In css, elements cannot be selected forward, that is, parent elements or former sibling elements cannot be selected; This is subject to DOM rendering rules; In fact, html is a rendering mechanism from the outer layer to the inner layer; If you can render up, there will be problems such as rendering disorder and performance;
Change the position of DOM and horizon to achieve the display effect
Brother selectors can only select the following elements, but the expression "behind" refers to the back of the code level. We can achieve the effect of "front brother selectors" by changing the effect of the field of view; that is, put the elements behind and display the field of view in the front by changing the style or document flow;
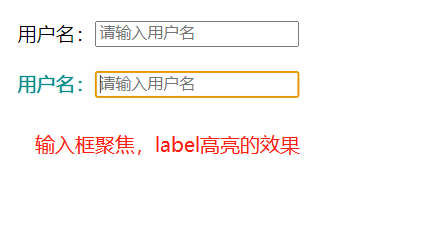
The display effect is shown in the figure below:
The implementation methods are as follows:
(1) flex layout
There is a flex direction attribute in the flex layout, which can control the rendering order of horizontal or vertical methods of elements;
The implementation code is as follows:
<style>
.cs__flex {
display: inline-flex;
flex-direction: row-reverse;
}
.form__input:focus ~ .form__input-lab {
color: darkcyan;
text-shadow: 0 0 1px;
}
</style>
<div class="cs__flex">
<input type="text" class="form__input" placeholder="enter one user name"><label class="form__input-lab">user name:</label>
</div>
(2) Float float
This method has excellent compatibility, but the width of the container should be calculated according to the width of the child element;
<style>
.cs__float {
width: 275px;
}
.form__input {
width: 200px;
float: right;
}
.form__input:focus ~ .form__input-lab {
color: darkcyan;
text-shadow: 0 0 1px;
}
</style>
<div class="cs__float">
<input type="text" class="form__input" placeholder="enter one user name"><label class="form__input-lab">user name:</label>
</div>
(3) absolute property
Reserve a position with margin and display it in front by positioning
<style>
.cs__absolute {
position: relative;
}
.form__input {
margin-left: 64px;
}
.form__input-lab {
position: absolute;
left: 0;
}
.form__input:focus ~ .form__input-lab {
color: darkcyan;
text-shadow: 0 0 1px;
}
</style>
<div class="cs__absolute">
<input type="text" class="form__input" placeholder="enter one user name"><label class="form__input-lab">user name:</label>
</div>
(4) direction property
Change the order of document flow to realize the exchange of DOM position and view position; The compatibility is good and easy to understand. The only disadvantage is that it must target inline elements;
<style>
.cs__direction {
direction: rtl;
}
.form__input,
.form__input-lab {
direction: ltr;
}
.form__input-lab { // For inline elements
display: inline-block;
}
.form__input:focus~.form__input-lab {
color: darkcyan;
text-shadow: 0 0 1px;
}
</style>
<div class="cs__direction">
<input type="text" class="form__input" placeholder="enter one user name"><label class="form__input-lab">user name:</label>
</div>
: pseudo class selector of focus within, similar to 'parent selector'
: focus within matches that the current element or the current child element is in the focused state; And: focus is to match the current element;
This attribute is very practical. In essence, it is a "parent selector" behavior. The state of the child element will affect the style of the parent element. This can be compared with the style example of barrier free access in normal DOM order when the element cannot be selected back in css;
The example code is as follows:
<style>
.cs-normal:focus-within .cs-label {
color: darkcyan;
text-shadow: 0 0 1px;
}
</style>
<div class="cs-normal">
<label class="cs-label">user name:</label><input type="text" class="">
</div>
Use: has(); Note: not supported yet
<style>
li:has(> a.active){
color:red;
}
</style>
<ul>
<li>
<a href="#" class="active">1</a>
</li>
<li>
<a href="#">2</a>
</li>
</ul>
It is also mentioned on the Internet that the has() pseudo class is used, but there is no browser to support this attribute at present. There is not much to explain here. It is only for understanding in advance;