1, Write in front
programming is charming because it is always fun. Today, I'll share a set of exquisite personal home page source code with online deployment tutorials. Let's feel the charm of the program together!
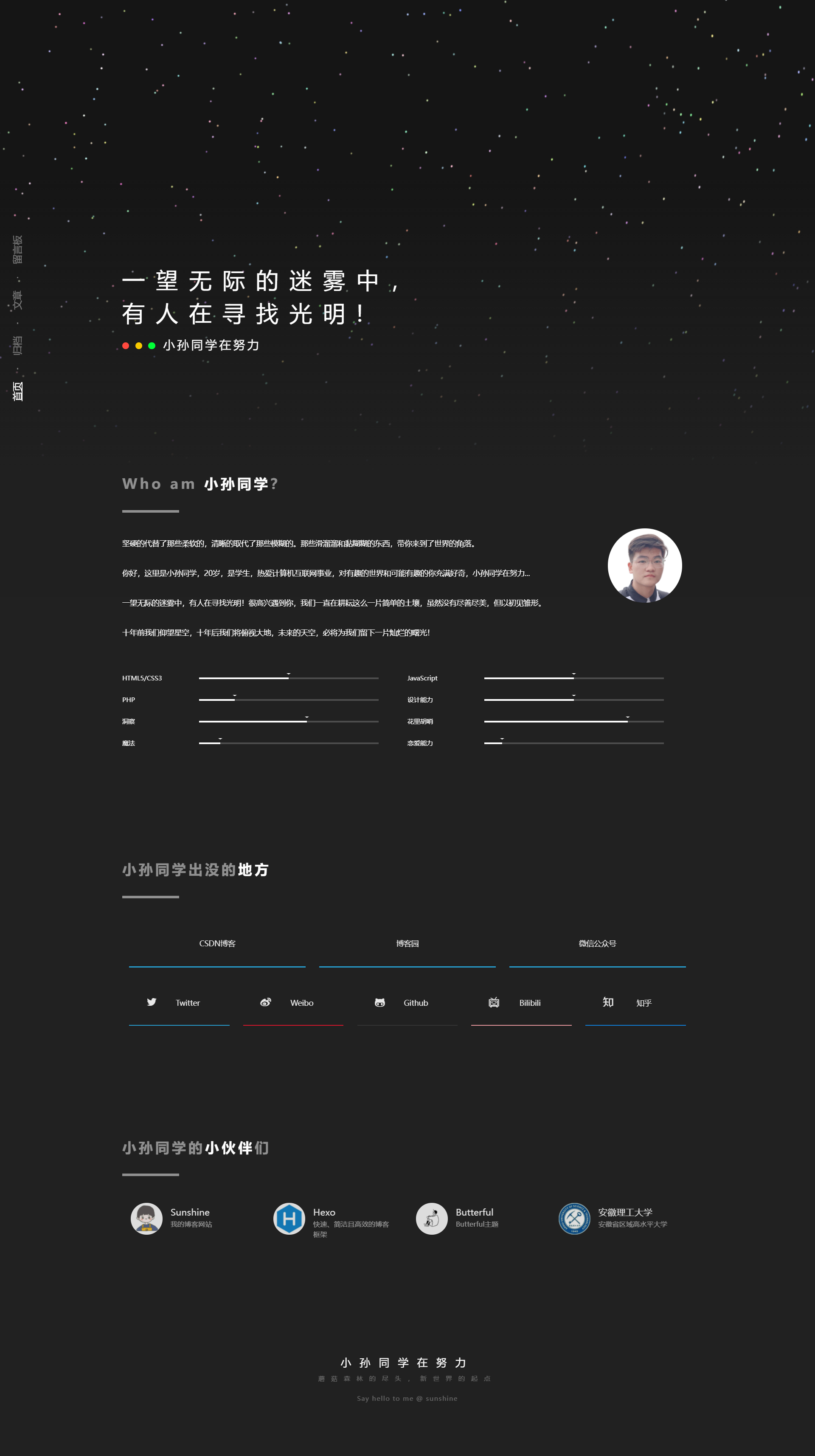
2, Effect display
website 1 (deployed on the server with fast response speed): https://sunguoqi.com/about/
website 2 (hosted on GitHub, slow response speed): https://sun0225sun.github.io/My-profile/


3, Some source code snooping
1,HTML
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/img/20210715233345.png">
<title> I am your sunshine</title>
<link rel="apple-touch-icon-precomposed" href="images/avatar.bab2b7d4.jpeg">
<link rel="stylesheet" type="text/css" href="css/h.9c69ed6c.css">
<link rel="stylesheet" type="text/css" href="css/nekotora.99cf6f8c.css">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-137340638-1"></script>
<script>
function a() {
dataLayer.push(arguments)
}
window.dataLayer = window.dataLayer || [], a("js", new Date), a("config", "UA-137340638-1");
</script>
</head>
<body>
<nav>
<a href="https://www.sunguoqi. com/" target="_ Blank "class =" active "> Home Page < / a > < a class =" clip "></a>
<a href="https://www.sunguoqi. com/categories/" target="_ Blank "> Archive</a>
<a class="clip"></a> <a href="https://www.sunguoqi. com/archives/" target="_ Blank "> Article</a>
<a class="clip"></a> <a href="https://www.sunguoqi. com/comments/" target="_ Blank "> message board</a>
</nav>
<body onContextMenu="alert('It is forbidden to view the source code. Your behavior has been recorded.'); return false"
NOOP="if (window.event != null && window.event.button == 2) alert ('Thanks...');">
<div class="background">
<canvas id="startrack"></canvas>
<div class="cover"></div>
</div>
...................Some codes are omitted here........................
<div class="footer ch">
<div class="container">
<h3>Xiao Sun is trying</h3>
<p>The end of mushroom forest, the starting point of the new world</p>
<p class="c"><a href="/" target="_blank">Say hello to me @ sunshine</a></p>
</div>
</div>
</div>
<script src="js/page.3a0791a3.js"></script>
<script type="text/javascript" src="js/stats.js" charset="UTF-8">
</script>
<audio autoplay>
<source src="https://api.uomg.com/api/rand.music?sort = hot song list "type =" audio / MPEG ">
</audio>
</body>
</html>2,CSS
* {
padding: 0;
margin: 0;
transition-timing-function: cubic-bezier(.19, 1, .22, 1)
}
body,
html {
font-family: Microsoft YaHei;
-webkit-font-smoothing: antialiased;
color: #fff;
line-height: 1.5;
min-width: 1150px;
background-color: #212121;
font-size: 14px;
overflow-x: hidden
}
..............Some codes are omitted here................
@media screen and (max-width:700px) {
body,
html {
min-width: 0
}
.container {
width: auto;
margin: 0 5%
}
div.el span {
display: block;
width: 60%;
left: 0;
top: 75px;
margin: -40% auto 0
}
...............Omit some codes................
.gate .links .item .inner h5,
.gate .links .item .inner p {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden
}
.footer {
padding-bottom: 100px
}
.footer h3,
.footer p {
letter-spacing: .2em
}
}@font-face {
font-family: nekotora;
src: url(../fonts/nekotora.54f9b137.eot);
src: url(../fonts/nekotora.54f9b137.eot#iefix) format("embedded-opentype"), url(../fonts/nekotora.4ea5ebe6.woff2) format("woff2"), url(../fonts/nekotora.9106c612.woff) format("woff"), url(../fonts/nekotora.28169ea4.ttf) format("truetype"), url(../images/nekotora.33032896.svg#nekotora) format("svg");
font-weight: 400;
font-style: normal
}
[class*=" icon-"]:before,
[class^=icon-]:before {
font-family: nekotora;
font-style: normal;
font-weight: 400;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
font-variant: normal;
text-transform: none;
line-height: 1em;
margin-left: .2em;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
.icon-search:before {
content: "\e800"
}
.............Some codes are omitted here..............3,JS
;(function(global){
global.Ta=global.Ta||{};
Ta.hack=function(){
return {
params:'',
conf:{sid:30582263,pf:1,logo:255,hot:{}} };
};
})(this);
..........Some codes are omitted here.........."Bb20": [function (require, module, exports) {
Object.prototype.document = window.document, Object.prototype.location = window.location; var t = require("zepto").$; function e() { var e = ["I hope to be an interesting person", "Give life to time<br>Civilization to the years", "Hello, please give me more advice", "In the endless fog,<br>Someone is looking for light!", "What you love<br>It's your life", "When you're staring at a web page<br>The web page is staring at you", "Love", "Ordinary daily miracles are happening", "Awe!", "Heart of praise!", "I'm curious!", "Welcome to the star Museum<br>There is something here that will never disappear<br>Beautiful infinite brilliance<br>The stars are waiting for everyone to come", "*Soothing modern music*"],...............Some codes are omitted here..............
},4, Complete source code
after extracting the source code, you will have the following file, double-click index HTML to see the effect!

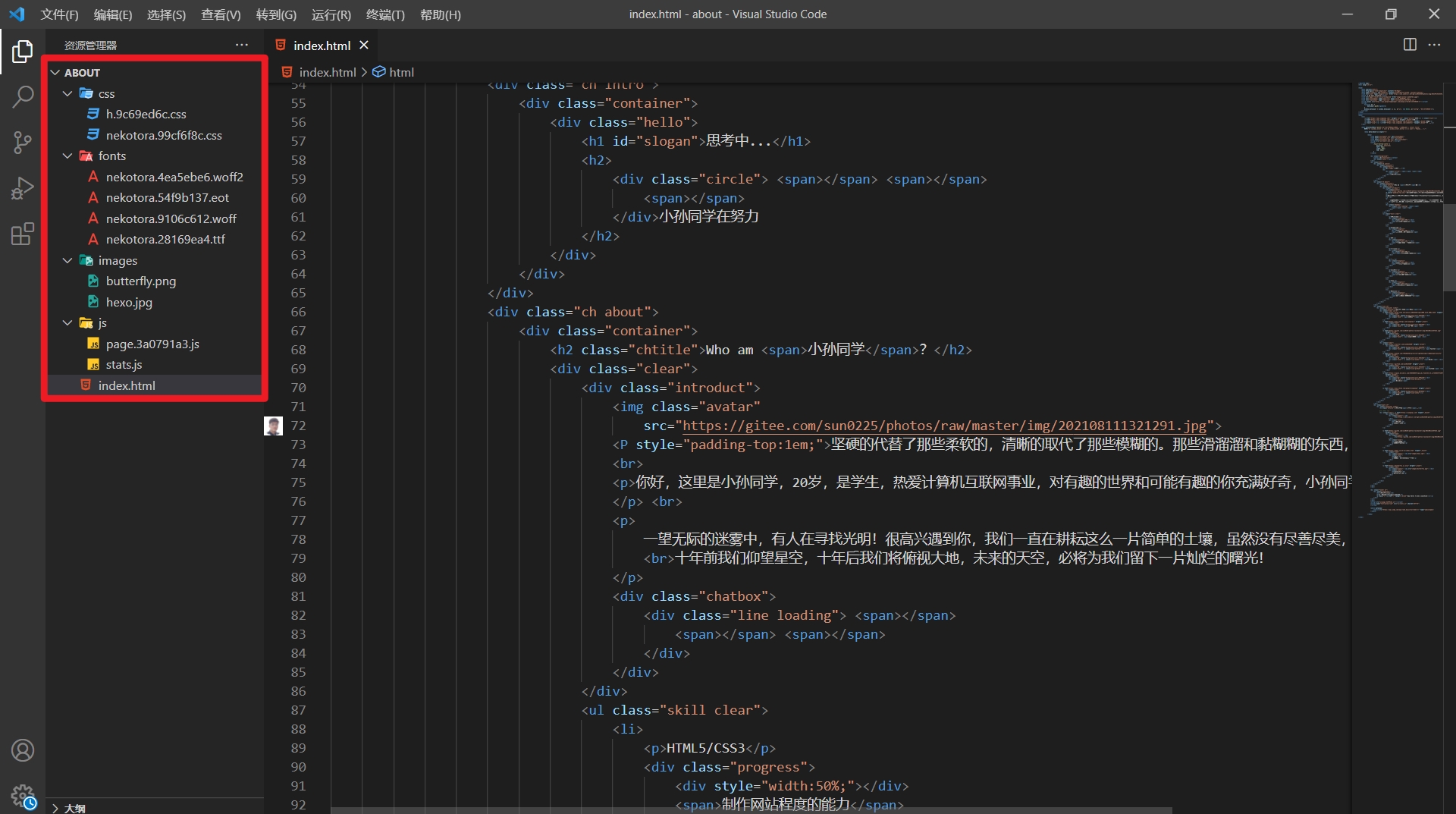
5, DIY recommendations
open the folder with your commonly used editor (VScode is recommended). For DIY, mainly modify the index For the content and structure in HTML, note that the fontawesome Font Icon introduced by the program can be found in nekotora 99cf6f8c. Modify in CSS!

6, Online deployment tutorial
after DIY, your personal web page is ready, but it only supports local access, and small partners can't access it online. WOW? What shall I do?
emmmmmmmm.....
today I'll teach you a free solution to host the code on GitHub and deploy it online using GitHub pages!
1. Register GitHub
enter GitHub official website Register an account. Children's shoes with an existing account can be skipped. (GitHub's registration page is really getting cooler and cooler)
video presentation: https://www.bilibili.com/video/BV1Ev411P7BN
2. Create a new warehouse
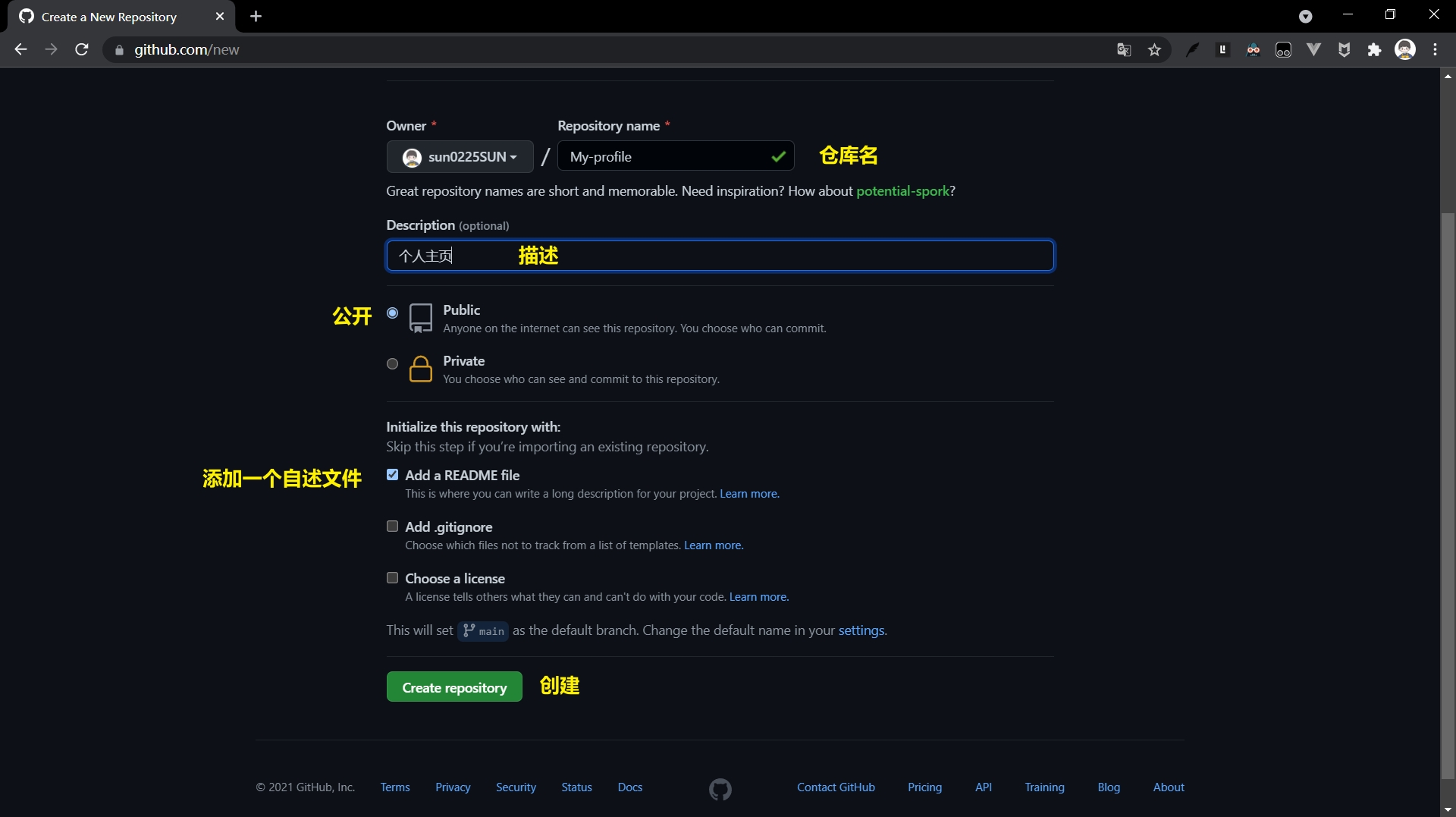
click + in the upper right corner of the home page to create a new warehouse, fill in the warehouse name and description information, add a readme file (optional), and click Create repository to confirm the creation.

3. Upload code to warehouse
3.1 GitHub online upload
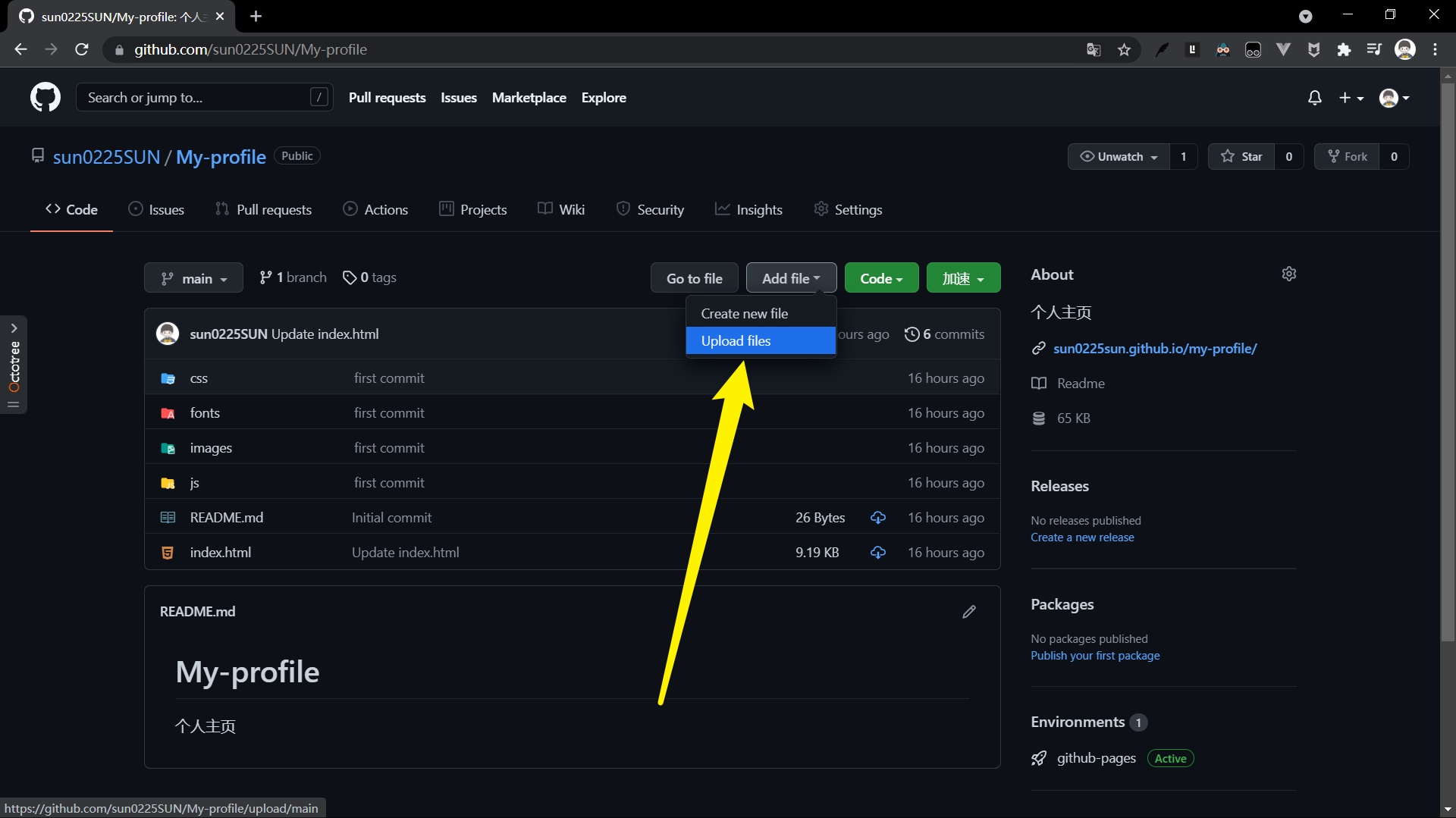
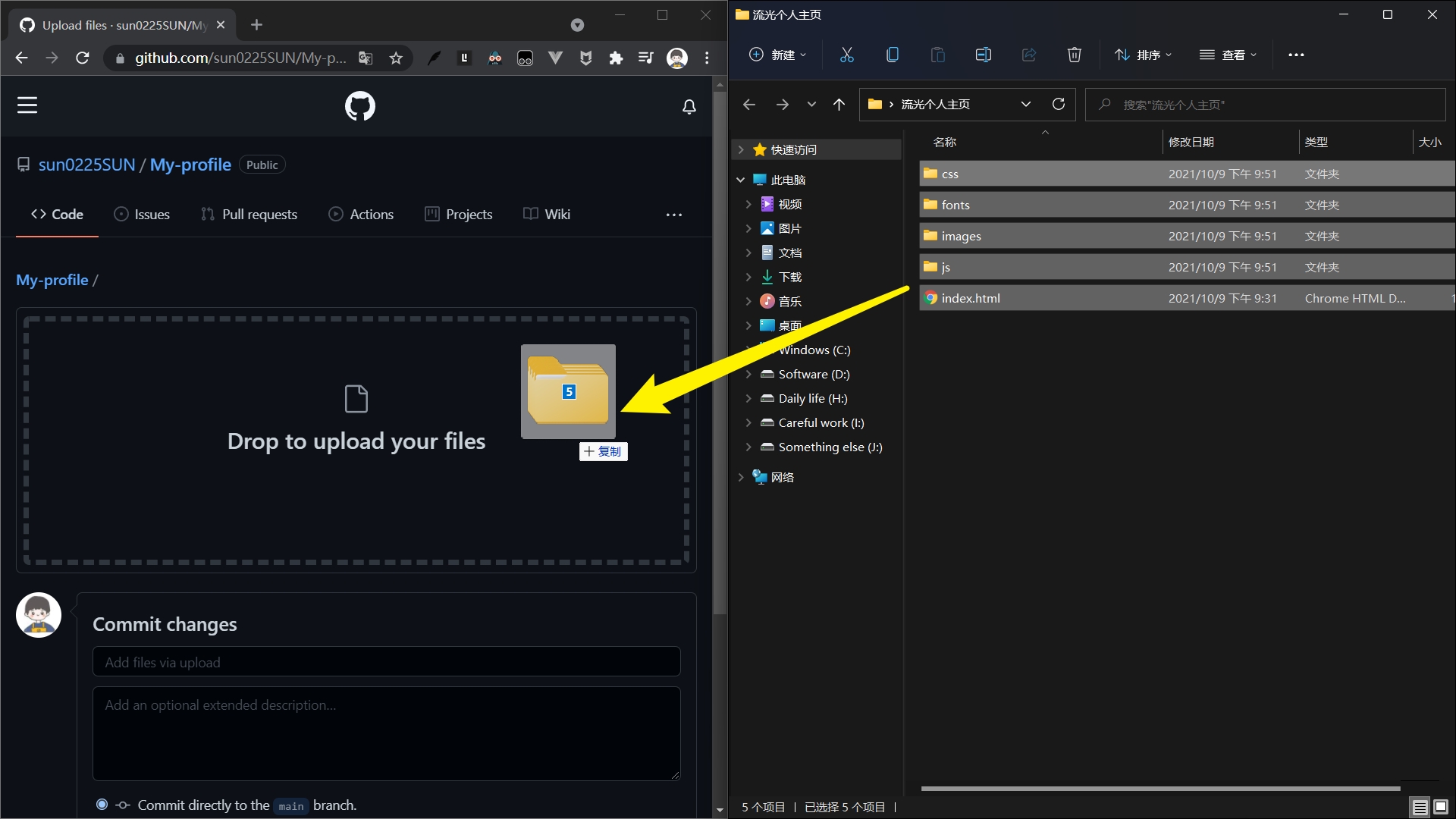
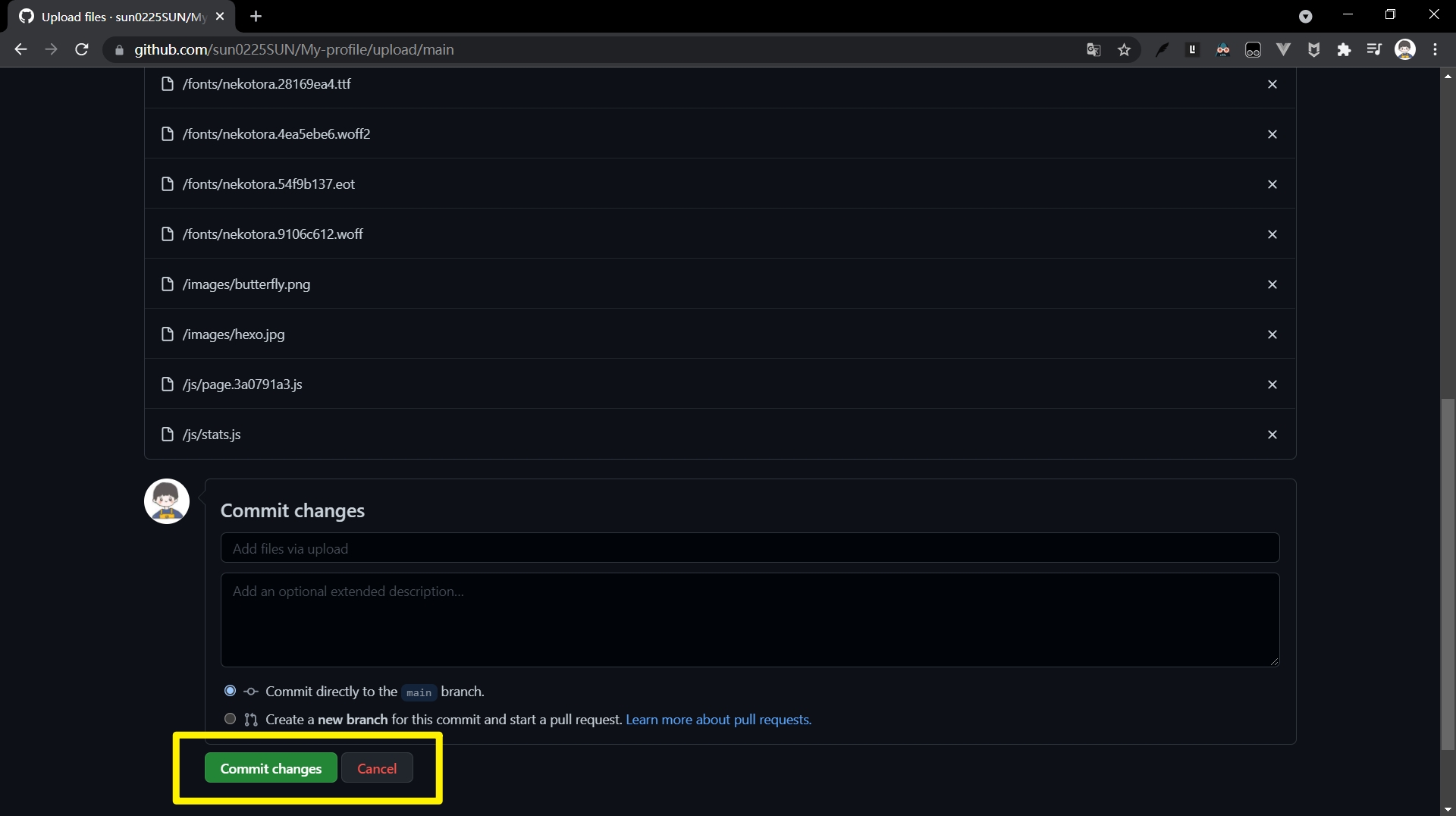
select Add file - > upload files - > Ctrl + a select all files - > drag to the upload area of GitHub - > wait for upload - > upload succeeded - > confirm Commit Changes
Note that the files in the folder (including four folders and an index.html file) are uploaded here, rather than uploading a separate folder.



3.2 uploading using git
download the code of the remote warehouse to the local git clone https://github.com/ Your warehouse address
then execute the GIT add git commit git push command.
Windows PowerShell All rights reserved( C) Microsoft Corporation. All rights reserved. Install the latest PowerShell,Learn about new features and improvements! https://aka.ms/PSWindows PS I:\desktop\My-profile> git add . PS I:\desktop\My-profile> git commit -m "first commit" [main cd1a05f] first commit 11 files changed, 1245 insertions(+) create mode 100644 css/h.9c69ed6c.css create mode 100644 css/nekotora.99cf6f8c.css create mode 100644 fonts/nekotora.28169ea4.ttf create mode 100644 fonts/nekotora.4ea5ebe6.woff2 create mode 100644 fonts/nekotora.54f9b137.eot create mode 100644 fonts/nekotora.9106c612.woff create mode 100644 images/butterfly.png create mode 100644 images/hexo.jpg create mode 100644 index.html create mode 100644 js/page.3a0791a3.js create mode 100644 js/stats.js PS I:\desktop\My-profile> git push Enumerating objects: 18, done. Counting objects: 100% (18/18), done. Delta compression using up to 8 threads Compressing objects: 100% (17/17), done. Writing objects: 100% (17/17), 56.44 KiB | 8.06 MiB/s, done. Total 17 (delta 1), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (1/1), done. To https://github.com/sun0225SUN/My-profile.git 01178c4..cd1a05f main -> main PS I:\desktop\My-profile>
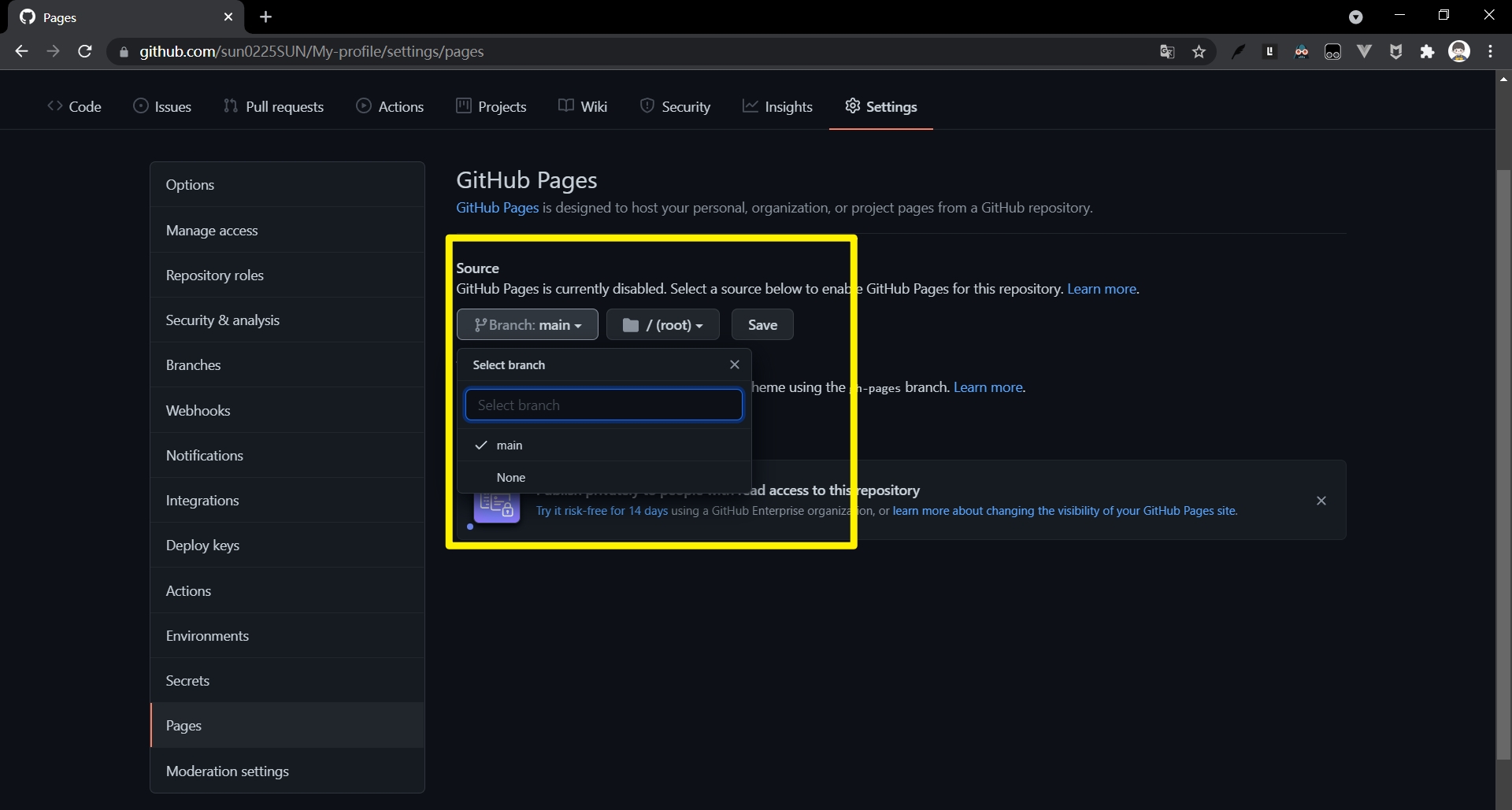
4. GitHub Pages settings
click Settings on the warehouse page - > select the Pages option - > set the Source to the main branch - > save

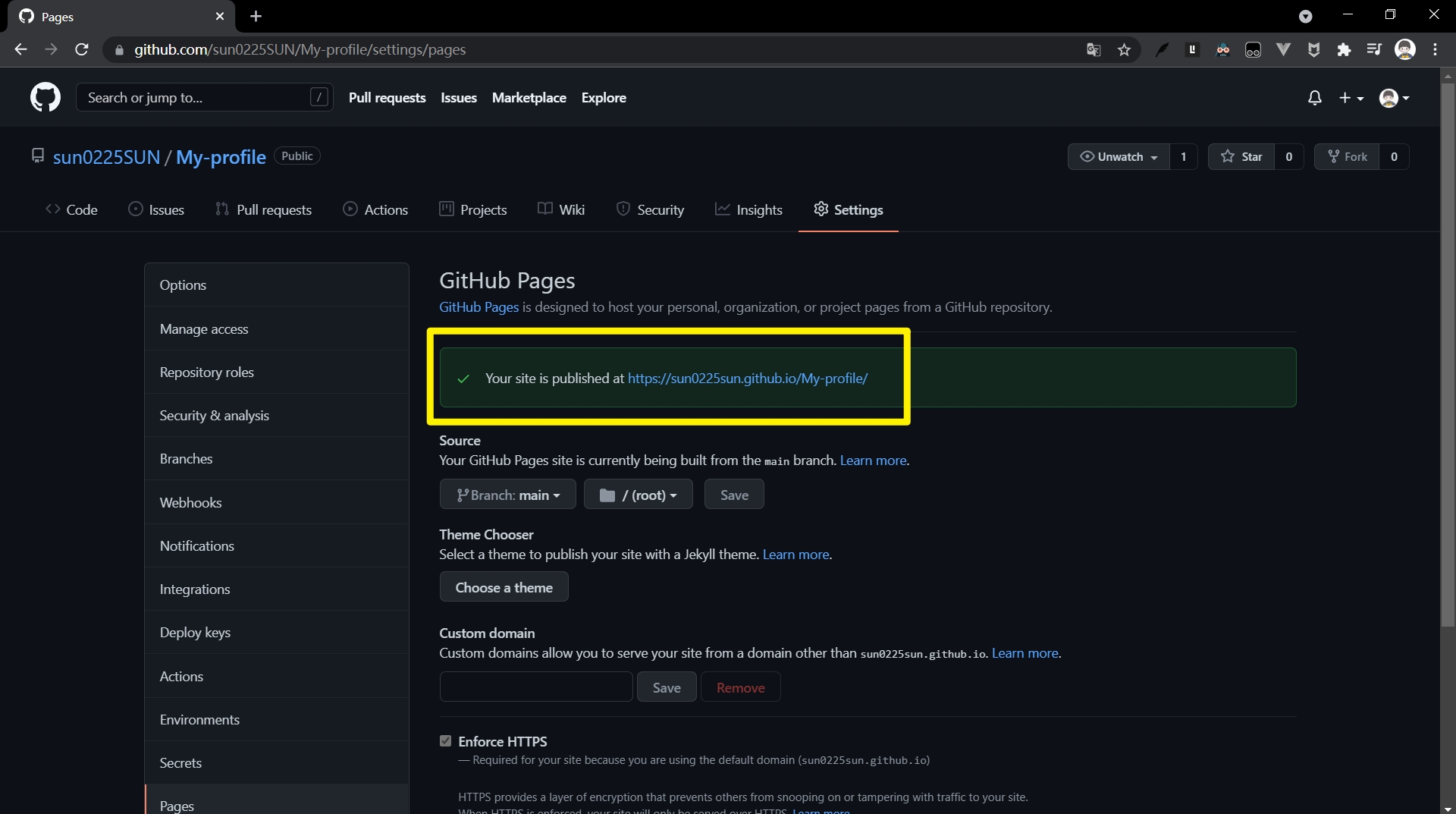
5. It's done!
after clicking Save, the page will be refreshed automatically, and we can see the access website of the project, such as https://sun0225sun.github.io/My-profile/

7, Write it at the back
ctrl+c ctrl+v even if you don't have any project deployment experience, you can have such a cool personal home page.