How to use CSS
Inline style (Lnline Style)
Inline style: written directly in the properties of the label.
<p style="color:red;">This is an inline style display!</p>

Internal style sheet
Internal style sheet: define CSS styles in the page by adding < style > < / style > tags to < head > tags.
<head>
<title>This is the internal stylesheet presentation</title>
<style>
p {
color: red;
font-size: 22px;
}
</style>
</head>
<body>
<p>This is the internal stylesheet presentation!</p>
</body>

External style sheet
External style sheets:
-
First create a separate. css file (without style tags).
-
Link the external css file through the < link > tag in the page.
First fill in a new p label in the page:
<p>This is the display of the external style sheet!</p>
Next, create a file whose suffix must be. css. In the demonstration, the file is called style.css, which can be named by itself and placed at the same level as the above html file. If the location is different, the import path must be specified correctly.
code:
p{
color: yellow;
font-size: 33px;
}
Then add the link tag to the head tag:
<head>
<title>This is an external style sheet presentation</title>
<link rel="stylesheet" href="style.css">
</head>
The effect is:

be careful:
- The use of CSS styles has the following priorities: inline > internal > external
- In CSS, it is case insensitive and has no restrictions on the use of spaces.
CSS selector usage
Basic selector
universal selector
grammar
*{
Style properties:value
}
*The selector selects all elements.
(it is often used to initialize the outer margin, inner margin and border of all labels on the page.)
*{
margin:0;
padding:0;
border:0;
}
element selector
The element selector sets the style of the specified element, representing all the elements in the page.
Syntax:
element
{
CSS style
}
demonstration:
<style>
p{
color:lightblue;
}
</style>
<body>
<h1>Demonstration of element selectors</h1>
<p>This is a text!</p>
<p>This is a text!</p>
<p>This is a text!</p>
<p>This is a text!</p>
</body>

Class selector
The class selector can add styles to a class with a class name alone.
Syntax:
.class
{
CSS style
}
demonstration:
<style>
.txt1{
color:lightcoral;
font-size: small;
}
.txt2{
color:lightgreen;
font-size: large;
}
</style>
<body>
<h1>Demonstration of class selector</h1>
<p>This is a text!</p>
<p class="txt1">This is a text!</p>
<p>This is a text!</p>
<p class="txt2">This is a text!</p>
</body>
effect:

ID selector
The id selector can specify a specific style for HTML elements marked with a specific id. (the id attribute can only appear once in each HTML document.)
Syntax:
#id
{
CSS style
}
demonstration:
<style>
#txt_id1 {
color: lightgreen;
font-size: 25px;
}
#txt_id2 {
color: lightcoral;
font-size: large;
}
</style>
<body>
<h1>ID Demonstration of selector</h1>
<p>This is a text!</p>
<p id="txt_id1">This is a text!</p>
<p>This is a text!</p>
<p id="txt_id2">This is a text!</p>
</body>

compound selector
Intersection selector
Intersection selector, select the common part between the specified labels.
Syntax:
element.class || element#id
{
CSS style;
}
demonstration:
<style>
p.txt1 {
color: lightgreen;
font-size: 25px;
}
h2#txt_id1 {
color: lightcoral;
font-size: large;
}
</style>
<body>
<h1 class="txt1">Demonstration of intersection selector</h1>
<p>This is a text!</p>
<p class="txt1">This is a text!</p>
<h2 id="txt_id1">Second paragraph</h2>
<p>This is a text!</p>
<p id="txt_id1">This is a text!</p>
</body>
effect:

Union selector
Union selector, select all labels that meet.
Syntax:
Selector 1,Selector 2,Selector 3,...
{}
demonstration:
<style>
h2, #txt_id1, p.txt1{
color: lightgreen;
font-size: 25px;
}
</style>
<body>
<h1 class="txt1">Demonstration of union selector</h1>
<p>This is a text!</p>
<p class="txt1">This is a text!</p>
<h2>Second paragraph title</h2>
<p>This is a text!</p>
<p id="txt_id1">This is a text!</p>
</body>
effect:

Descendant Selectors
Descendant selector, select all element2 elements inside the element1 element.
Syntax:
element1 element2
{
CSS style;
}
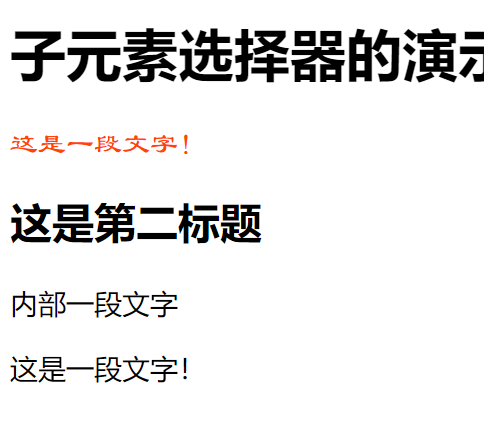
demonstration:
<style>
.txt1 p {
color: orange;
font-family: "official script";
}
</style>
<body>
<div class="txt1">
<h1 class="txt1">Demonstration of descendant selector</h1>
</div>
<div class="txt1">
<p>This is a text!</p>
<div>
<h2>This is the second title</h2>
<p>Inside a paragraph of text</p>
</div>
</div>
<p>This is a text!</p>
</body>
effect:

Child Selector
The sub element selector selects the element2 element in the element1 element that conforms to the direct sub element.
Note: if the element is not a direct child of the parent element, it will not be selected.
Syntax:
element1 > element2
{
CSS style;
}
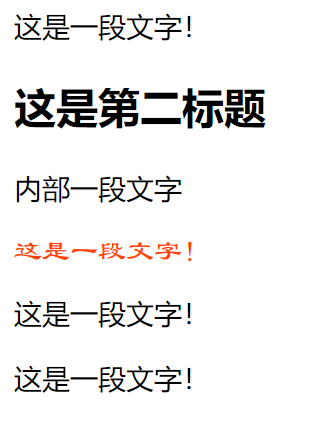
demonstration:
<style>
.txt1>p {
color: orangered;
font-family: "official script";
}
</style>
<body>
<div class="txt1">
<h1 class="txt1">Demonstration of child element selector</h1>
</div>
<div class="txt1">
<p>This is a text!</p>
<div>
<h2>This is the second title</h2>
<p>Inside a paragraph of text</p>
</div>
</div>
<p>This is a text!</p>
</body>
effect:

Child element selectors and descendant selectors can be compared.
Adjacent Sibling Selectors
Adjacent sibling selector, select element1 with the same parent element and adjacent element2 of the same level.
Syntax:
element1 + element2
{
CSS style;
}
demonstration:
<style>
div+p {
color: orangered;
font-family: "official script";
}
</style>
<body>
<div class="txt1">
<p>This is a text!</p>
</div>
<div>
<h2>This is the second title</h2>
<p>Inside a paragraph of text</p>
</div>
<p>This is a text!</p>
<p>This is a text!</p>
<p>This is a text!</p>
</body>
Select the first < p > element immediately following the < div > element of the same level, and set its font color and font.

Universal brother selector
General brother selector, select element2 after element1 with the same parent element and the same level.
be careful:
Both elements must have the same parent element, but element2 does not have to follow element1 directly.
element1 ~ element2
{
CSS style;
}
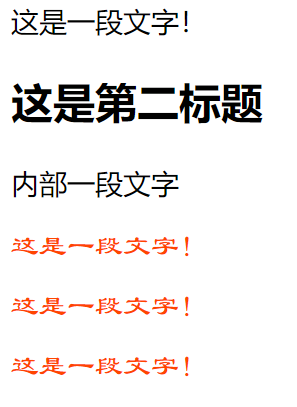
demonstration:
<style>
.txt1~p {
color: orangered;
font-family: "official script";
}
</style>
<body>
<div class="txt1">
<p>This is a text!</p>
</div>
<div>
<h2>This is the second title</h2>
<p>Inside a paragraph of text</p>
</div>
<p>This is a text!</p>
<p>This is a text!</p>
<p>This is a text!</p>
</body>
effect:

Pseudo element selector
::first-line
:: the first line selector is used to select the first line of the specified selector.
::first-letter
:: the first letter selector is used to select the first letter of the specified selector.
::before
: before selector inserts content before the content of the selected element.
Both inline and block level are OK.
::after
: the after selector inserts content after the content of the selected element.
The content to be inserted is also specified through the content attribute.
::selection
:: selection selects the part of the matching element that is selected or highlighted by the user.
Pseudo class selector
Dynamic pseudo class selector
<a href="http://www.baidu.com" target="_ Blank "> Baidu browser</a>
:link
: link selector is used to select links that have not been accessed, and the style of links that have been accessed will not be set.
a:link
{
font-size: 55px;
color:green;
}
When the link has not been accessed.

:visited
The: visited selector is used to select links that have been accessed.
a:visited{
color:orangered;
}
When the link has been accessed.

:hover
The: hover selector is used to select the element on which the mouse pointer floats.
Note: the: hover selector is available for all elements, not just links.
a:hover {
font-size: 30px;
background-color: lightsalmon;
}
When the mouse pointer floats and stays above

:active
The: active selector is used to select the active link.
a:active{
font-size: 40px;
color:lightskyblue;
}
When the mouse clicks and holds down the link, the font becomes smaller and the color changes. When the mouse is released, it returns to normal

These four elements are used in order on hyperlinks
:link :visited :hover :active
UI pseudo class selector
The UI pseudo class selector is used for form elements (input elements).
:enable
The: enabled selector matches each enabled element
:disable
: Disabled selector matches each disabled element
:checked
The user can change the checked status of an element by checking / selecting it or unchecking / deselecting it.
be careful:
If the required attribute is not specially set in the form element, it is an optional attribute.
:required
: required selector sets the specified style when the form element is required.
:optional
: optional selector sets the specified style when the form element is optional
:default
: default selector button used to represent the default state.
: valid
: valid selector sets the specified style when the value of the form element needs to be verified according to the specified conditions.
: invalid
The: invalid selector is used to set the specified style when the value in the form element is illegal.
be careful:
Only works on elements that can specify interval values, such as the min and max attributes in the input element.
: in-range
The: in range selector is used to specify the style in which the values of labels are displayed when interval values are specified.
be careful:
Only works on elements that can specify interval values, such as the min and max attributes in the input element
: read-only
The: read only selector is used to select the element with the "readonly" attribute set.
: read-write
The: read write selector is used to select elements that set a non "readonly" attribute.
Structure pseudo class selector
:root
: root matches the root element of the document. The root element of the page is < HTML >. The style set by this selector is valid for all elements of the page.
:first-child
The: first child selector is used to match the first child element under the parent element.
:last-child
The: last child selector matches the last child element under the parent element.
:only-child
: the only child selector matches the only child element under the parent element
:only-of-type
: the only of type selector matches child elements of a unique type under the parent element
:first-of-tpye
The: first of type selector matches the first of the child elements of the same type under the parent element.
:last-of-type
The: last of type selector matches the last of the child elements of the same type under the parent element
Other pseudo class selectors
be careful:
- n defaults to 1.
- n can be a number, a keyword, or a formula.
:nth-child(n)
: nth last child (n) matches the penultimate n.
:nth-last-child(n)
: nth last child (n) matches the penultimate child element.
x:nth-of-type(n)
x: Nth of type (n) element x must be the nth child element under a parent element.
be careful:
- Positive direction range
li:nth-of-type(n+6)
Select the child element starting from the 6th.
- Negative direction range
li:nth-of-type(-n+9)
Select all elements from the 1st to 9th child elements.
- Front and rear limit range
:nth-of-type(n+4):nth-of-type(-n+8)
Select all elements between the 4th-8th child elements.
- Odd and even bits
/*Odd number*/ :nth-of-type(odd) /*even numbers*/ :nth-of-type(even)
Select the child element starting from the 6th.
- Select child element
:nth-of-type(3n+1)
- Select 1,4,7,10 child elements.
Scope method
:nth-of-type(n+1):nth-of-type(odd):nth-of-type(-n+5)
The child elements to be selected are from bit 1 to bit 5 and contain only odd digits.
x:nth-last-of-type(n)
x: Nth of type (n) element x must be the nth child element under a parent element.
Note: it has the same advanced usage as X: nth of type.
:target
Anchor point
: the target selector combines the attributes in the a element to achieve a cool jump in the page.
:not(element)
: not(element) matches an element that is not the specified element
attribute selectors
[attr]
The [attr] selector is used to select an element with a specified attribute.
[attr = "val"]
The [attr = "val"] selector is used to select an element with a specified value attribute
[attr ^= "val"]
[attr ^ = "Val"] the selector matches the element in the attribute value that starts with val
[attr $= "val"]
The [attr $= "val"] selector is used to select the element ending in value in the attribute value.
[attr *= "val"]
[attr * = "val"] the selector matches each element whose attribute value contains the specified value.
[attr ~= "val"]
The [attr ~ = "val"] selector is used to select the element containing the specified vocabulary in the attribute value.
[attr |= "val"]
The [attr | = "val"] selector is used to select an element with an attribute value starting with a specified value.