CSS:
1, Simple understanding
- CSS selector, beautify web pages (beautify text, shadow, hyperlink, list beautification, gradient), box model, web page animation.
<style>
h1{
color:red;
}
</style>
Syntax:
Selector{
Statement 1;
Statement 2;
}
3. Two ways of writing external styles
Linked:
<link rel="stylesheet" href="css/style.css">
Imported:
<style>
@import url("css/style.css");
</style>
2, Selector
Function: select an element or a type of element on the page
2.1 basic selector
1. Label selector
All the elements of this tag on the page will be selected
<style>
h1{
color:red;
}
</style>
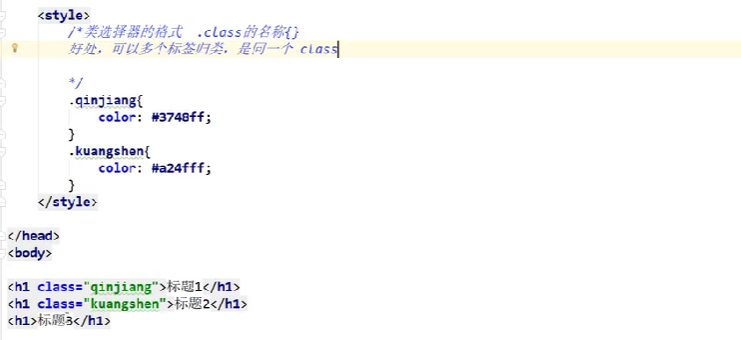
2. Class selector
The format of the class selector Name of class{

3.id selector
IDS must be globally unique and do not follow the proximity principle
<style>
#miao{
color:red;
}
</style>
<h1 id="miao">Title 1</h1>
2.2 level selector
1. Descendant selector: after an element
The back turns red
body p{
background:red;
}
2. Sub selector
The background of the p tag behind the body turns red
body>p{
background:red;
}
3. Adjacent brother selector
Adjacent downward
.active + p{
background:red;
}
4. Universal selector
Down all currently selected siblings
.active~p{
background:red;
}
2.3 structure pseudo class selector
First element of ul
<style>
ul li:first-child{
background:red;
}
</style>
Check p1: navigate to the parent element and select the current first element
p:nth-child{
background:red;
}
Select the second type of the p element under the parent element
p:nth-of-type{
background:red;
}
2.4 attribute selector
Element a[]{} with id attribute
a[id=first]{
background:red;
}
*=Is included
a[class*="links item"]{
background:red;
}
Check the elements in the href that begin with http
a[href^=http]{
background:red;
}
With... Ending
a[href$=doc]{
background:yellow;
}
3, Text style
3.1 color
RGB
RGBA rgba(0,255,255,0.5);
3.2 text style
Center left and right:
text-align:left/right/center
3.3 indent the first line
text-indent: 2em Row height line-height: text-decoration:underline //Underline text-decoration:overline //Upper scribe text-decoration:line-through //strikethrough
3.4 shadows
text-shadow:
3.5 hyperlink pseudo class
a:hover
a:active
3.6 background image
background-image:url("image/tx.jpg");
The default is to tile all, x direction and y direction
background-repeat: repeat-x; background-repeat: repeat-y; background-repeat: no-repeat;
arrow:
background: red url(".../images/d.gif") 270px 10px no-repeat;
3.7 gradient
Website: grabient
background-image:linear-gradient(19deg,#21D4FD 0%,#B721FF 100%);
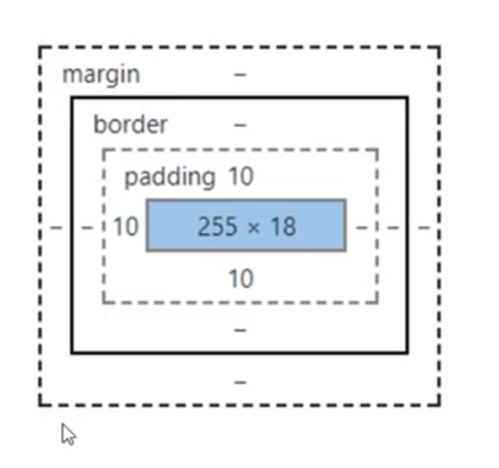
3.8 box model

Margin: outer margin
padding: inner margin
border: border
Border: the thickness, style and color of the border
<style>
h1,ul,li,a,body{
margin:0;
padding:0;
text-decoration:none;
}
#box{
width:300px;
border:1px solid red;
}
form{
background:green;
}
div:nth-of-type(1)input{
border:3px solid black;
}
div:nth-of-type(2)input{
border:3px dashed red;
}
div:nth-of-type(3)input{
border:3px solid green;
}
</style>
<div id="box">
<h2>Member login</h2>
<form action="#">
<div>
<span>user name</span>
<input type="text">
</div>
<div>
<span>password</span>
<input type="text">
</div>
</form>
</div>
Margin
border/padding: 0 0 0 0
Upper right lower left (clockwise)
border-radius: 50px; Upper left, upper right, lower right, lower left
float:
Block level element: exclusive row
h1-h6 p div list
Inline element: not exclusive to one line
span a img strong
Inline elements can be included in block level elements, and vice versa
display:inline-block
Inline inline element
Inline block is a block element, but it can be on one line.

float:left/right/none;
clear:right; Clear right float
Add empty div
2. Set the height of the parent element
3.overflow
4. Add pseudo class after to parent class
location
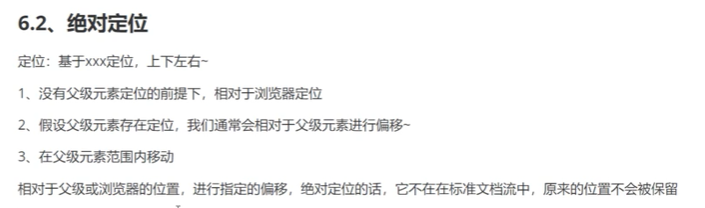
1. Absolute positioning
position:absolute;

2. Relative positioning
position:relative; top: -20px; Up 20 px; left:20px; 20 to the right px;
3. Fixed positioning
position:fixed;
transparency
opacity:0.5;