Catalogue of series articles
Article catalog
catalogue
1.1 why positioning is needed?
1.4 relative positioning (important)
1.5 absolute positioning (important)
1.7 fixed positioning (important)
1.8 fixed positioning tips: fixed on the right side of the layout Center
1.9 sticky positioning (understand)
1.11 positioning and stacking sequence z-index
4, Display and hiding of elements
preface
This article is the basic notes of CSS. The main reference video materials come from teacher PINK, the dark horse programmer. The original video link is as follows:
https://www.bilibili.com/video/BV14J4114768?p=1
1, Positioning
1.1 why positioning is needed?
Question: can standard flow or floating be used in the following cases?
-
An element can move freely in one box and press other boxes.
-
When we scroll the window, the box is fixed somewhere on the screen.
The above effects cannot be realized quickly by standard flow or floating. At this time, positioning is required.
So:
- Floating allows multiple block level boxes to be displayed in a row without gaps, which is often used to arrange boxes horizontally.
- Positioning allows the box to move freely in a box or fix a position in the screen, and can press other boxes.
1.2 positioning composition
Positioning: set the box at a certain position, so positioning is also placing the box and moving the box according to the positioning method.
Positioning = positioning mode + edge offset
- Location mode is used to specify how an element is located in the document
- The edge offset determines the final position of the element
(1) Positioning mode
The positioning mode determines the positioning mode of elements. It is set through the "position" attribute of CSS, and its value can be divided into four.
| value | semantics |
|---|---|
| static | Static positioning |
| relative | Relative positioning |
| absolute | Absolute positioning |
| fixed | Fixed positioning |
(2) Edge offset
The edge offset is the final position where the positioned box moves. There are four attributes: top, bottom, left, and right.
Note: can be negative.
| Edge offset attribute | example | describe |
|---|---|---|
| top | top: 80px | The top offset, which defines the distance of the element from the upper edge of its parent element |
| bottom | bottom: 80px | Bottom offset, which defines the distance of the element from the lower edge of its parent element |
| left | left: 80px | The left offset defines the distance of the element from the left line of its parent element |
| rigth | right: 80px | Right offset, which defines the distance of the element from the right line of its parent element |
1.3 static positioning
Static positioning is the default positioning method of an element. It has no meaning of positioning.
Syntax:
selector { position: static; }-
Static positioning is placed according to the standard flow characteristics, and it has no edge offset
-
Static positioning is rarely used in layout
1.4 relative positioning (important)
Relative positioning is the positioning of an element relative to its original position when moving its position (narcissistic type).
Syntax:
selector { position: relative; }Characteristics of relative positioning: (remember)
- It moves relative to its original position (the reference point is its original position point when moving the position)
- The original box continues to occupy the position of standard flow, and the back box still treats it in the way of standard flow
Therefore, the relative positioning is not off standard. Its most typical application is to be the father of absolute positioning.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Relative positioning</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>1.5 absolute positioning (important)
Absolute positioning is the positioning of an element relative to its ancestor element when moving its position (spell dad type).
Syntax:
selector { position: absolute; }Characteristics of absolute positioning: (remember)
- If there is no ancestor element or the ancestor element is not located, the browser shall prevail (Document document)
- If the ancestor element has positioning (relative, absolute and fixed positioning), move the position with the nearest positioned ancestor element as the reference point
- The absolute positioning no longer occupies the original position (off standard), and the degree of off standard is greater than that of floating
Therefore, absolute positioning is divorced from the standard flow.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Absolute positioning-Fatherless or fatherless</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
/* top: 10px;
left: 10px; */
/* top: 100px;
right: 200px; */
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>Question:
- What are the usage scenarios of absolute positioning and relative positioning?
- Why do we say that relative positioning is the father of absolute positioning?
1.6 origin of Zi Jue Fu Xiang
If you understand this formula, you will understand the usage scenarios of absolute positioning and relative positioning.
This "son Jue father phase" is too important. It is a formula for us to learn positioning. It is the most commonly used way in positioning. This sentence means that if the child is absolutely positioned, the parent should use relative positioning.
- The child is absolutely positioned and does not occupy a position. It can be placed anywhere in the parent box without affecting other brother boxes
- The parent box needs positioning restrictions, and the child box is displayed in the parent box
- When the parent box is laid out, it needs to occupy a position, so the father can only be relatively positioned
This is the origin of the son's absolute father phase, so relative positioning is often used as the parent of absolute positioning.
Summary: because the parent needs to occupy a position, it is relative positioning. If the sub box does not need to occupy a position, it is absolute positioning.
Of course, the child Jue father phase is not always the same. If the parent element does not need to occupy a position, "child Jue father Jue" will also be encountered.
Thinking: why do you have to use positioning? Can't float?
Answer: using floating to do some layout is far from being simple and convenient for positioning! For example, a carousel map.
- The picture switching buttons on the left and right sides can also be done by floating. However, if the box in which the picture is placed is added before the switch button, then according to the characteristics that the floating element can only affect the later box, the switch button can only be below the bottom of the picture and cannot float above the picture!
- Even if the switch button is realized by floating, if the rotation sequence number dot map in the lower left corner is also realized by floating, the result is that the rotation sequence number dot map will float side by side with the switch button!
It can be seen that floating is very suitable for arranging boxes on the left and right, but it is not suitable for arranging boxes on the spatial level! It should be implemented by positioning.
Key points: find the standard flow in the vertical layout, find the floating in the horizontal layout, and find the positioning in the spatial layout!
[case: learn the online hot new module]
<div class="box-bd">
<ul class="clearfix">
<li>
<!--
<em> Instead of simply slanting text, the tag essentially tells the browser to express the text as emphasized content,
So,<em> Can be used to include emphasized elements.
-->
<em>
<img src="images/hot.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 Blog system combat project drill
</h4>
<div class="info">
<span>senior</span> • 1125 People are learning
</div>
</li>
...
</ul>
</div>.box-bd ul {
width: 1225px;
}
.box-bd ul li {
/* Son Jue father phase */
position: relative;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li > img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd ul li em {
/* Son Jue father phase */
position: absolute;
top: 4px;
right: -4px;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}1.7 fixed positioning (important)
Fixed positioning is the position where the element is fixed to the viewable area of the browser.
Main usage scenario: the position of elements will not change when the browser page scrolls.
Syntax:
selector { position: fixed; }Features of fixed positioning (remember):
- Move the element with the browser's visual window as the reference point
- It has nothing to do with the parent element
- Do not scroll with the scroll bar
- Fixed positioning no longer occupies the original position
- Fixed positioning is also off standard. In fact, fixed positioning can also be regarded as a special absolute positioning.
Application examples:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Fixed positioning</title>
<style>
.dj {
position: fixed;
top: 100px;
left: 200px;
}
</style>
</head>
<body>
<div class="dj">
<img src="images/pvp.png" alt="">
</div>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please command Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please command Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
<p>Please give orders to Daji, master</p>
</body>
</html>1.8 fixed positioning tips: fixed on the right side of the layout Center
Small algorithm:
- Let the fixed positioning box {left: 50% and go to half of the viewable area of the browser (which can also be regarded as the layout Center)
- Make the fixed positioning box {margin left: half the distance of the layout center width, and go more than half of the layout center width
You can align the fixed positioning box with the right side of the layout center.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Fixed positioning tips-Fixed to the right side of the layout Center</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. Take half the width of the browser */
left: 50%;
/* 2. Use margin to take half the width of the layout box (5px is added for beauty)*/
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">Layout box 800 pixels</div>
</body>
</html>1.9 sticky positioning (understand)
Viscous localization can be considered as a mixture of relative localization and fixed localization.
Sticky.
Syntax:
selector { position: sticky; top: 10px; }Characteristics of viscous positioning:
- Move elements with the visual window of the browser as the reference point (fixed positioning feature)
- Viscous positioning occupies the original position (relative positioning characteristics)
- One of top, left, right and bottom must be added to be valid
Use with page scrolling. Poor compatibility, IE does not support.
The trend of future development, but it is not commonly used at present (at present, javascript is used to achieve sticky positioning effect).
Application examples:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Viscous positioning</title>
<style>
body {
height: 3000px;
}
.nav {
/* Viscous positioning */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">I'm the navigation bar</div>
</body>
</html>1.10 summary of positioning
| Positioning mode | Whether the bid is off | Move position | Is it commonly used |
|---|---|---|---|
| Static static positioning | no | You cannot use edge offsets | very seldom |
| relative positioning | No (occupied position) | Move relative to its own position | Commonly used |
| Absolute absolute positioning | Yes (no position) | Parent with anchor | Commonly used |
| fixed positioning | Yes (no position) | Browser viewable area | Commonly used |
| Sticky sticky positioning | No (occupied position) | Browser viewable area | Less at the current stage |
- Remember that relative positioning, fixed positioning and absolute positioning have two major characteristics: 1 Whether to occupy the position (off label no) 2. Take who as the reference point to move the position.
- The focus of learning orientation is to learn how to make a son and a father.
1.11 positioning and stacking sequence z-index
When using a positioning layout, boxes may overlap. At this time, you can use z-index to control the sequence of boxes (z-axis).
Syntax:
selector { z-index: 1; }- The value can be a positive integer, a negative integer or 0. The default value is auto. The larger the value, the higher the box
- If the attribute values are the same, the second comes first in writing order
- No unit can be added after the number
- Only the positioned box has the z-index attribute
1.12 expansion of positioning
(1) Absolutely positioned box centered
The box with absolute positioning cannot be centered horizontally through "margin:0 auto", but it can be centered horizontally and vertically through the following calculation methods.
- left: 50%;: Move the left side of the box to the horizontal center of the parent element.
- margin-left: -0.5widthpx;: Let the box move half its width to the left.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Absolute positioning horizontal vertical center</title>
<style>
.box {
position: absolute;
/* 1. left Take 50% of the width of the parent container */
left: 50%;
/* 2. margin Negative values go to the left half the width of their box */
margin-left: -100px;
/* Vertical center */
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>(2) Positioning special features
Absolute positioning and fixed positioning are also similar to floating.
- Absolute or fixed positioning is added to the elements in the line, and the height and width can be set directly.
- Absolute or fixed positioning is added to block level elements. If the width or height is not given, the default size is the size of the content.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Special characteristics of positioning</title>
<style>
span {
position: absolute;
top: 100px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
<span>123</span>
<div>abcd</div>
</body>
</html>(3) Off label boxes will not trigger outer margin collapse
Floating elements and absolute positioning (fixed positioning) elements will not trigger the problem of outer margin merging.
(4) Absolute positioning (fixed positioning) will completely press the box
Different from the floating element, it will only press the standard flow box below it, but it will not press the text (picture) in the standard flow box below.
However, absolute positioning (fixed positioning) will suppress all the contents of the following standard stream.
The reason why floating won't suppress the text is that the purpose of floating is to make the text surround effect at first. The text surrounds the floating element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>The original purpose of floating is to make text wrapping effect</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
1993 In, he played a fisherman with excellent martial arts in the ancient costume film legend of God of war; In the same year, he starred in the action comedy "the supreme thirty-six schemes to steal the day", in which he played Qian Wendi, a master of thousands of gambling skills; In addition, he also starred in the romantic film forever, in which he created the image of a romantic and uninhibited prodigal son in the Jianghu.
1994 In, Andy Lau invested in and starred in the drama "heaven and earth", in which he played Zhang Yipeng, the Commissioner for narcotics, who did not flinch in the face of evil forces. In 1995, he starred in the racing inspirational film "chariot of fire", played a rebellious and stubborn AZU in the film, and was nominated for best actor at the 15th Hong Kong Film Awards; In the same year, in the action film the great adventurer, Li Ren's parents died when he was a child and entered the Thai air force when he grew up.
1996 In, he starred in the gangster themed film new Shanghai beach, in which he played Ding Li, who was infatuated with Feng Chengcheng. In 1997, he was the producer of the feature film made in Hong Kong; In the same year, he starred in the romantic film "the beacon of love", in which he played Liu Tianwei, an air force Lieutenant with a distinguished family background; In December, he co starred with Liang Jiahui in the police and bandit action film "black gold", in which he played long Guohui, the smart and capable mobile group of the Bureau of investigation. In 1998, he starred in the action film dragon in the Jianghu
<img src="images/img.jpg" alt="">
,Play Wei Jixiang, a righteous gangster; In the same year, he appeared in the comedy "gambler 1999"; In addition, he also worked as a producer of the feature film fireworks last year.
1993 In, he played a fisherman with excellent martial arts in the ancient costume film legend of God of war; In the same year, he starred in the action comedy "the supreme thirty-six schemes to steal the day", in which he played Qian Wendi, a master of thousands of gambling skills; In addition, he also starred in the romantic film forever, in which he created the image of a romantic and uninhibited prodigal son in the Jianghu.
1994 In, Andy Lau invested in and starred in the drama "heaven and earth", in which he played Zhang Yipeng, the Commissioner for narcotics, who did not flinch in the face of evil forces. In 1995, he starred in the racing inspirational film "chariot of fire", played a rebellious and stubborn AZU in the film, and was nominated for best actor at the 15th Hong Kong Film Awards; In the same year, in the action film the great adventurer, Li Ren's parents died when he was a child and entered the Thai air force when he grew up.
1996 In, he starred in the gangster themed film new Shanghai beach, in which he played Ding Li, who was infatuated with Feng Chengcheng. In 1997, he was the producer of the feature film made in Hong Kong; In the same year, he starred in the romantic film "the beacon of love", in which he played Liu Tianwei, an air force Lieutenant with a distinguished family background; In December, he co starred with Liang Jiahui in the police and bandit action film "black gold", in which he played long Guohui, the smart and capable mobile group of the Bureau of investigation. In 1998, he starred in the action film "dragon in the Jianghu" as Wei Jixiang, a loyal gangster; In the same year, he appeared in the comedy "gambler 1999"; In addition, he also worked as a producer of the feature film fireworks last year.
</body>
</html>2, Comprehensive case
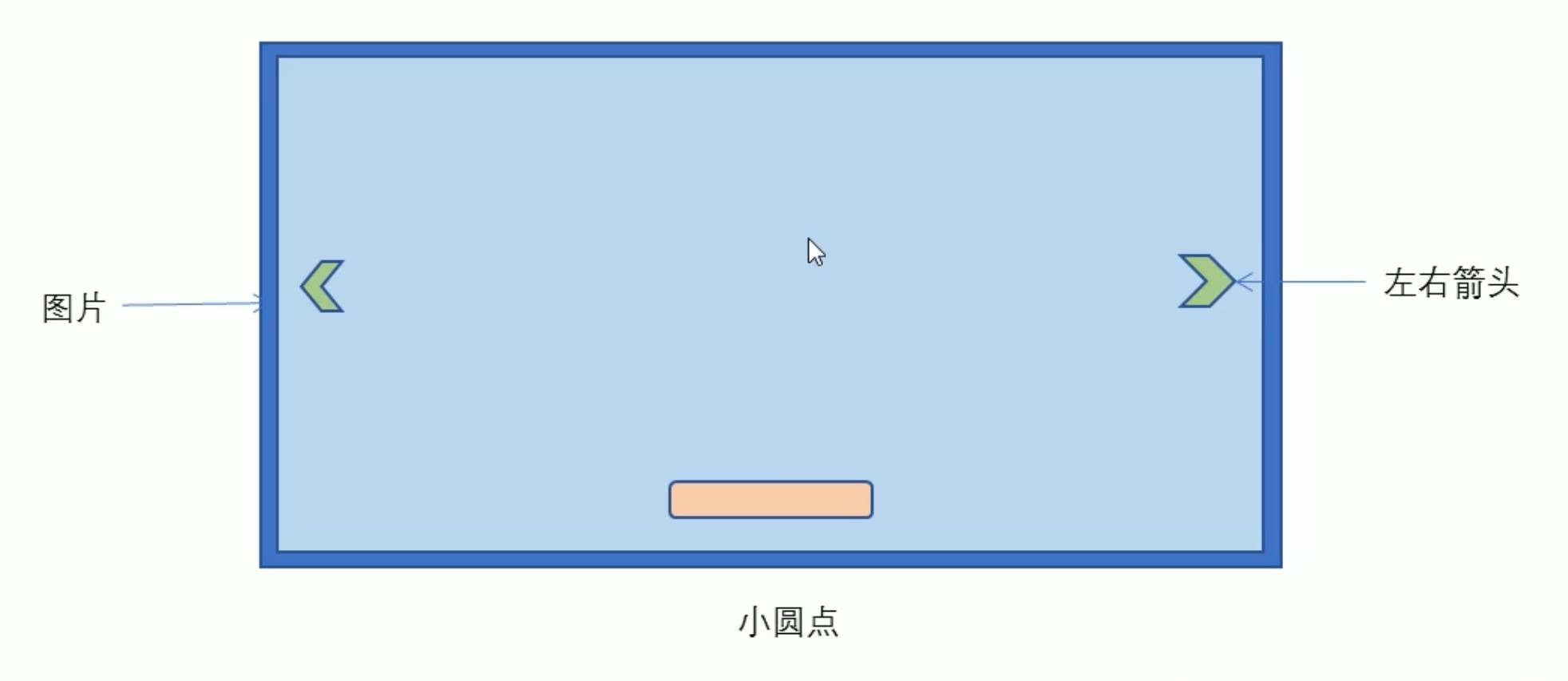
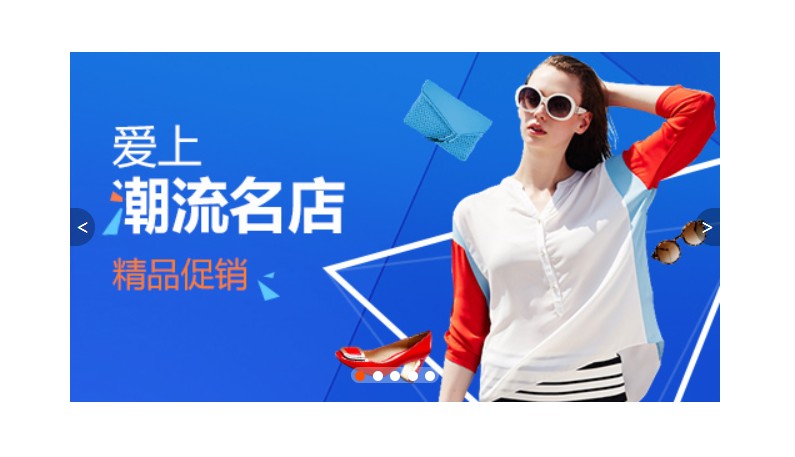
[case: Taobao focus map layout]
Layout analysis:
make:
- Our class name of the big box is: TB Promo Taobao advertising
- Put a picture in it first
- Just use the link for the left and right buttons, the left arrow prev and the right arrow next
- The small dot ul on the bottom side continues, and the class name is Promo NAV
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Practice of Taobao rotation map</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* Union selectors can collectively declare the same style */
.prev,
.next {
position: absolute;
/* The box with absolute positioning is vertically centered */
top: 50%;
margin-top: -15px;
/* The box with absolute positioning can set the height and width directly */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/* border-radius: 15px; */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* If a box has both left and right attributes, the left attribute will be executed by default
Similarly, top bottom executes top */
right: 0;
/* border-radius: 15px; */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
/* background-color: pink; */
background: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/* Don't forget about selector weights */
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="images/tb.jpg" alt="">
<!-- Left button arrow -->
<a href="#" class="prev"> < </a>
<!-- Right button arrow -->
<a href="#" class="next"> > </a>
<!-- DoT -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>3, Page layout summary
Through the box model, it is clear that most html tags are a box.
Through CSS floating and positioning, each box can be arranged into a web page.
The layout of a complete web page is completed by standard flow, floating and positioning. Each page has its own special usage.
- Standard flow
The boxes can be arranged up and down or left and right. The vertical block level box display uses the standard flow layout.
- float
Multiple block level elements can be displayed in one line or aligned with boxes left and right, and multiple block level boxes can be displayed horizontally with floating layout.
- location
The biggest feature of positioning is the concept of stacking, that is, multiple boxes can be stacked back and forth to display. If the element moves freely within a box, the positioning layout is used.
Key points: find the standard flow in the vertical layout, find the floating in the horizontal layout, and find the positioning in the spatial layout!
4, Display and hiding of elements
Similar website advertisements disappear when we click close, but we refresh the page and will reappear!
Essence: let an element be hidden or displayed in the page.
Note: it is hidden, not deleted!
- display show hide
- visibility show hide
- Overflow overflow display hide
4.1 display attribute
The display attribute is used to set how an element should be displayed.
- display: none: hide objects
- Display: block: in addition to converting to block level elements, it also has the meaning of display elements
display no longer occupies the original position (off label) after hiding the element.
The latter is widely used. With JS, you can do a lot of web page special effects.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show hidden elements display</title>
<style>
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">Page</div> <!-- Page is hidden -->
<div class="george">George</div>
</body>
</html>4.2 visibility
The visibility attribute specifies whether an element should be visible or hidden.
- Visibility: visible: element visibility
- visibility: hidden: element hidden
visibility hides the element and continues to occupy its original position.
If the hidden element wants its original position, use visibility: hidden.
If the hidden element does not want its original position, use display: none (more useful, more important).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show hidden elements display</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">Father pig</div>
<div class="mama">Mother pig</div>
</body>
</html>4.3 overflow
The overflow attribute specifies what happens if the content overflows an element's box (exceeding its specified height and width).
| Attribute value | describe |
|---|---|
| visible | Do not cut content or add scroll bars (default) |
| hidden | The content exceeding the object size is not displayed, and the exceeding part is hidden (not deleted) |
| scroll | The scroll bar is always displayed regardless of what is exceeded |
| auto | Beyond the automatic display of the scroll bar, not beyond the display of the scroll bar |
Generally, we don't want the overflow content to be displayed, because the overflow part will affect the layout.
However, if there is a positioning box, please use overflow: hidden with caution, because it will hide the redundant part (for example, if you learn to become an online hot new module, there is a deliberately exceeded part in the upper right corner, you can't use overflow: hidden at this time).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show hidden elements overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll The overflow part displays the scroll bar. If it does not overflow, the scroll bar is also displayed */
/* overflow: scroll; */
/* auto Scroll bars are displayed only when overflow occurs. Scroll bars are not displayed when overflow does not occur */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
Piggy page, also translated as "pink pig little sister" (Taiwan translated as pink pig), formerly known as " Peppa
Pig>,By the English Astley( Astley),Baker( Baker),Davis( Davis)Creation
Directed and produced a British preschool TV cartoon, which is also the most potential preschool children brand over the years.
The story is humorous and interesting about the happy experience of piggy and his family.
This is to promote traditional family concepts and friendship and encourage children to experience life.
</div>
</body>
</html>4.4 summary
- display shows hidden elements but does not preserve position
- visibility shows hidden elements but retains their original position
- Overflow overflow is displayed or hidden, but only part of the overflow is handled
5, Comprehensive case
[case: Tudou mouse passes through the display mask]
- Practice displaying and hiding elements
- Practice element positioning
Core principle: the original translucent black mask cannot be seen, and the mouse will be displayed after passing through the large box.
The mask box does not occupy a position, so it needs to be used with absolute positioning and display.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Imitation potato net display and hide mask case</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
/* Hide mask layer */
display: none;
/* Add positioning so that it can float over other boxes */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* When we mouse over the potato box, the mask layer inside will be displayed */
.tudou:hover .mask {
/* Instead, display elements */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>