mars3d is Mars Technology A 3D client development platform based on WebGL technology is developed, which can quickly access and use a variety of GIS data and 3D models to present the visualization of 3D space.
Get Mars3D
Mars3D provides a variety of installation methods. You can choose any of the following installation methods according to the actual situation of the project and the technology stack.
- Install from npm
- Import from CDN
- Download from Mars3D official website
Next, we will introduce these installation methods and the directory structure after downloading.
# Installation mode
# 1. Get from npm
When using the modern web front-end technology stack in the Node environment, you can use npm, cnpm or yarn to install the mars3d package
//Install mars3d main library npm install mars3d --save //Install the mars3d plug-in (install on demand) npm install mars3d-space --save
After installation, it can be introduced into relevant use files
import 'mars3d/dist/mars3d.css' import * as mars3d from 'mars3d' //Import mars3d plug-in (npm install is required for use on demand) import 'mars3d-space'
See details Introduce Mars3D into the project , you can also refer to vue simplest project template, react simplest project template, angular simplest project template
# 2. Get from CDN
Introduce CDN resources related to Mars3D package into the head tag of html
# Can choose unpkg.com CDN services for
<!--introduce cesium Basics lib--> <link href="https://unpkg.com/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="https://unpkg.com/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script> <script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script> <!--introduce mars3d library lib--> <link href="https://unpkg.com/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" /> <script src="https://unpkg.com/mars3d/dist/mars3d.js" type="text/javascript" ></script> <!--introduce mars3d Library plug-ins lib((import on demand)--> <script src="https://unpkg.com/mars3d-space/dist/mars3d-space.js" type="text/javascript" ></script>
# Can choose jsDelivr CDN services for
<!--introduce cesium Basics lib--> <link href="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script> <script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script> <!--introduce mars3d library lib--> <link href="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.js" type="text/javascript" ></script> <!--introduce mars3d Library plug-ins lib((import on demand)--> <script src="https://cdn.jsdelivr.net/npm/mars3d-space/dist/mars3d-space.js" type="text/javascript" ></script>
After importing, you can directly use window. In the relevant files Mars3d object.
- Please add the traditional technology stack to the html page that needs to render the map. You can refer to it Native js simplest project template
- vue technology stack can modify public / index HTML file, you can refer to Vue minimalist project CDN version
# 3. Download from Mars3D official website
Can be in Mars3D official website After downloading the mars3d offline package, the relative path resources are introduced into the local project for use.
Put the downloaded SDK in the project directory. The usage is basically the same as the above two, except that the url path is the relative path of the local project.
# 3.1 introduction of head static resources similar to CDN
<!--introduce cesium Basics lib--> <link href="./lib/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="./lib/Cesium/Cesium.js" type="text/javascript" ></script> <script src="./lib/turf/turf.min.js" type="text/javascript" ></script> <!--introduce mars3d library lib--> <link href="./lib/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" /> <script src="./lib/mars3d/dist/mars3d.js" type="text/javascript" ></script> <!--introduce mars3d Library plug-ins lib((import on demand)--> <script src="./lib/mars3d/plugins/space/mars3d-space.js" type="text/javascript" ></script>
# 3.2 import similar to npm
import './lib/mars3d/mars3d.css' import * as mars3d from './lib/mars3d/mars3d.js'
If the local version of build is introduced and the compilation is slow, you can modify Babel according to the following configuration config. js
module.exports = {
//Other configurations ignored
ignore: [
'./src/components/Map/lib/mars3d/' //Change to your local address
]
}
Please refer to the instructions in the next tutorial for the specific use after the introduction.
Get started quickly
Get Mars3D
Mars3D supports a variety of download methods, which can be found in the next tutorial install View all modes in. Here, we start with jsDelivr Take obtaining on CDN as an example to introduce how to quickly install.
An introduction to these files can be found in the next tutorial install Learn more in.
# Introduction of Mars3D
Create a new index HTML} file, as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--introduce cesium Basics lib-->
<link href="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<!--introduce mars3d library lib-->
<link href="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.js" type="text/javascript" ></script>
</head>
</html>
Open this index HTML, you will see a blank. But don't worry. Open the console to confirm that there is no error message and there is a correct mars3d version and other information prompt, and then you can proceed to the next step.
# Draw a simple three-dimensional earth
Before drawing the 3D Earth, we need to prepare a DOM container with defined height and width for Mars3D. After the example < / head >, add:
<body> <!-- by Mars3D Prepare a with defined width and height DOM --> <div id="mars3dContainer" class="mars3d-container"></div> </body>
Then you can pass new mars3d.Map Method initializes a mars3d instance and generates a simple 3D Earth by passing in the mapOptions parameter. The following is the complete code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mars3d</title>
<!--introduce cesium Basics lib-->
<link href="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<!--introduce mars3d library lib-->
<link href="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.js" type="text/javascript" ></script>
</head>
<body>
<!-- by Mars3D Prepare a with defined width and height DOM -->
<div id="mars3dContainer" class="mars3d-container"></div>
<script type="text/javascript">
var mapOptions = {} //Please refer to API documentation for supported parameters: http://mars3d.cn/api/Map.html
var map = new mars3d.Map('mars3dContainer', mapOptions)
</script>
</body>
</html>
So your first three-dimensional earth was born!
Integrating Mars3D into existing projects
1. Introduce Mars3D class library
According to your own technology stack usage, Get Mars3D Download or import the Mars3D library into your own project.
# Method 1: head static resource import
Introduce Cesium official package and mars3d package related resources into the head tag of html. This method is relatively simple and will not cause various integration problems. After introducing resources, you can use the code through window Mars3d to use related mars3d classes and methods.
Online CDN version:
<!--introduce cesium Basics lib--> <link href="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script> <script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script> <!--introduce mars3d library lib--> <link href="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/mars3d/dist/mars3d.js" type="text/javascript" ></script> <!--introduce mars3d Library plug-ins lib((import on demand)--> <script src="https://cdn.jsdelivr.net/npm/mars3d-space/dist/mars3d-space.js" type="text/javascript" ></script>
Local version( Download link):
<!--introduce cesium Basics lib--> <link href="./lib/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="./lib/Cesium/Cesium.js" type="text/javascript" ></script> <script src="./lib/turf/turf.min.js" type="text/javascript" ></script> <!--introduce mars3d library lib--> <link href="./lib/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" /> <script src="./lib/mars3d/dist/mars3d.js" type="text/javascript" ></script> <!--introduce mars3d Library plug-ins lib((import on demand)--> <script src="./lib/mars3d/plugins/space/mars3d-space.js" type="text/javascript" ></script>
- Please add the traditional technology stack to the html page that needs to render the map. You can refer to it Native js simplest project template
- vue technology stack can modify public / index HTML file, you can refer to Vue minimalist project CDN version
# Method 2: import
When using the modern web front-end technology stack in the Node environment, you can use npm to install the mars3d package and import it for later use.
//When importing npm version import 'mars3d/dist/mars3d.css' import * as mars3d from 'mars3d' //When importing a downloaded local version // import './lib/mars3d/mars3d.css' // import * as mars3d from './lib/mars3d/mars3d.js' //Import mars3d plug-in (npm install is required for use on demand) import 'mars3d-space' //The lower vue prototype chain can be bound and used globally Vue.prototype.mars3d = mars3d; //In the vue and other documents specifically used //Use this directly Mars3d makes relevant calls.
# Modify project configuration
Because Cesium, which mars3d depends on, is a js library with multiple file resources, it is necessary to copy some resource files it depends on (which is also a problem prone place). Webpack technology stack is taken as an example below, and vue and other technology stacks are similar (for reference) List of open source projects The downloaded project template corresponds to the README description (processing).
npm install copy-webpack-plugin -save --dev
// webpack.config.js
const path = require('path')
const webpack = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const cesiumSourcePath = 'node_modules/mars3d-cesium/Build/Cesium/' //cesium Library Directory
let cesiumRunPath = './cesium/'//cesium runtime home directory
module.exports = {
plugins: [
//Identify the home directory where cesium resources are located, which is required for cesium internal resource loading, multithreading and other processing
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify(cesiumRunPath)
}),
//cesium related resource directories need to be copied to the system directory
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Workers'), to: path.join(cesiumRunPath, 'Workers') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Assets'), to: path.join(cesiumRunPath, 'Assets') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'ThirdParty'), to: path.join(cesiumRunPath, 'ThirdParty') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Widgets'), to: path.join(cesiumRunPath, 'Widgets') }])
],
}
or
// vue.config.js
const path = require('path')
const webpack = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: (config) => {
let cesiumSourcePath = 'node_modules/mars3d-cesium/Build/Cesium/' //cesium Library Directory
let cesiumRunPath = config.output.publicPath || './cesium/' //cesium runtime home directory
let plugins = [
//Identify the home directory where cesium resources are located, which is required for cesium internal resource loading, multithreading and other processing
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify(cesiumRunPath)
}),
//cesium related resource directories need to be copied to the system directory
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Workers'), to: path.join(config.output.path, cesiumRunPath, 'Workers') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Assets'), to: path.join(config.output.path, cesiumRunPath, 'Assets') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'ThirdParty'), to: path.join(config.output.path, cesiumRunPath, 'ThirdParty') }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Widgets'), to: path.join(config.output.path, cesiumRunPath, 'Widgets') }])
]
config.plugins = [
...config.plugins,
...plugins
]
},
//Other configurations have been omitted
}
90% of the integration problems occur in the copy processing of cesium library. The project operation does not correctly identify the cesium home directory, resulting in various problems.
# Modify project configuration - CDN mode
If the project cannot run normally in the previous step, you can also import Cesium through CDN and restore all the configurations of "modify project configuration" in the previous step.
The mars3d library can be import ed to identify the Cesium library introduced by CDN.
<!--introduce cesium Basics lib--> <link href="https://unpkg.com/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" /> <script src="https://unpkg.com/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script>
# 2. Create a div container
Add a div container to the page or related components that need to render the map, and pay attention to setting the css height and width style of Div.
<div id="mars3dContainer" class="mars3d-container"></div>
# 3. Use mars3d Map method to create earth
use Map map class Class to create a 3D map scene.
var mapOptions = {} //Please refer to API documentation for supported parameters: http://mars3d.cn/api/Map.html
var map = new mars3d.Map('mars3dContainer', mapOptions)
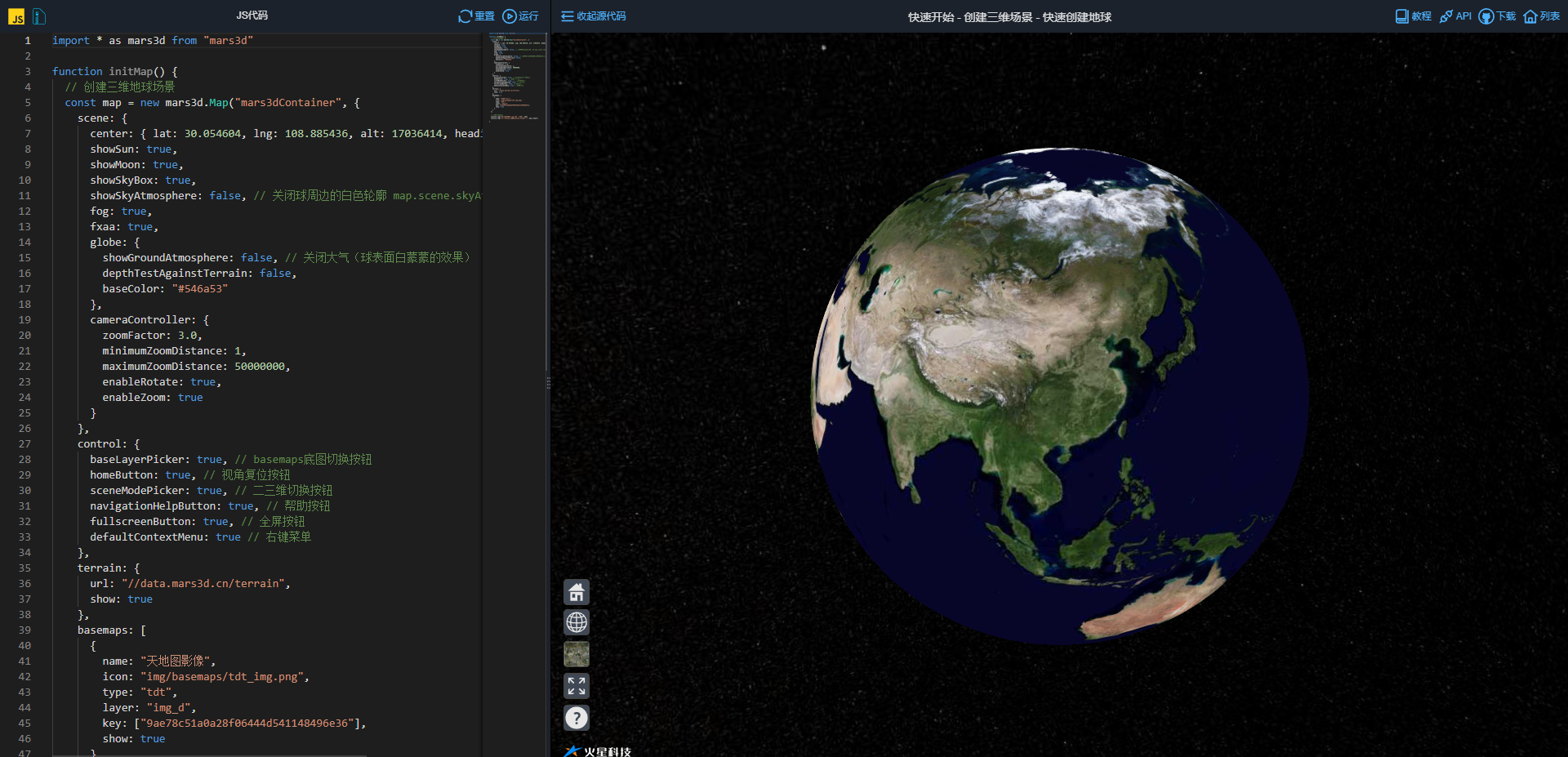
# Operation effect