Learn the front end from scratch: CSS font properties and text properties - did you learn today? (Day08)
review: Learning front end from scratch: CSS introduction - did you learn today? (Day07)
preface
Here's a question for you. What are the shortcut keys to display the code in the current view? I felt very basic at first, but when I used it, I felt that the knowledge slipped away. It seems that I still need to deepen my study within a period of time according to Ebbinghaus's memory forgetting curve. Everyone also remember to review ha. We should believe that the brain power is infinite and always be dissatisfied. Therefore, we should try to remember as much as we can remember the current basic knowledge. It's very troublesome to supplement the foundation later!!!
Lesson 8: mainly about the font properties and text properties of CSS
1, CSS font properties
The CSS Font property is used to define the font family, size, thickness, and text style (such as italics).
CSS uses the font family attribute to define the font family of text.
p {
font-family: "Song typeface";
/* perhaps */
/* font-family: 'Arial', "Microsoft YaHei "; */
}

p {
/* font-family: "Arial "; */
/* perhaps */
font-family: 'Arial', "Microsoft YaHei ";
}

Note *:
- When there are multiple fonts, the various fonts must be separated by commas in English.
- Generally, if there is a font composed of multiple words separated by spaces, use quotation marks.
- Try to use the default built-in font of the system to ensure that it can be displayed correctly in any user's browser.
- The most common fonts: body {font family: 'Microsoft YaHei', Tahoma, Arial 'hiragino sans GB';}
2, CSS font size
CSS uses the font size attribute to define the font size.
- PX (pixel) size is the most commonly used unit of our web pages.
- The default text size of Google browser is 16px.
- Different browsers may display different font sizes by default. We try to give a clear value size instead of the default size.
- You can specify the text size of the whole page for the body (the font size of the title label needs to be customized separately due to special needs)
example:
html file:
<p>
Hello, 2022.
I'll give you the child.
</p>
<span>
Hello, 2022.
I'll give you the child.
</span>
<p class="two one">
Hello, 2022.
I'll give you the child.
</p>
<p class="two">
Hello, 2022.
I'll give you the child.
</p>
<span id="three">
Hello, 2022.
I'll give you the child.
</span>
CSS file:
p {
font-family: "Song typeface";
font-size: 24px;
}
span{
font-size: 20px;
}
.two{
font-size: 15px;
}
.one{
font-size: 18px;
}
/*
Note that two must be before one, or the style won't work!
Multi class selectors are related to the priority of class names
The more forward the class name, the higher the priority
*/
#three{
font-size: 12px;
}
effect:

3, CSS font weight
CSS uses the font weight property to set the thickness of the text font.
Attribute values: normal (normal font 400px), bold, border, lighter, number
In actual development, we advocate using numbers to indicate bold or thin, and we don't need to add units when writing numbers.
| Attribute value | describe |
|---|---|
| normal | Default (no BOLD) |
| bold/dolder | Define bold words |
| 100~900 | 400 equals normal and 700 equals bold (note that this number is not followed by a unit) |
example:
html file:
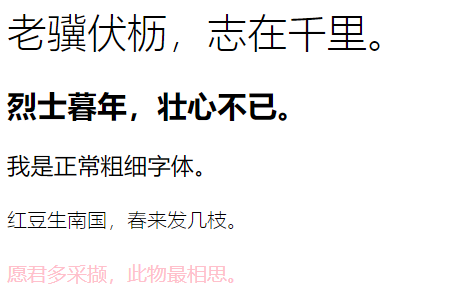
<h1>
An old horse has a great ambition.
</h1>
<h2>
In his twilight years, the martyr is full of ambition.
</h2>
<h3>
I'm a normal font.
</h3>
<h4>
Red beans are born in southern China, and several branches are sent in spring.
</h4>
<strong>
May you gather more. This thing is the most lovesick.
</strong>
CSS file:
h1{
font-weight: 200;
}
h2{
font-weight: 900;
}
h3{
/* The default normal is 400 */
font-weight: normal;
}
h4{
font-weight: 100;
}
strong{
color:pink;
font-weight: 500
}
effect:

4, CSS font tilt
CSS uses the font style property to set the style of the text. font-style:normal;
| Attribute value | effect |
|---|---|
| normal | By default, the browser displays the standard font style |
| italic | Define Italic Font |
Note *: we seldom add italics to the text. Instead, we should change the italics label (EM, I) to non italics.
example:
html file:
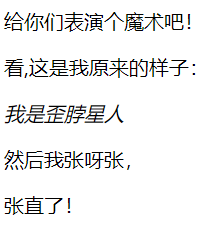
<p>Show you a magic trick!</p>
see,This is what I used to be:<br>
<p class="em1">I'm a crooked neck star</p>
Then I Zhang and Zhang,<br>
<p class="em2">Straighten up!</p>
CSS file:
.em1{
font-style: italic;
}
.em2{
font-style: normal;
}
effect:

5, Composite properties of fonts
The font attribute can integrate all the above text styles to save code:
font: font-style font-weight font-size/font-height font-family;
When using the font attribute, it must be written in the order in the above syntax format, the order cannot be changed, and each attribute is separated by a space
Attributes that do not need to be set can be omitted (take the default value), but the font size and font family attributes must be retained, otherwise the font attribute will not work.
example:
html file:
<p class="duibi">This is my plain face</p>
<p class="pretty">This is what I look like after makeup</p>
CSS file:
.duibi{
font-style: italic;
}
.pretty{
color: pink;
font: normal 500 24px "Immature";
}
effect:

CSS font summary
| attribute | express | Attention |
|---|---|---|
| font-size | Font size | The unit we usually use is px pixel. We must follow the unit |
| Font family (common) | typeface | In the actual work, write the font as agreed by the team |
| font-weight | Font weight | Remember that the bold is 700 or blod, and the non bold is normal or 400. Remember that the number does not follow the unit |
| font-style | Font style | Remember that tilting is italic, not tilting is normal, and we often use normal in work |
| font | Font hyphenation | 1. The font is in the order of roommates, and the position cannot be changed at will 2 The font size and font must appear at the same time |
6, Text properties
The CSS text property defines the appearance of text, such as text color, aligned text, decorative text, text indentation, line spacing, etc.
CSS represents the text color. Use the color attribute:
| express | Attribute value |
|---|---|
| English word color value | red,green,blue... |
| Hexadecimal color value | #FF0000,#FFF,#000... |
| RGB code | rgb(255,0,0) or rgb(100%,0%,0%) |
example:
html file:
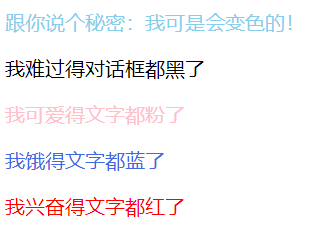
<p>Let me tell you a secret: I will change color!</p>
<p class="p1">I'm so sad that the dialog box is black</p>
<p class="p2">I'm so cute that my words are pink</p>
<p class="p3">I'm so hungry that my words are blue</p>
<p class="p4">I was so excited that the words were red</p>
CSS file:
p{
color: skyblue;
}
.p1{
color: #000;
}
.p2{
color: rgb(255, 168, 183);
}
.p3{
color:rgb(143, 171, 255);
}
.p4{
color: red;
}
effect:

7, CSS aligned text
The text align attribute is used to set the horizontal alignment of the text content within the element.
| attribute | explain |
|---|---|
| left | Align left |
| right | Right align |
| center | Center |
example:
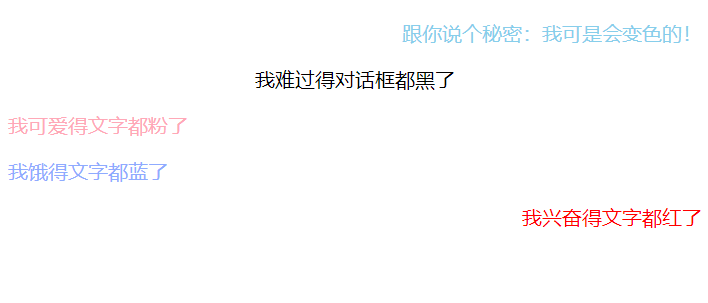
html file: the same as the sixth
CSS file:
p{
color: skyblue;
text-align: right;
}
.p1{
color: #000;
text-align: center;
}
.p2{
color: rgb(255, 168, 183);
text-align: left;
}
.p3{
color:rgb(143, 171, 255);
text-align: justify;
}
.p4{
color: red;
text-align: end;
}
effect:

8, CSS decorative text
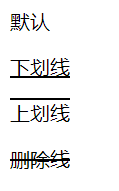
The text decoration property specifies the decoration to be added to the text. You can add underscores, strikeouts, dashes, and so on to text.
| attribute | explain |
|---|---|
| none | By default, there is no decorative line (common) |
| underline | Underline |
| overline | Upper dash (not commonly used) |
| line-through | Strikethrough (not commonly used) |
example:
html file:
<p class="none">default</p>
<p class="yes">Underline</p>
<p class="no">Upper scribe</p>
<p id="del">Delete line</p>
CSS file:
.none{
text-decoration: none;
}
.yes{
text-decoration: underline;
}
.no{
text-decoration: overline;
}
#del{
text-decoration: line-through;
}
effect:

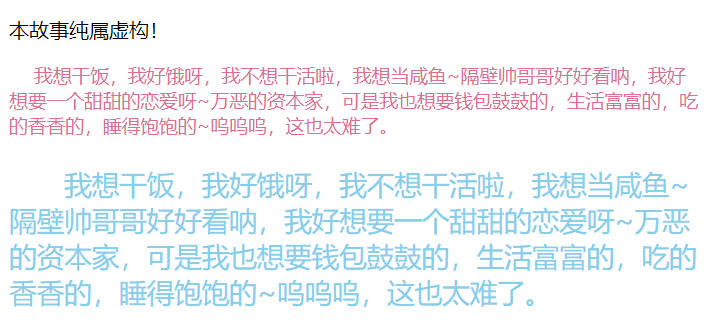
9, CSS text indent
The text indent property is used to specify the indentation of the first line of text, usually the first line of a paragraph.
By setting this attribute, the first line of all elements can be indented by a given length, or even the length can be negative.
Explanation:
*px indicates indentation * px;
*em means indent * font length (font length, i.e. font size);
example:
html file:
<p>This story is pure fiction!</p>
<p id="miss">
I want to cook. I'm so hungry. I don't want to work. I want to be a salted fish~The handsome brother next door has a good look. I really want a sweet love~Evil capitalists, but I also want to have a big purse, a rich life, a delicious meal and a full sleep~Woo woo, it's too hard.
</p>
<p id="idea">
I want to cook. I'm so hungry. I don't want to work. I want to be a salted fish~The handsome brother next door has a good look. I really want a sweet love~Evil capitalists, but I also want to have a big purse, a rich life, a delicious meal and a full sleep~Woo woo, it's too hard.
</p>
CSS file:
#miss{
color: palevioletred;
font-size: 15px;
text-indent: 20px;
}
#idea{
color: skyblue;
font-size: 22px;
text-indent: 2em;
}
effect:

10, CSS row height
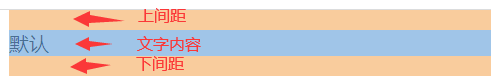
The line height property is used to set the distance between rows (row height). You can control the distance between lines of text.
Composition of line spacing: upper spacing, text content and lower spacing

CSS does not provide code for vertical centering of text, so making the line height of text equal to the height of the box can make the text vertically centered in the current box.
example:
html file:
<p>default</p>
<br>
<p class="none">Row height equals container height</p>
CSS file:
.none{
line-height: 0%;
}


11, Text selection properties
The user select attribute controls whether users can select text
- None ------ (user select: none) the user cannot select text to prevent text selection.
- Text ----------------- the text can be selected by the user.
- all ----------- Click to select text instead of double clicking.
- auto ----------- default. Text can be selected if the browser allows it.
example:
html file:
<p class="p1">The user cannot select text</p>
<p class="p2">Text can be selected by the user</p>
<p class="p3">Click to select text</p>
<p class="p4">default</p>
CSS file:
.p1{
user-select: none;
}
.p2{
user-select: text;
}
.p3{
user-select: all;
}
.p4{
user-select: auto;
}
effect:

Dynamic presentation:
https://www.bilibili.com/video/BV1C3411a7Gj/
12, Text overflow
Sometimes when we write or put pictures into a box, the content may be larger than our box. At this time, the text or picture will overflow. We can take text overflow to solve this problem and use overflow to solve it.
Property specifies what happens when content overflows the element box.
| Attribute value | explain |
|---|---|
| visible | Default value. The content will not be modified and will be rendered outside the element box. |
| hidden | The content is trimmed and the rest is invisible. |
| scroll | The content is trimmed, but the browser displays a scroll bar to see the rest of the content. |
| auto | Specifies that the value of the overflow attribute should be integrated from the parent element. |
example:
HTML file:
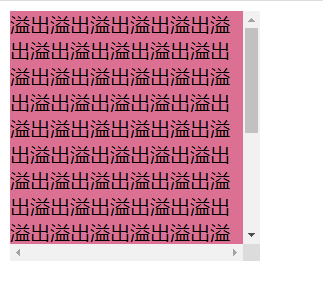
<div>Overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow Overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow overflow</div>
CSS file:
div{
background-color: palevioletred;
height: 200px;
width: 200px;
overflow: visible;
/* overflow: hidden;
overflow: scroll;
overflow: auto; */
}
design sketch:
overflow:visible:

overflow: hidden:

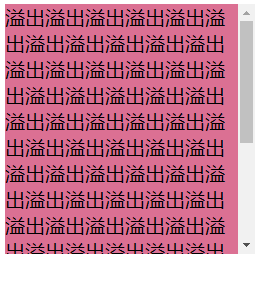
overflow: scroll;
There is always a scroll bar
 overflow: auto;:
overflow: auto;:
There is a scroll bar when exceeding, and there is no scroll bar when not exceeding

13, Letter spacing controls the spacing between text words
The attribute value is a value in px units, which controls the spacing between text words.
example:
html file:
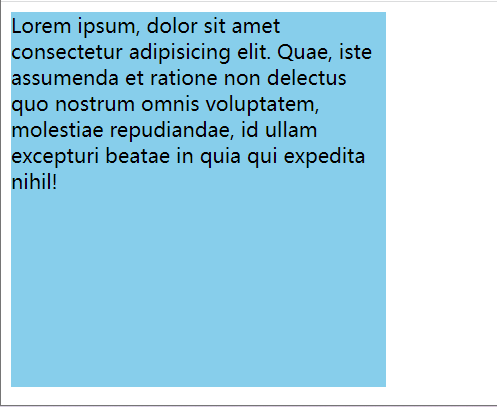
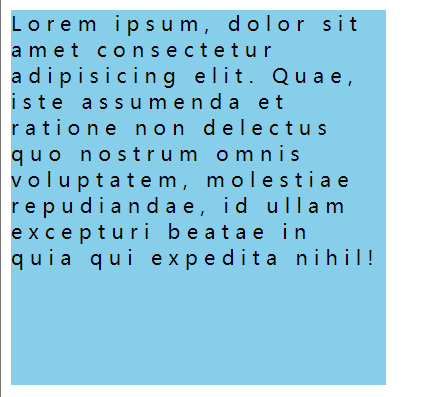
<div>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quae, iste assumenda et ratione non delectus quo nostrum omnis voluptatem, molestiae repudiandae, id ullam excepturi beatae in quia qui expedita nihil!</div>
css file:
div{
background-color: skyblue;
height: 300px;
width: 300px;
letter-spacing: 5px;
}
design sketch:
Default:

5px spacing:

Tables deal with gaps between cells
We will not use the attribute in the previous tag to solve it. We will directly use css to solve it.
Use border collapse: collapse; To solve
example:
html file:
<table border="1px">
<tr>
<th>11</th>
<th>12</th>
<th>13</th>
</tr>
<tr>
<th>21</th>
<th>22</th>
<th>23</th>
</tr>
</table>
css file:
table{
border-collapse: collapse;
}
design sketch:
Default:

Add border collapse: collapse; After:

14, Text attribute summary
| attribute | express | Attention |
|---|---|---|
| color | text color | Three color values will be used, and hexadecimal development is the most commonly used |
| text-align | align text | You can set the horizontal alignment of text |
| text-indent | Text indent | Usually, we use text indent: 2em to indent the first line of a paragraph by 2 words; |
| text-decoration | Text modification | Remember to add underline and UN underline none |
| ling-height | Row height | Controls the distance between rows |
| user-select | Restrict whether users can select | Not commonly used to understand |
| letter-spacing | Control word to word gap | Not commonly used. Specifies that the value of the overflow attribute should be inherited from the parent element |
| border-collapse | collapse | Remove gaps between cells |
15, CSS background color
With CSS background properties, you can add background styles to page elements.
The background attribute can set the background color, background picture, background tile, background picture position and background image fixation.
1. Background color
The background color attribute defines the background color of the element.
Generally, the default value of element background color is transparent. We can also manually specify the background color as transparent.
Syntax:
Background color: color value (red / #000 / RGB (255255255))
example:
html file:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css file:
div{
background-color: #999;
}
design sketch:

2. Background color: translucent
background:rgba(0,0,0,0.3);
- The last parameter is aipha transparency, which ranges from 0 to 1
- We are used to omitting 0 of 0.3 and writing it as background: rgb (0,0,0,. 3);
- Note: background translucency means that the box background is translucent, and the contents of the box are not affected
- CSS3 adds a new attribute, which is only supported by IE9 + browsers
- But now we don't pay much attention to the compatibility writing method in actual development, so we can use it safely
example:
html file:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css file:
div{
background-color: rgb(233, 167, 167,.3);
}
design sketch:

3. Background picture
The background image attribute describes the background image of the element. The actual development is common in the logo or some decorative small pictures or large background pictures, which is very easy to control the position. (sprite image is also an application scene) (the position of background image is more accurate than that of inserted image)
Syntax:
- background-img;none|url(url)
- none indicates that there is no background image. It is the default. url specifies the background image using an absolute path or a relative path.
- background-size: 200px 150px; (cover covers my box)
- Set the size of the background picture. The front is the width and the back is the height
example:
html file:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
css file:
div{
height: 200px;
width: 500px;
background-color: rgb(233, 167, 167,.3);
background-image: url(./Connor 1.jpg);
}
design sketch:

4. Background tiling
If you need to tile the background image on the HTML page, you can use the background repeat attribute. The default is tiling.
Syntax:
- background-repeat:repeat | no-repeat | repeat-x | repeat-y
- Four attributes: tiling, non tiling, tiling along the X axis, and tiling along the Y axis
example:
html file:
<div>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Natus ullam maxime alias quaerat quisquam voluptates, aliquam inventore expedita saepe labore maiores, repellat sint unde, animi minus tempora rem tenetur eveniet?
</div>
CSS file:
div{
background-color: rgb(233, 167, 167,.3);
}
body{
background-image: url(./Connor 1.jpg);
background-repeat: repeat;
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
}
design sketch:
Repeat: tile X / y evenly
 No repeat: left and right are not tiled
No repeat: left and right are not tiled
 repeat-x:x tile
repeat-x:x tile

repeat-y:y tile

5. Position of background picture
The background position attribute can be used to change the position of the picture in the background.
Syntax:
background-position: x y;
The parameters represent x and y coordinates. You can use location nouns or precise units.
| Parameter value | explain |
|---|---|
| length | User defined length, which can be either a percentage or a unit identifier |
| position | top | center | bottom | left | center | right |
When the parameter is in exact units:
If the parameter value is an exact coordinate, the first must be an x coordinate and the second must be a y coordinate.
If only one value is specified, the value must be the x coordinate, and the other is centered vertically by default.
When the parameter is a location noun: (right, left, center)
If both specified values are location nouns, the sequence of the two values is irrelevant. For example, the effects of left top and top left are the same.
If only one orientation noun is specified and the other value is omitted, the second value is centered by default.
When the parameter is mixed unit:
If the two values specified are a mixture of exact units and azimuth nouns, the first value is the x coordinate and the second value is the y coordinate.
example:
CSS file:
div{
background-color: rgb(233, 167, 167,.3);
}
body{
background-image: url(./Connor 1.jpg);
background-repeat: no-repeat;
background-position: 15px 15px;
}
design sketch:
You can see that there are gaps on the left and at the top.

6. Fixed background picture
The background attachment property sets whether the background image is fixed or scrolls with the rest of the page.
Syntax:
background-attachment:scrroll l fixedcss
| parameter | effect |
|---|---|
| scroll | The background image scrolls with the object content |
| fixed | Background image fixation |
example:
CSS file:
div{
height: 900px;
width: 500px;
background-image: url(./Connor 1.jpg);
background-repeat: no-repeat;
background-position: 15px 15px;
/* background-attachment: fixed; */
background-attachment: scroll;
}
design sketch:
fixed:
The picture position does not change, and the font changes with the scroll wheel

scroll:
The picture follows the font up:

7. Background compound writing
In order to simplify the code of background attributes, we can combine these attributes and abbreviate them in one attribute background. This saves code. When using the abbreviation attribute, there is no specific writing order, and the general customary order is:
Background: background color background picture address background tile background image scroll background picture position.
background:transparent url(image.ipg) repeat-y fixed top;
be careful:
Background compound writing has no sequence requirements, but other attribute values cannot be written between two positions.
example:
CSS file:
div{
background: palegoldenrod url(./Connor 1.jpg) scroll bottom ;
height: 800px;
}
design sketch:
The picture will go up with the text, and then the picture position is bottom, so the upper space and left space will be tiled when they are redundant

Preview: https://blog.csdn.net/weixin_45266979/article/details/122491445
------The first sign of a cultured mind is to be good at asking questions.