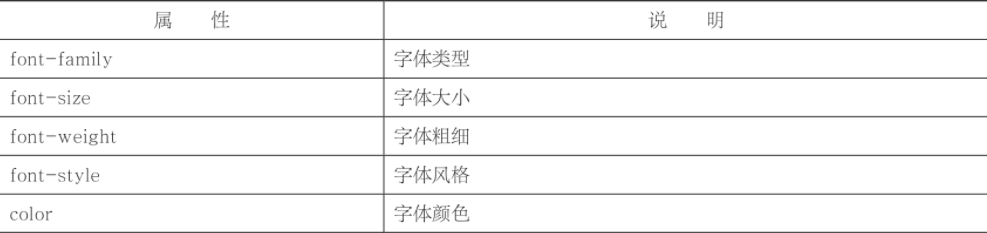
Font style properties

1, Font type
Font family can specify multiple fonts. When using multiple fonts, they will be arranged from left to right and separated by English commas', '.
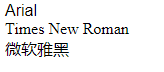
1. Set a font
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Font type</title>
<style>
.div1{font-family: Arial;}
.div2{font-family: 'Times New Roman';}
.div3{font-family: 'Microsoft YaHei ';}
</style>
</head>
<body>
<div class="div1">Arial</div>
<div class="div2">Times New Roman</div>
<div class="div3">Microsoft YaHei </div>
</body>
</html>

For the font family attribute, if the font type has only one English word, double quotation marks are not required; If the font type is multiple English words or Chinese, double quotation marks are required.
2. Set multiple fonts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
p{font-family: Arial, Verdana, Georgia;}
</style>
</head>
<body>
<p>CSDN Blog network</p>
</body>
</html>
Analysis: p{font family: Arial, Verdana, Georgia;} The P element is displayed in Aria font first. If your computer doesn't have Arial font, then consider Verdana font. If your computer still doesn't have Verdana fonts, then consider Georgia Fonts... And so on. If Arial, Verdana and Georgia are not installed, the P element will be displayed in the default font (i.e. Song typeface).
2, Font size
There are two values for font size attribute: one is keyword, such as small, medium, large, etc. The other is "pixel value", such as 10px, 16px, 21px, etc. In the actual development, this way of keyword will not be used.
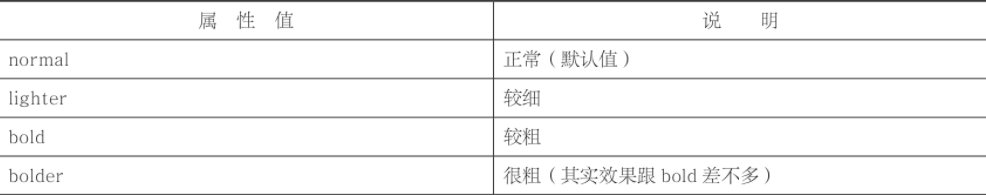
3, Font thickness
Font weight is different from font size. Thickness refers to the "fat and thin" of the font, while size refers to the "width and height" of the font. There are two values for font weight attribute: one is "value" of 100 ~ 900; The other is "keyword".

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Font thickness</title>
<style>
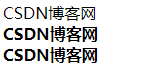
.one{font-weight: 400;}
.two{font-weight: 700;}
.tree{font-weight: bold;}
</style>
</head>
<body>
<div class="one">CSDN Blog network</div>
<div class="two">CSDN Blog network</div>
<div class="tree">CSDN Blog network</div>
</body>
</html>

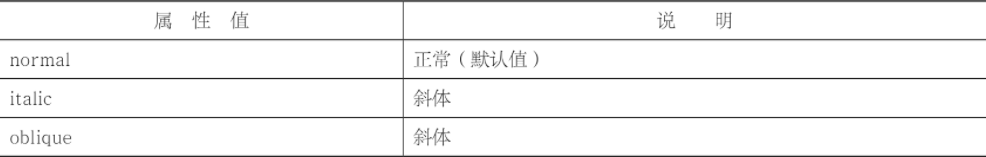
4, Font style
Use the font style attribute to define the italic effect. Font style attribute values are as follows:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Font style</title>
<style>
.one{font-style: oblique;}
.two{font-style: italic;}
.tree{font-style: normal;}
</style>
</head>
<body>
<div class="one">CSDN Blog network</div>
<div class="two">CSDN Blog network</div>
<div class="tree">CSDN Blog network</div>
</body>
</html>

In the above code, when the font style attribute value is italic or oblique, the page effect is the same. There is a difference between the two: some fonts have Italic attribute, but some fonts do not have Italic attribute. Oblique enables fonts without Italic attribute to have Italic effect.
5, Font color
There are several values of color attribute: such as "keyword" and "hexadecimal RGB value". In addition to these two, there are RGBA, HSL, etc.
1. Keywords
Keywords refer to the English names of colors, such as red, blue, green, etc.
2. Hexadecimal RGB value
Relying solely on "Keywords" can not meet the actual development needs, so we also introduced "hexadecimal RGB value". The so-called hexadecimal RGB value refers to a value similar to #FBF9D0.
example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Font style</title>
<style>
.one{color: aqua;}
.two{color: #f5e90c;}
</style>
</head>
<body>
<div class="one">CSDN Blog network</div>
<div class="two">CSDN Blog network</div>
</body>
</html>
