✍, Directory map

-
There are many online GitHub home page beautification tutorials and cool effects. Here are 11 beautification tools.
-
It's better to teach people to fish than to teach people to fish. I will record the official website of all tools. Many plug-ins may play more than I recorded.
-
It is mainly used not only in the beautification of GitHub home page, but also in its own open source warehouse, md introduction, web page production and other occasions
1. Github beautification
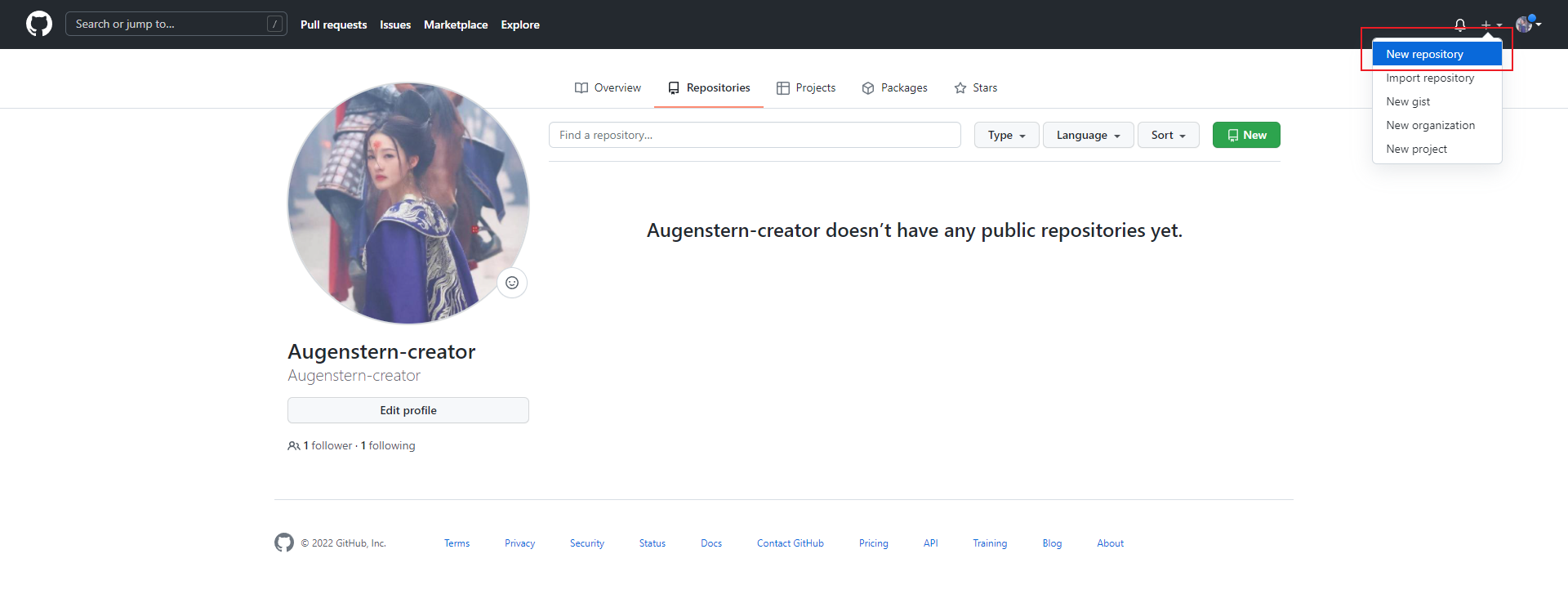
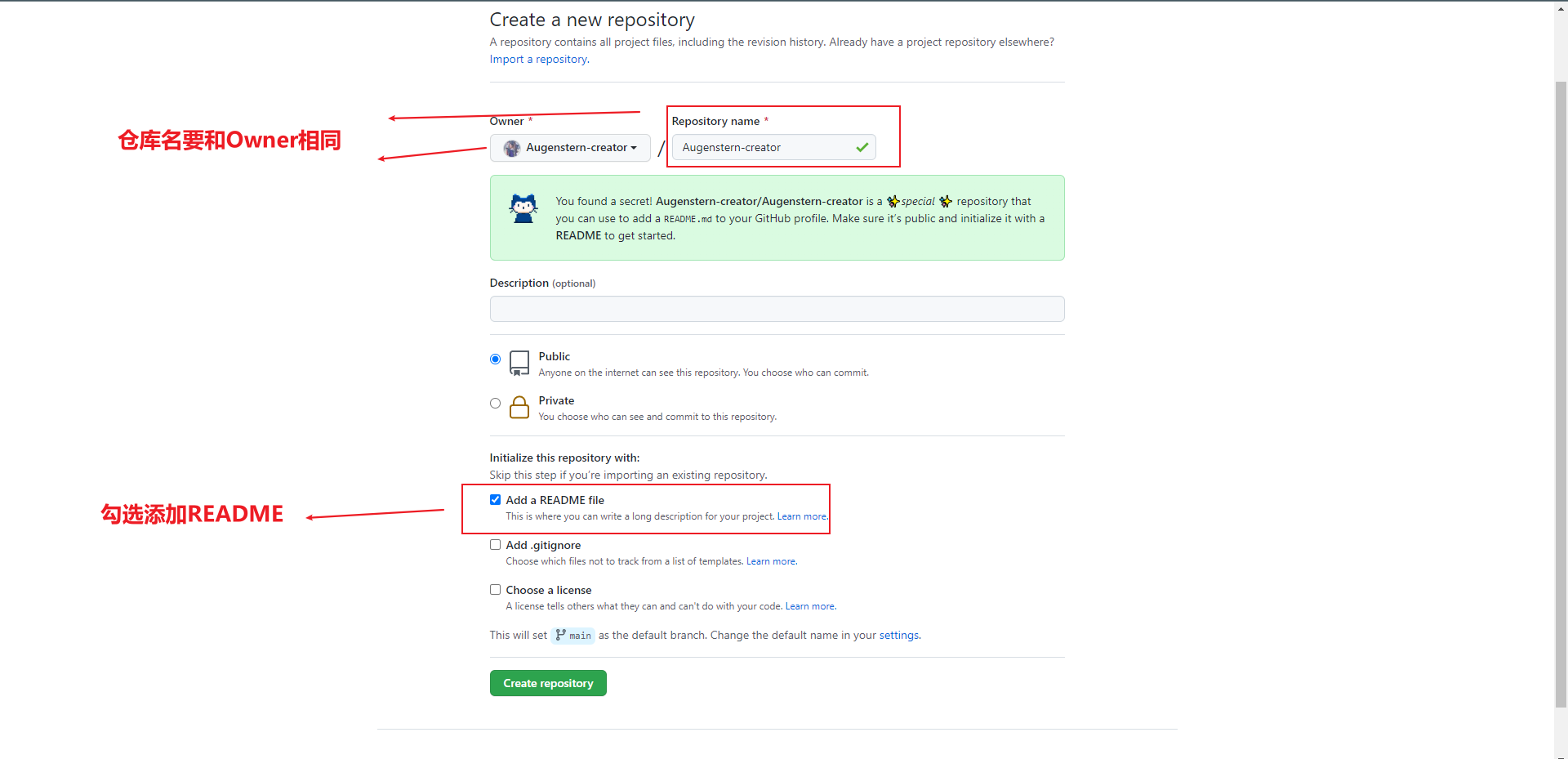
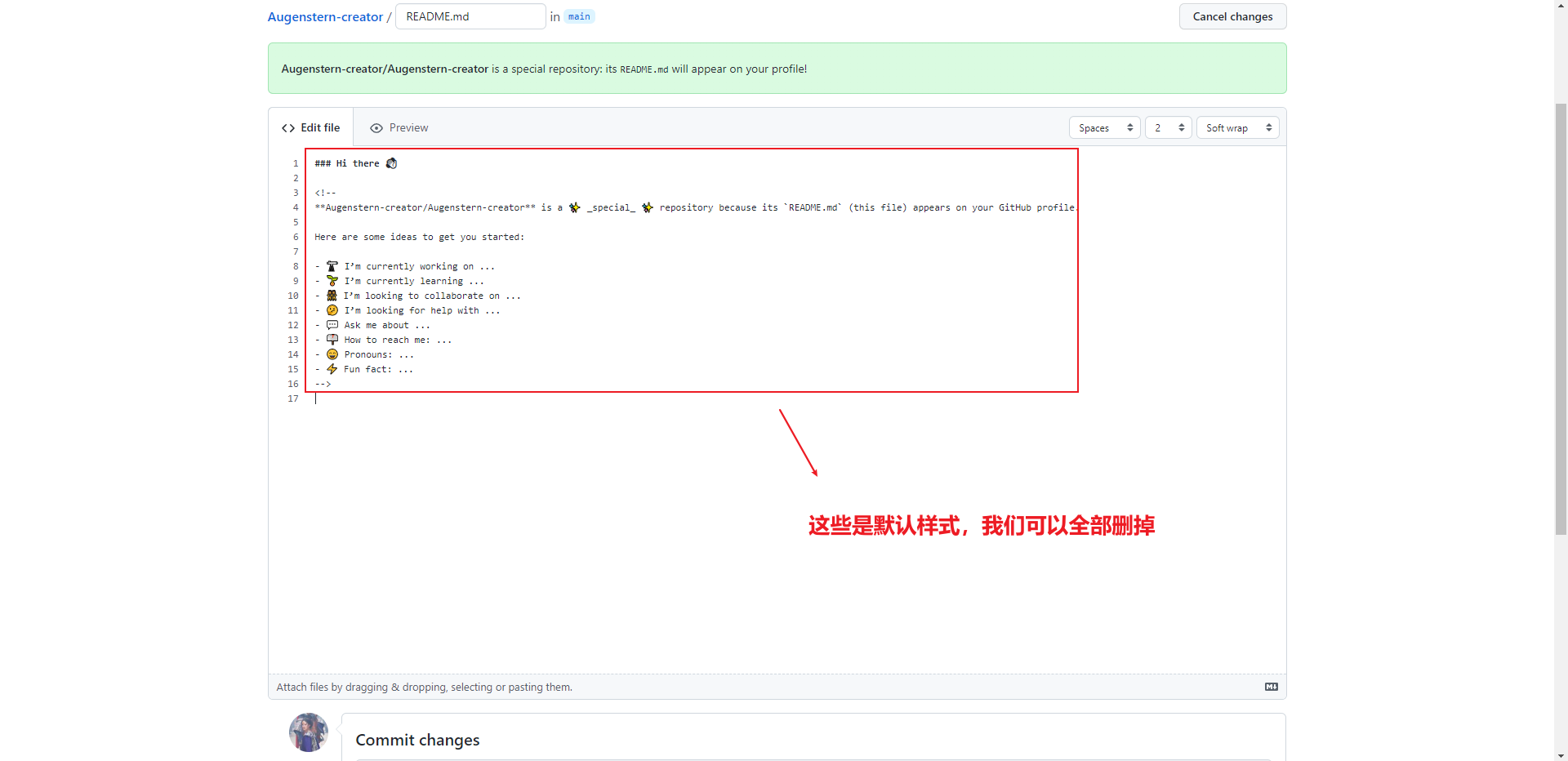
- Create a warehouse with the same name as GitHub ID in GitHub. For example, my GitHub ID is augenstern creator, so the created warehouse name is also augenstern creator.


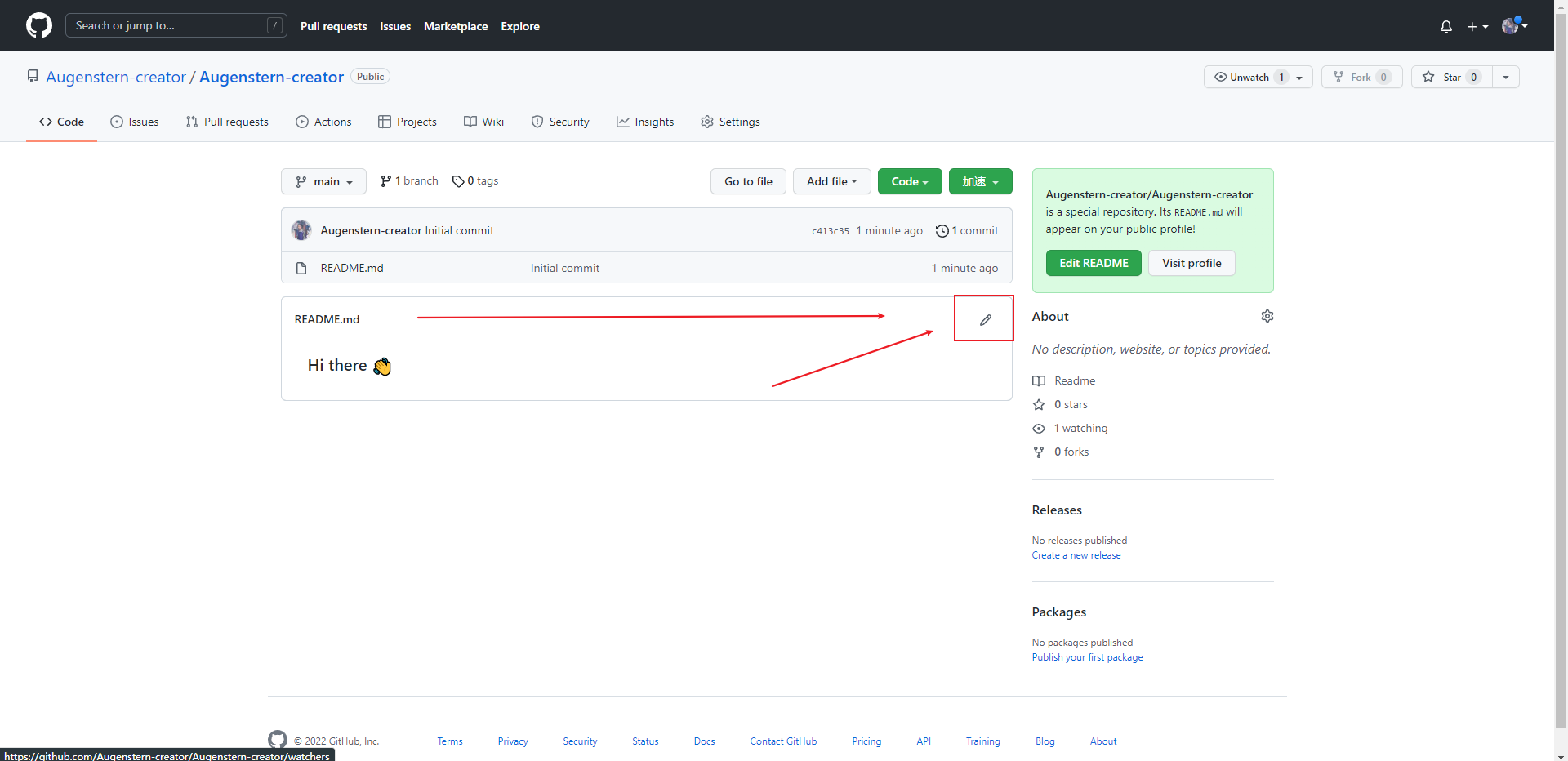
- Click the Edit button to delete all the contents


1.1 counting plug-in
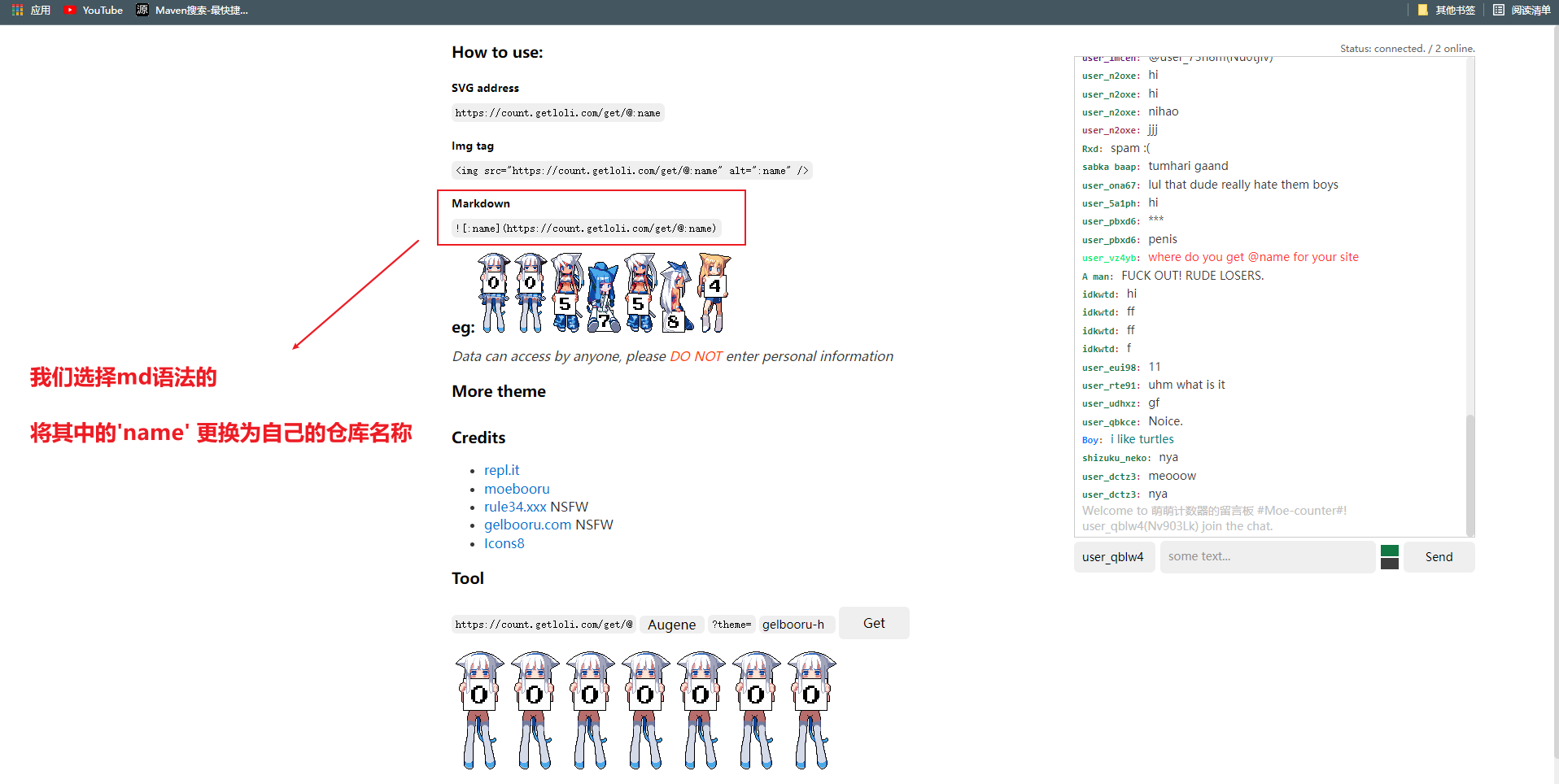
- Enter the counting plug-in: https://count.getloli.com/

- Copy the above md syntax and replace the name with your own warehouse name. For example, my warehouse name is augenestern creator

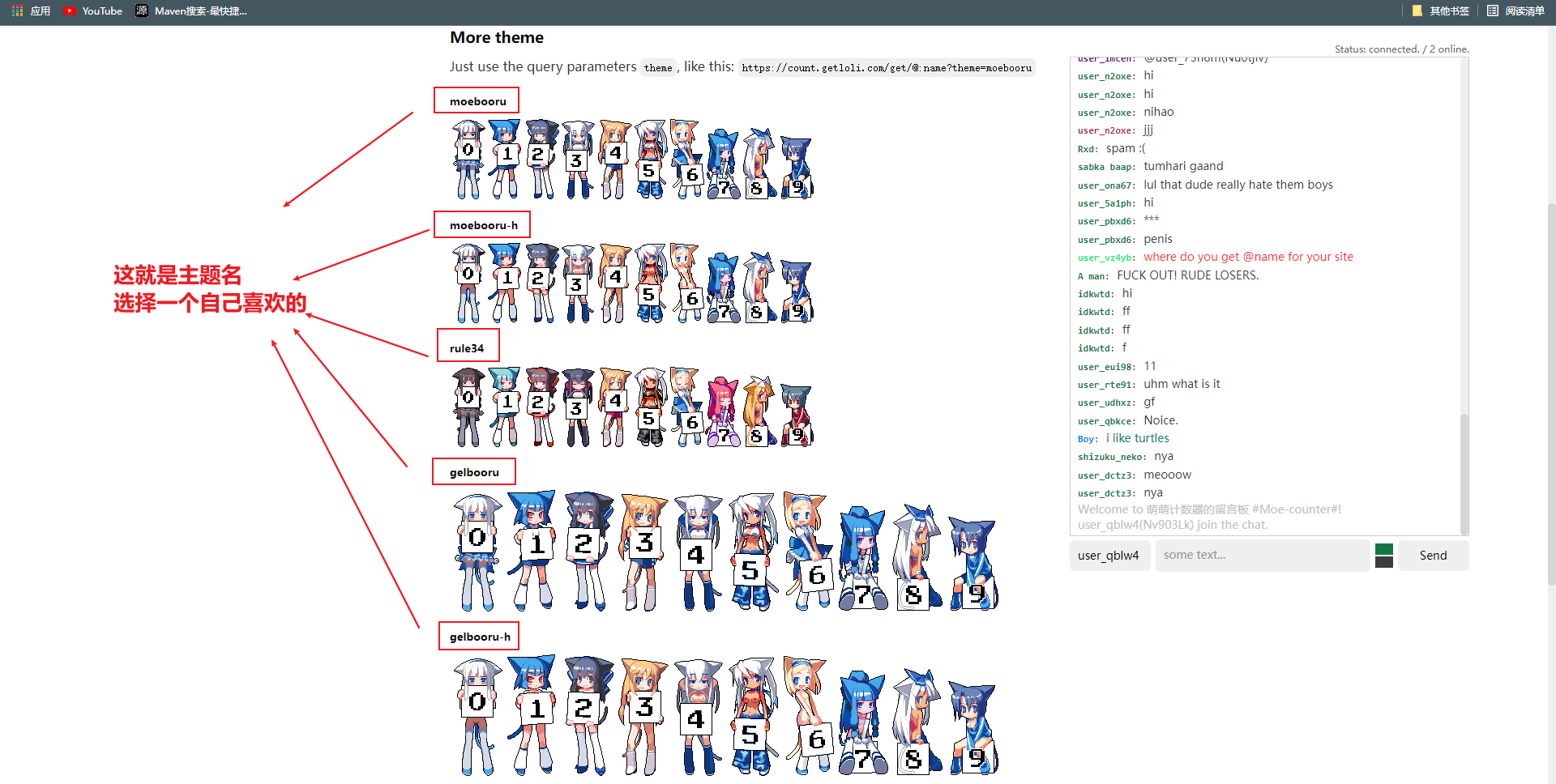
- Of course, this is not over yet. We need to add a theme, just add it after it? Theme = topic name


- Finally, I chose the last topic, so my whole md syntax is as follows:

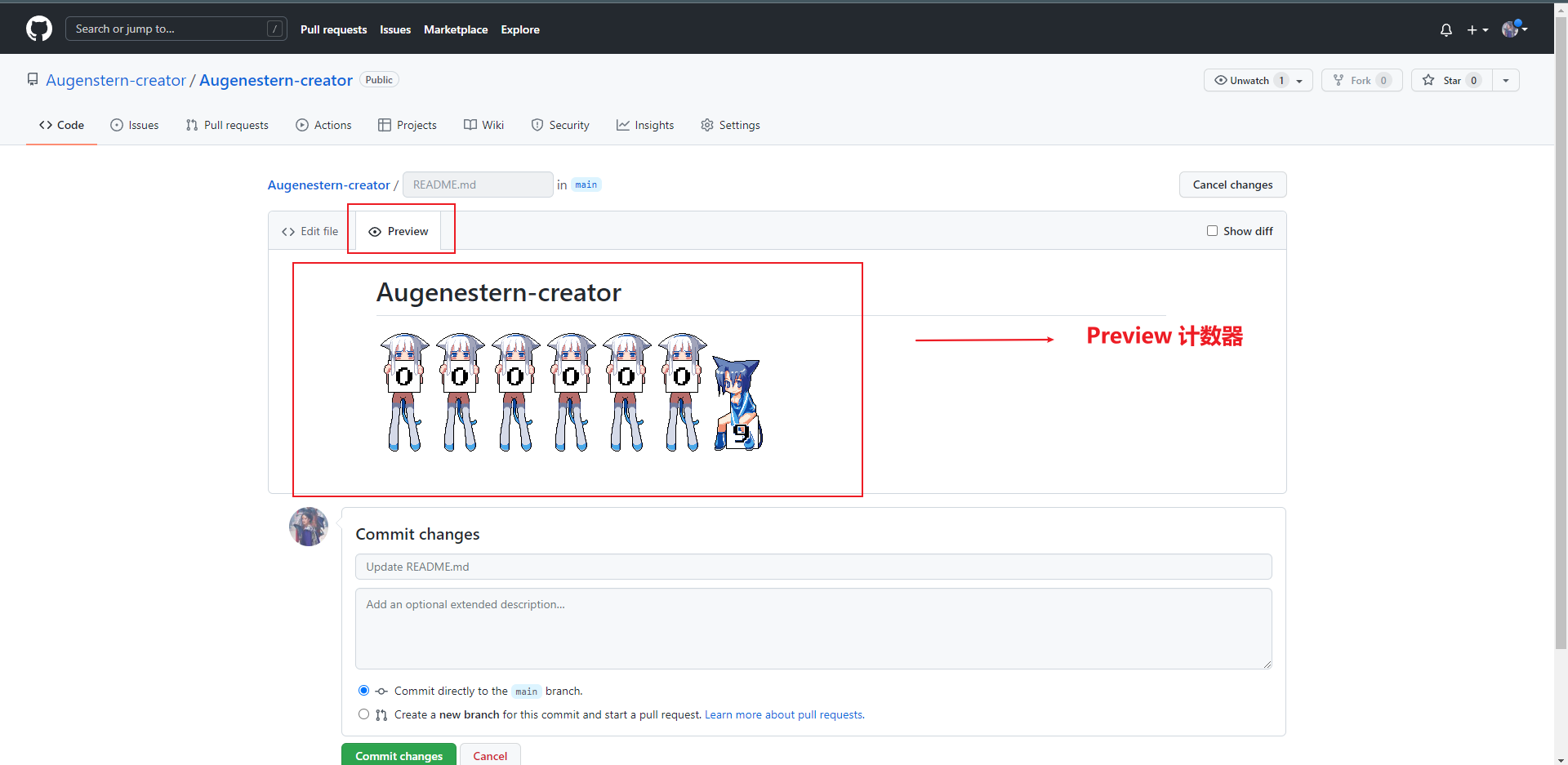
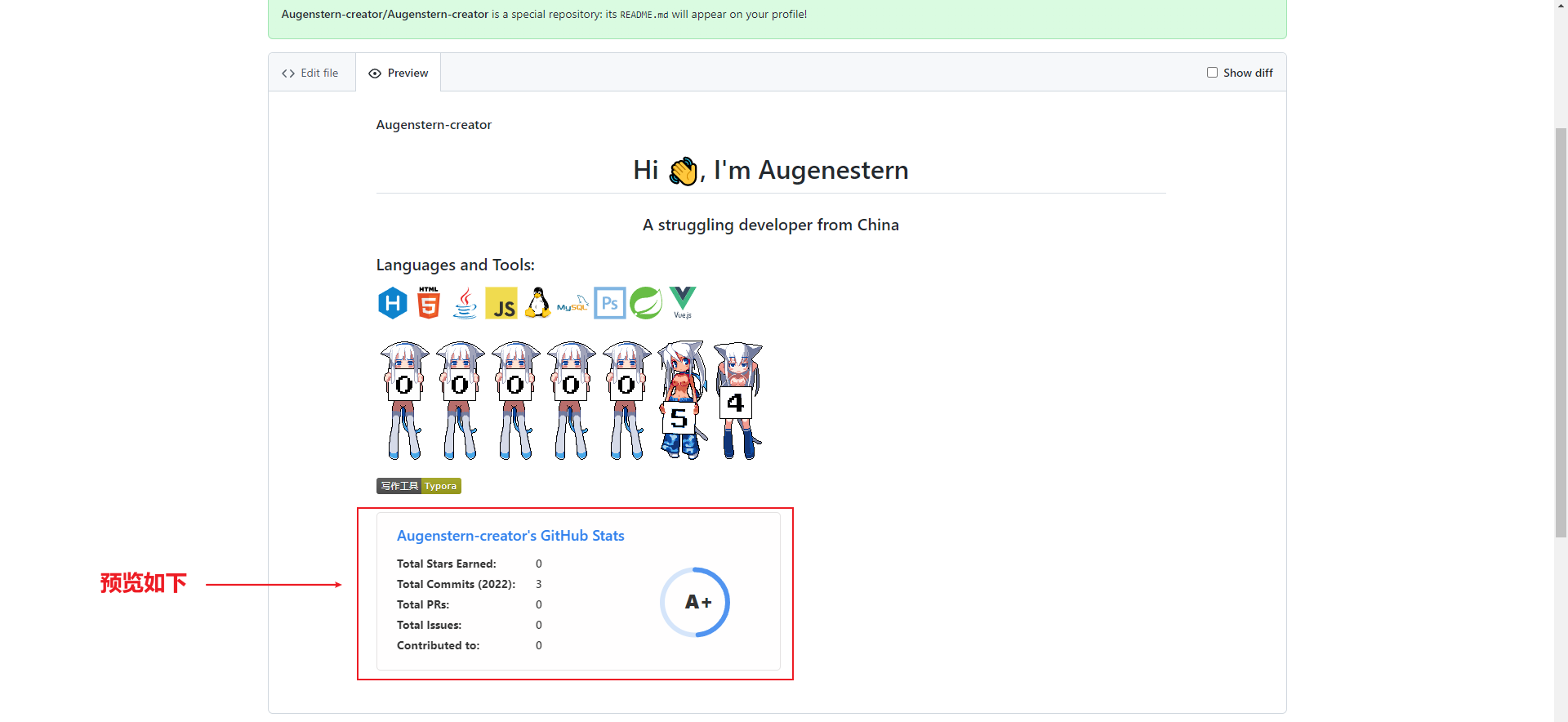
In this way, we copy it to readme under our warehouse MD, we can click Preview to Preview

1.2. Technology stack generator
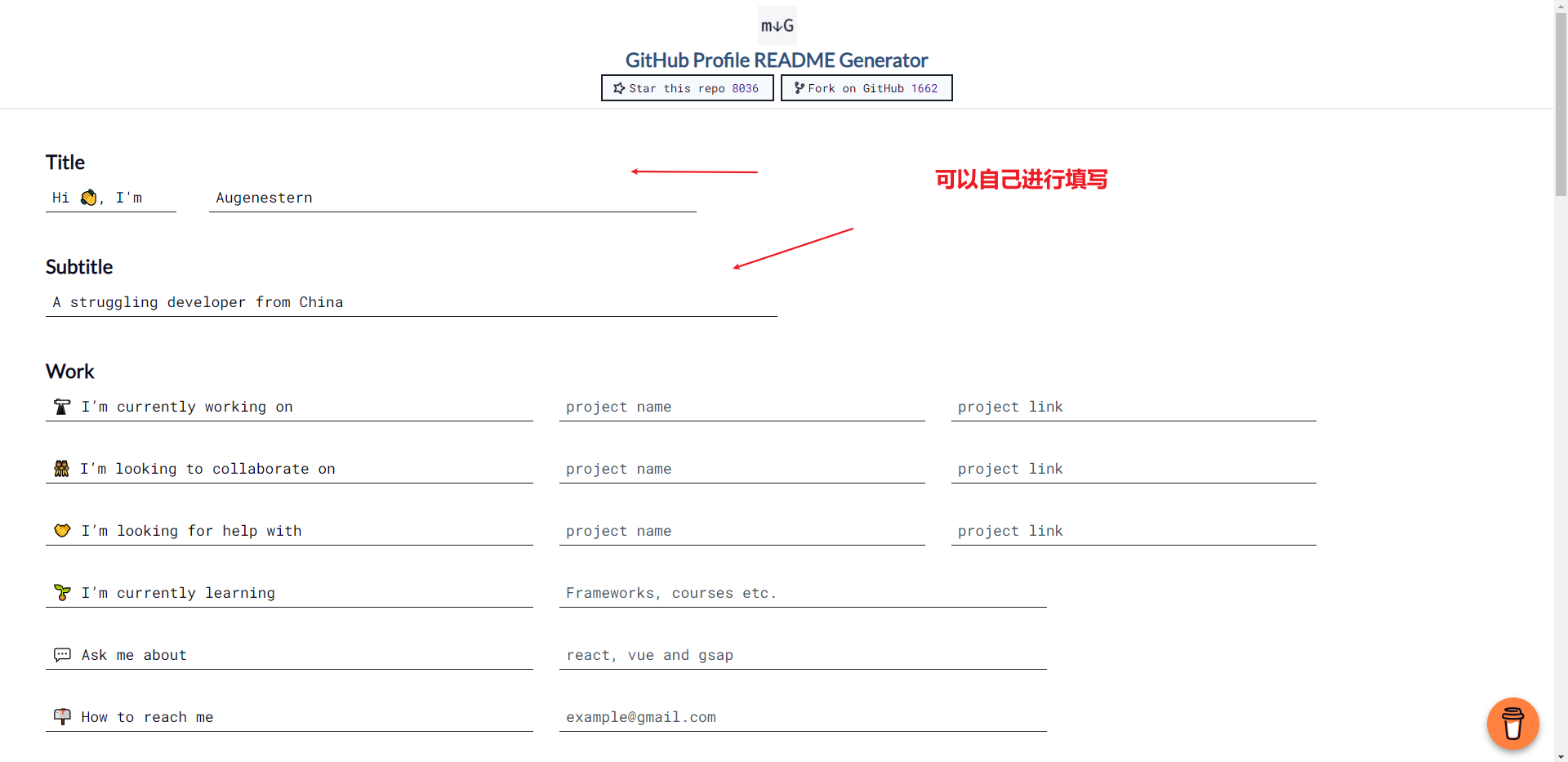
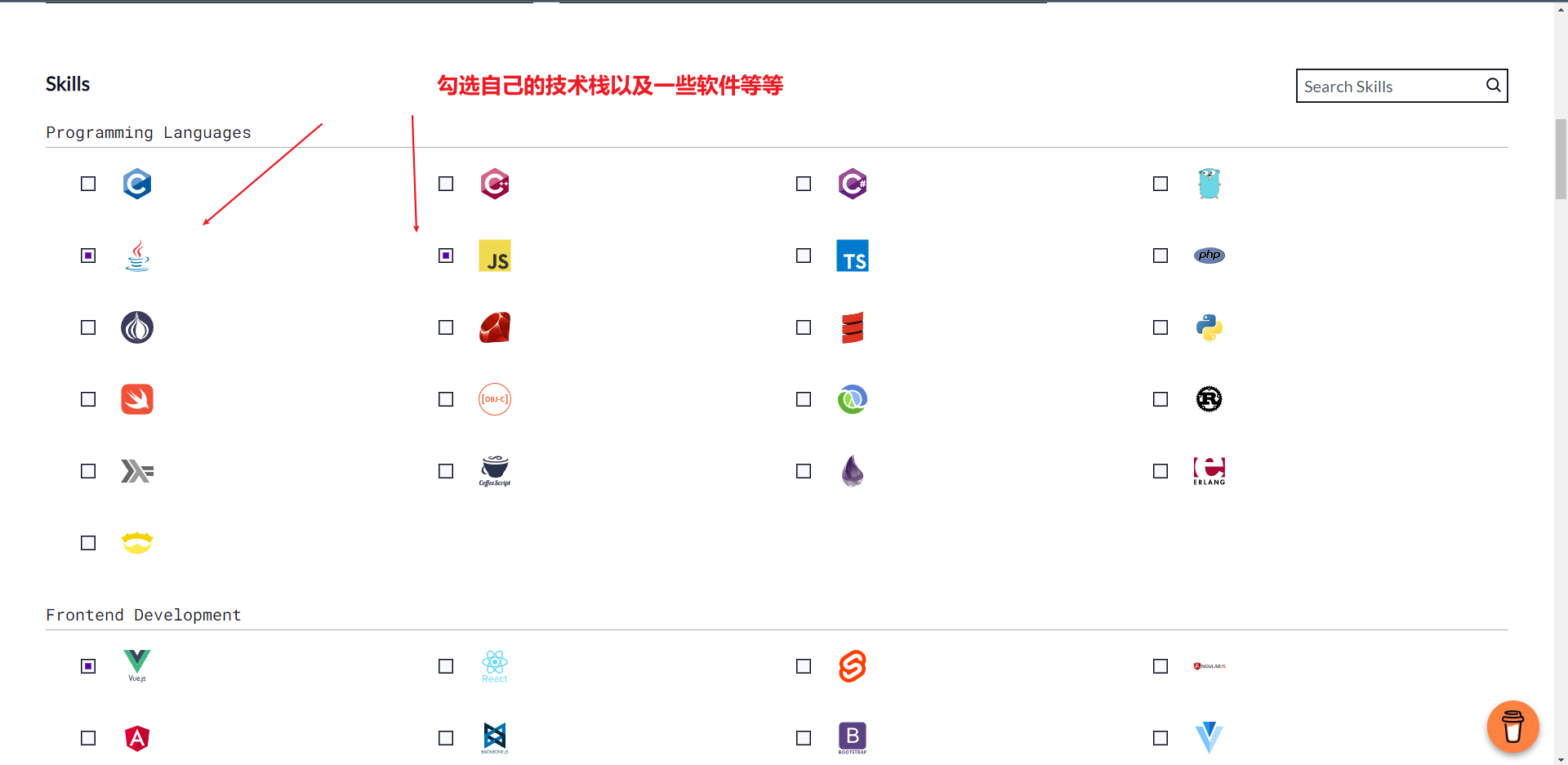
- Open the technology stack plug-in: https://rahuldkjain.github.io/gh-profile-readme-generator/


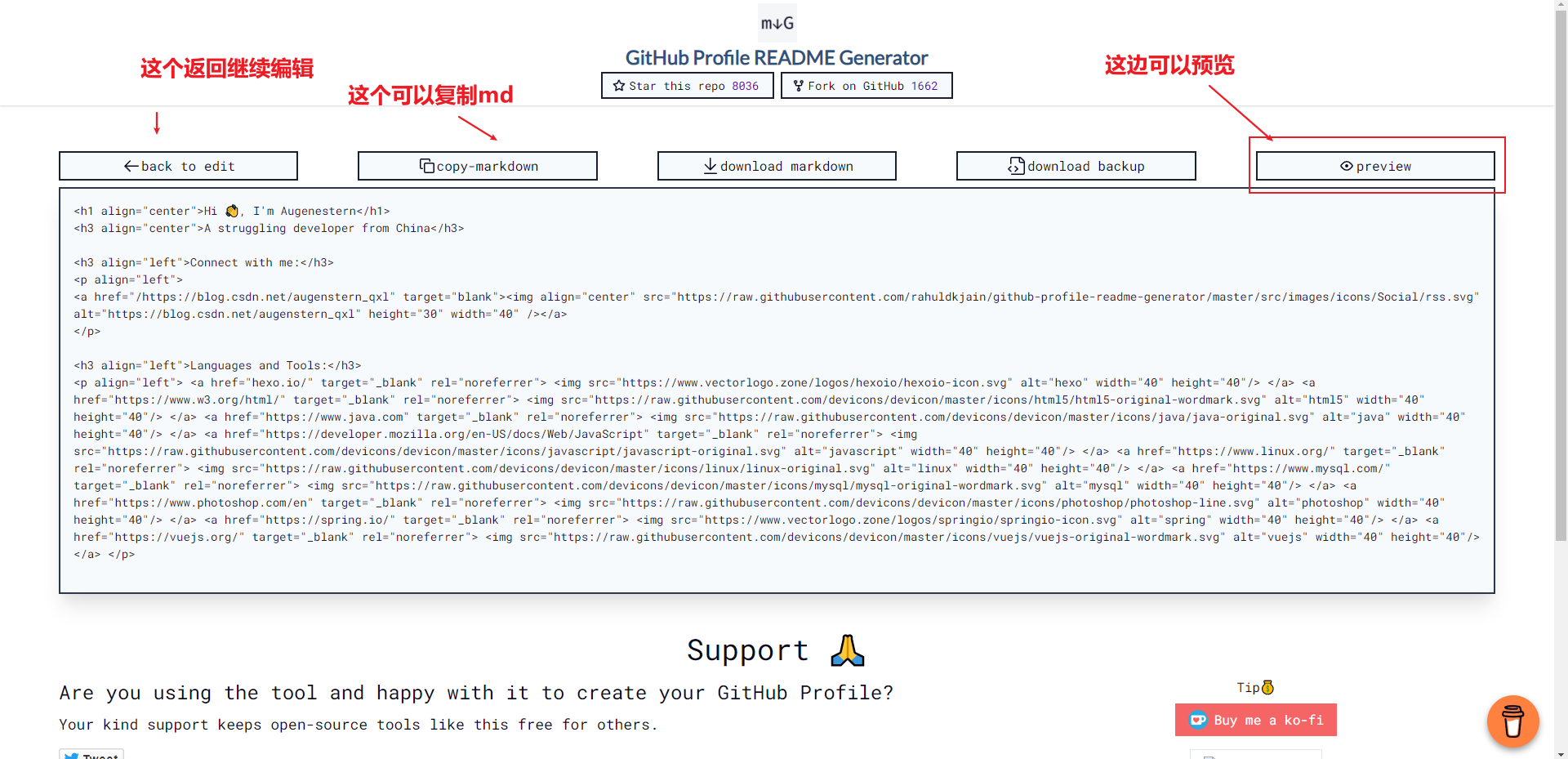
- Finally, click Generate README

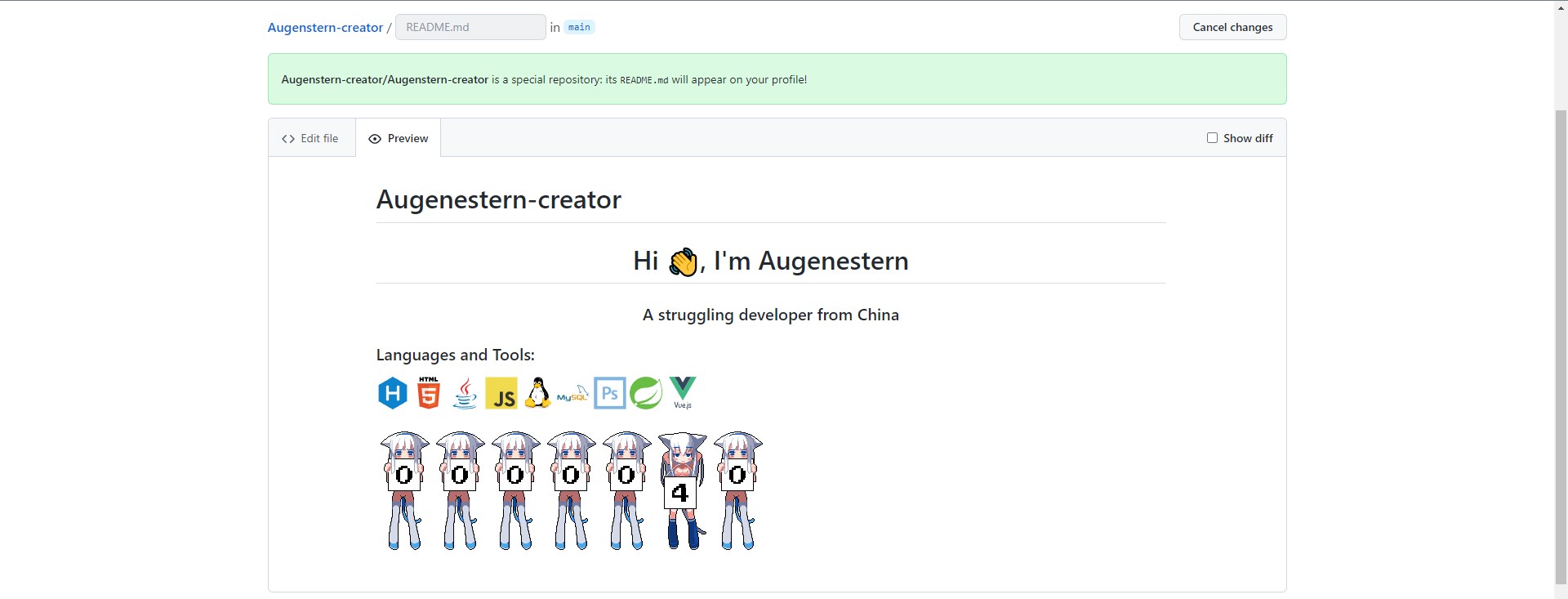
- Paste the copied markdown syntax into our own warehouse readme File file, the effect is generated.

1.3 making badges
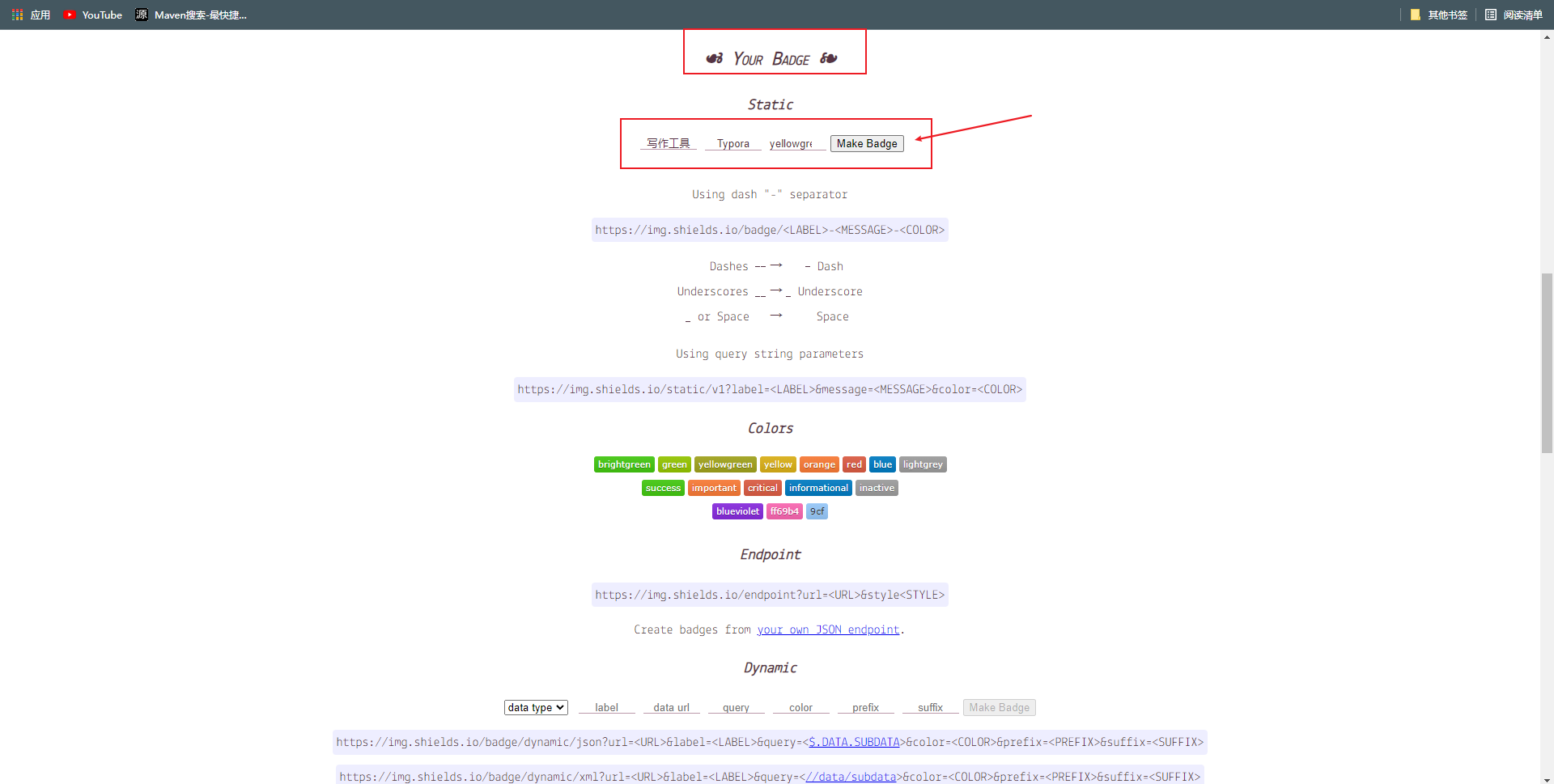
- get into Shields.io , find your bag. For example, I fill in three short lines from left to right: writing tool, Typora, and select a color from the color library (this color determines the background color of the second text VS Code), and finally click Make Badge

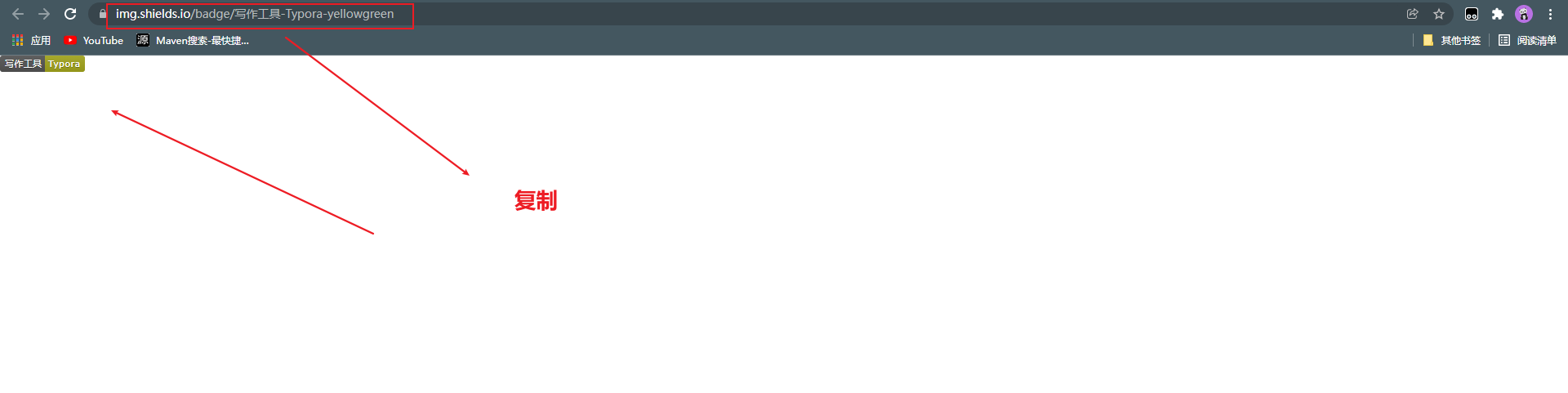
- After clicking, a web page will pop up, and the page will return the generated svg image. The effect is shown in the figure below. If you are satisfied, copy the web address in the address bar of the page.

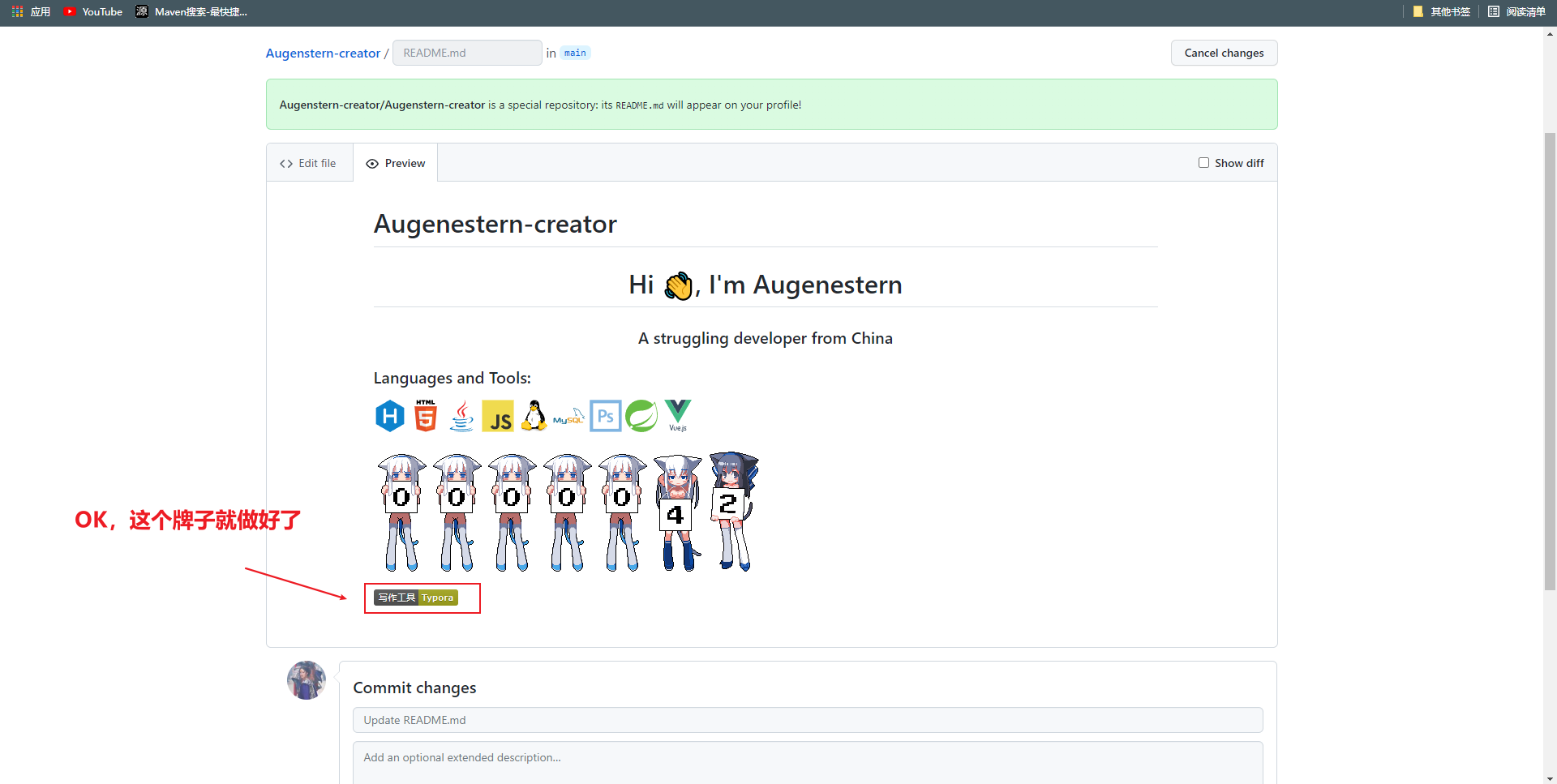
- Paste it into our MD file in the following format


1.4 statistical card
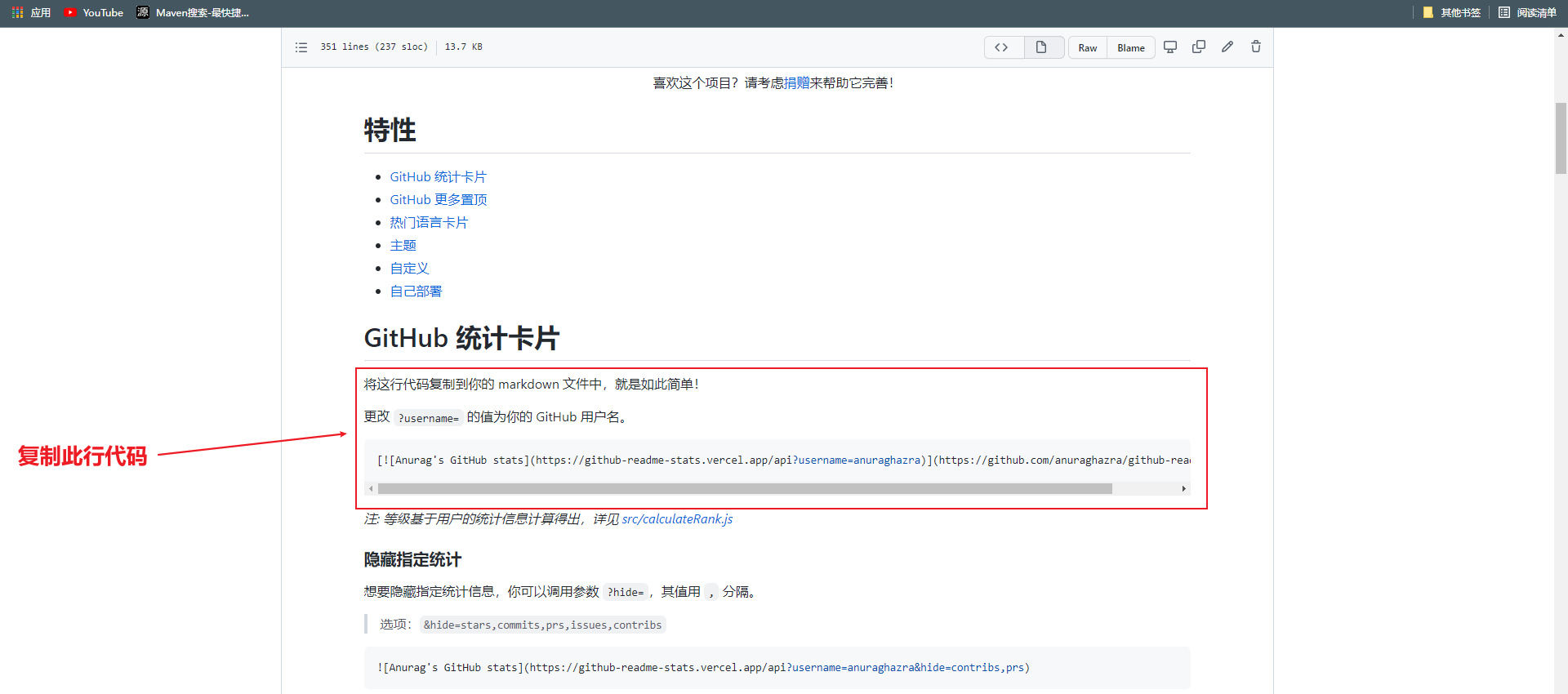
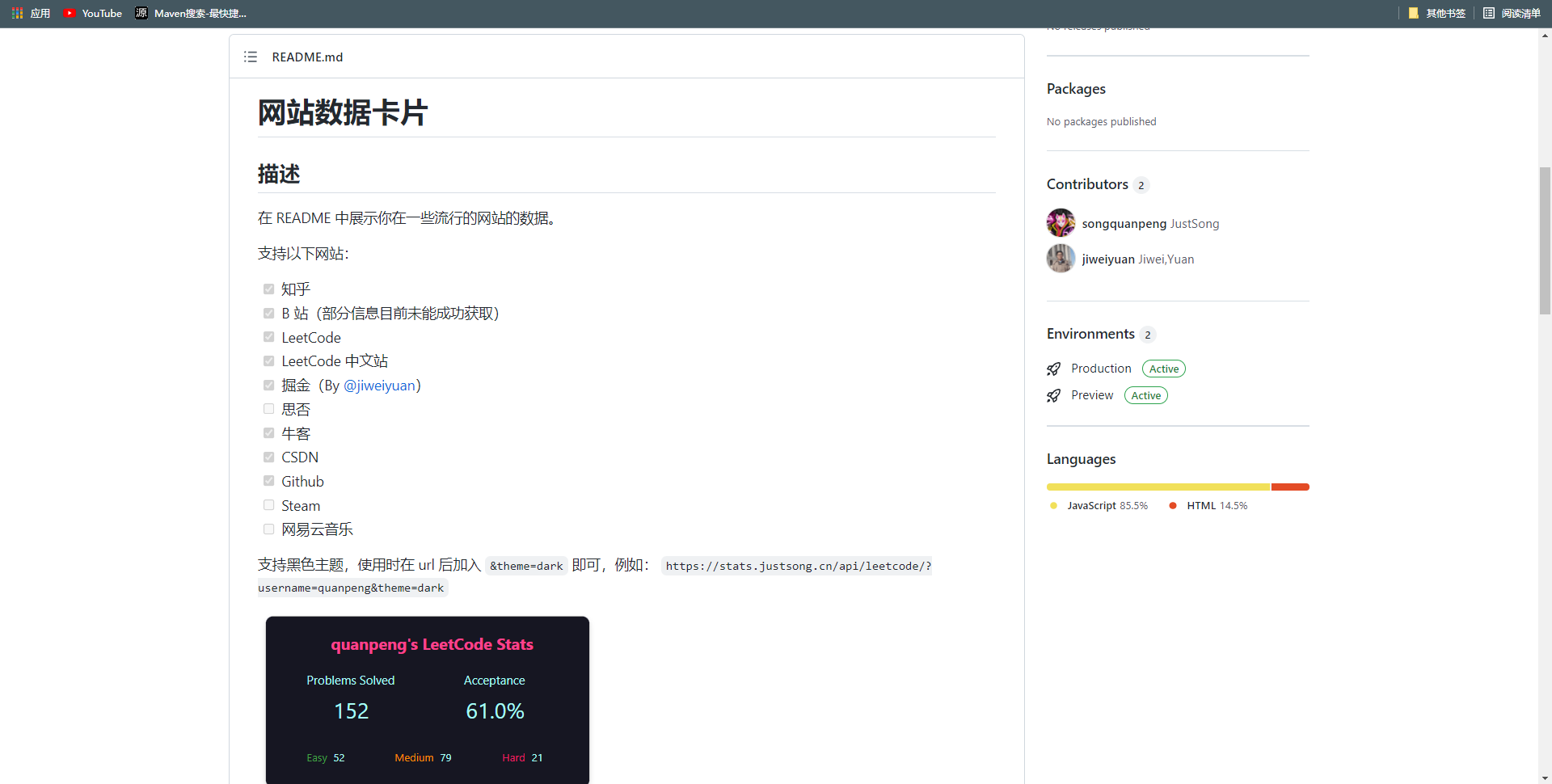
- Open the statistics plug-in: https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md

[]( https://github.com/anuraghazra/github-readme-stats )
For example, my is:
[](https://github.com/anuraghazra/github-readme-stats)

Of course, we can continue to read the document, set the icon, and so on.
1.5,metrics
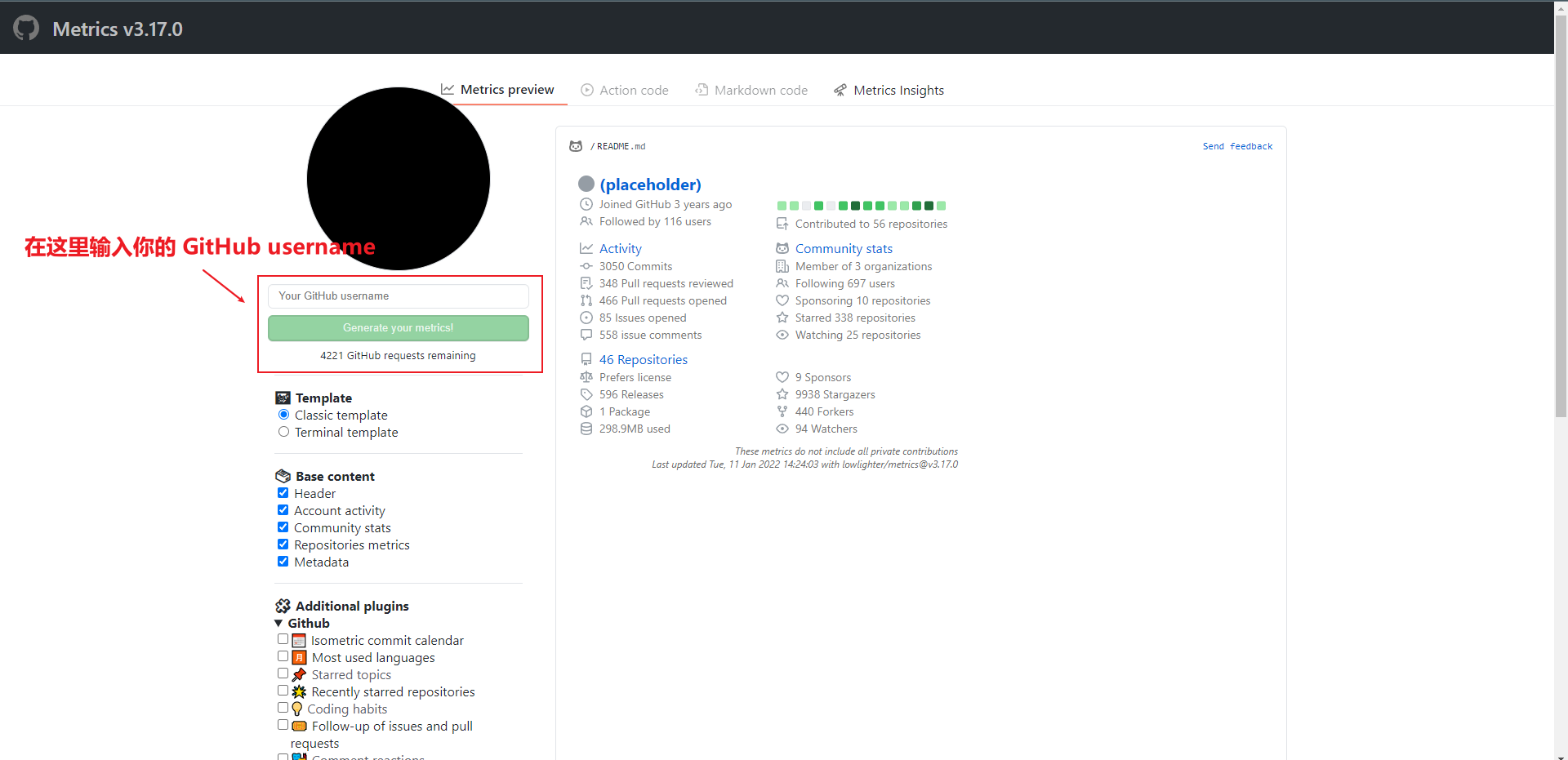
- open metrics

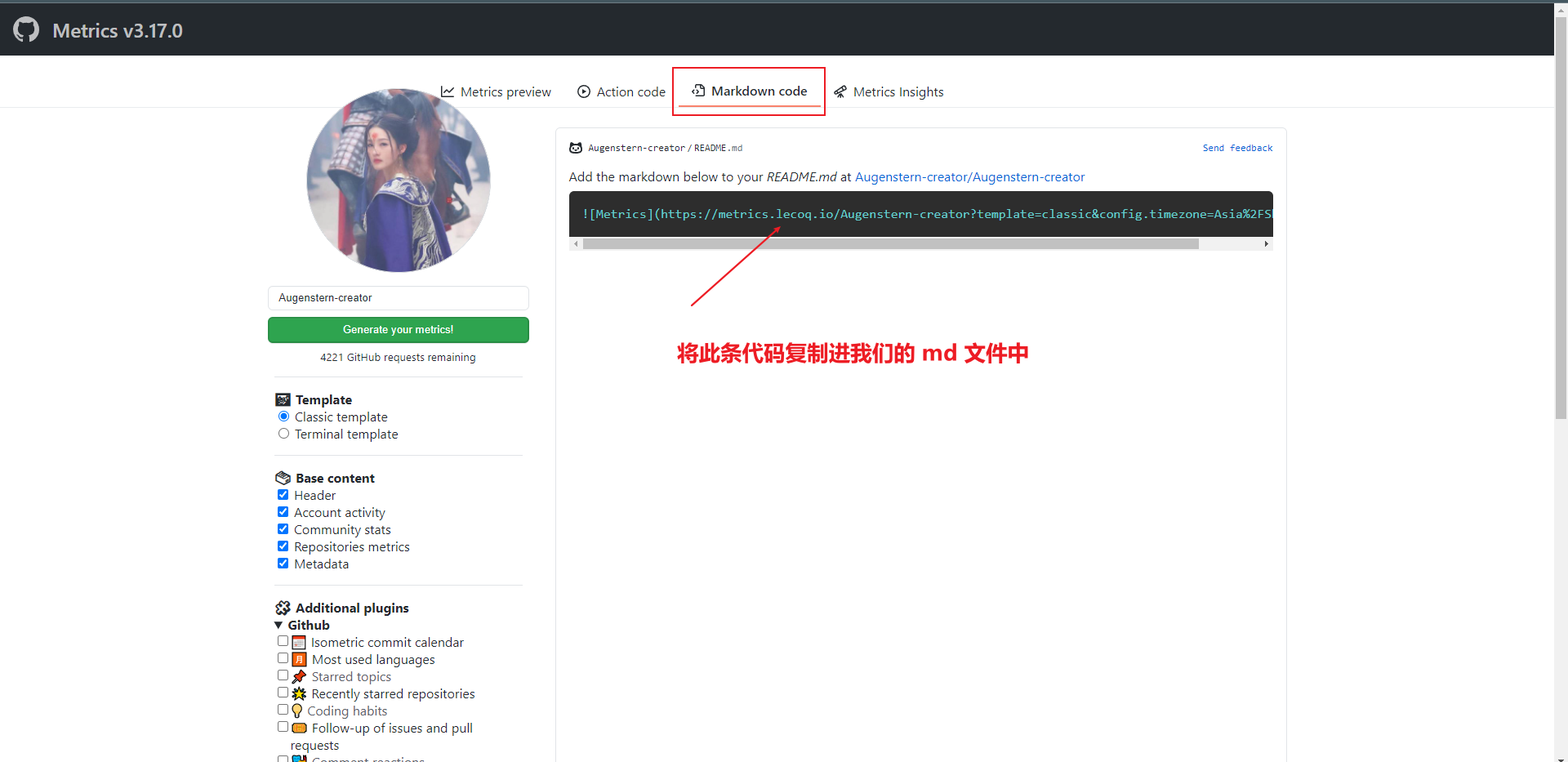
- Click Markdown code

Of course, we can also use HTML, because in md syntax, the essence of this code is img image
<div align="center"> <img src="https://metrics.lecoq.io/sun0225SUN?template=classic&config.timezone=Asia%2FShanghai"> </div>

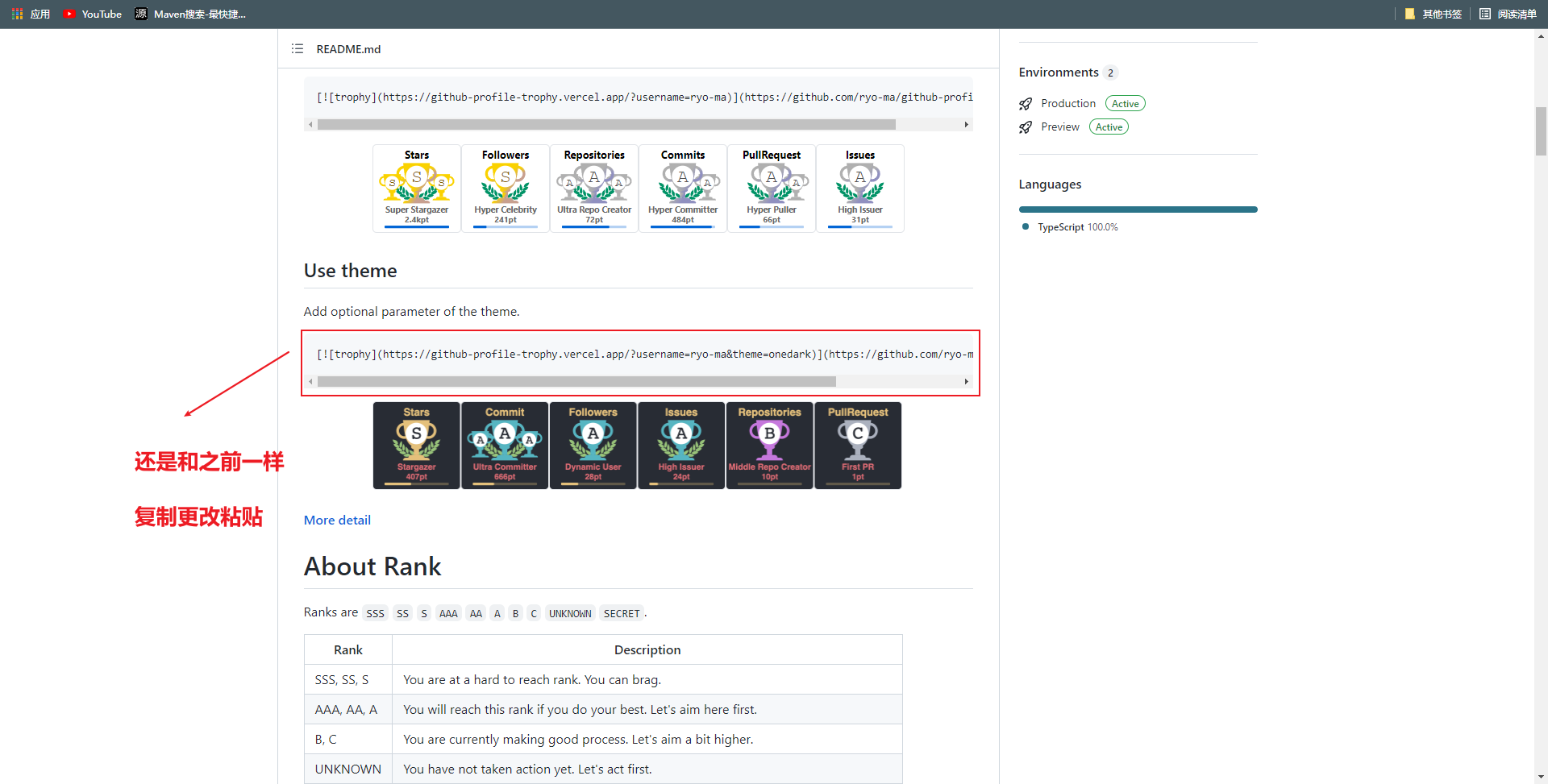
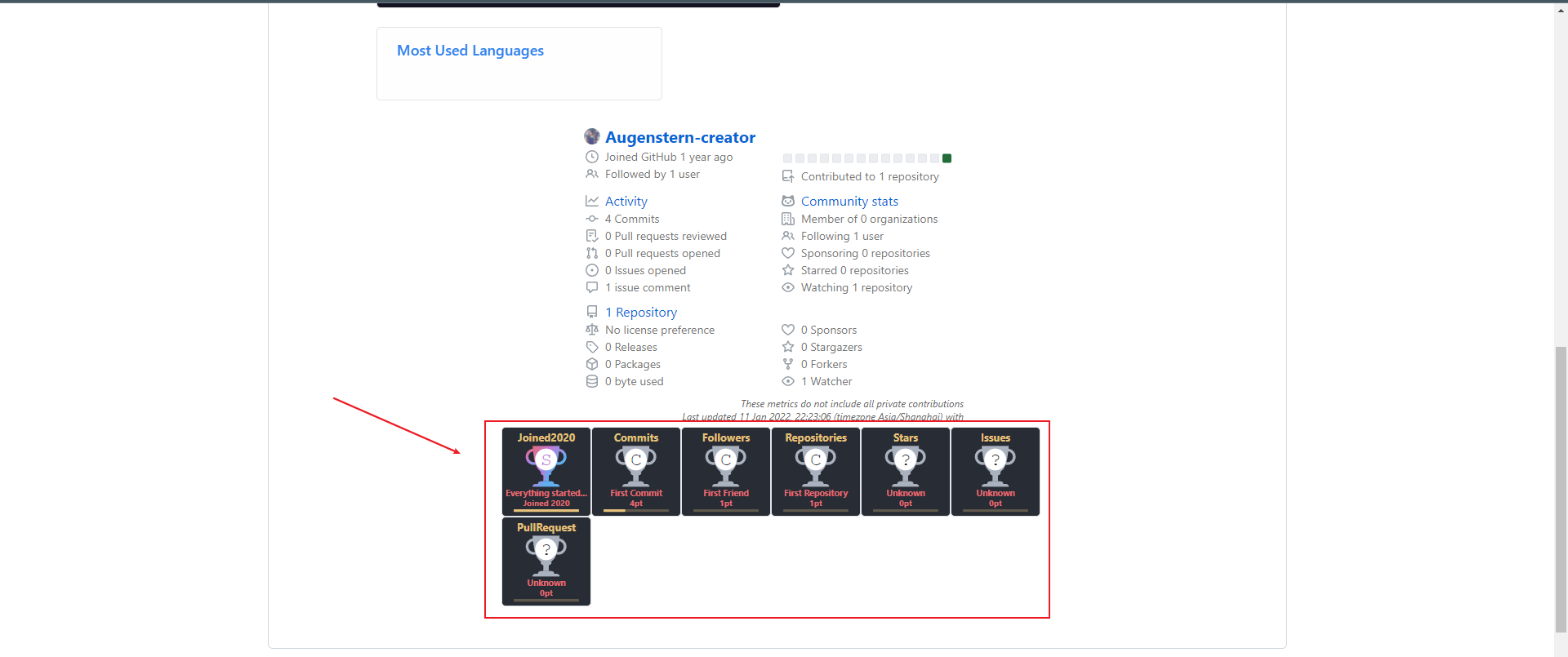
1.6. GitHub data trophy

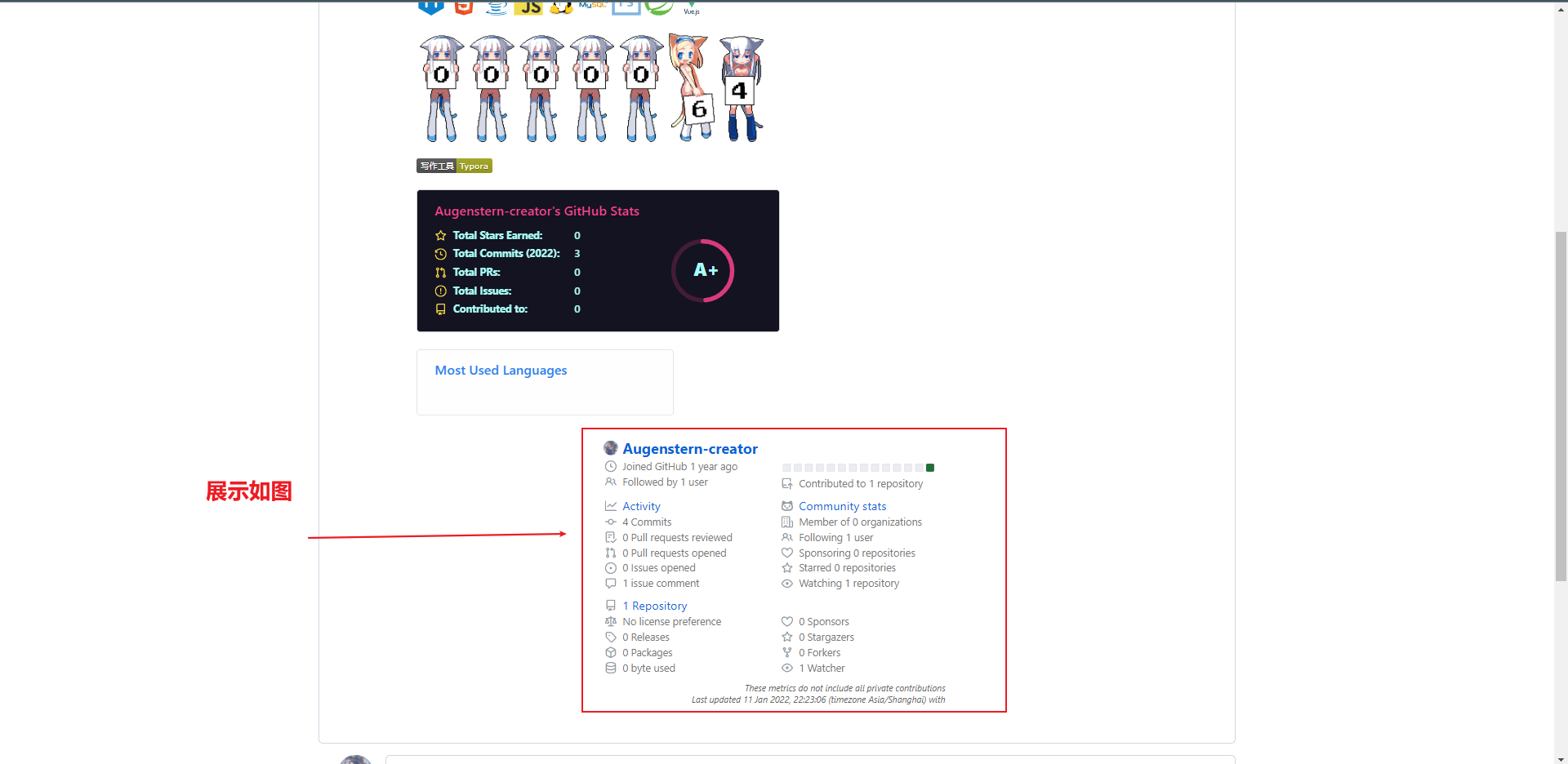
Of course, I still take my own as an example:
The markdown syntax is as follows:
[](https://github.com/ryo-ma/github-profile-trophy)
The HTML syntax is as follows:
<div align="center"> <img src="https://github-profile-trophy.vercel.app/?username=Augenstern-creator&theme=onedark"> </div>
The effect is as follows:

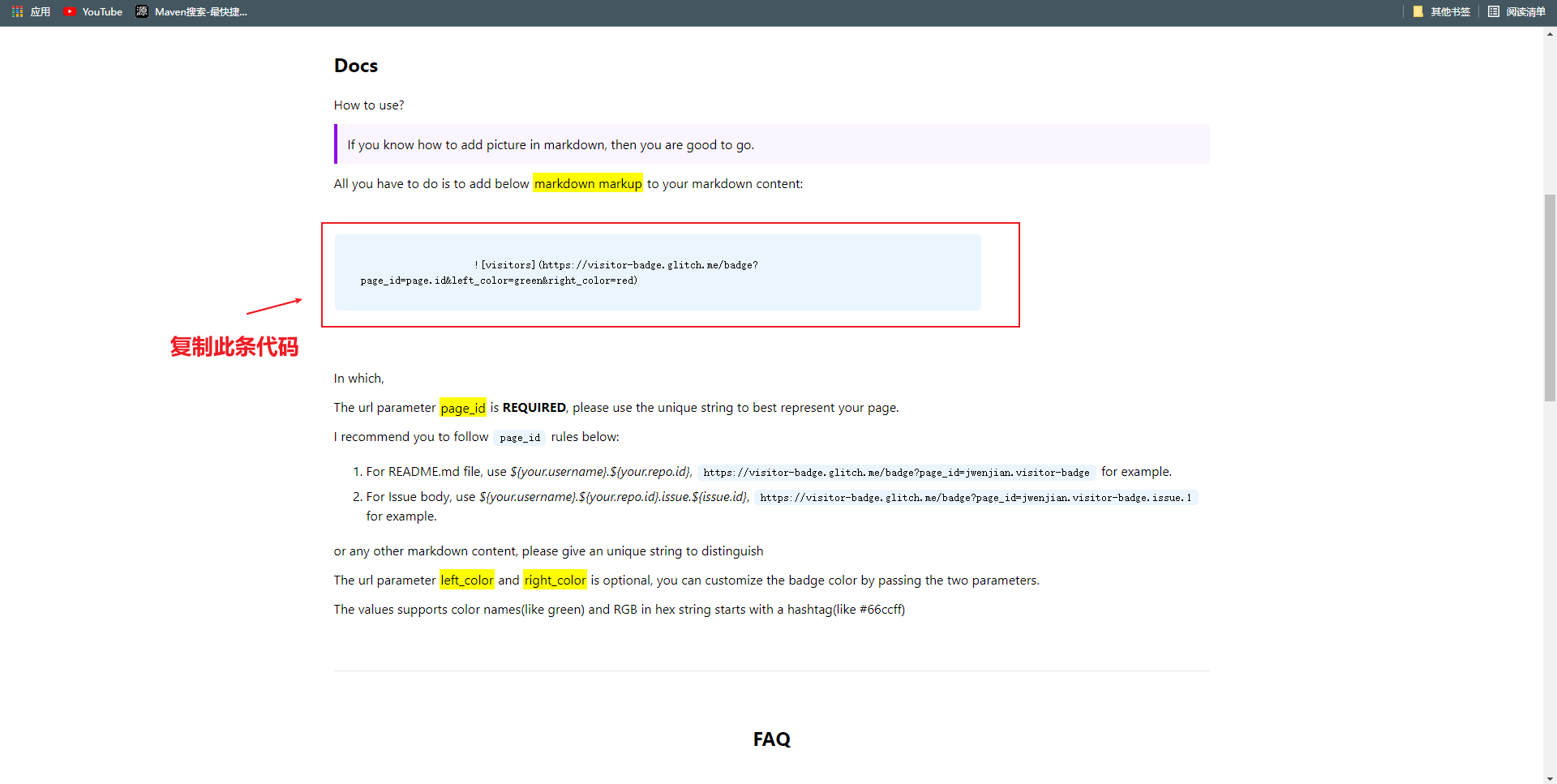
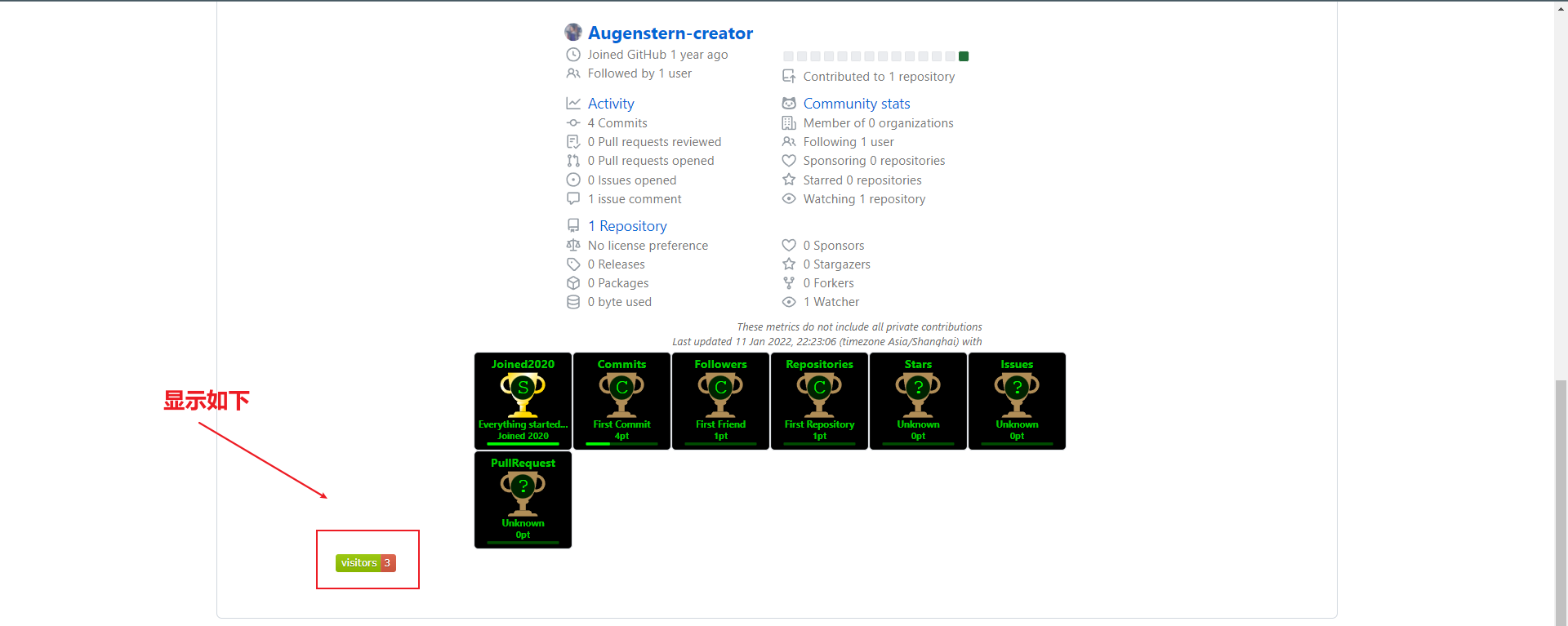
1.7 GitHub visitor badge
- open GitHub visitor badge


Still take my example:
The Markdown syntax is as follows:

The HTML syntax is as follows:
<div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=Augenstern-creator&left_color=green&right_color=red"> </div>

Of course, the color of the above code can be modified by yourself.
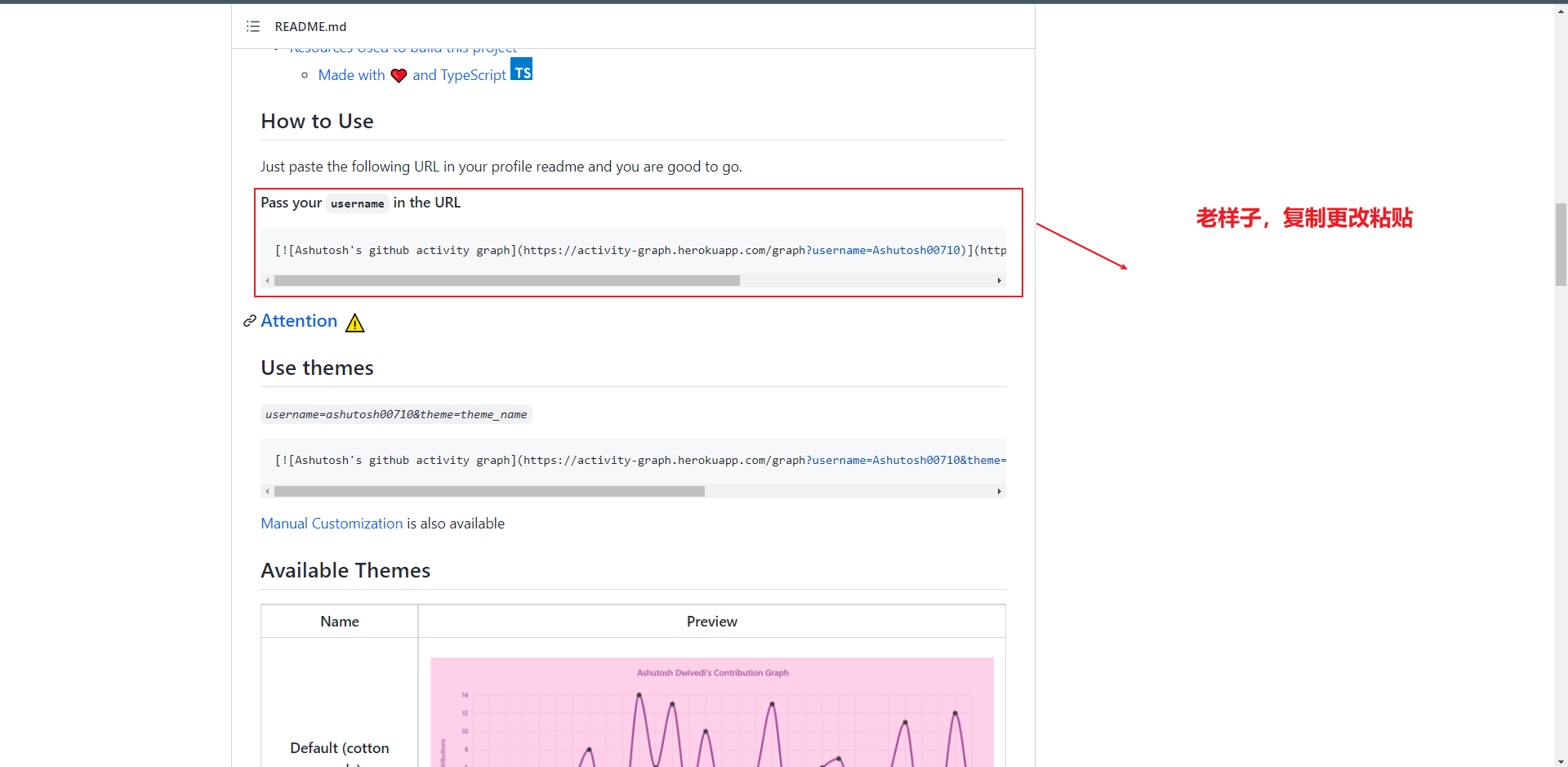
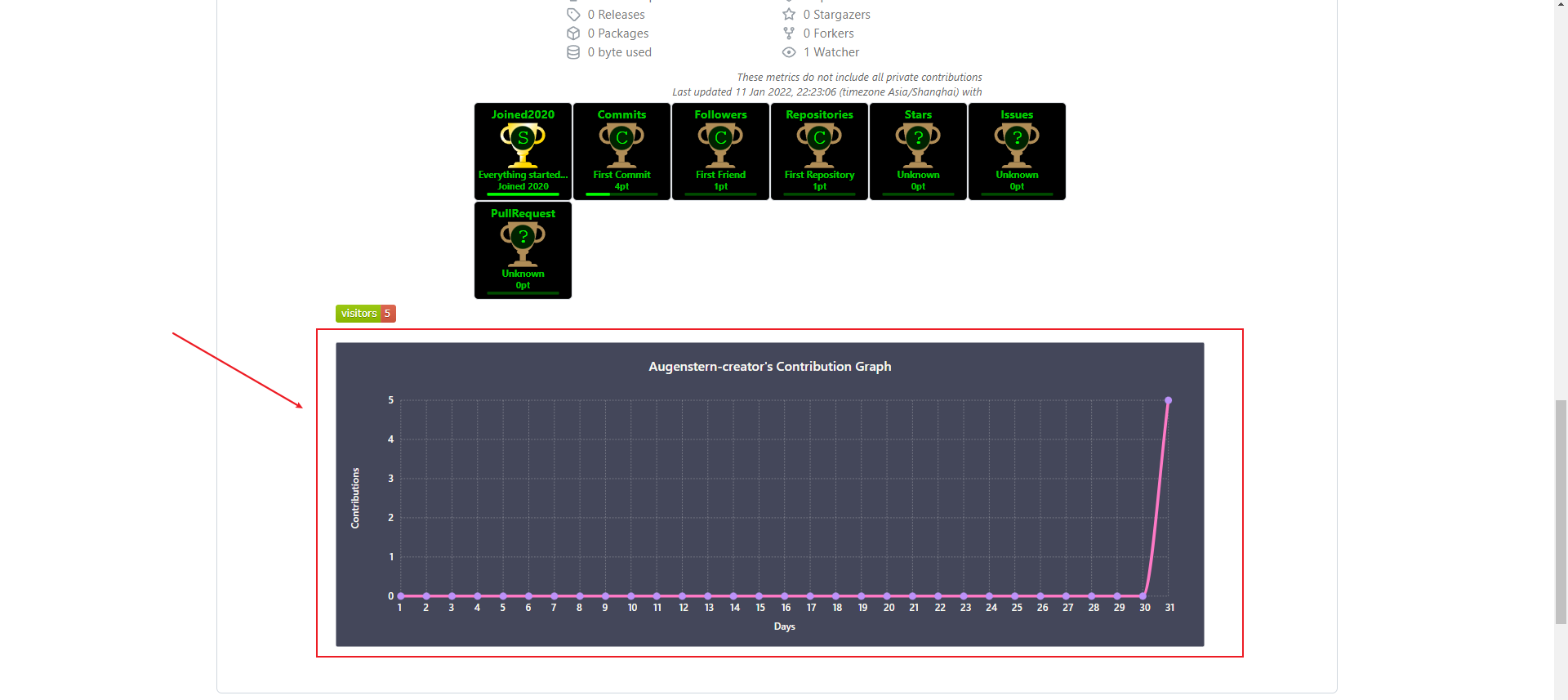
1.8 activity statistics of GitHub

[
Still take my example:
Markdown syntax:
[](https://github.com/ashutosh00710/github-readme-activity-graph)
HTML syntax:
<img src="https://activity-graph.herokuapp.com/graph?username=Augenstern-creator&theme=dracula">
The effect is as follows:

Of course, there are many themes on Github. Just choose your favorite theme.
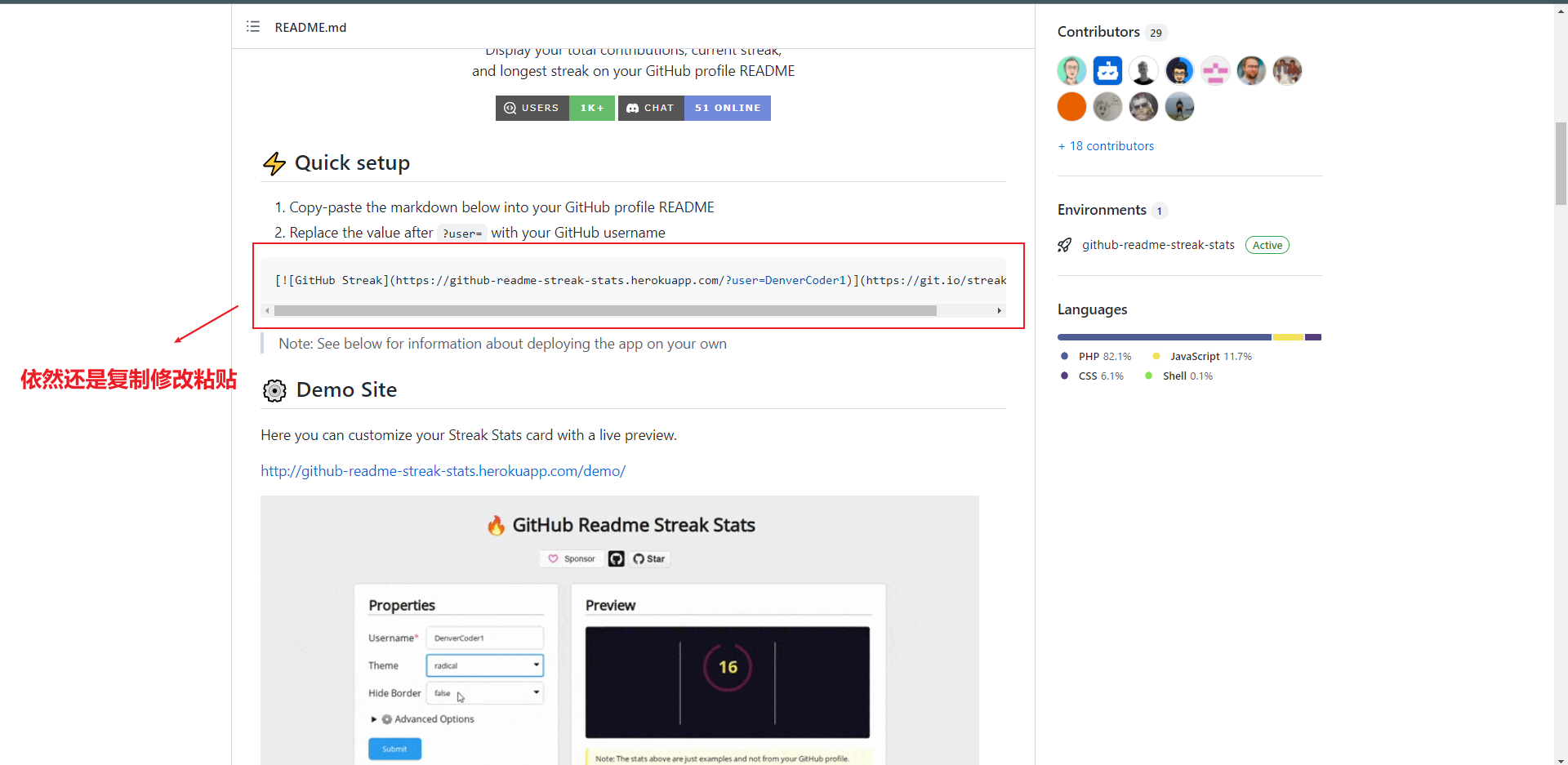
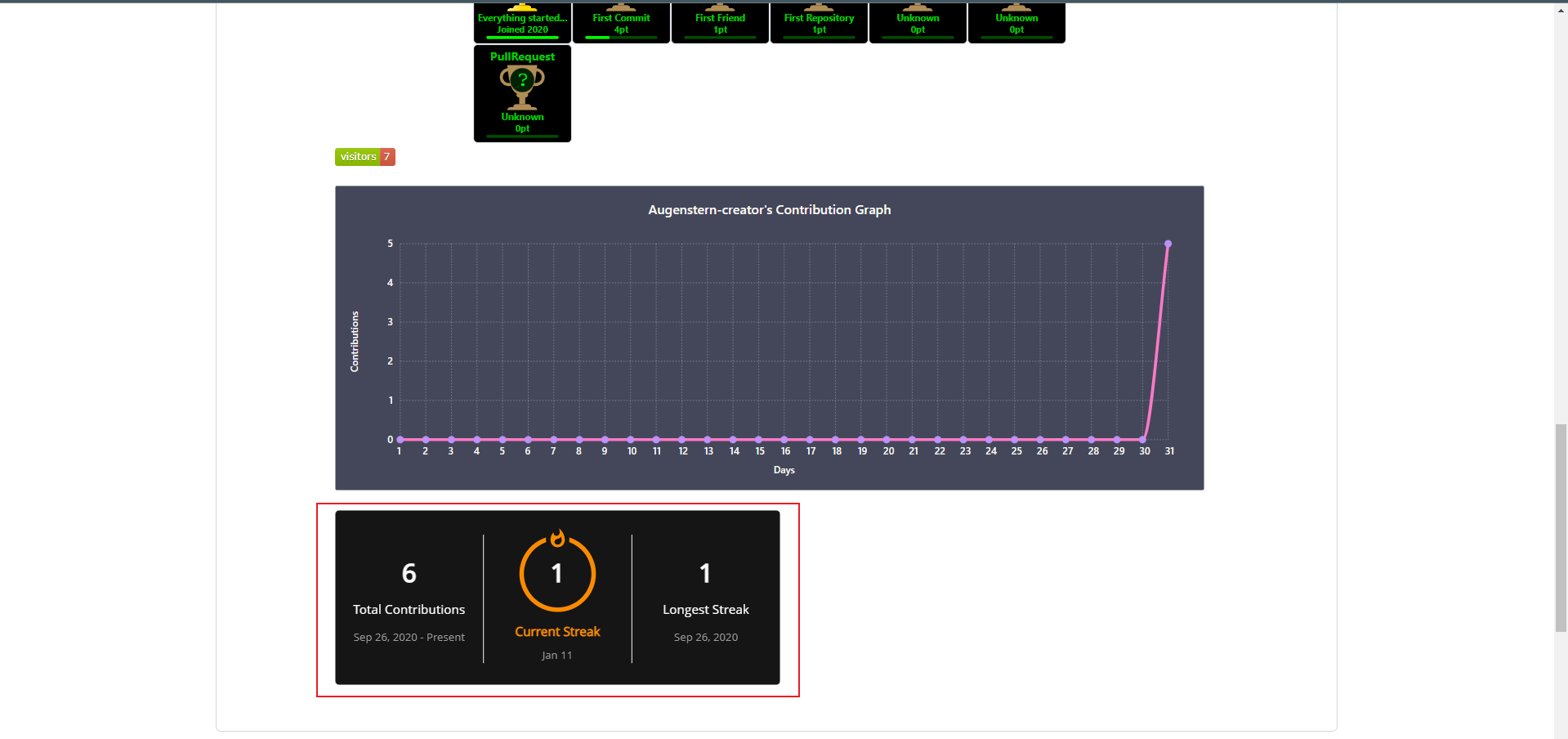
1.9. GitHub continuous clock in
- open GitHub streak

[
Still take my example:
Markdown syntax:
[](https://git.io/streak-stats)
HTML syntax:
<div align="center"> <img src="https://github-readme-streak-stats.herokuapp.com/?user=Augenstern-creator&theme=dark)](https://git.io/streak-stats"> </div>
The effect is as follows:

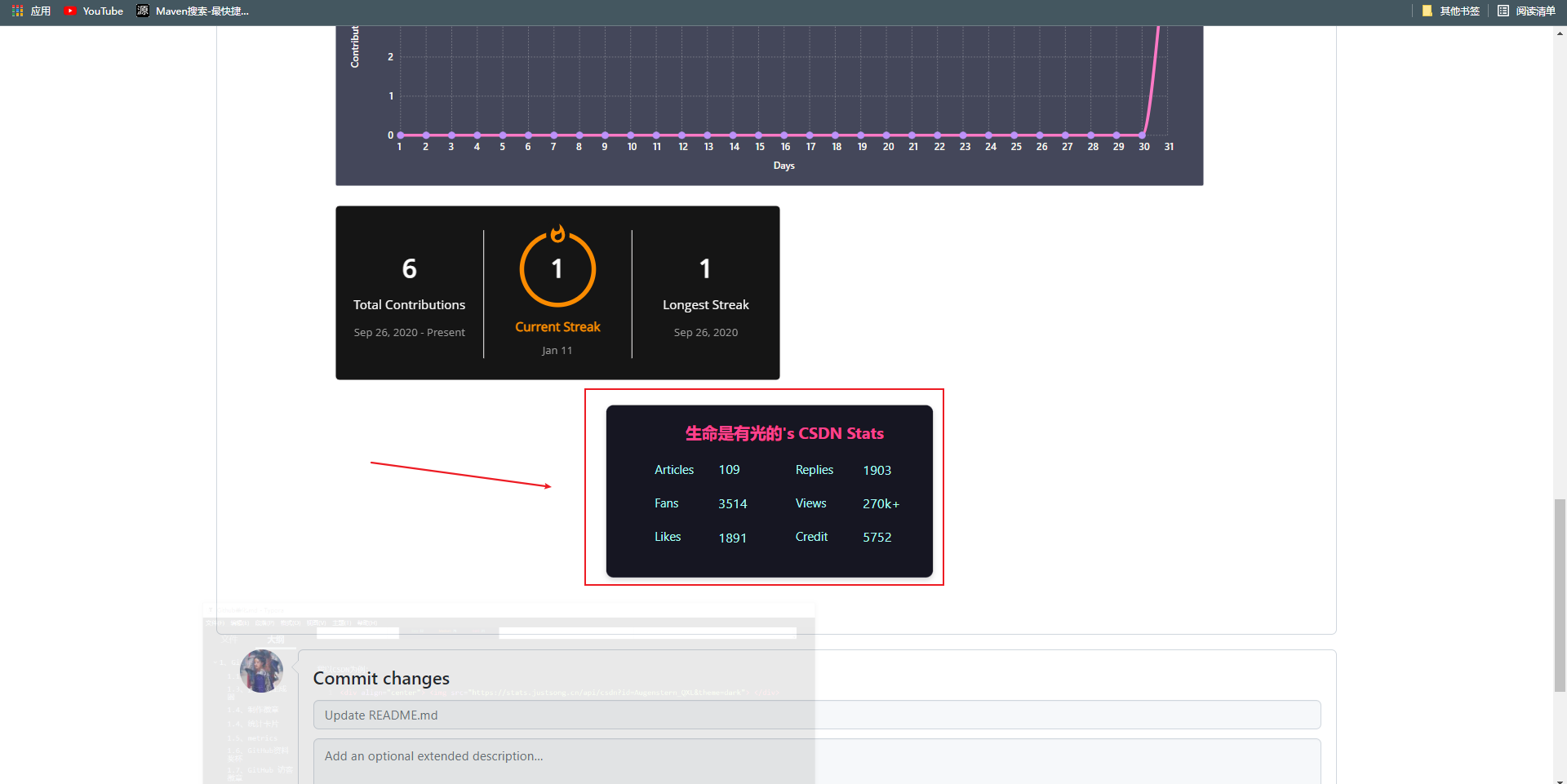
1.10 social statistics
- open stats-cards

Let me take CSDN as an example:
<div align="center"> <img src="https://stats.justsong.cn/api/csdn?id=Augenstern_QXL&theme=dark"> </div>

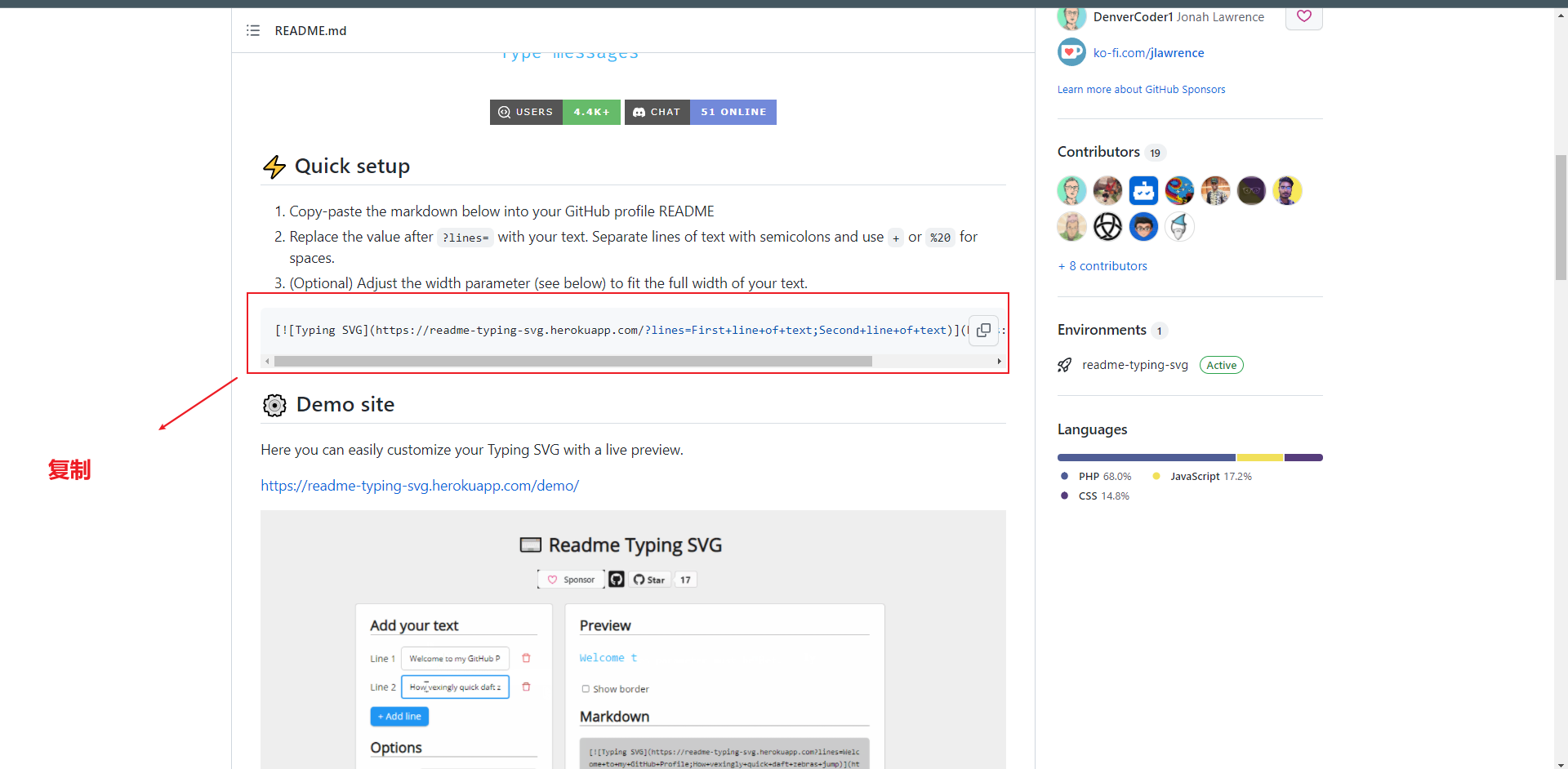
1.11 typing effects
- open Readme Typing SVG

[]( https://git.io/typing-svg)
I'll write two simple sentences here:
<h1 align="center"> <img src="https://readme-typing-svg.herokuapp.com/?lines = there are so many people in the world; Pay tribute to you who split the stars and cut the moon on the road of struggle& center=true&size=27"> </h1>
There are many excellent md.demos. I prefer to be concise and tidy. Post an example and change the username when necessary.
- Preview method: copy and paste in md file, preview md file
- Some pictures use Classmate sun Picture of drawing bed
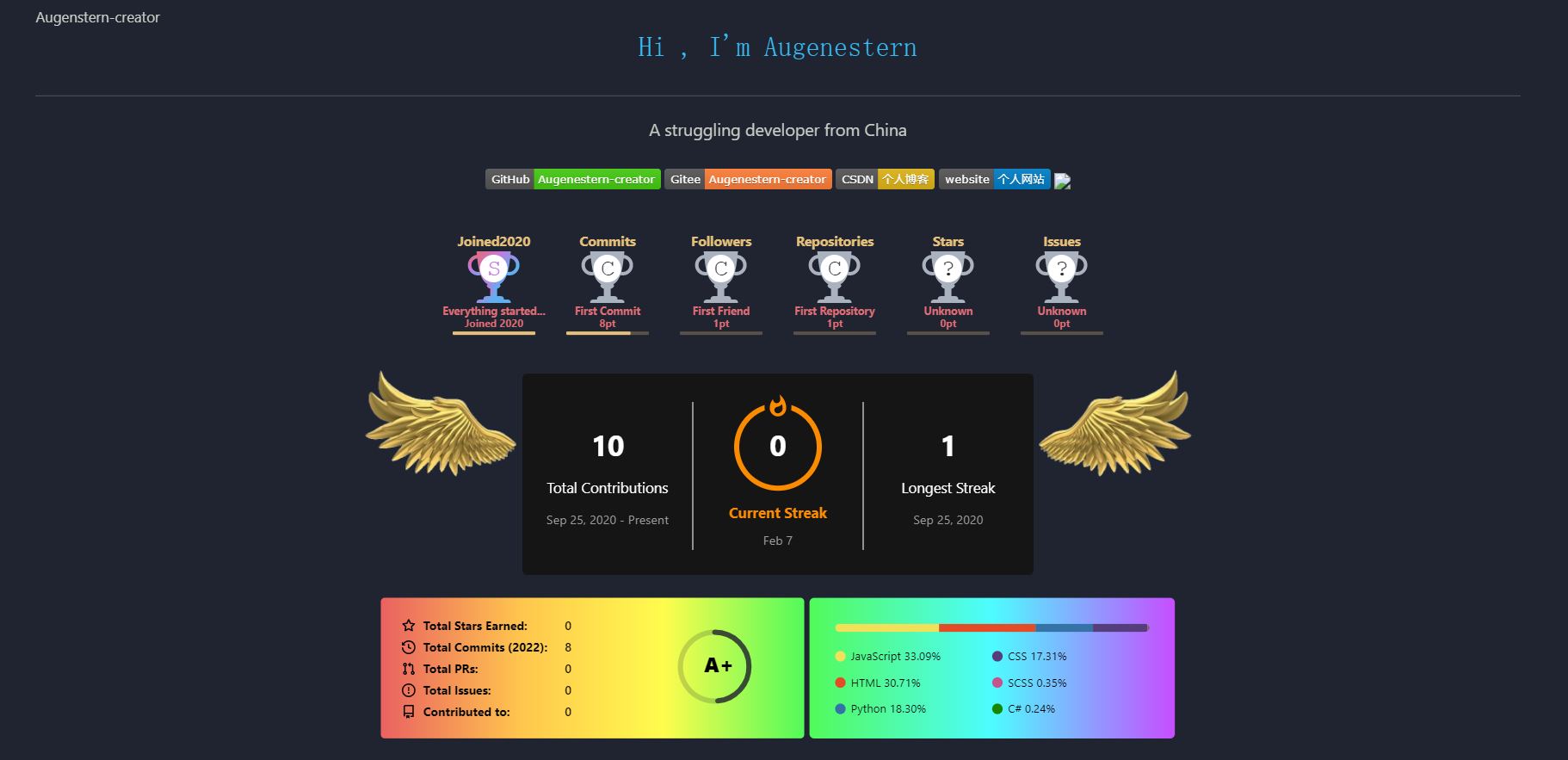
#### Augenstern-creator
<h1 align="center">
<a href="https://www.qindalin.com/">
<img src="https://readme-typing-svg.herokuapp.com/?lines=Hi , I'm Augenestern; In the autumn of 2001, I was born in the North& center=true&size=27">
</a>
</h1>
<h3 align="center">A struggling developer from China</h3>
<br>
<!-- badge start -->
<p align="center">
<!-- Github badge -->
<a href="https://github.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/GitHub-Augenestern--creator-brightgreen"></a>
<!-- Gitee badge -->
<a href="https://gitee.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/Gitee-Augenestern--creator-orange"></a>
<!-- CSDN badge -->
<a href="https://blog.csdn.net/Augenstern_QXL" target="_blank"><img src="https://img.shields.io/badge/CSDN-%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2-yellow"></a>
<!-- Personal website Badge -->
<a href="https://www.qindalin.com" target="_blank">
<img src="https://img. shields. IO / BADGE / website -% E4% B8% AA% E4% Ba% Ba% E7% BD% 91% E7% AB% 99 blue "ALT =" personal website ">
</a>
<!-- Visitor badge -->
<img src="https://visitor-badge.glitch.me/badge?page_id=Augenstern-creator&left_color=green&right_color=red">
</p>
<!-- badge end -->
<br>
<!-- Github trophy🏆start -->
<div align="center"> <img src="https://github-profile-trophy.vercel.app/?username=Augenstern-creator&theme=onedark&row=1&column=6&no-frame=true&no-bg=true"> </div>
<!-- Github trophy🏆end -->
<br>
<!-- Github Continuous clock in start -->
<div align="center">
<img width="150" src="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/images/202108300310676.png" />
<img align="center" src="https://github-readme-streak-stats.herokuapp.com/?user=Augenstern-creator&theme=dark&hide_border=true" />
<img width="150" src="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/images/202108300312623.png" />
</div>
<!-- Github Continuous clock in end -->
<br>
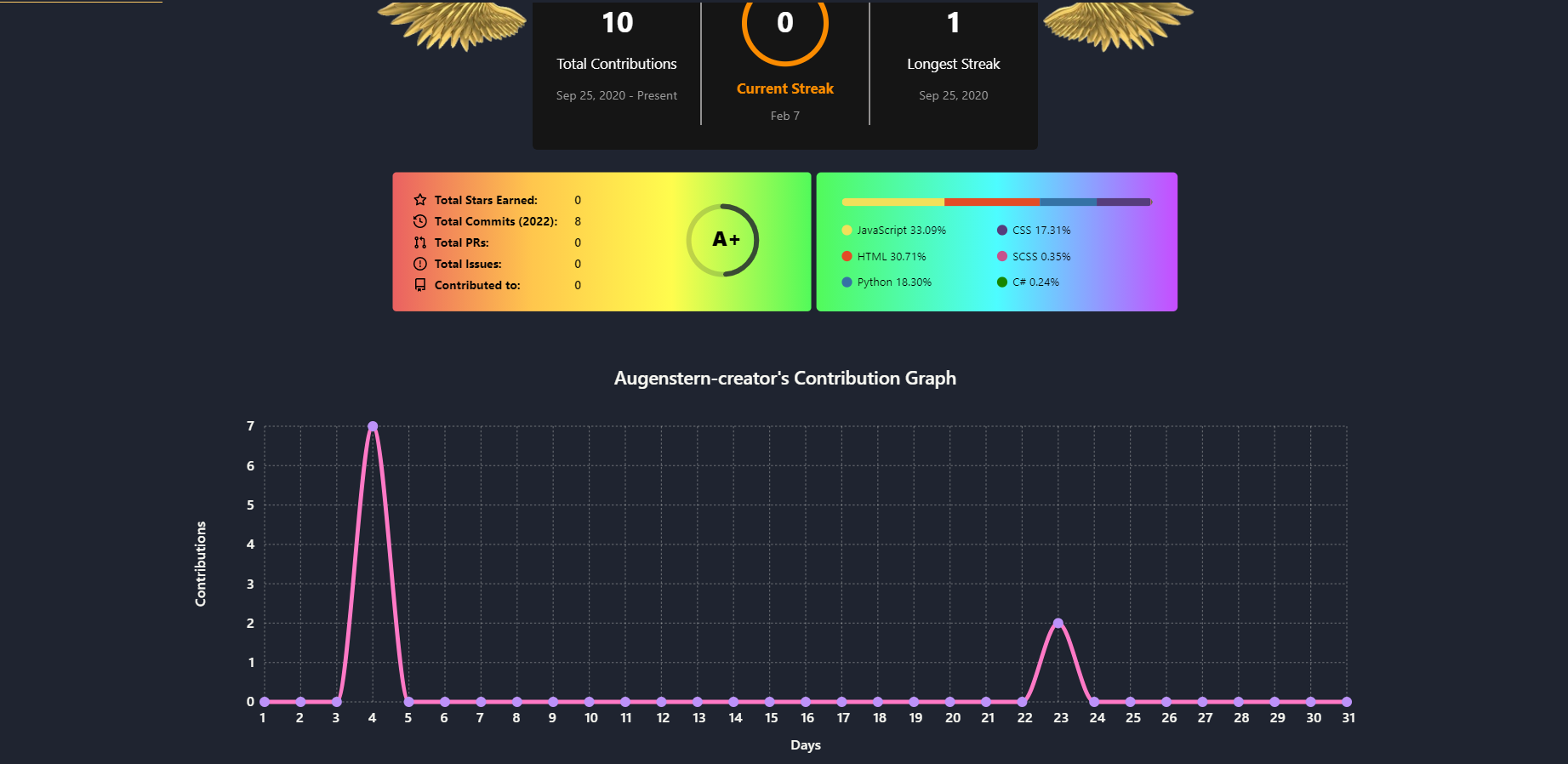
<!-- Statistical card start -->
<div align="center">
<img height="137px" src="https://github-readme-stats.vercel.app/api?username=Augenstern-creator&hide_title=true&hide_border=true&show_icons=trueline_height=21&text_color=000&icon_color=000&bg_color=0,ea6161,ffc64d,fffc4d,52fa5a&theme=graywhite" />
<img height="137px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=sun0225SUN&hide_title=true&hide_border=true&layout=compact&langs_count=6&text_color=000&icon_color=fff&bg_color=0,52fa5a,4dfcff,c64dff&theme=graywhite" />
</div>
<!-- Statistical card end -->
<br>
<table align="center">
<tr>
<td>
<img src="https://activity-graph.herokuapp.com/graph?username=Augenstern-creator&theme=dracula&bg_color=FF000000&hide_border=true" />
</td>
</tr>
</table>


- Before recording, I have referred to many tutorials, and I would like to thank a good brother for his help in writing this article: Github homepage beautification tutorial - beauty is the first productivity