1, Box collapse problem
1. Problems
There are two nested DIV boxes. There is a sub box in the parent box. You want to have a gap between the upper margin of the sub box and the parent box, but the outer margin added to the child element has no effect. The effect is displayed on the parent element.
For example:
- Given two DIV boxes, the parent box is a blue box with width and height of 200 pixels, and the sub box is a green box with width and height of 100 pixels. Add an upper outer margin of 30px to the sub box.
- The HTML structure is:
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
- CSS style is:
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background-color: cyan;
}
.son {
margin-top: 30px;
width: 100px;
height: 100px;
background-color: darkgreen;
}
</style>
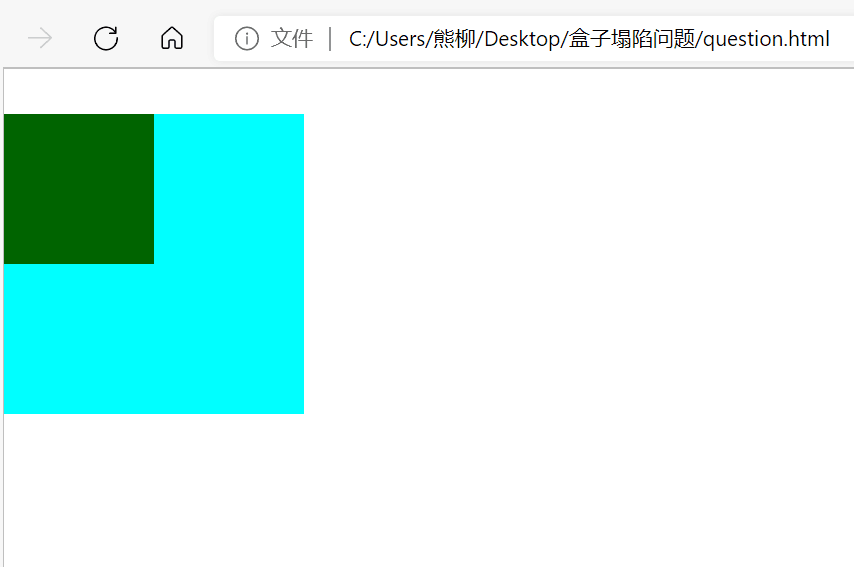
- The page effect is:

Analysis: it can be seen that the upper and outer margins added to the sub box son do not work. There is no 30 pixel spacing between the upper edge of the sub box and the upper edge of the parent box. On the contrary, there is a 30 pixel spacing between the upper edge of the parent box and the whole browser interface, resulting in box collapse.
2. Solutions
There are three common methods to solve box collapse, as shown below:
- Do not add the upper margin top to the child box, and add the upper padding top to the parent box.
- Add a hidden style overflow: hidden to the overflow part of the parent element.
- border the parent box.
3. Concrete realization
- 1, Cancel the margin top style of the sub box and add the padding top style to the parent box.
- CSS Style
<style>
* {
margin: 0;
padding: 0;
}
.father {
padding-top: 30px;
width: 200px;
height: 200px;
background-color: cyan;
}
.son {
/* margin-top: 30px; */
width: 100px;
height: 100px;
background-color: darkgreen;
}
</style>
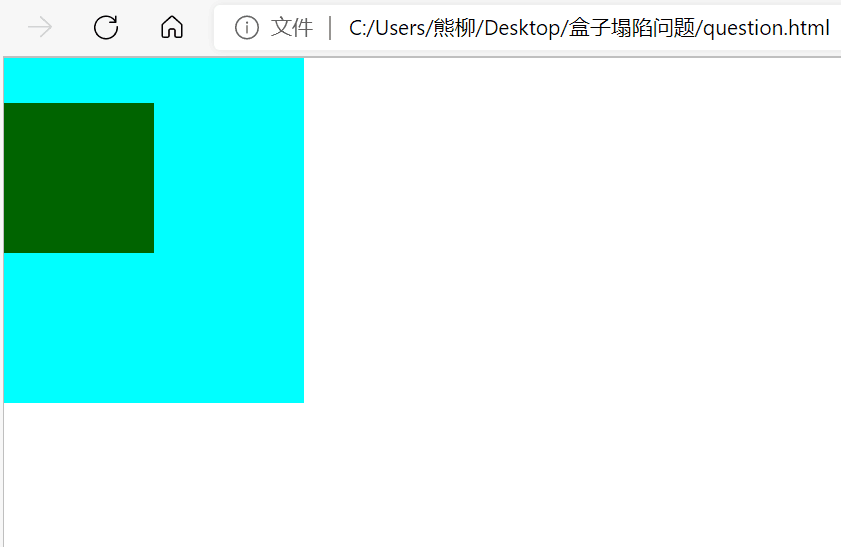
- Page effect

- Analysis: it is found that the child box and the parent box do have a spacing of 30 pixels, but there is a problem: the overall height of the parent box is raised due to the addition of an upper and inner margin. Now the actual height is 200px+30px=230px. There are two methods to remove the excess 30 pixels:
-1. Manually calculate and reduce the height of the parent box by 30 pixels. In this way, the actual height of the parent box becomes 170px+30px=200px.
.father {
padding-top: 30px;
width: 200px;
height: 170px;//200px-30px=170px
background-color: cyan;
}
-2. Set the box model to border box for the parent box.
.father {
padding-top: 30px;
width: 200px;
height: 200px;
background-color: cyan;
border-sizing:border-box;
}
-
The page effect is:

-
Conclusion: after modifying the style, there is a 30 pixel spacing between the child box and the parent box, and there is no excess 30 pixels between the upper part of the parent box and the browser interface.
-2, Add a hidden style overflow: hidden to the overflow part of the parent element.
- CSS Style:
.father {
width: 200px;
height: 200px;
background-color: cyan;
overflow: hidden;
}
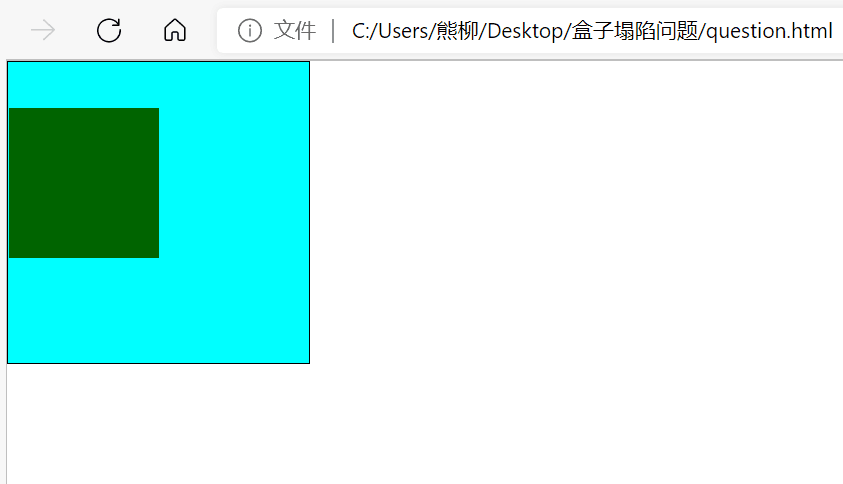
- Page effect:

- Conclusion: after modifying the style, there is a 30 pixel spacing between the child box and the parent box, and there is no excess 30 pixels between the upper part of the parent box and the browser interface.
-3, border the parent box.
- CSS Style:
.father {
width: 200px;
height: 200px;
background-color: cyan;
border: 1px solid black;
}
</style>
- Page effect:

- Conclusion: after modifying the style, there is a 30 pixel spacing between the child box and the parent box, and there is no excess 30 pixels between the upper part of the parent box and the browser interface.
- However, due to adding a border to the parent box, the actual height of the parent box has become 200px+2px=202px.

- There are two solutions:
-1. Manually reduce the pixel value;
.father {
width: 198px;
height: 198px;
background-color: cyan;
border: 1px solid black;
box-sizing: border-box;
}
-2. Set the box model to box sizing: border box;
.father {
width: 200px;
height: 200px;
background-color: cyan;
border: 1px solid black;
box-sizing: border-box;
}
- After resolution, the width and height of the parent box are displayed as 200px.

2, Other box collapse problems
The previous CSS box floating series also summarized the box collapse caused by floating elements. The main strategy is: closed floating. See for details
Solution to the problem of box Height collapse caused by clearing floating