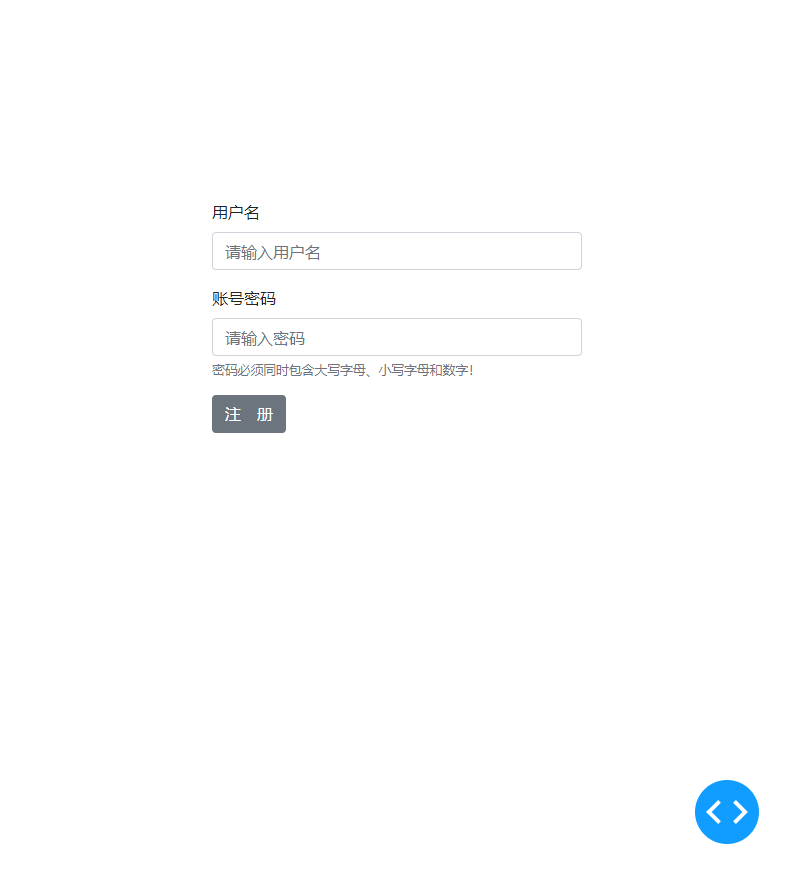
❝app1.py
❞import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Form(
[
dbc.FormGroup(
[
dbc.Label("user name", html_for="username"),
dbc.Input(id="username", placeholder="enter one user name", autoComplete='off')
]
),
dbc.FormGroup(
[
dbc.Label("Account password", html_for="password"),
dbc.Input(
type="password",
id="password",
placeholder="Please input a password",
),
dbc.FormText(
"The password must contain uppercase letters, lowercase letters and numbers at the same time!", color="secondary"
),
]
),
dbc.FormGroup(
[
dbc.Button('notes book')
]
)
]
),
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
if __name__ == '__main__':
app.run_server(debug=True)

As you can see, the web page form in the above example contains three controls: two input boxes and one button. By organizing the controls in the structure of FormGroup()+Form(), it is very convenient for these controls to form their own layout.
I believe you have also noticed that some of our FormGroup() have added some additional auxiliary components in addition to the control itself. The common ones are:
-
「dbc.Label()」
Using DBC Label () component, we can add descriptive text before the corresponding control, using HTML_ The for parameter can bind a control with a certain id for it, and its color can be quickly modified by using the color parameter;
-
「dbc.FormText()」
Using DBC Formtext() can add beautiful descriptive text after the form control;
-
「dbc.FormFeedback()」
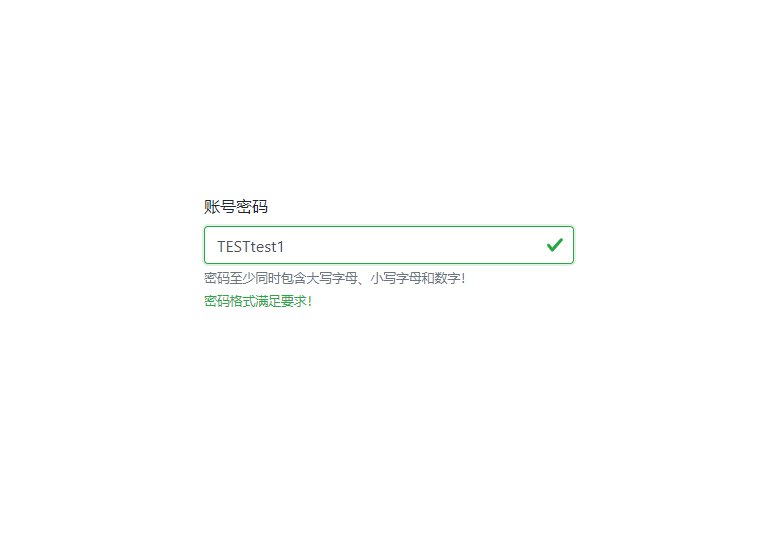
dbc. The function of FormFeedback() is quite interesting. It can help us simplify the verification process of the input content of the form control. Its parameter validity is the same as that of the Input() component described earlier, but here we add two preset FormFeedback() content components with opposite valid parameters to the specified form control in the same FormGroup(), Then you only need to write a callback to associate the control itself:
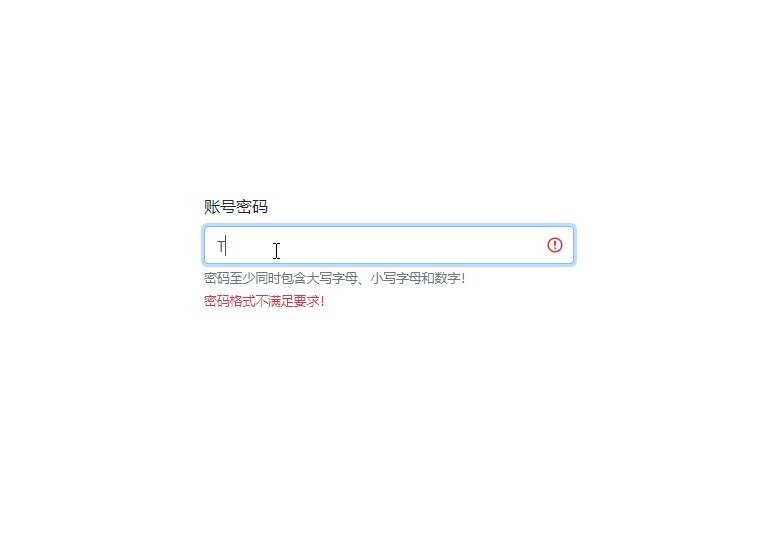
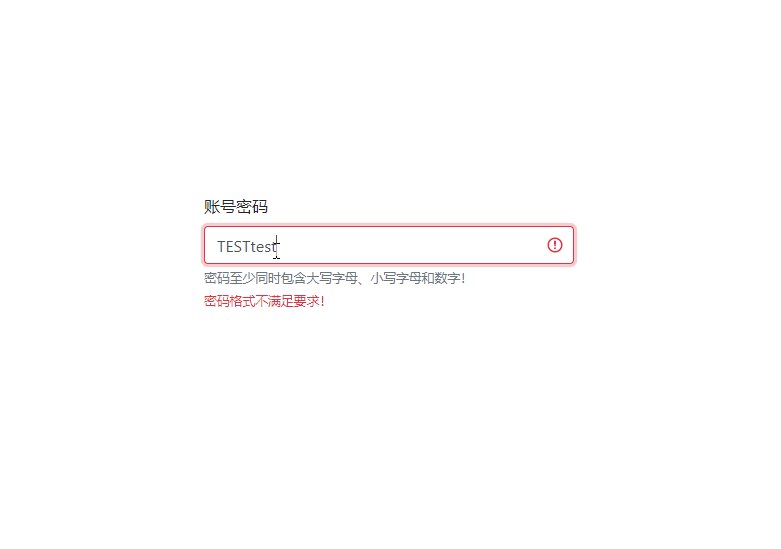
❝app2.py
❞import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Form(
[
dbc.FormGroup(
[
dbc.Label("Account password", html_for="password"),
dbc.Input(
id="password",
placeholder="Please input a password",
autoComplete='off'
),
dbc.FormText(
"The password must contain at least uppercase letters, lowercase letters and numbers!", color="secondary"
),
dbc.FormFeedback(
"The password format meets the requirements!", valid=True
),
dbc.FormFeedback(
"The password format does not meet the requirements!",
valid=False,
),
]
)
]
),
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
@app.callback(
[Output('password', 'valid'),
Output('password', 'invalid')],
Input('password', 'value')
)
def check_password_format(value):
import re
if value:
#Check whether the password format requirements are met
if all([
re.search('[a-z]', value),
re.search('[A-Z]', value),
re.search('[0-9]', value),
value.__len__() != 0
]):
return True, False
else:
return False, True
return dash.no_update
if __name__ == '__main__':
app.run_server(debug=True)

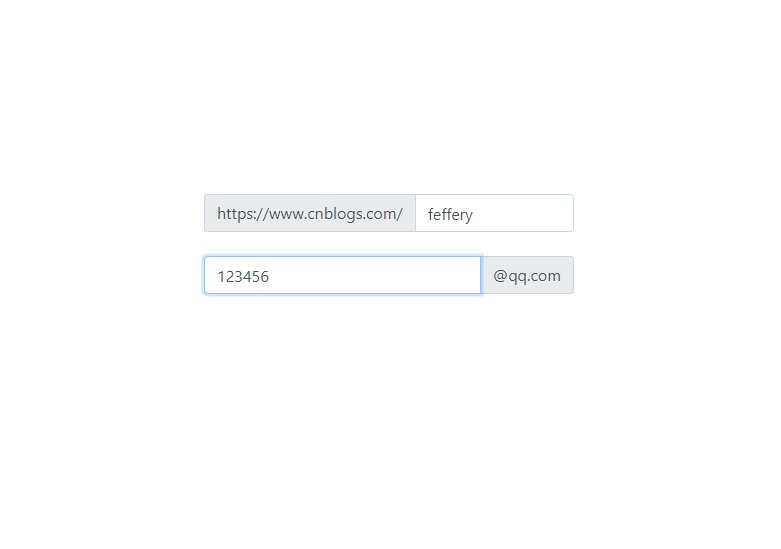
2.2 using InputGroup() to add notes to form controls
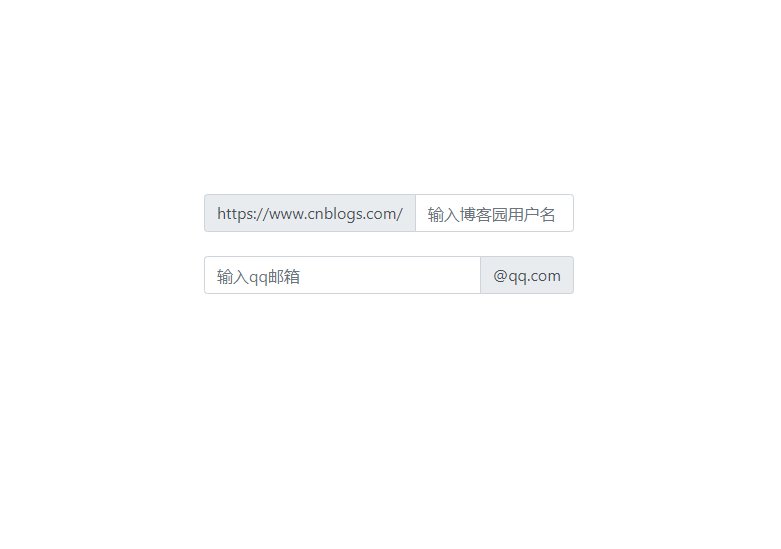
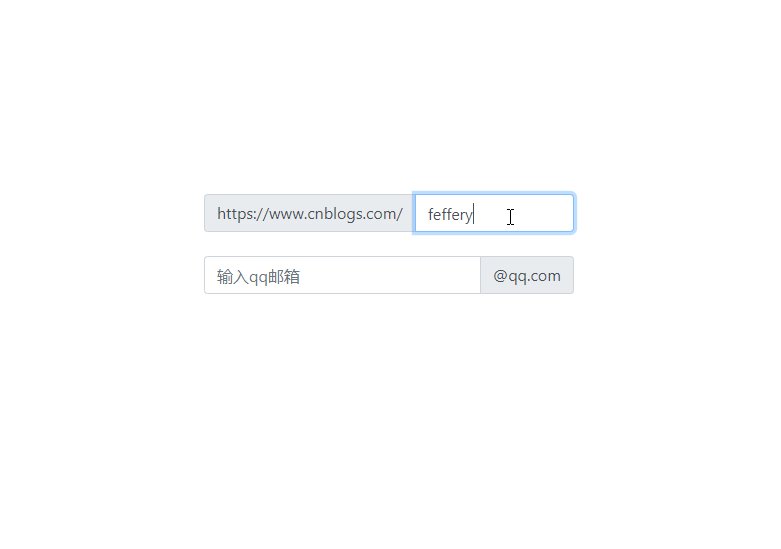
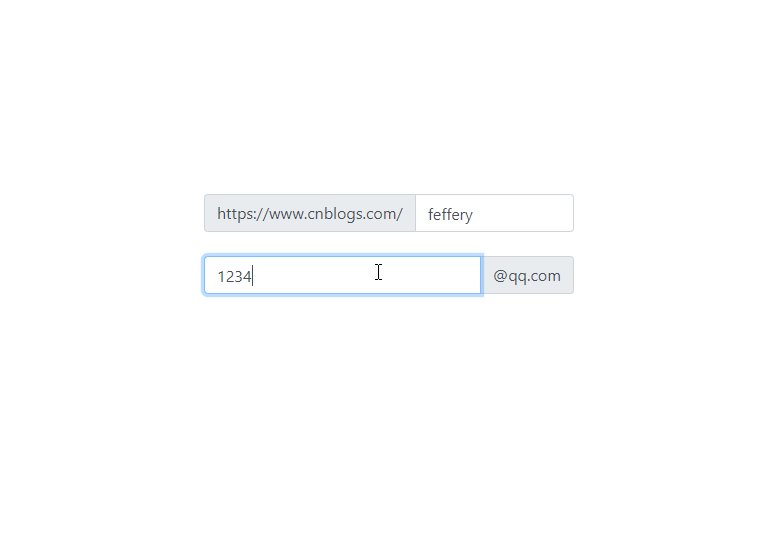
In addition to the previous introduction of using DBC Formtext() and other components generate external description text for the corresponding form control_ bootstrap_ Components also provides a series of components based on InputGroup(), so that we can easily create instructions integrated with the control itself:
❝app3.py
❞import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
dbc.InputGroup(
[
dbc.InputGroupAddon("https://www.cnblogs.com/", addon_type="prepend"),
dbc.Input(placeholder="Enter blog park user name")
]
),
html.Br(),
dbc.InputGroup(
[
dbc.Input(placeholder="input qq mailbox"),
dbc.InputGroupAddon("@qq.com", addon_type="append")
]
)
],
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
if __name__ == '__main__':
app.run_server(debug=True)
The effect is as follows. You can easily add prefix or suffix description to the input control through InputGroupAddon():

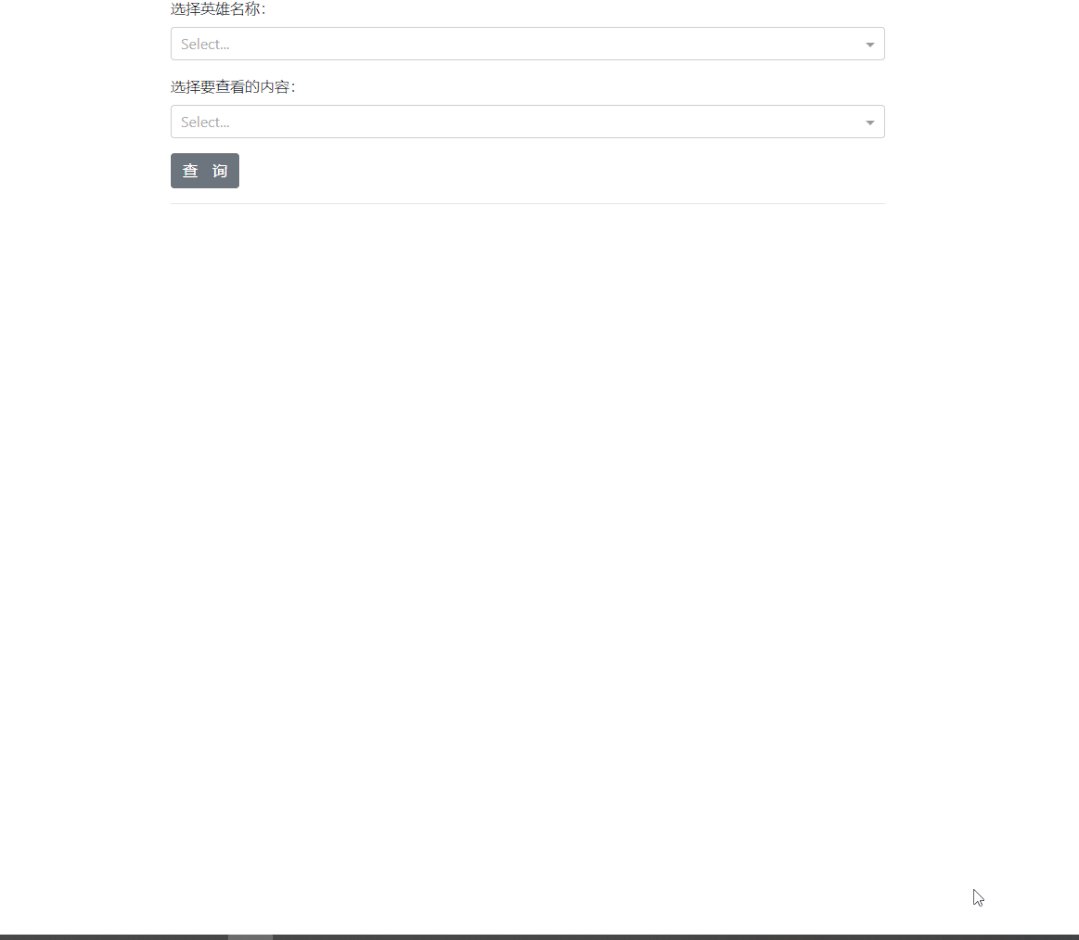
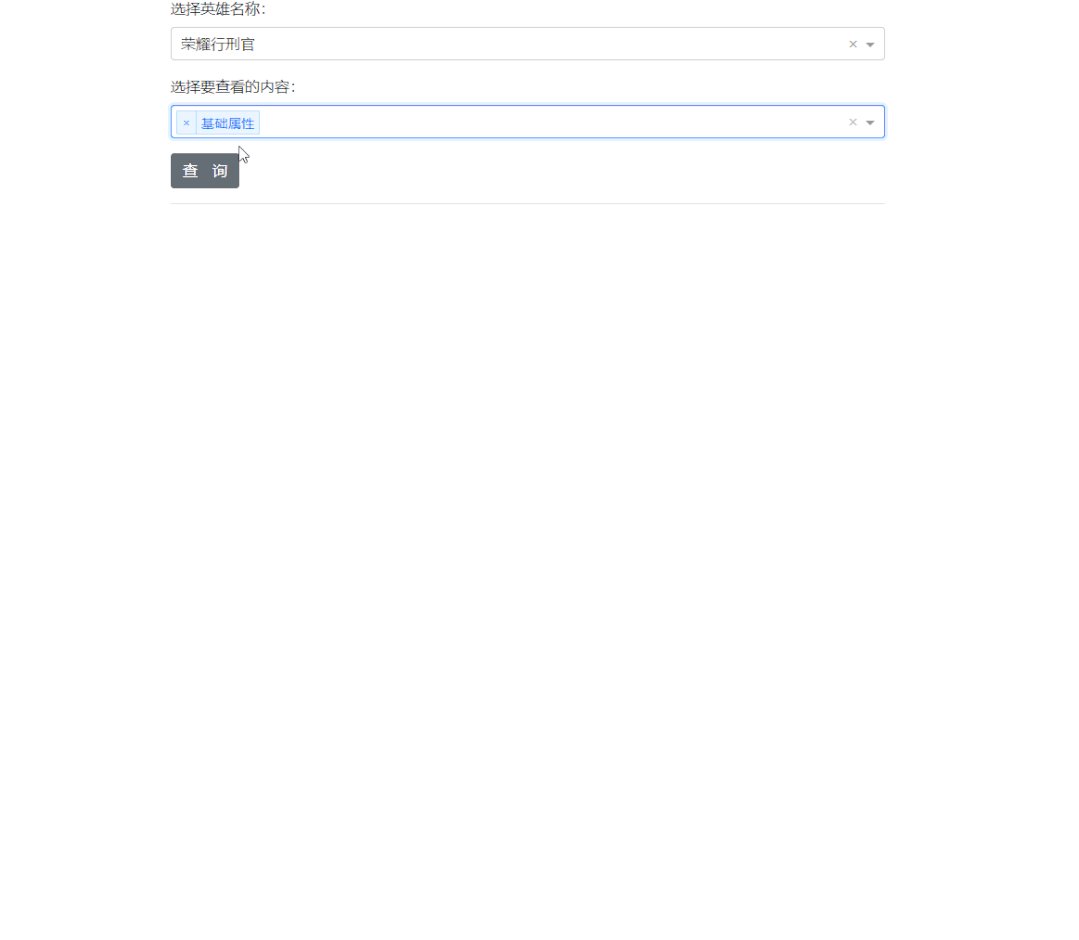
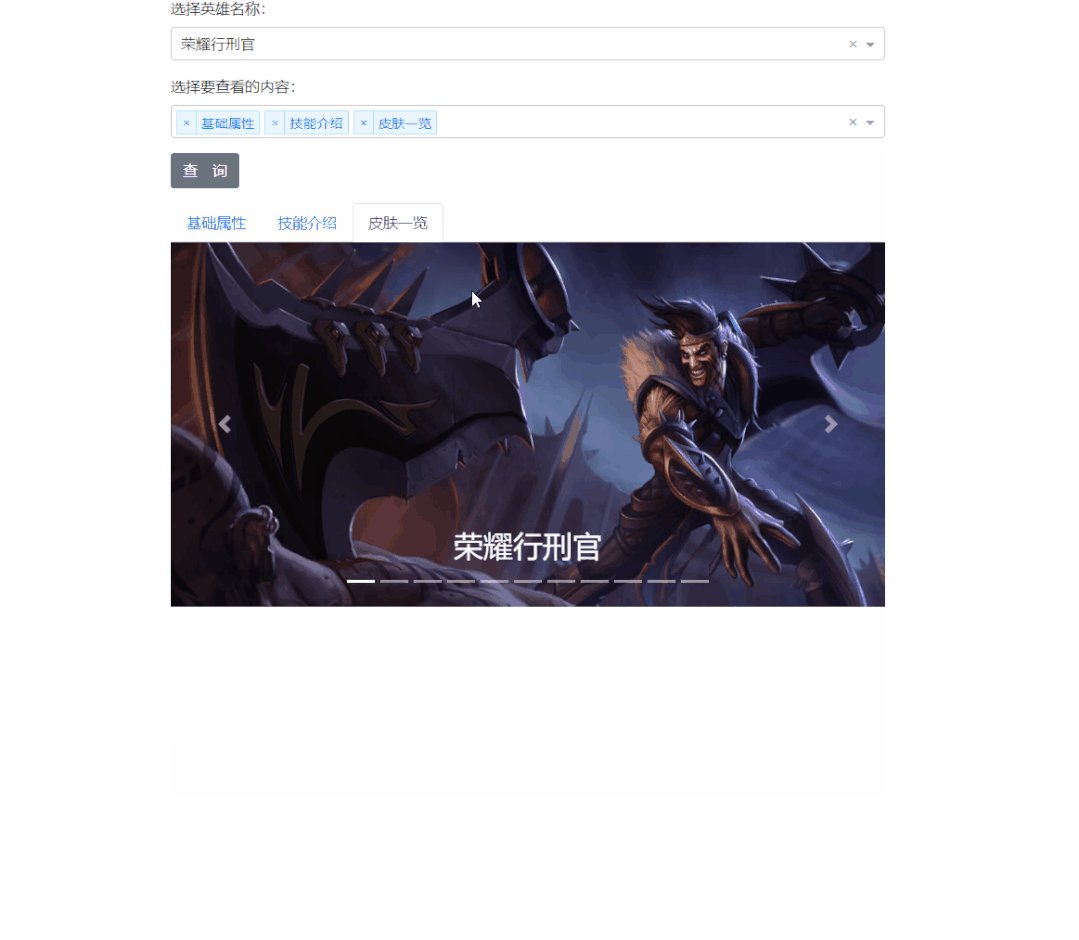
3 start writing a hero League hero data viewer!
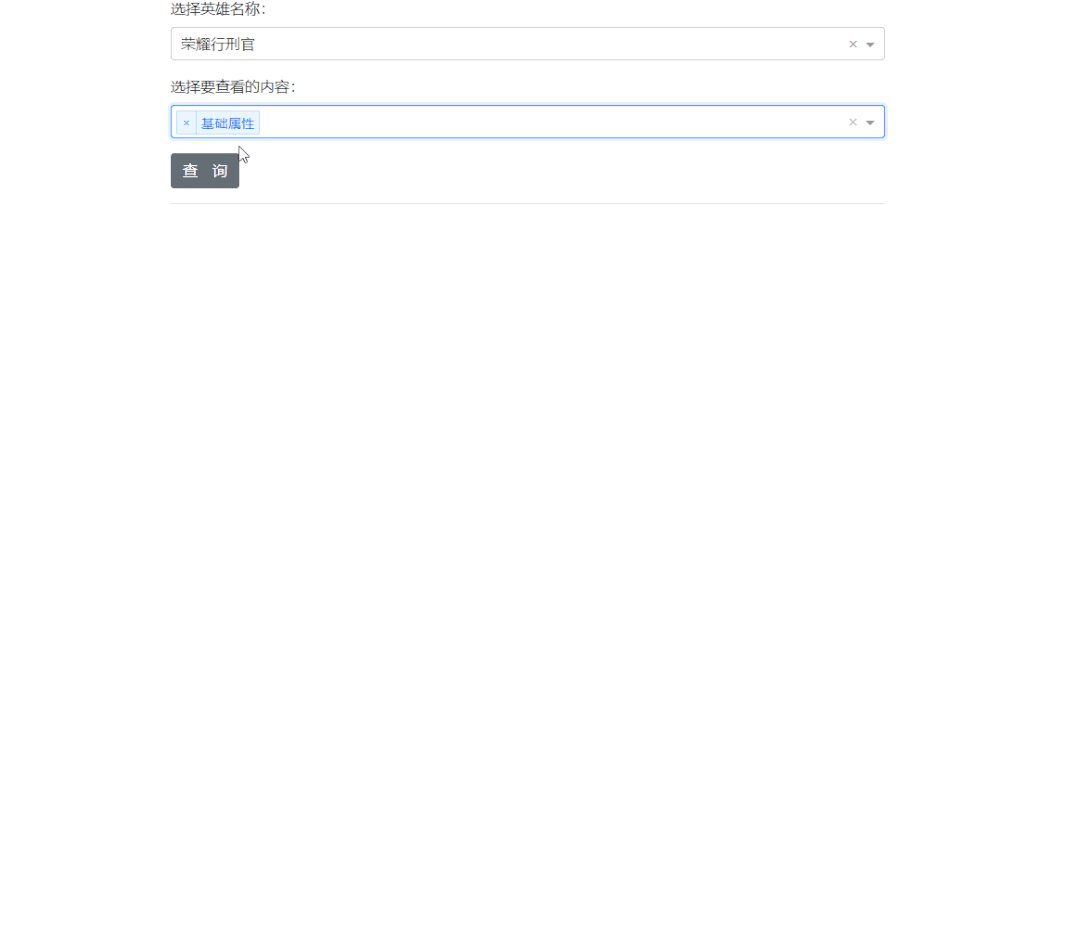
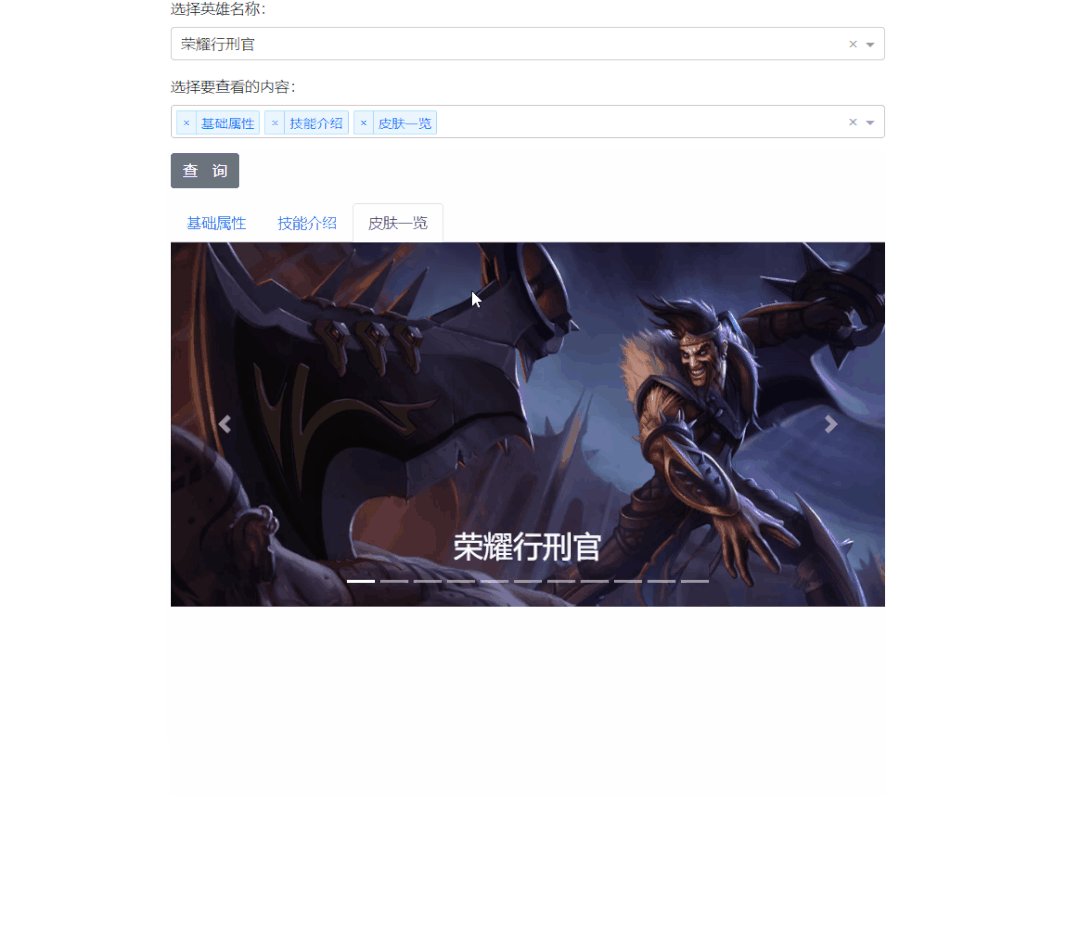
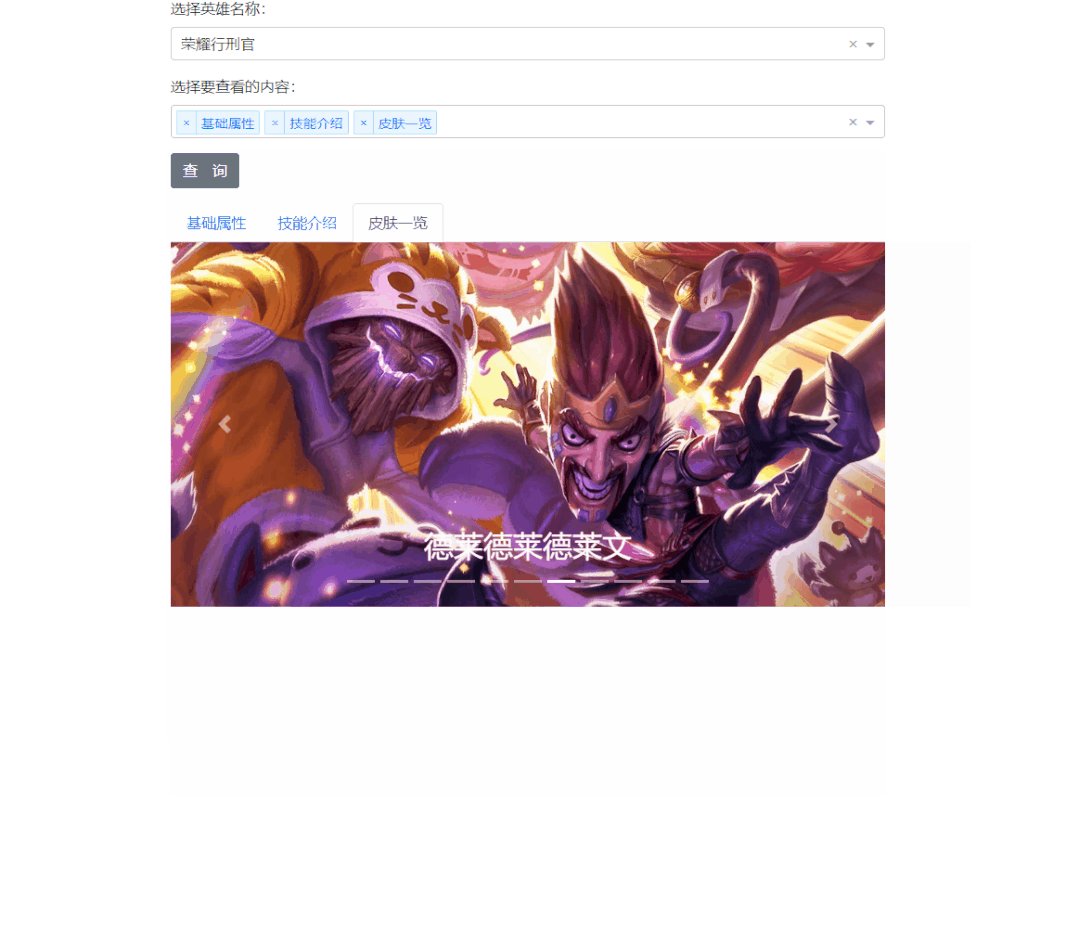
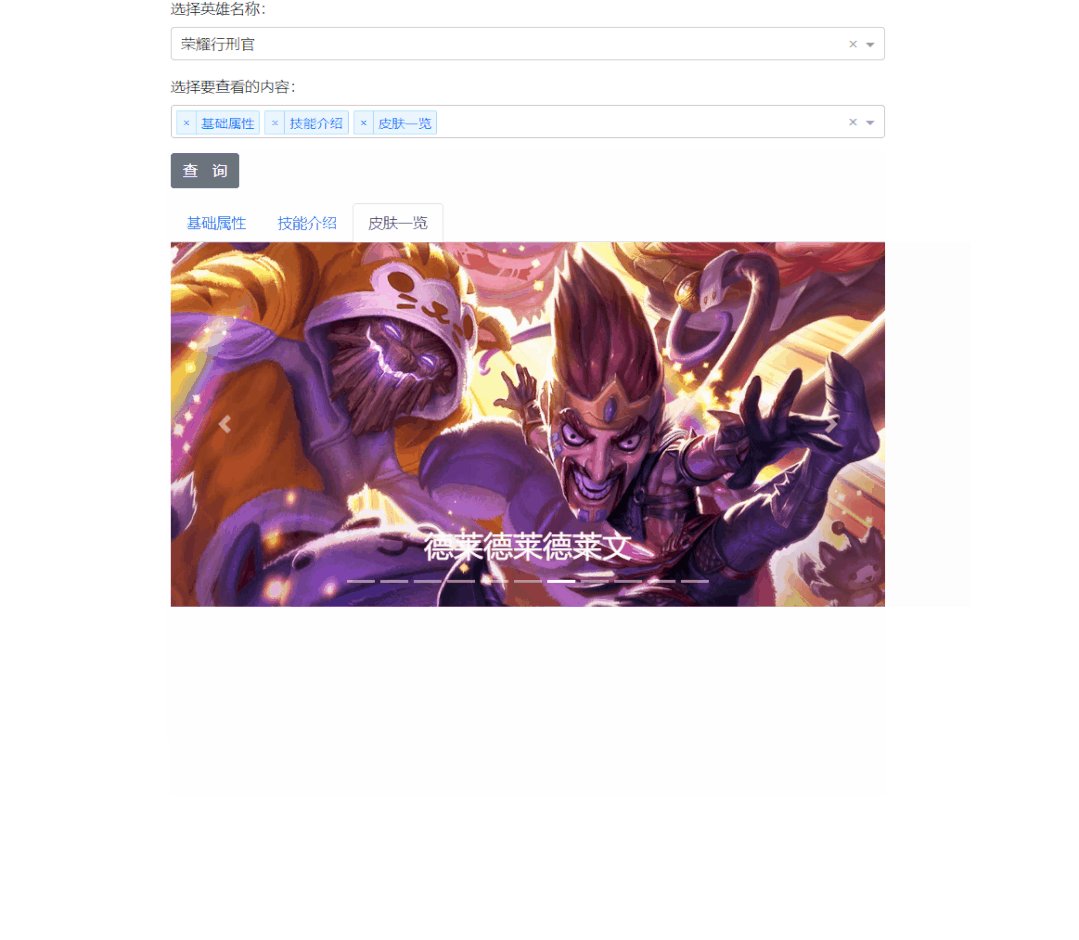
With today's knowledge content foundation and the foreshadowing of the previous tutorial content, we can start using Dash to write some more rich and diverse forms of web applications, such as an "online hero League hero data viewer". The background realizes the query of all hero data by crawling the real-time data of LOL official website. Let's see the effect first~

You can see that the effect is very good, and it is written in pure Python. Let me briefly introduce the overall idea:
1. "Capture" LOL official website, crawl the name and id information of all heroes, and continue to capture packets to find asynchronous requests that transmit the individual details of each hero;
2. Use the Form() and FormGroup() learned today to easily build the three controls at the top of the interface;
3. Write a callback to asynchronously render the content of the lower Tabs()+Tab() area based on the user's selection and the click of the "query" button. It is very convenient to use a large number of list derivation;
4. Finally, the rotating pictures in the "skin list" area combine the knowledge of bootstrap, which is also a very useful skill!
ending:
Due to space limitations, all codes are not released directly here